はじめに
下記サイトのモーションブラーの例がものすごく参考になった。
New Custom Motion Blur Curves – BlenderNation
更にシャッタースピードやポジションを変えるとどうなるのか知りたくなったので調べた。

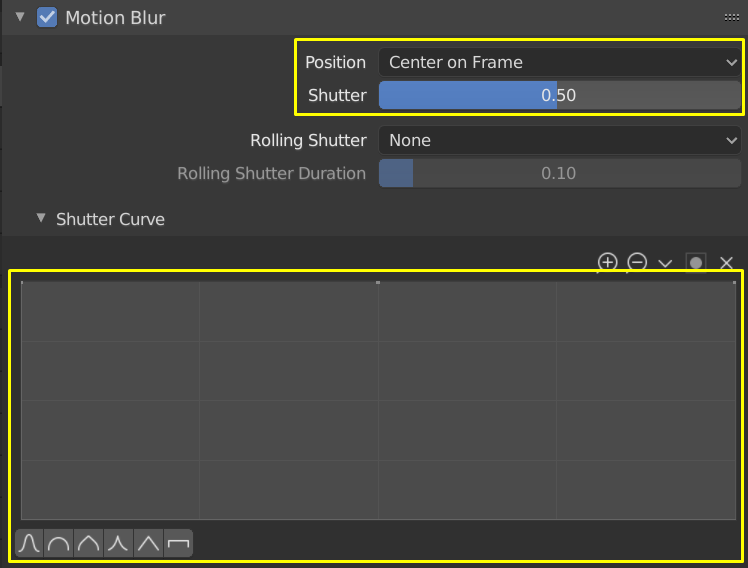
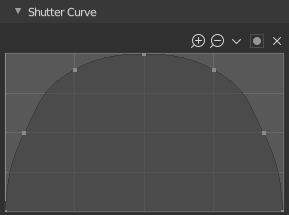
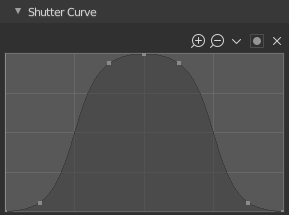
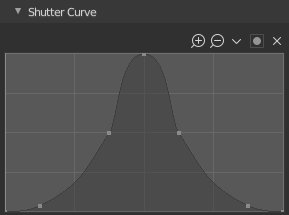
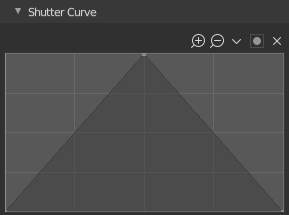
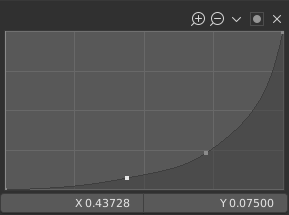
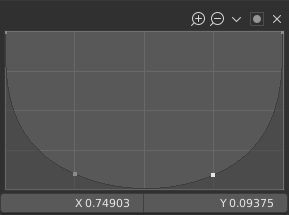
上記の図で、上の黄色い枠が Position と Shutter、下がどのようにブラーするかをカスタマイズ出来る部分。
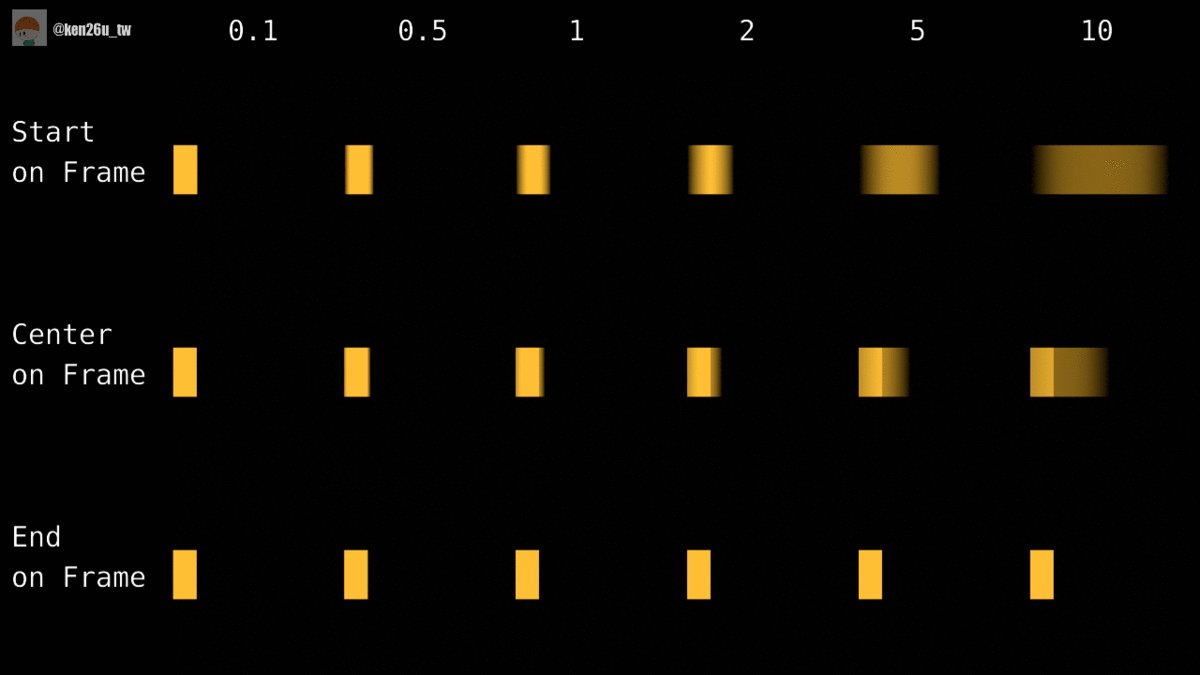
今回はグラフ別に Position や Shutter を変えるとどうなるかを調べている。
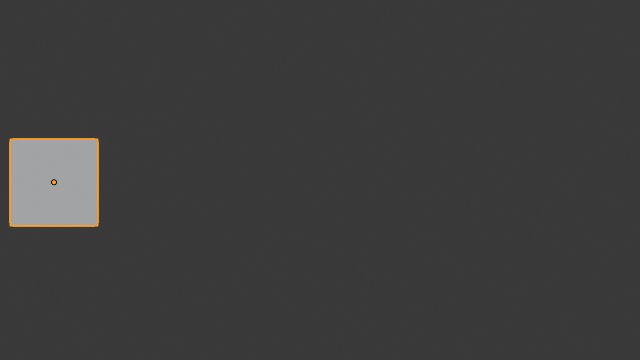
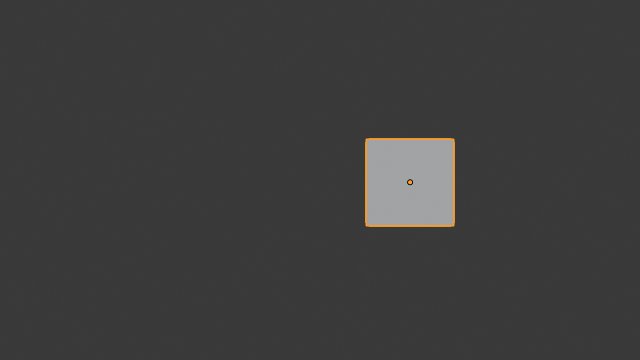
テストに使うアニメーションは下記を使用

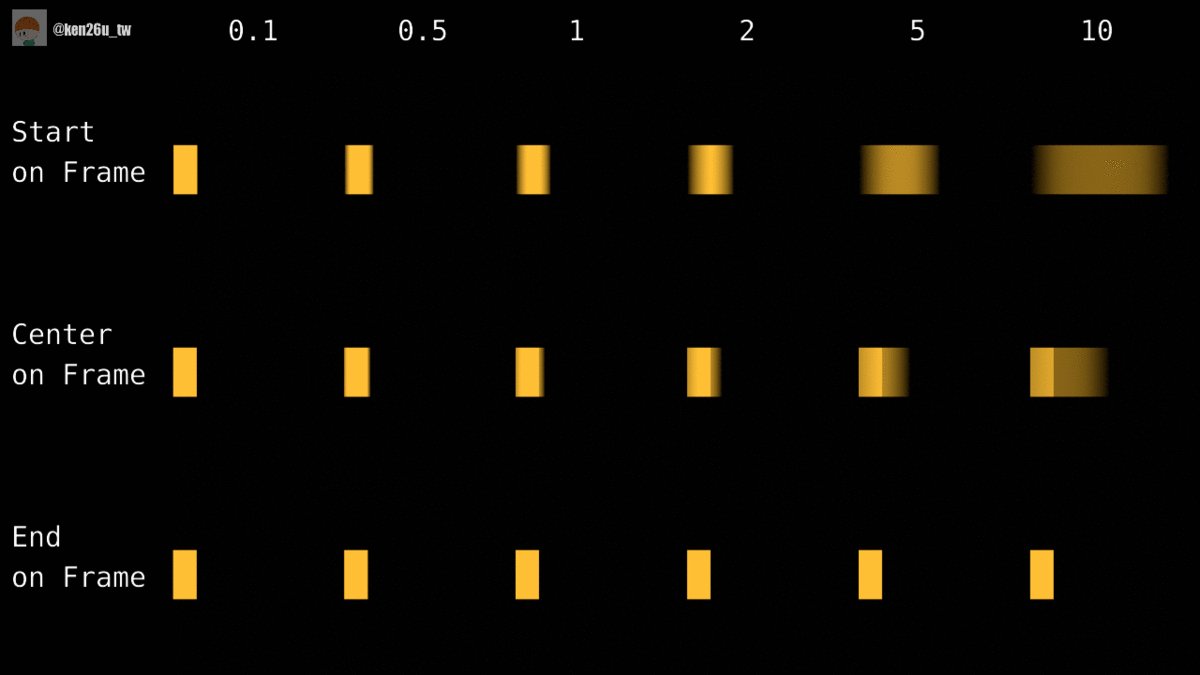
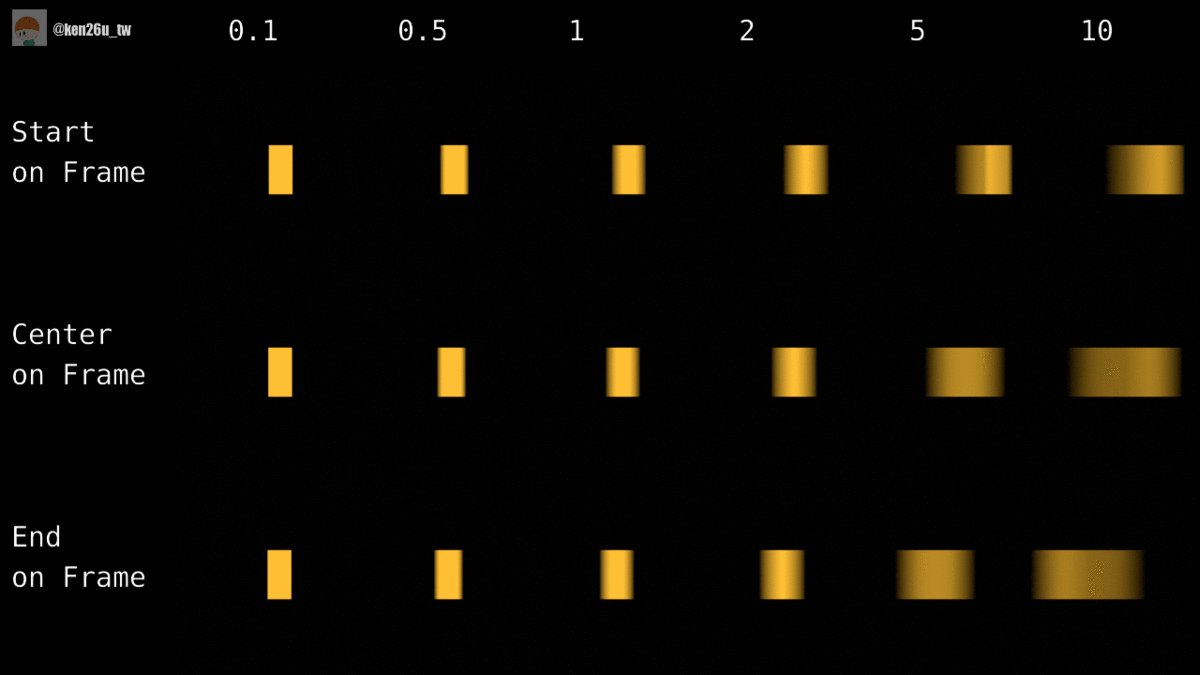
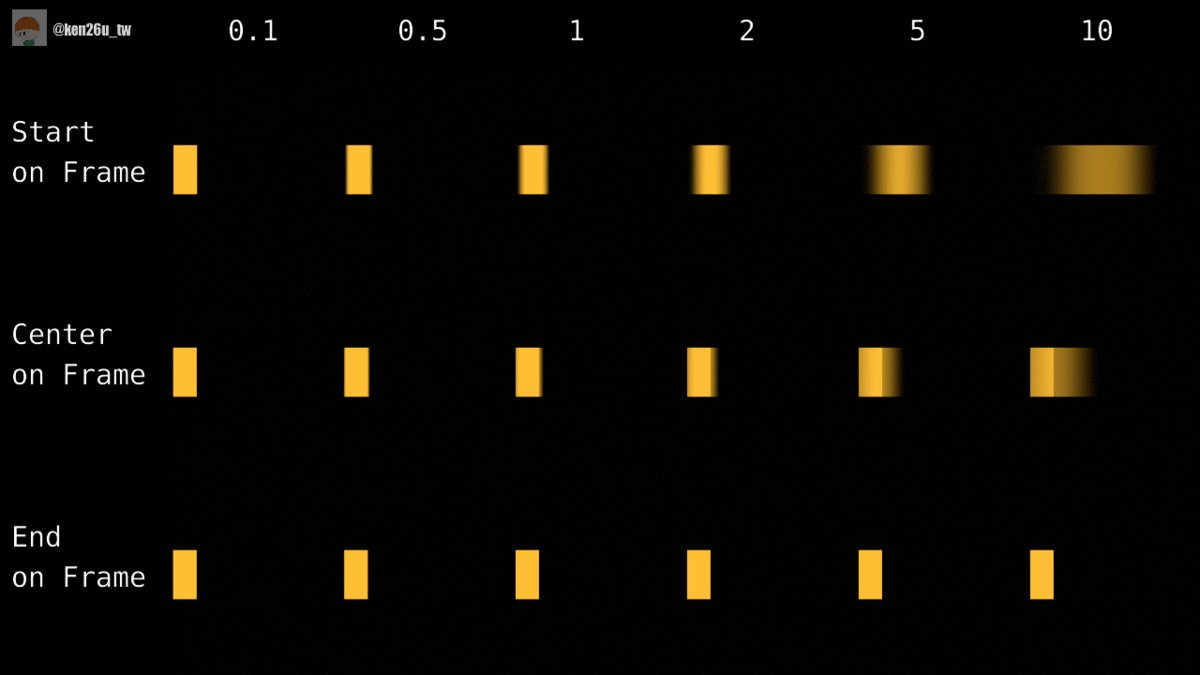
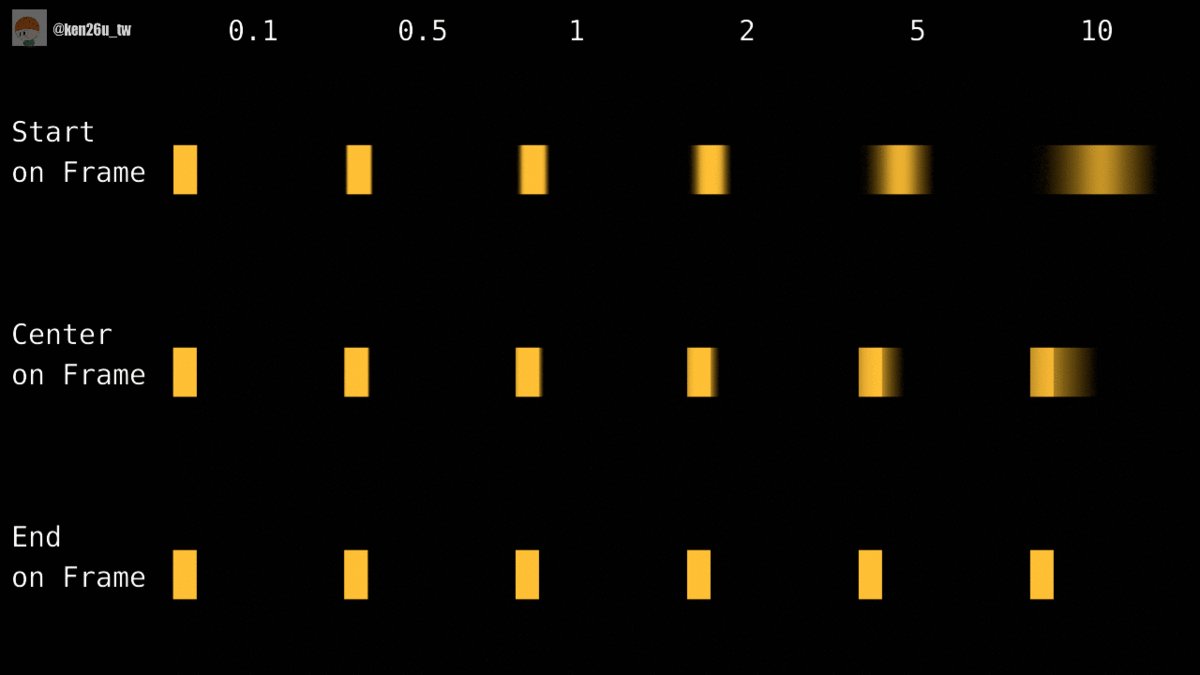
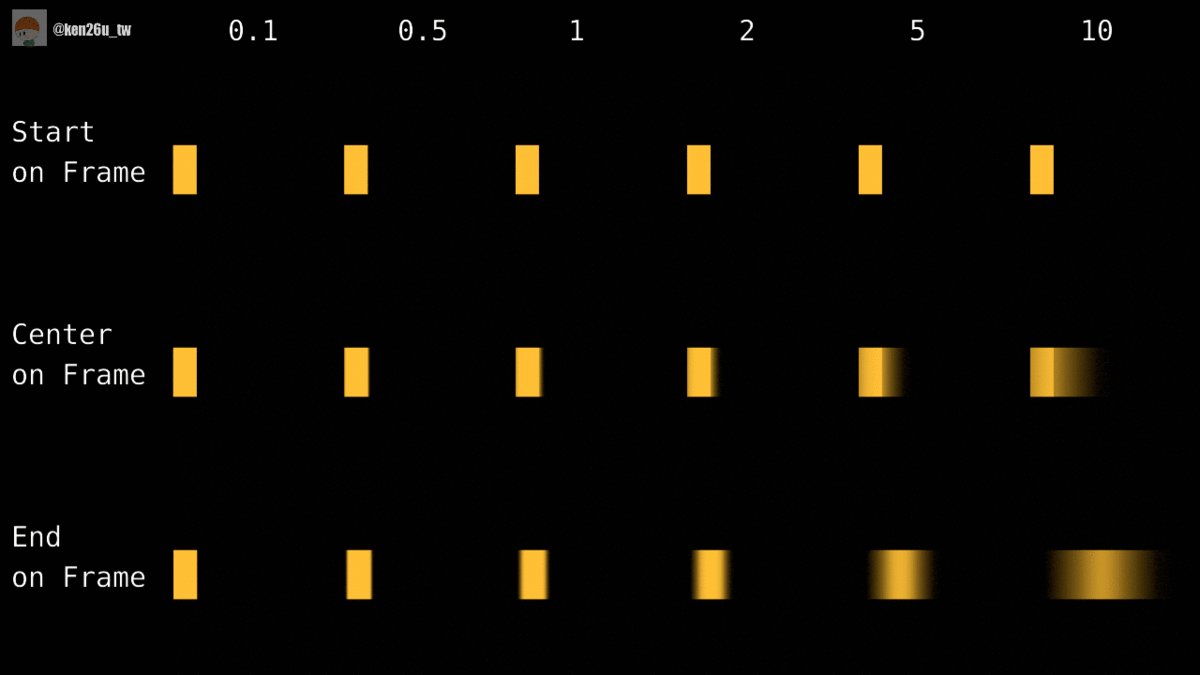
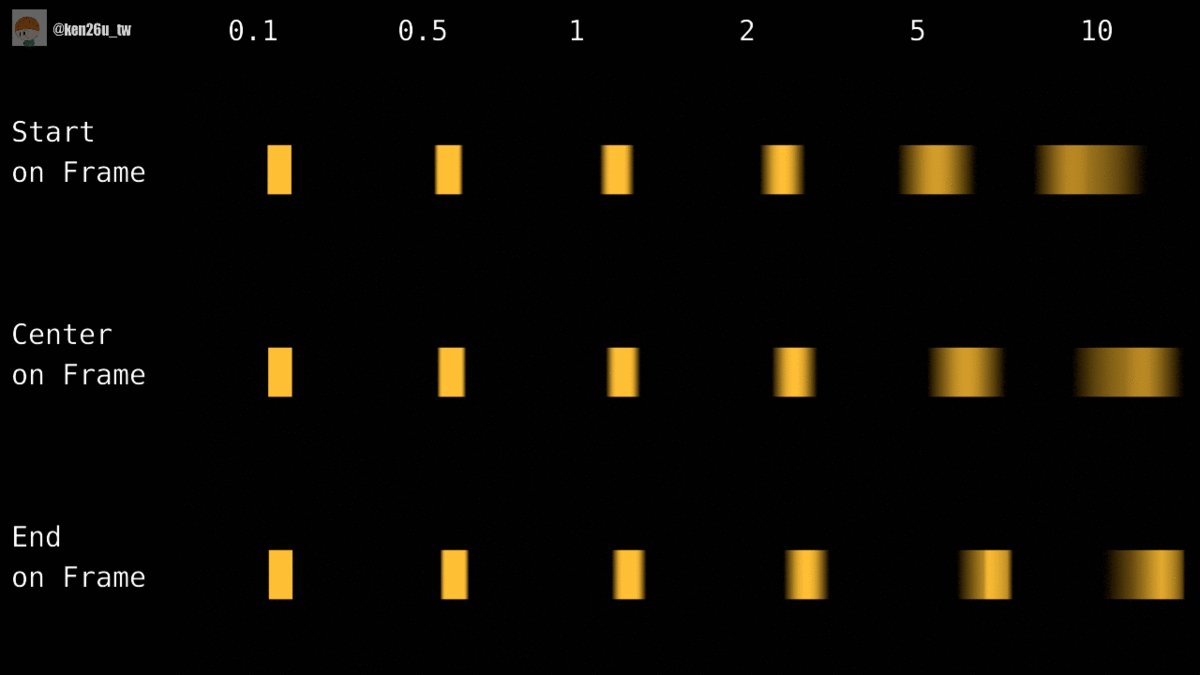
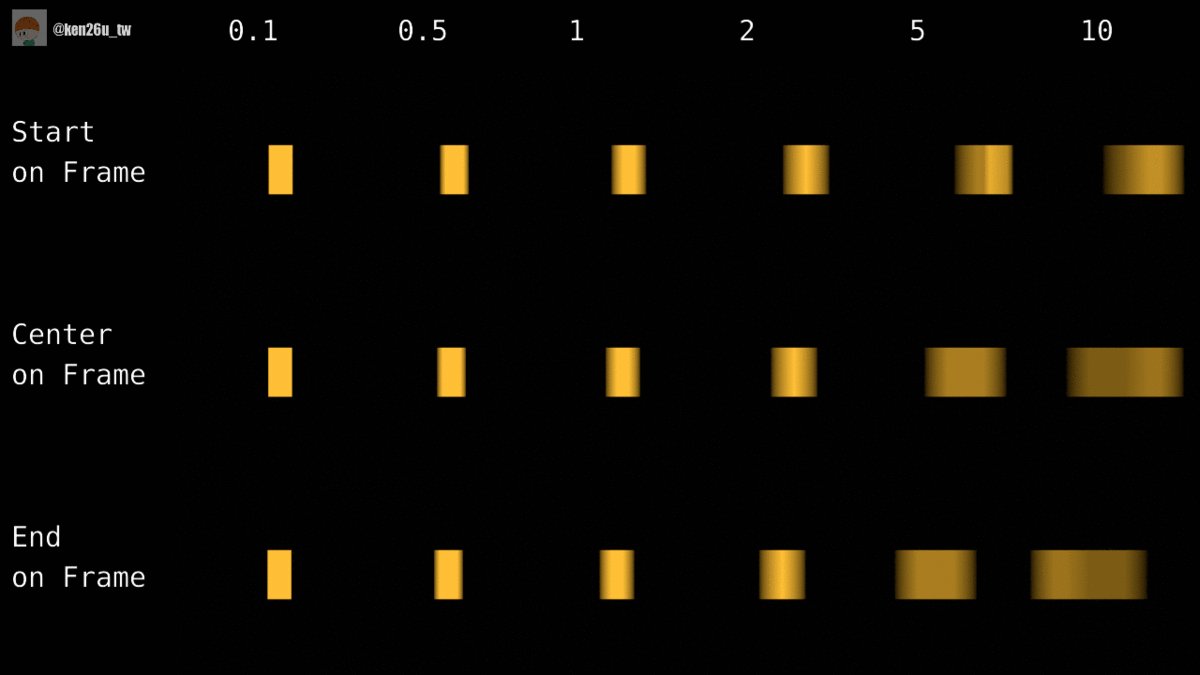
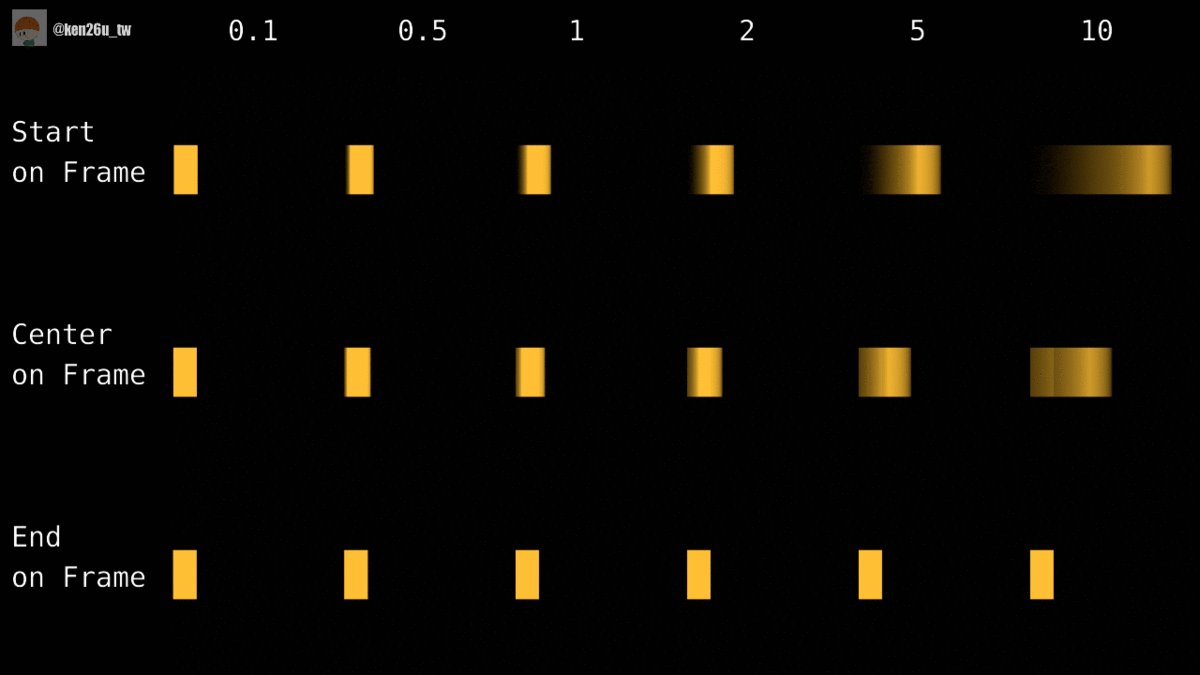
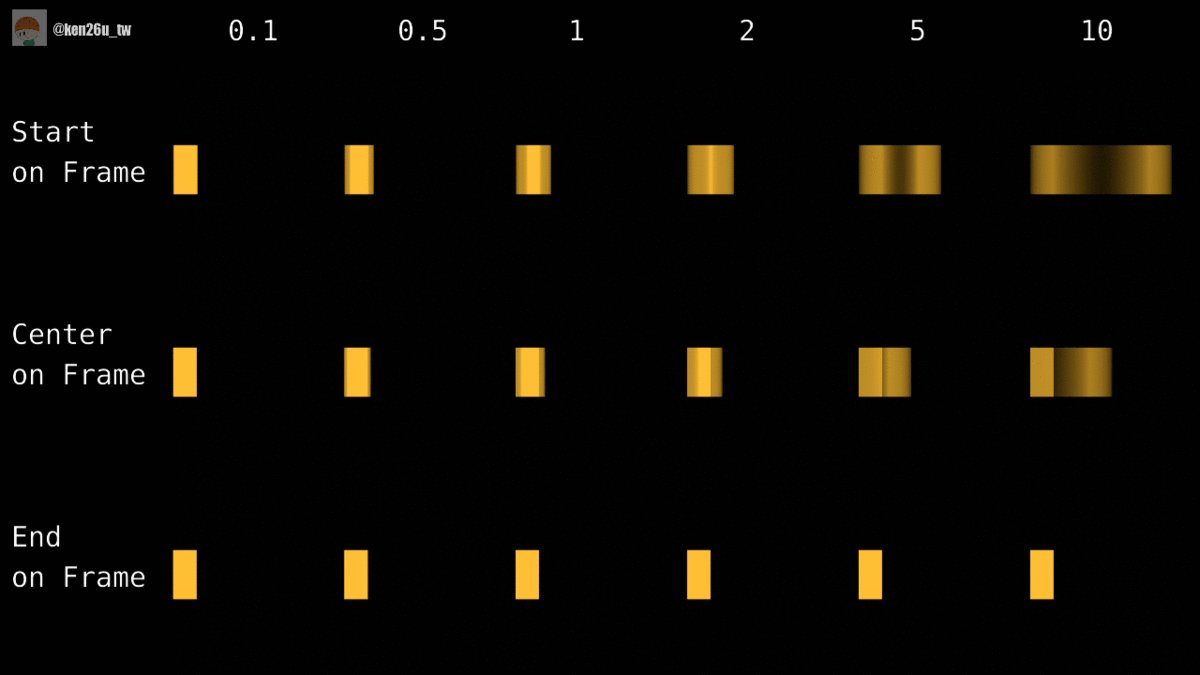
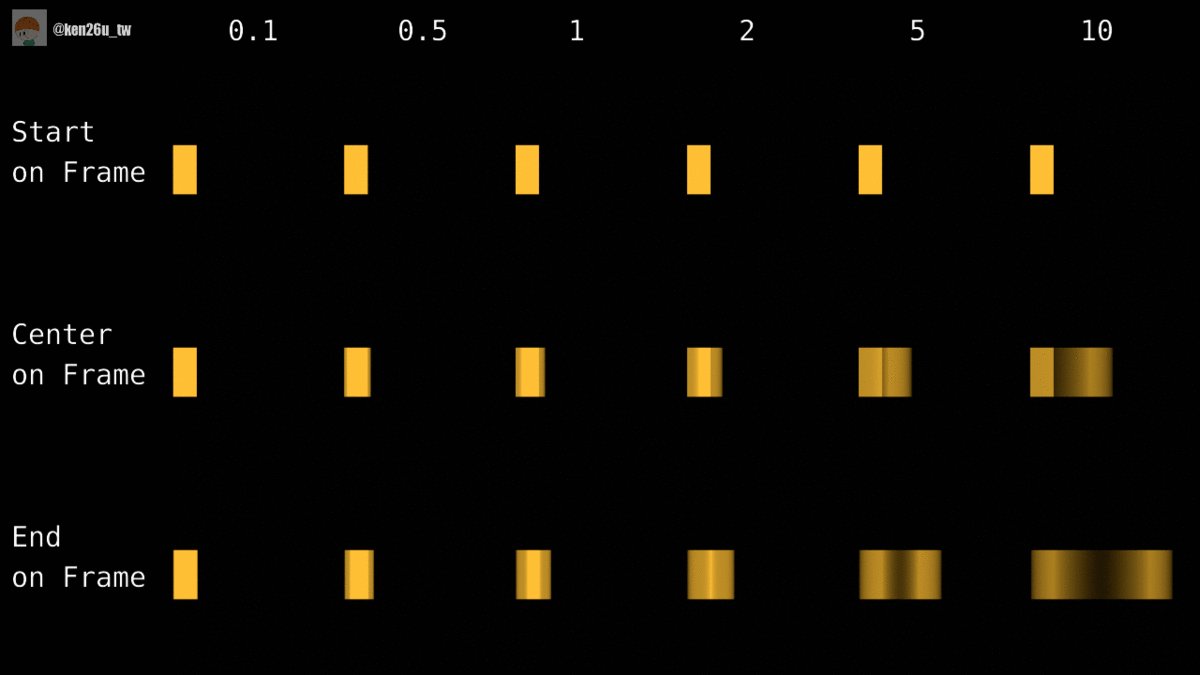
Pattern 1


- 縦軸はPosition
- 横軸はShutter
- ※以降も全て同じ並び
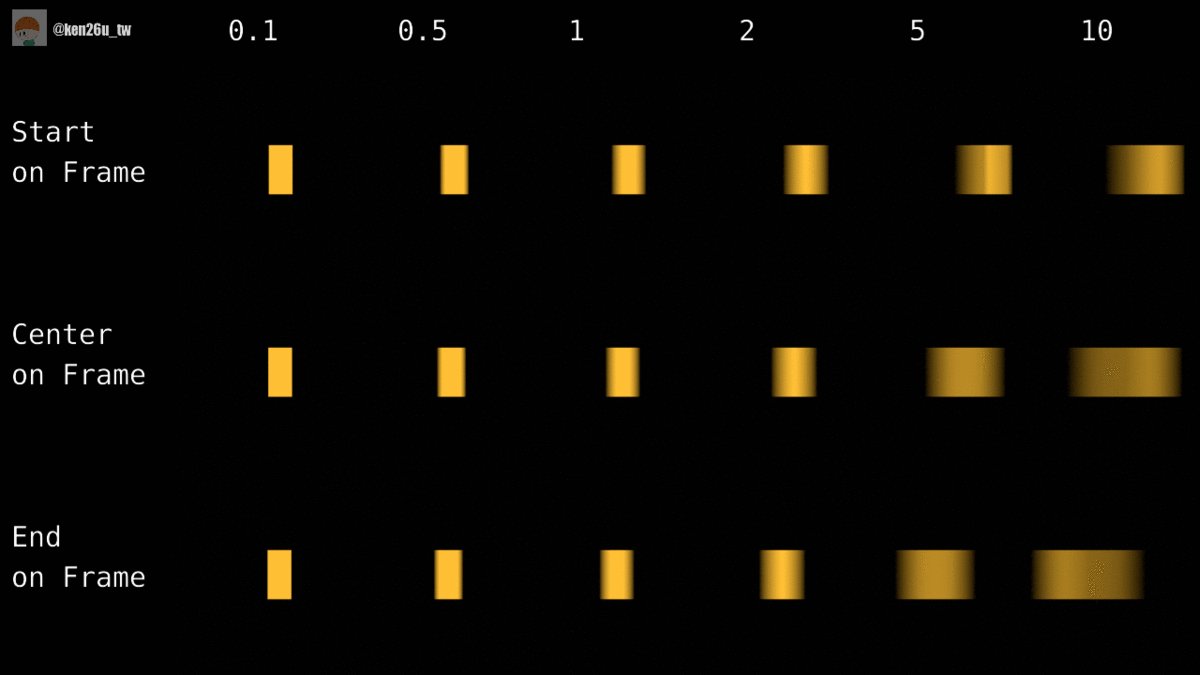
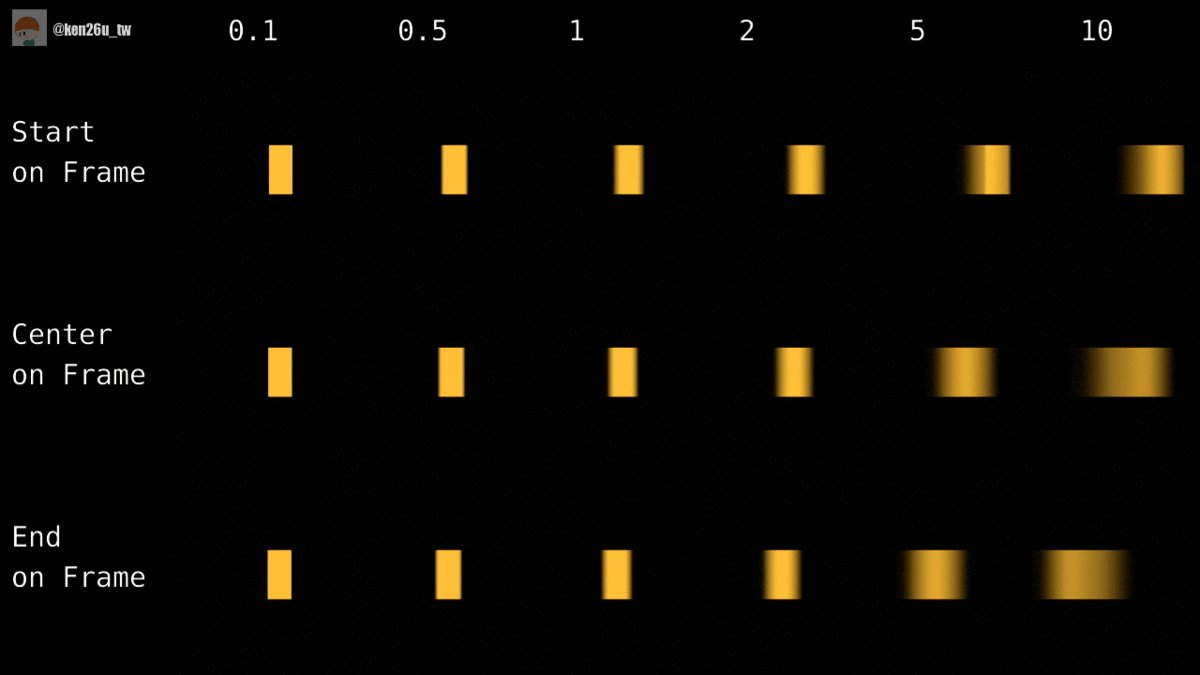
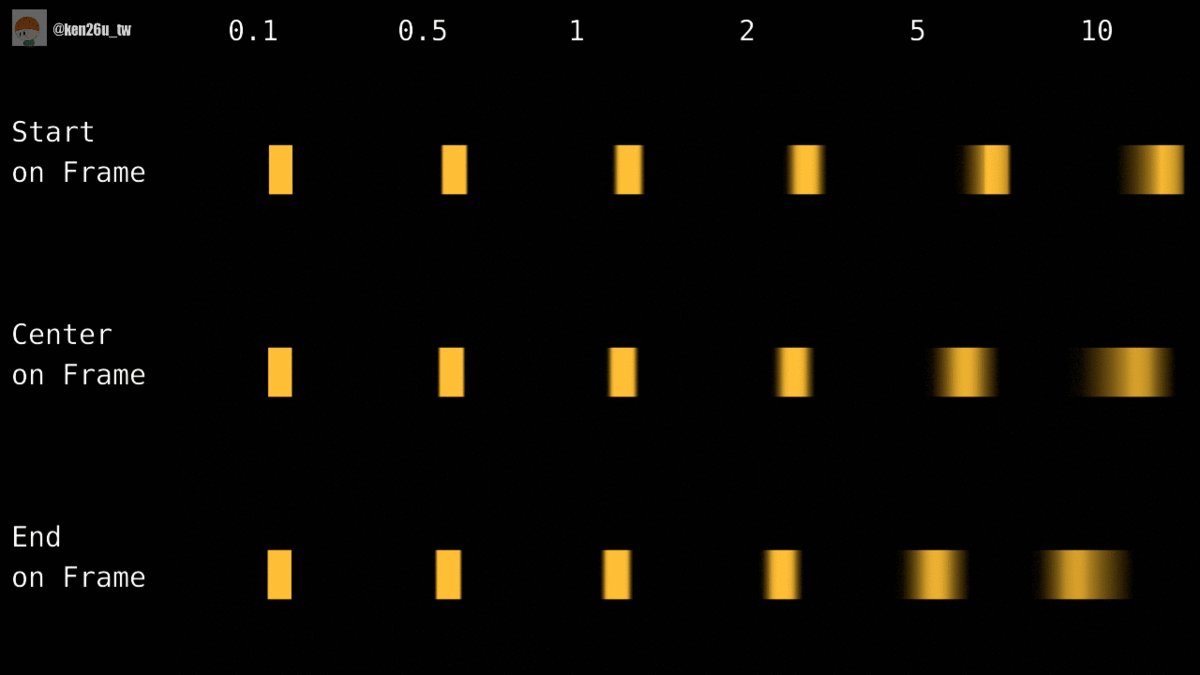
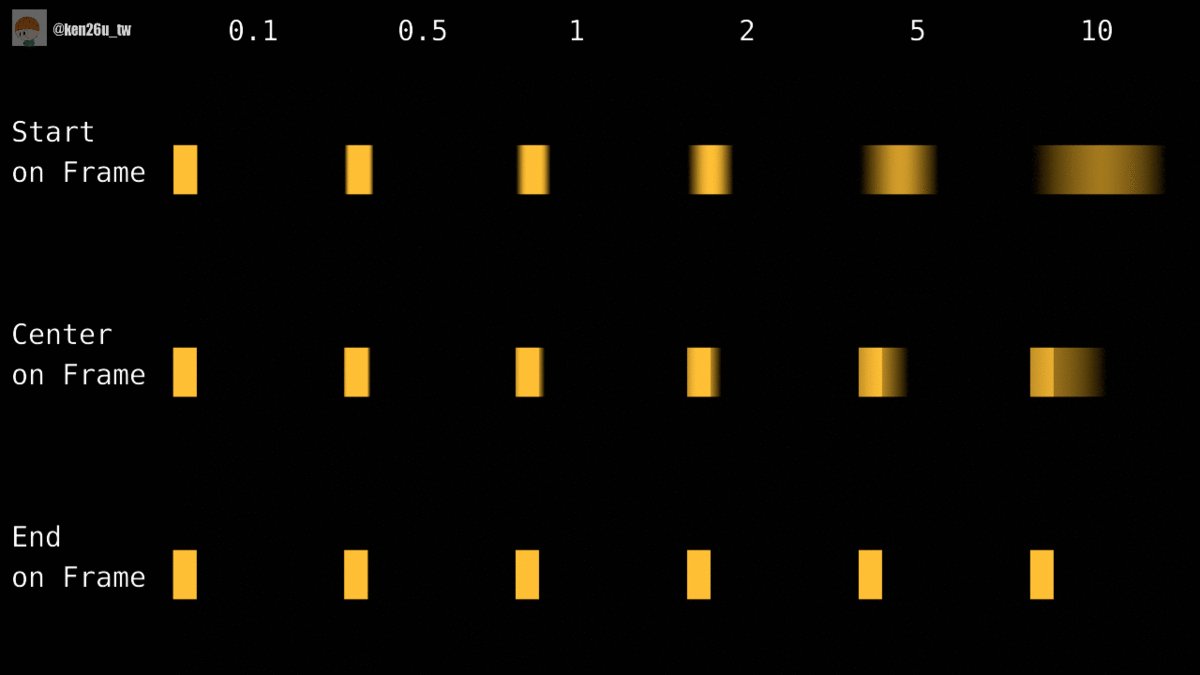
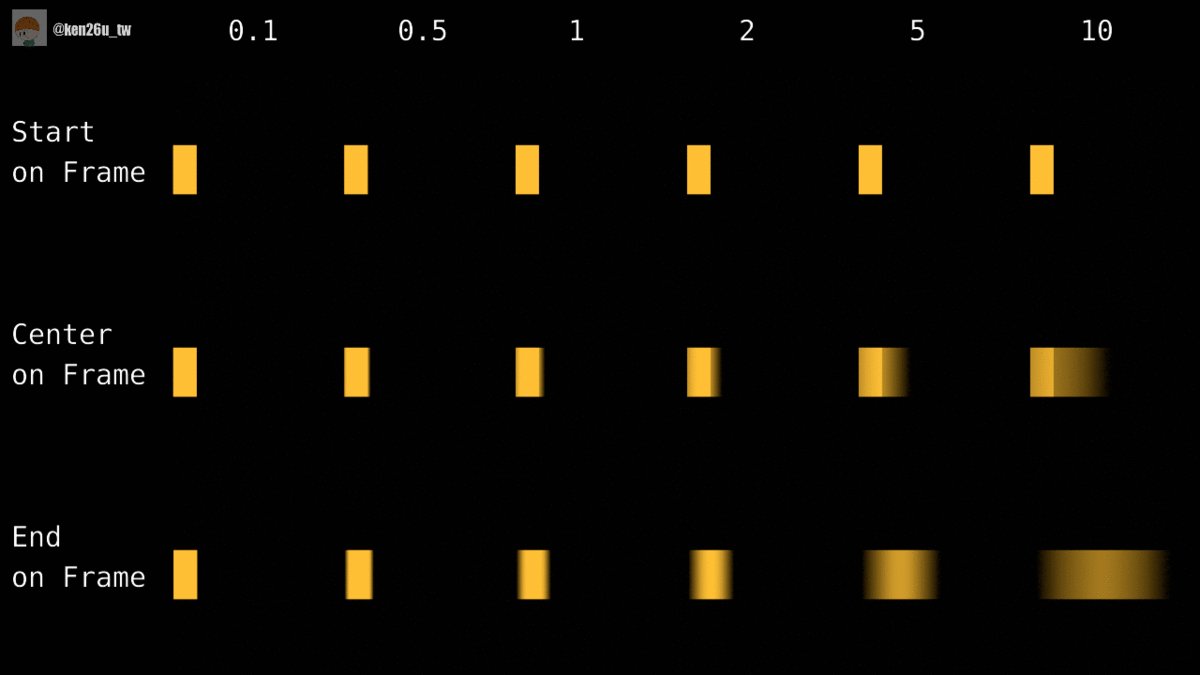
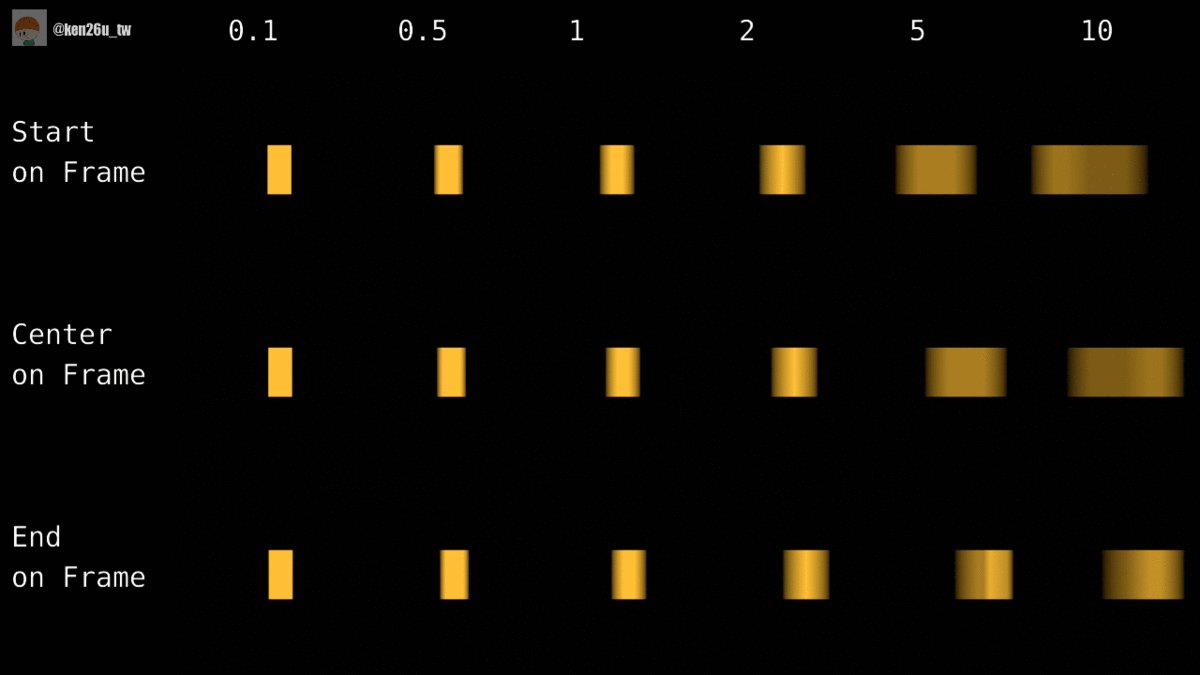
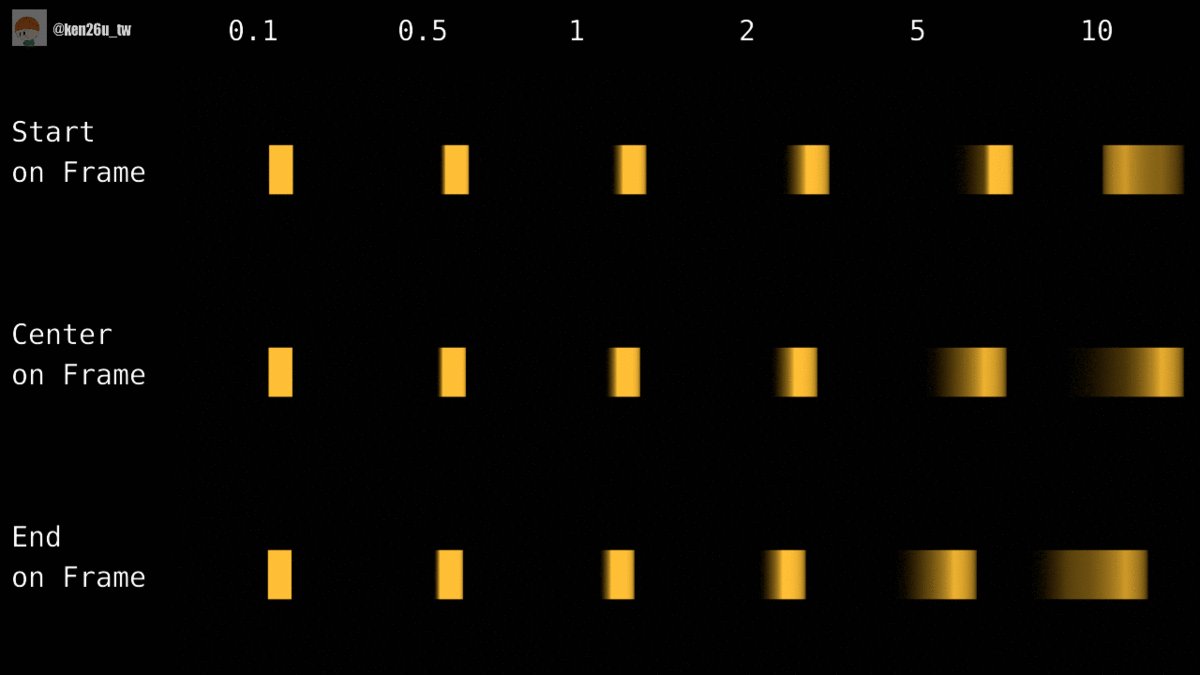
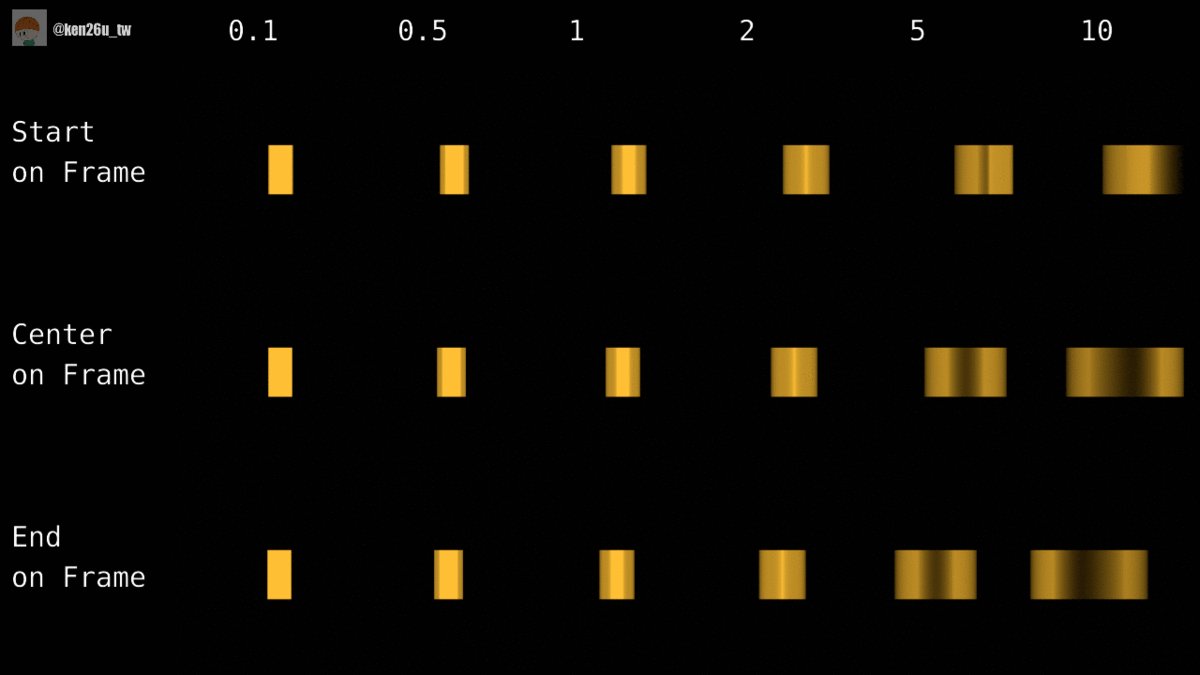
Pattern 2


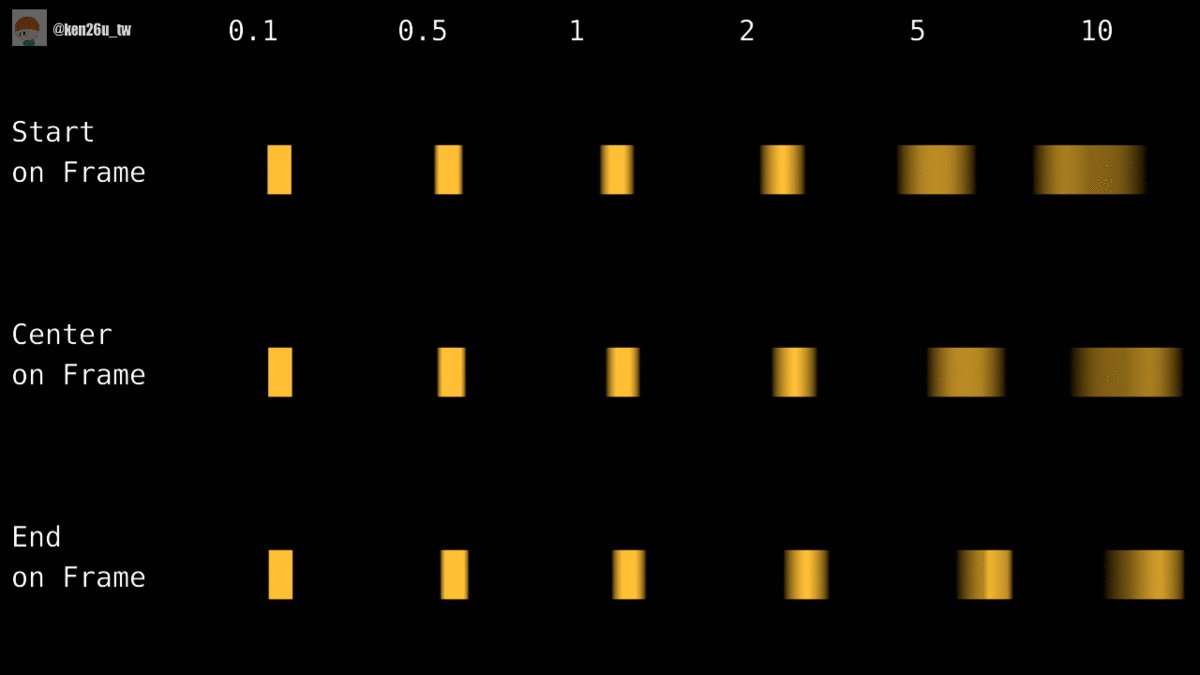
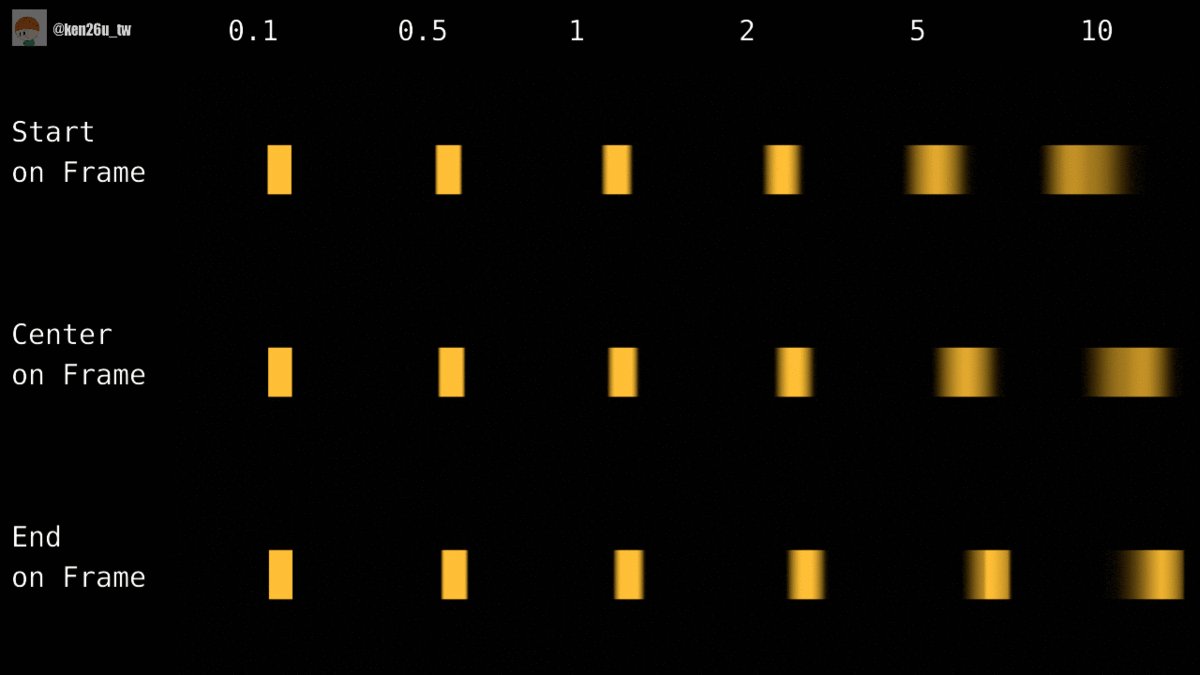
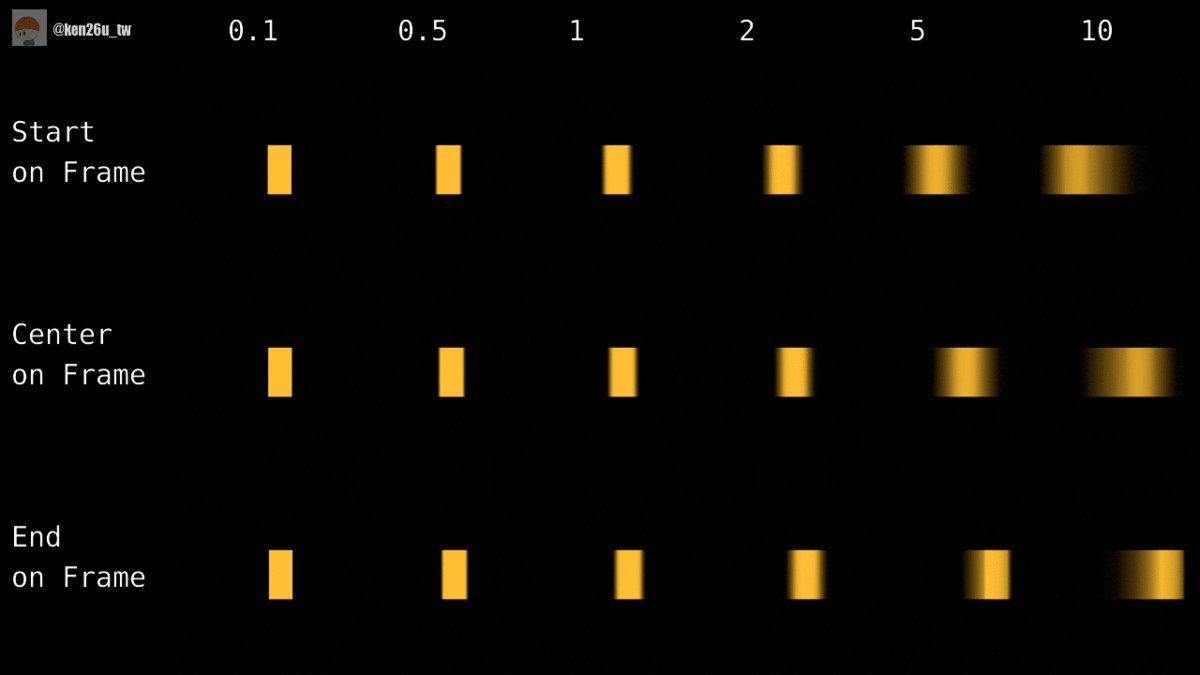
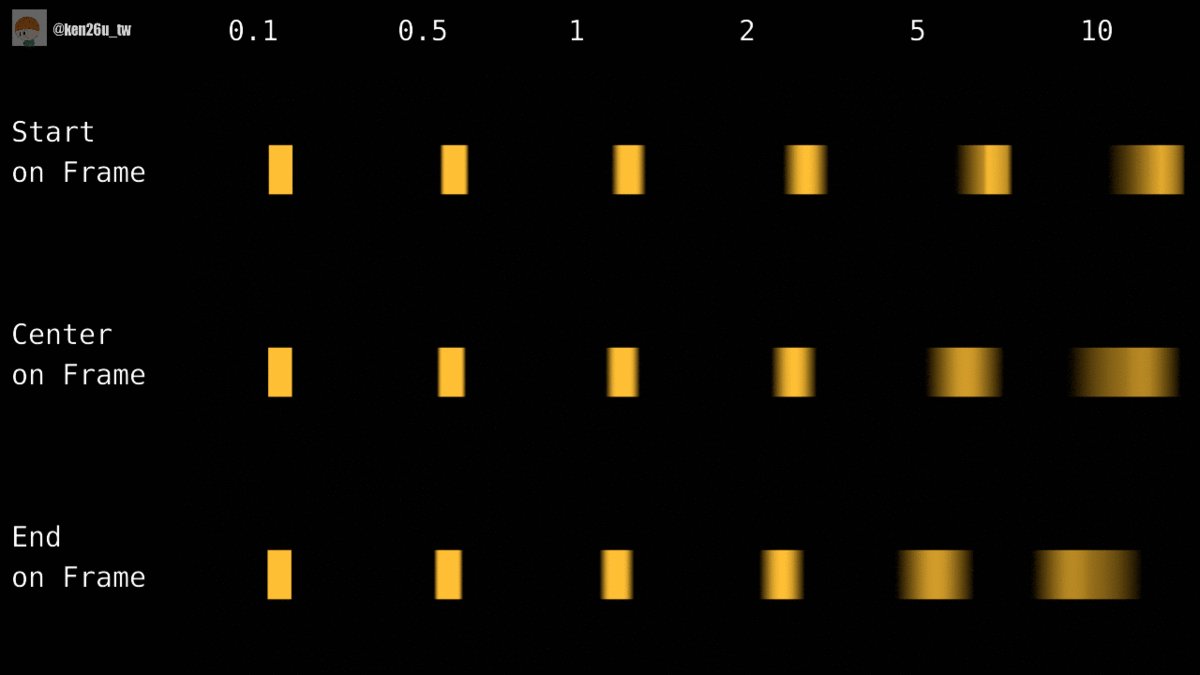
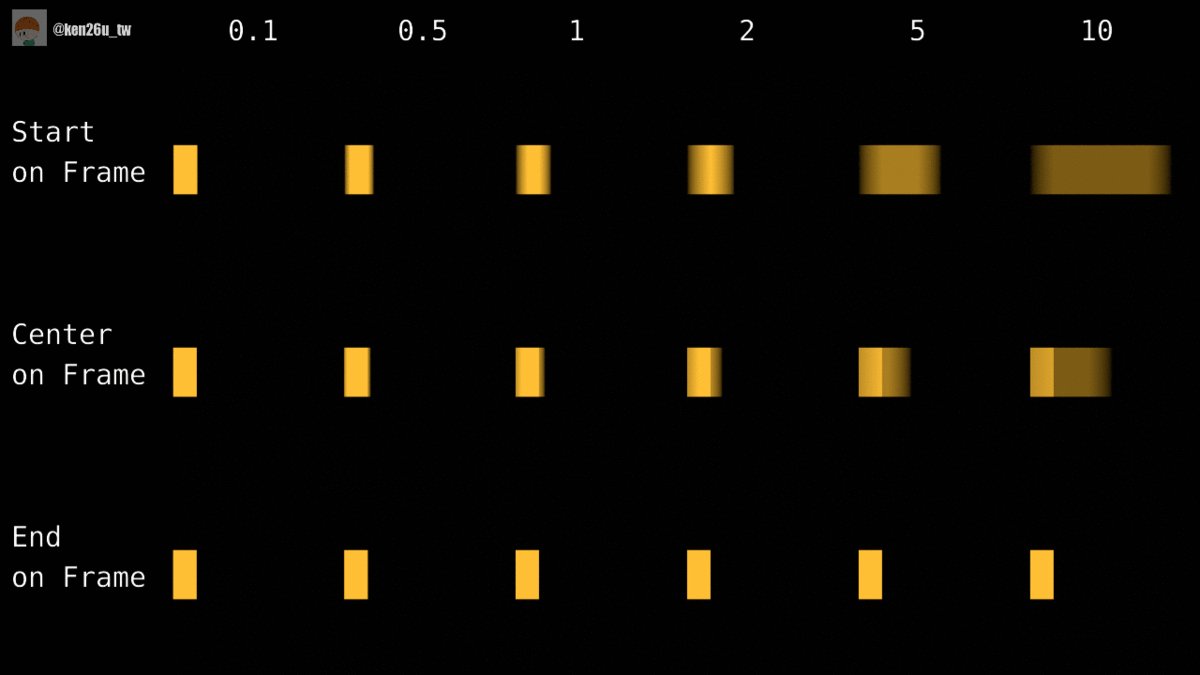
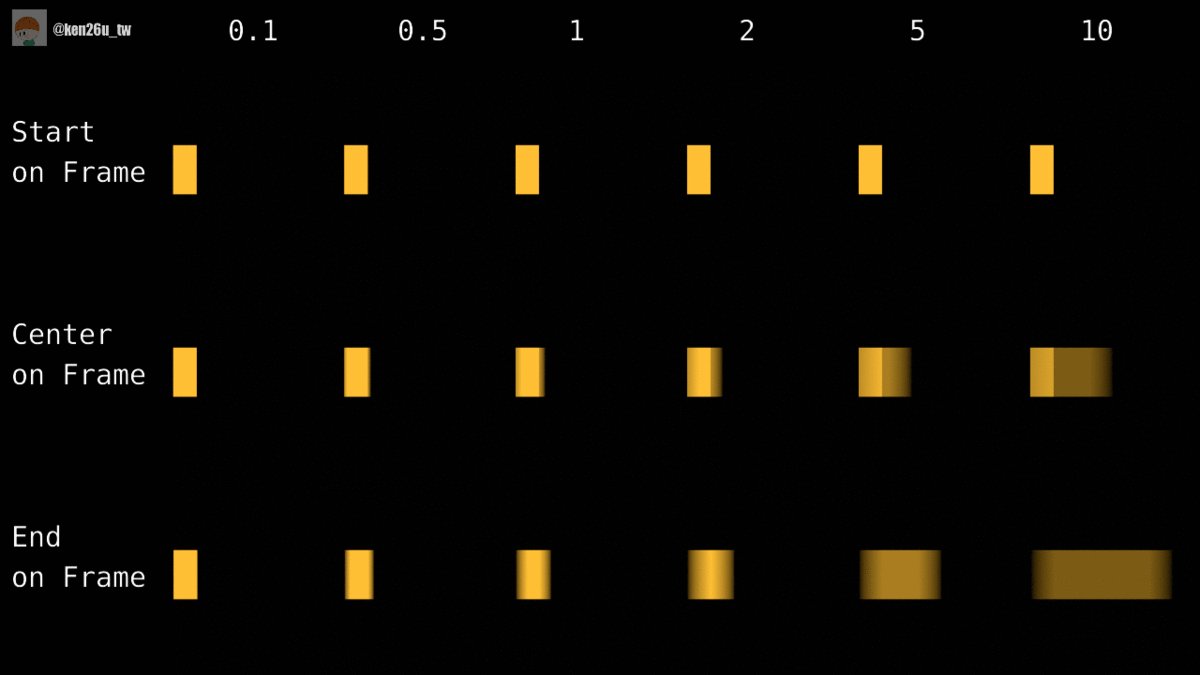
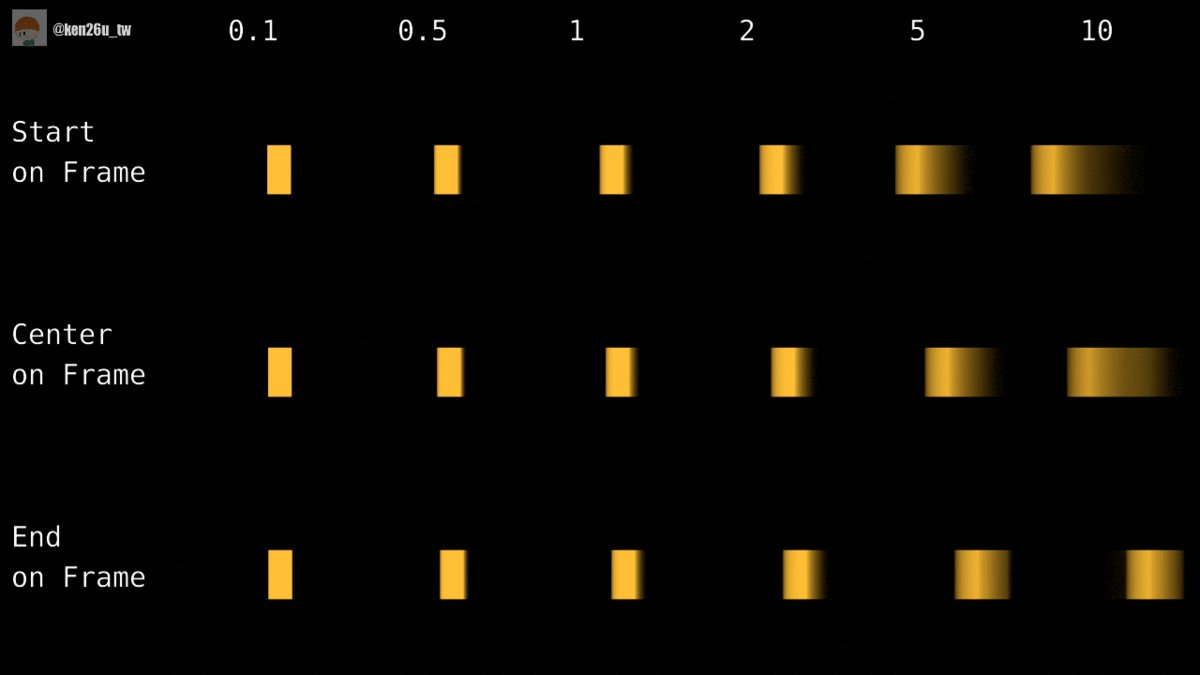
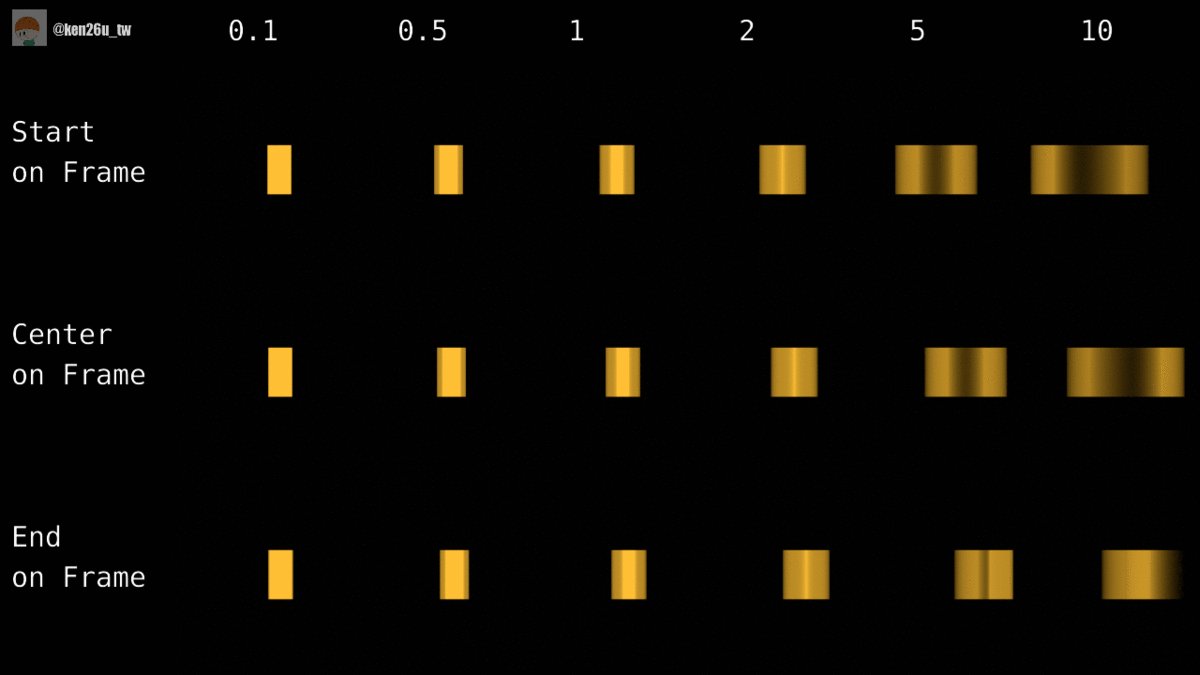
Pattern 3


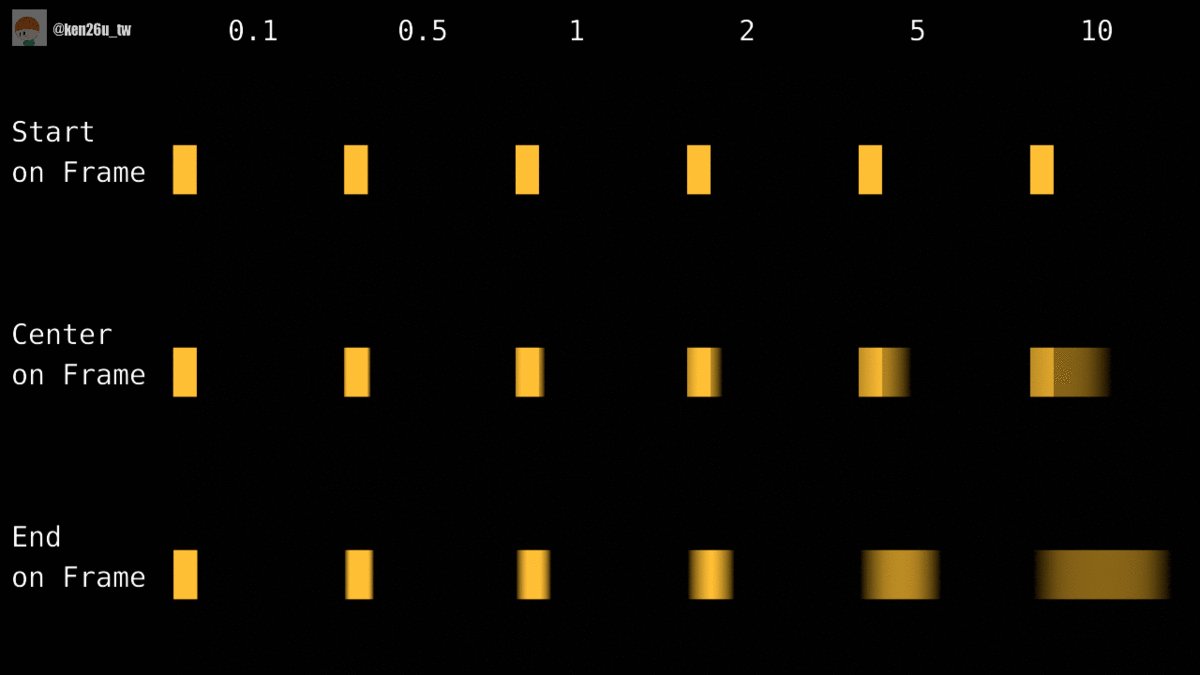
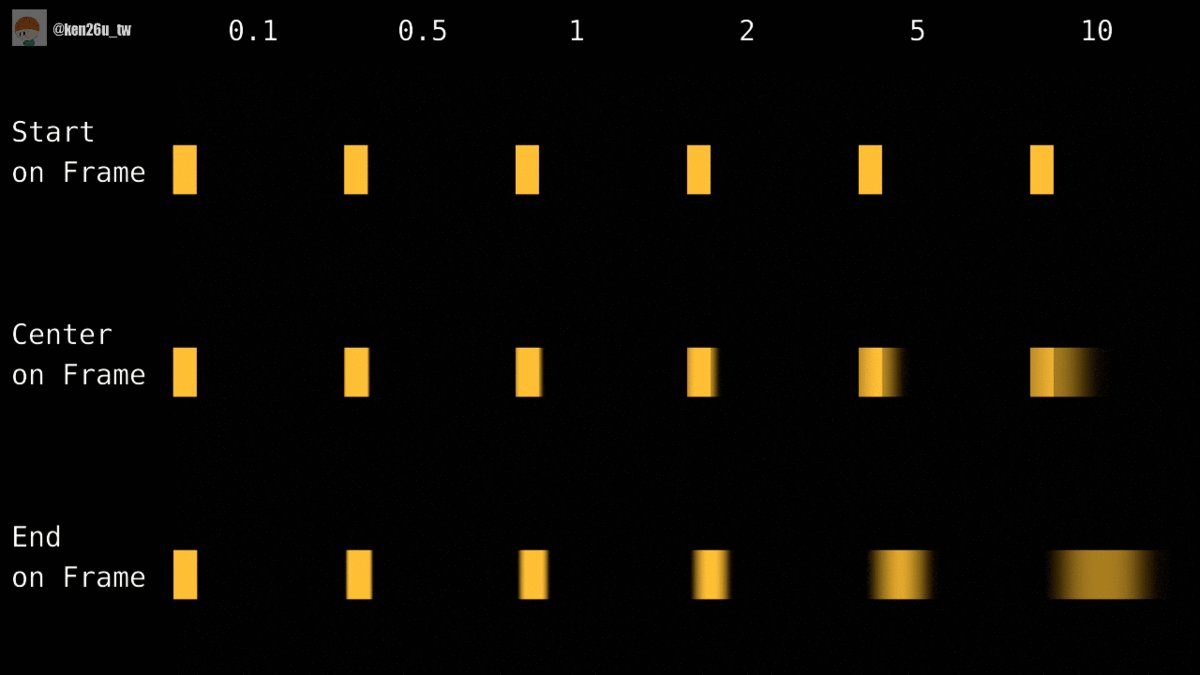
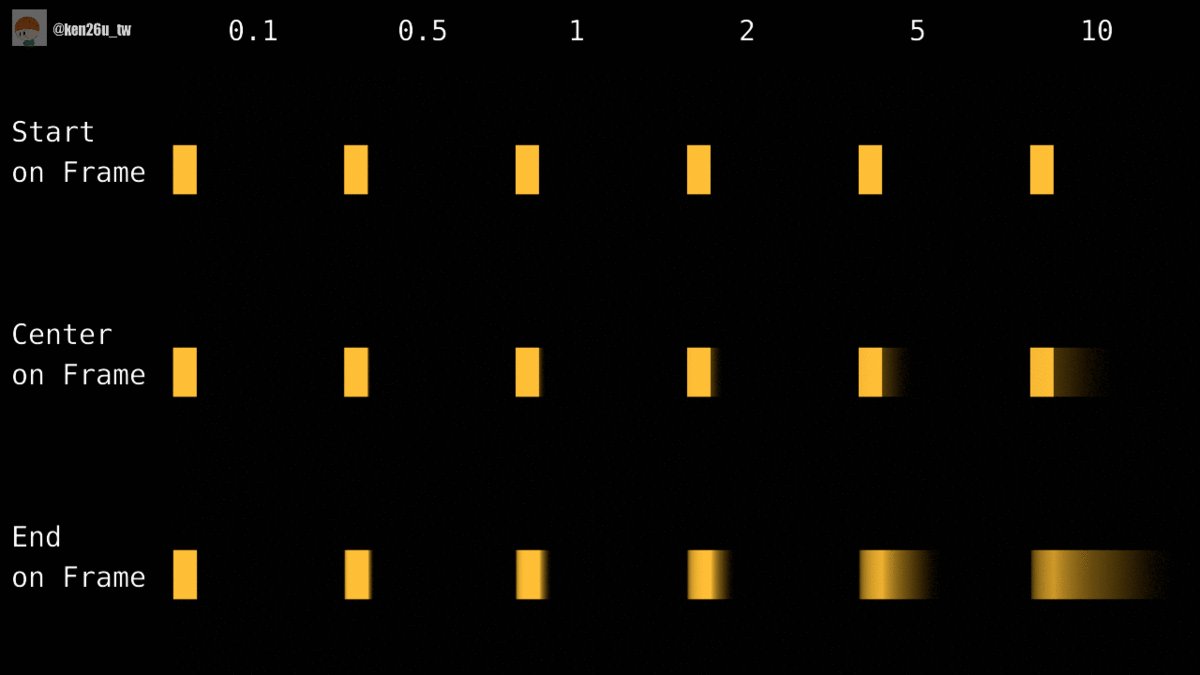
Pattern 4


Pattern 5


Pattern 6


Pattern 7


最後に
Pattern6、End of Frame、SS5 くらいの効果が欲しくて調べた。
見つかってよかった。