注意
- 2020/02現在 動作が保証されているのは現在 Windows のみのようです
- この方法は用意するものが多く、Versionを間違えても動作しません
参照元
これ以外の参照元が多数あるため、全てこの記事の最後にまとめておく
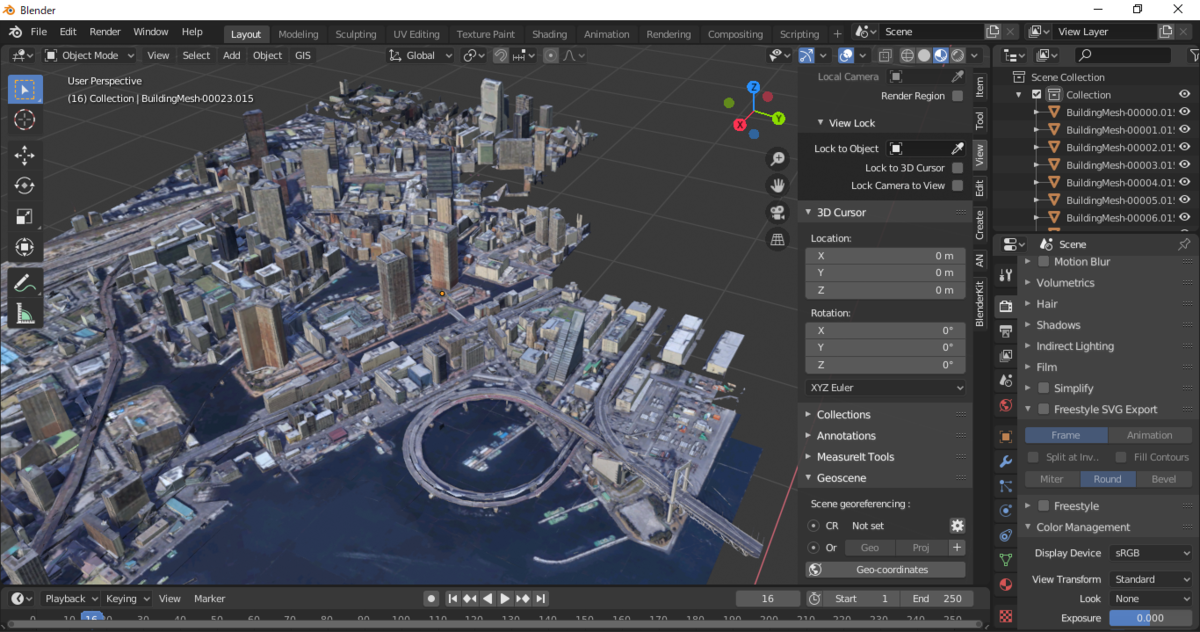
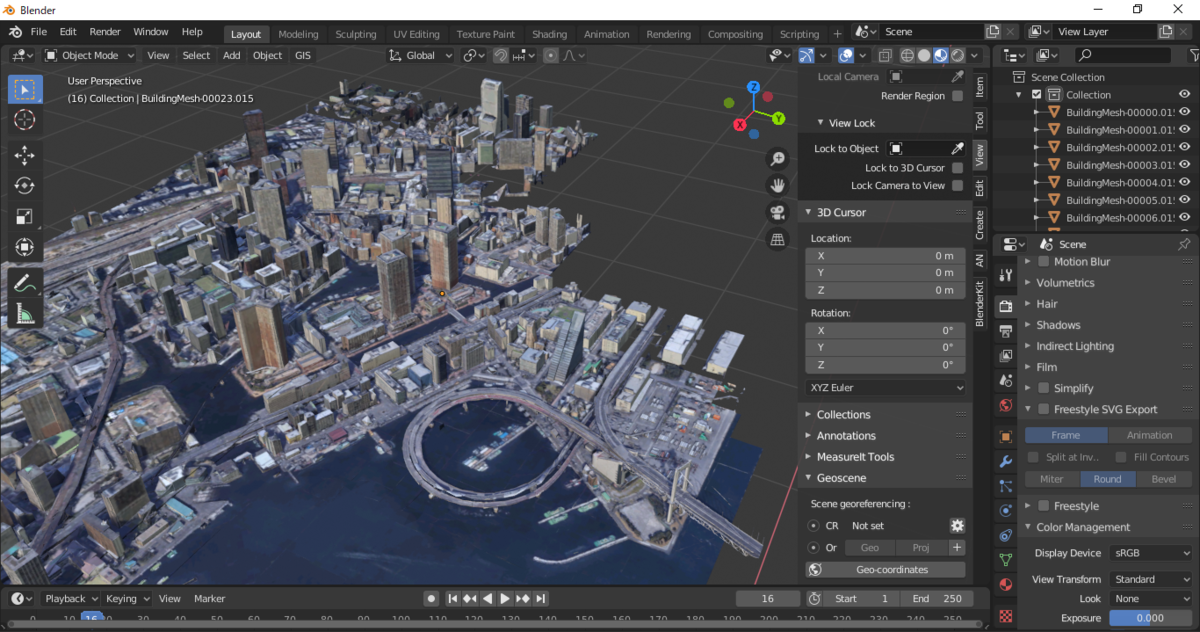
結果

はじめに
下記Blogをアップしたら結構ヒットしたようだ。
流石にBlenderGISより怠けられる方法はないかなと探していたら見つけたのが今回の方法。
といってもBlenderGISで雛形を作って、この方法で実写と見比べながらモデリングするのが最良なのかな?と今は思う。
この方法の仕組み
近年Web上では3Dモデルを表示し、マウスドラッグをして360度眺める等のサービスが多くなってきた。表示するための3Dモデルのデータ及び表示方法はそれぞれ各社の方法があるものの最終的にGPUにレンダリングを依頼する時は統一された方法を行っている。
Webブラウザがレンダリングする時に RenderDoc というツールを使うことでGPUへのレンダリングを依頼している部分をプロファイルし、そのデータを出力できる。Blenderアドオンからはその出力されたデータをインポートする。
というのが基本的な仕組みらしい。
用意するもの
- Google Chrome Version 70.0.3538.77 または 70.0.3538.110
- RenderDOC 1.2
- Blender 2.80 以上
- MapsModelsImporter-v0.1.3.zip
各種インストール手順
1. Google Chrome ポータブルをダウンロードする
2020年2月現在 最新バージョンがVersion 80*。それをアンインストールして 70.0.3538.110をインストールしてもよいが、ポータブルでも動くのでそちらで代用
- 下記URLから Chrome Portable をダウンロードしインストールする
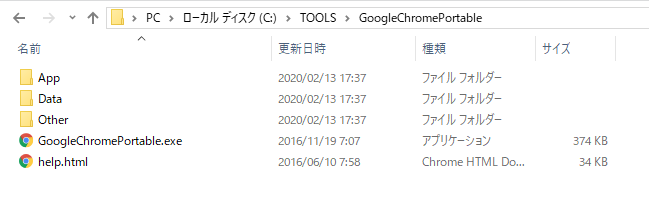
http://sf.net/projects/portableapps/files/Google%20Chrome%20Portable/GoogleChromePortable_70.0.3538.110_online.paf.exeC:TOOLSGoogleChromePortableにインストールした図
GoogleChromePortable.exeがあるフォルダにGoogleChromePortable.iniを作成し、下記内容を記載する
[GoogleChromePortable] Google ChromeDirectory=AppChrome-bin ProfileDirectory=Dataprofile SettingsDirectory=Datasettings AdditionalParameters=--disable-gpu-sandbox --gpu-startup-dialog --use-angle=gl Google ChromeExecutable=chrome.exe WaitForProgram=true DisableSplashScreen=false RunLocally=false CacheInTemp=true ImportJava=false PortablePasswords=false
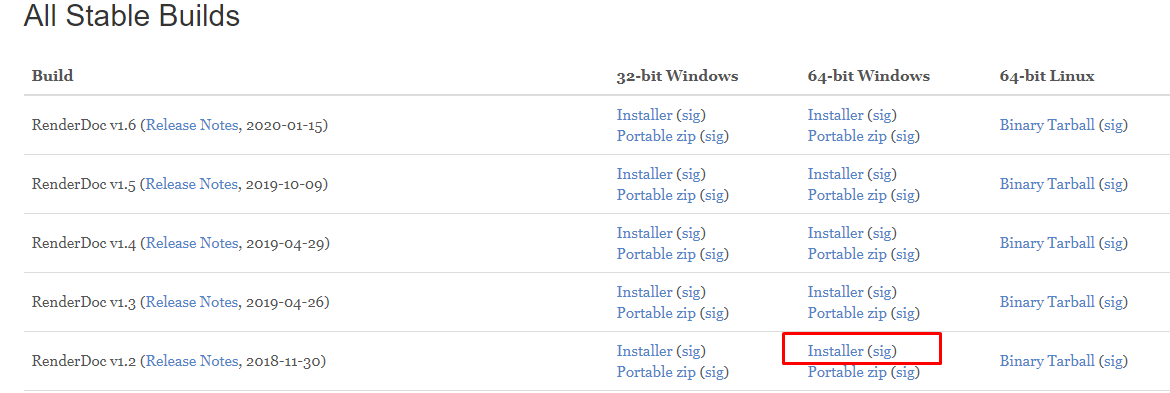
2. RenderDoc 1.2 をインストールする
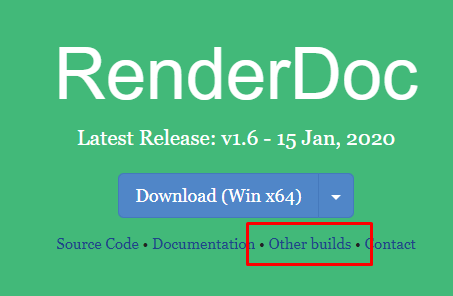
- https://renderdoc.org/ へ行き Other builds を押す

- ページを下の方にスクロールすると 1.2 があるのでダウンロードしインストールする

3. Blender をインストールする
- Blenderダウンロードページより最新バージョンをダウンロード&インストールする
Download — blender.org
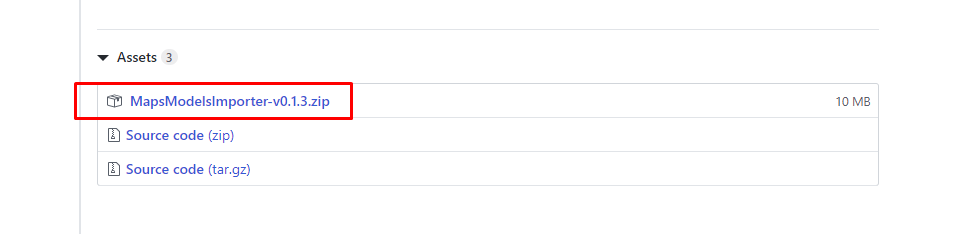
4. Maps Models Importer v0.1.3 をインストール
- アドオンページに行き Releases · eliemichel/MapsModelsImporter · GitHub 、ページ下部にあるリンクをクリックしダウンロード(下記参照)。

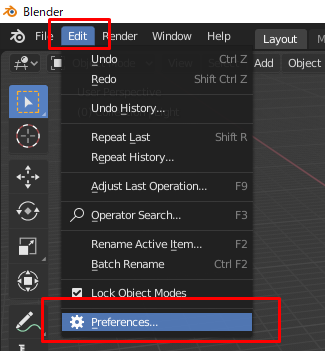
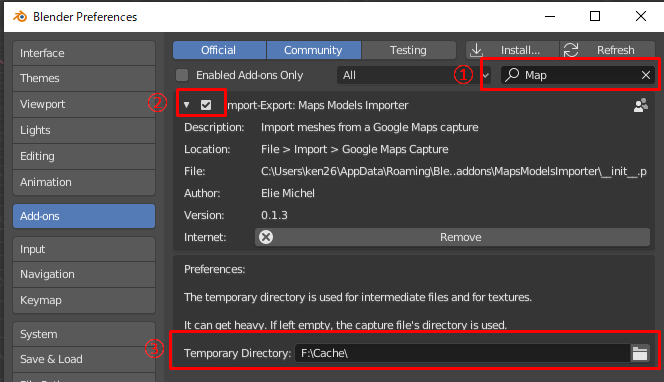
- Blenderを起動して、Edit ➞ Preference をクリック

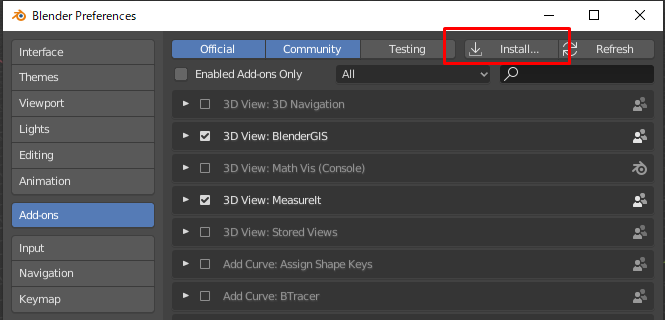
- install を押し、ダウンロードしたアドオンを選択

- mapsで検索するとインストールしたアドオンが表示される、有効化するため、②をチェック。③にアドオンが作業する際に使用する一時フォルダを指定する

使用手順
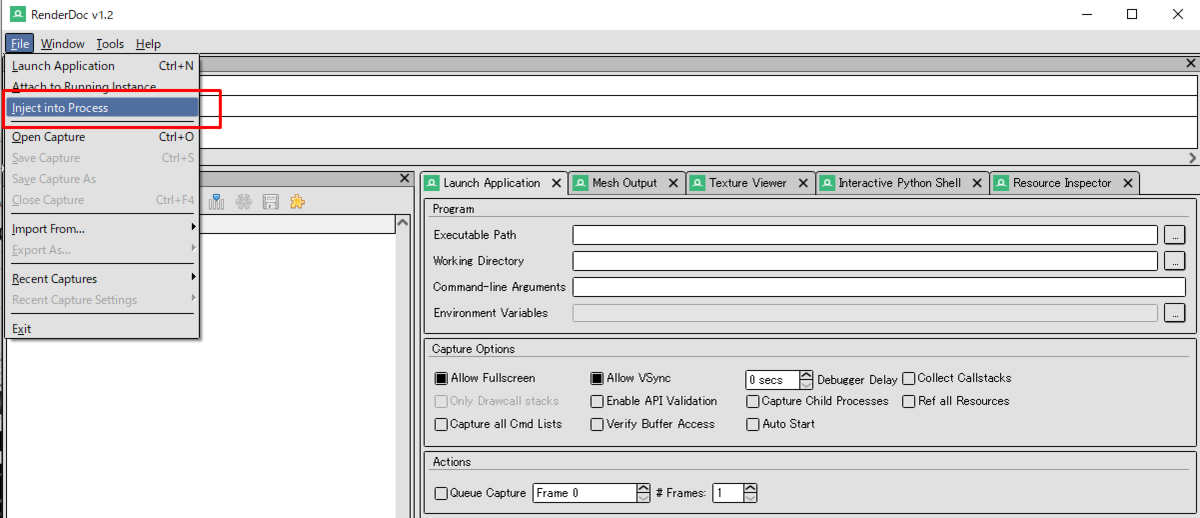
- RenderDoc を立ち上げ、File ➞ Injection into process を選択

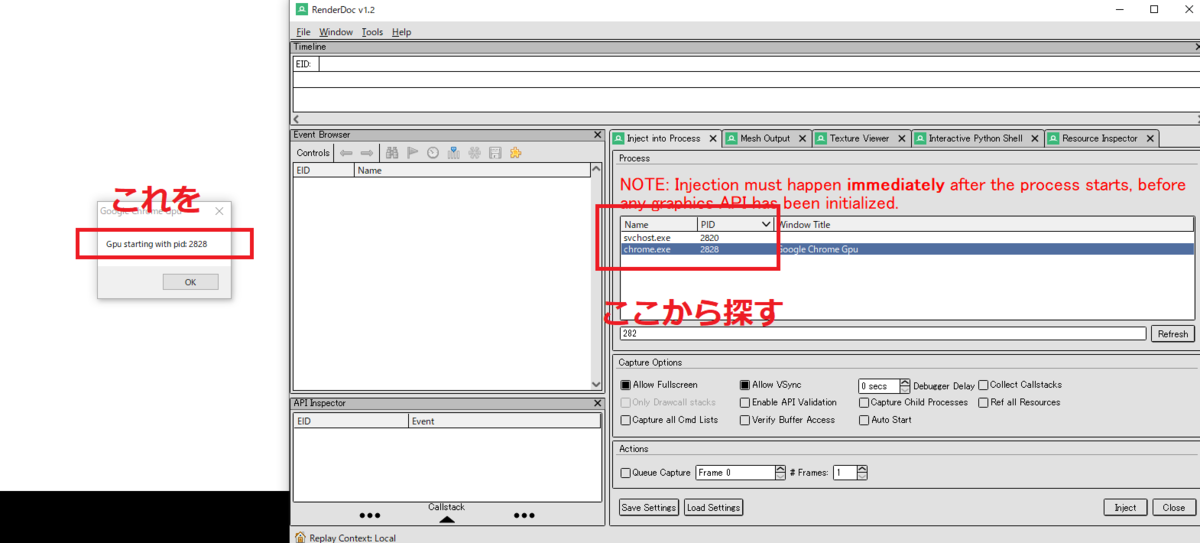
- Google chrome portable を起動。メッセージがポップアップするがまだ閉じない
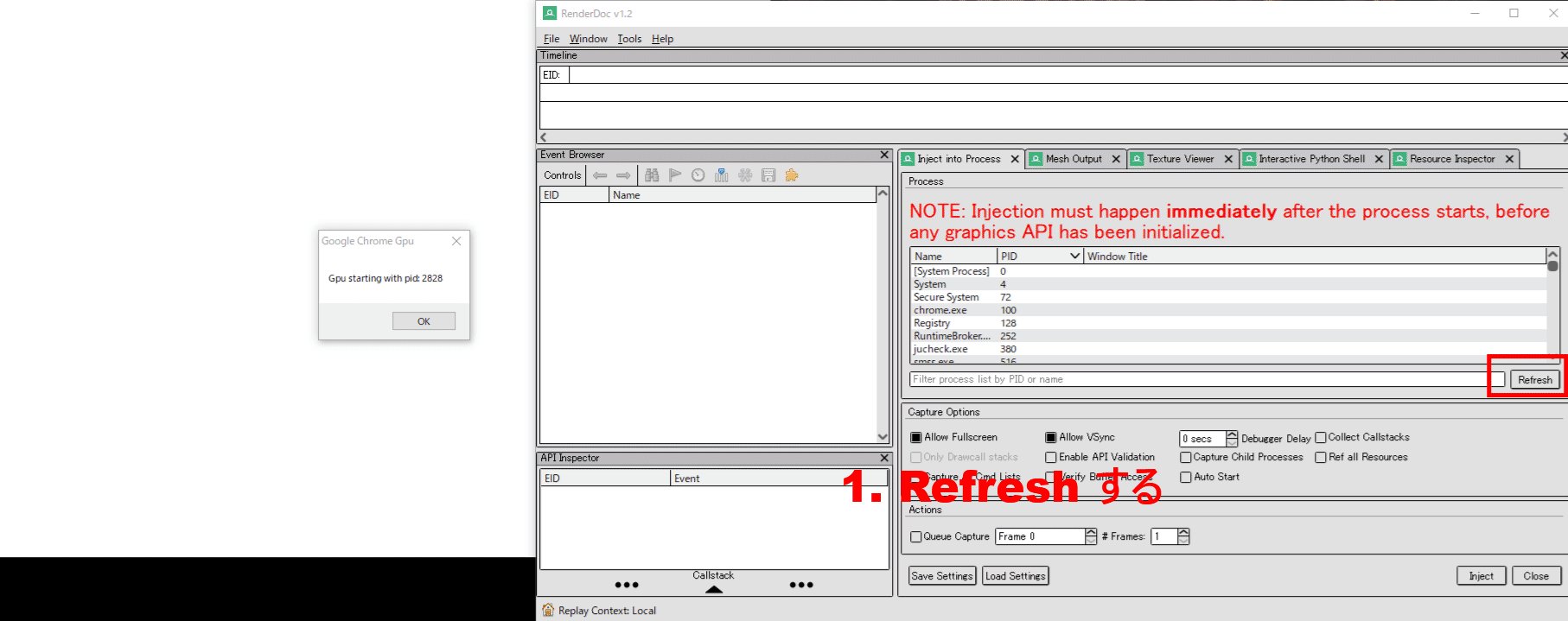
- RenderDoc のRefresh を押す
- Google chrome portable 起動時のメッセージにある PID を探してダブルクリック

- Injection に少し待つ
- Injection が終わったら chrome のメッセージを閉じる
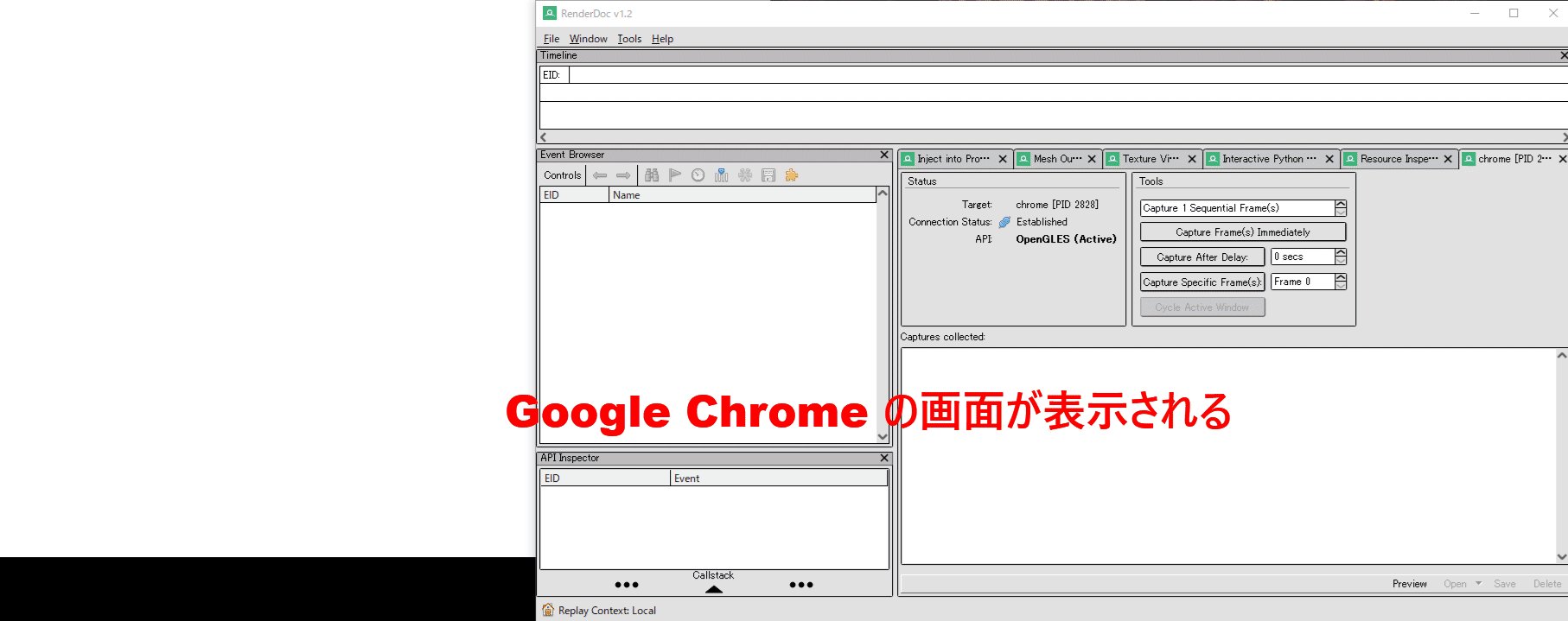
- Google chrome の画面が表示される
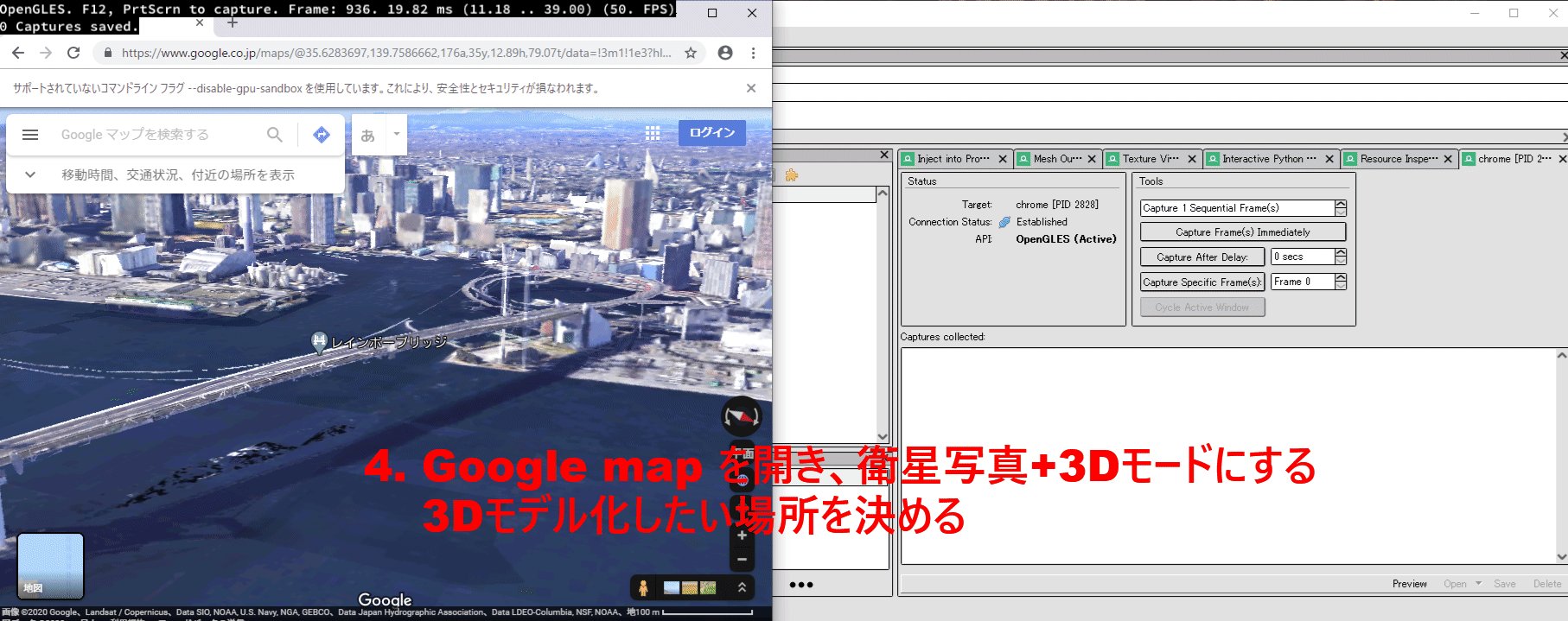
- Chrome より google map を開き、モデル化したい場所へ移動
- 衛星写真、3D 表示にする
- 参考記事
ken26u.hatenablog.jp
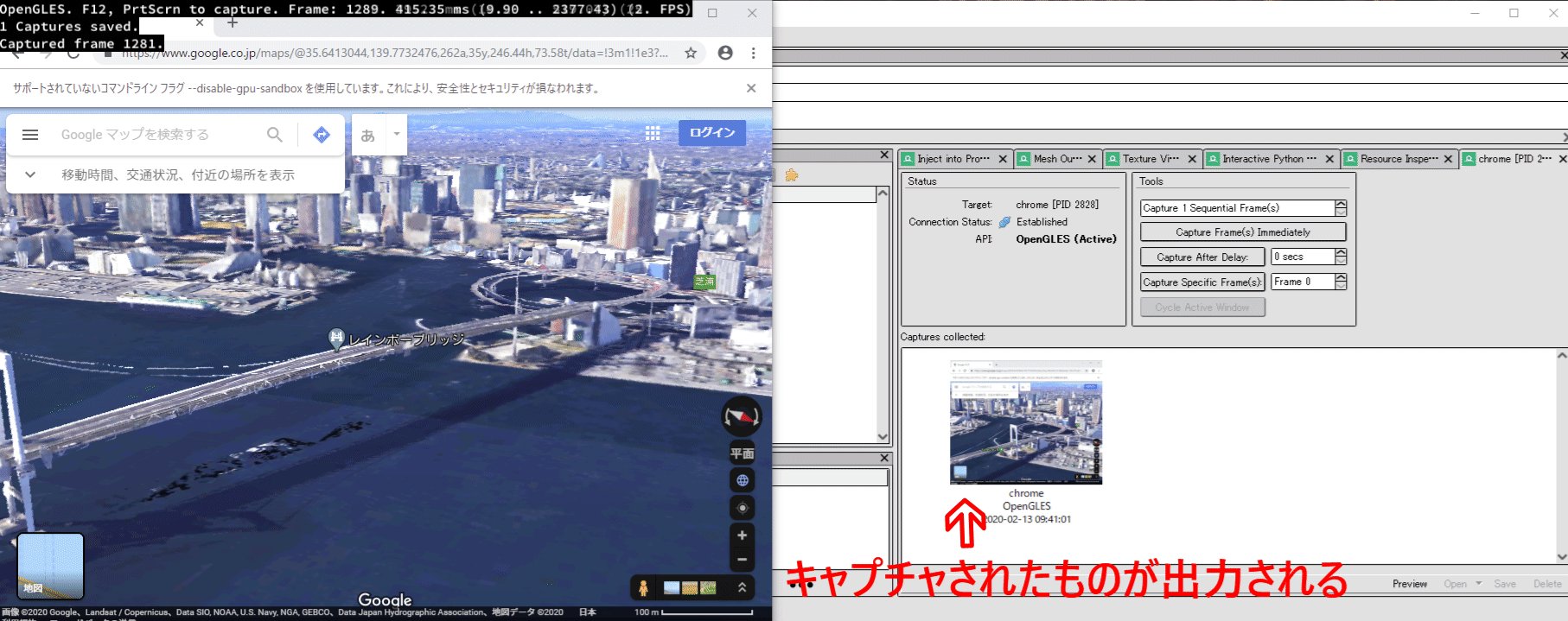
- マウスをドラッグしながら print screen を押す
- マウスドラッグをするのはトラフィックを継続して起こすためのよう
- Refresh から print screen まで gif

- File ➞ Save capture から適当な場所に rdc ファイルを保存する
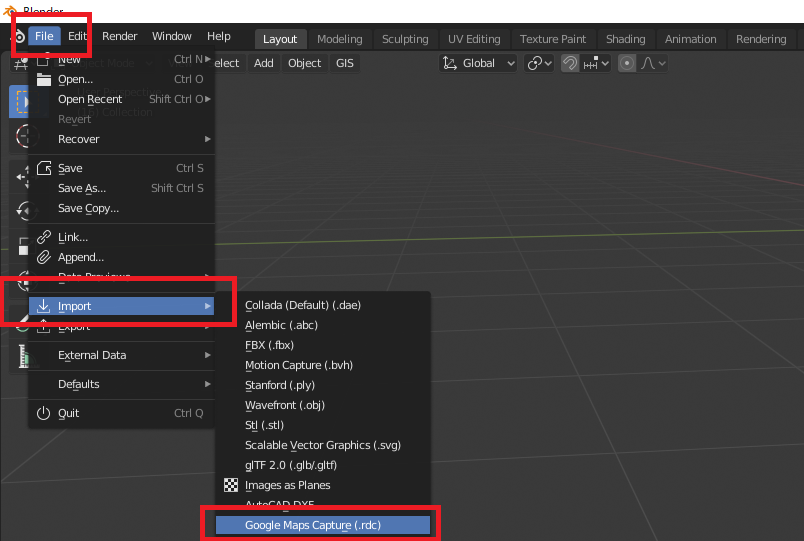
- Blender を開き File ➞ Import ➞ Google map capture をクリックし、保存した rdc を選択する

終了

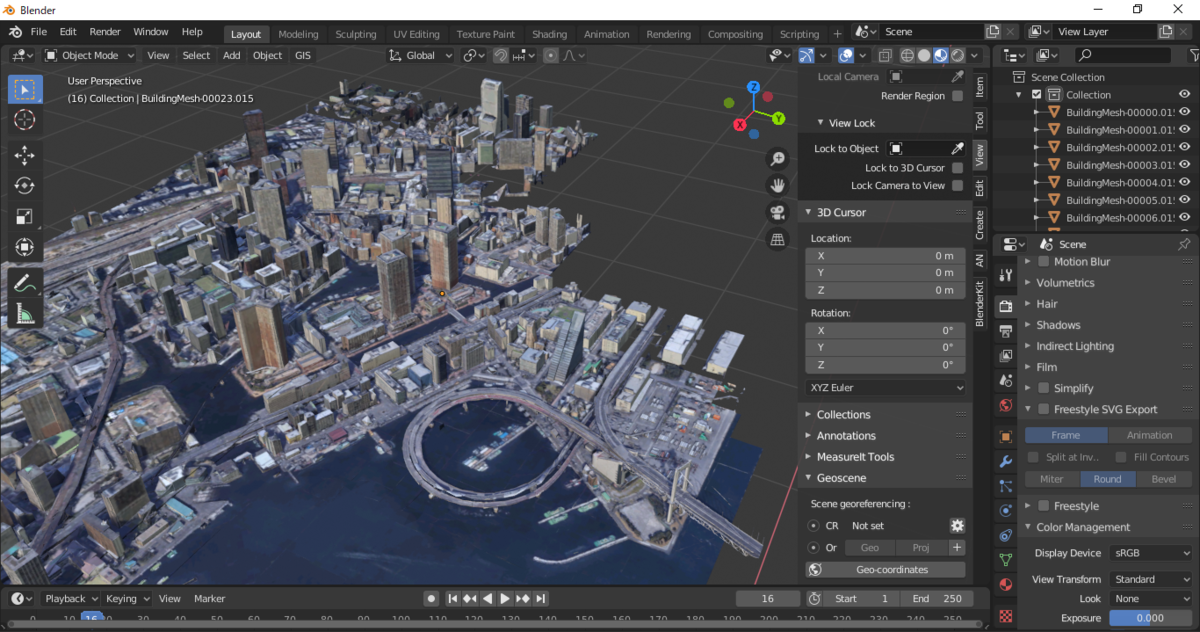
- マテリアルプレビューで見ているところ。最初からテクスチャが貼られている
- レインボーブリッチ付近
その他
コツ
Print screenするデータはムラがあり、使えそうなものからボヤけて使えなさそうなものまである。
Print Screenする手順は何度でもできるので何度かPrint screen していくつかの rdc ファイルを作成し、Blender側でそれぞれインポートし一番良かったものを採用したほうが良い
注意点
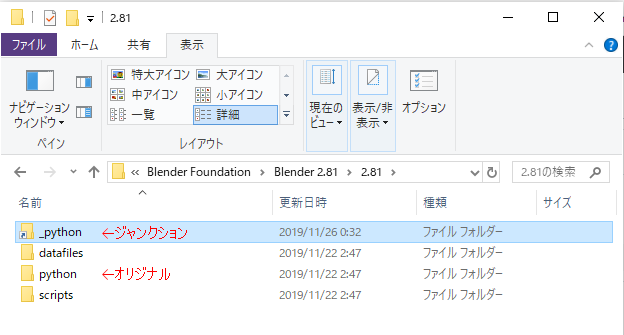
私は Blender上で Pandas を動かす為にPythonフォルダに mklink /j によりジャンクションを作成していたが、それだと動作しなくなる。
下記はジャンクションを無効化するためにリネームしオリジナルを活かす為に、リネームした図。

Youtube以外の参照元
- Chrome Portable の手順
github.com
最後に
かなり苦労しましたができてよかった😂