はじめに
Grease Pencilではラインを徐々に描いていくようなアニメーションができるようです。そちらを見てみた結果です。
参照元
www.youtube.com
結果
youtu.be
手順
- 地図画像を使っています。可能であれば用意してくださいなくても線のアニメーションだけを確認する事はできます。
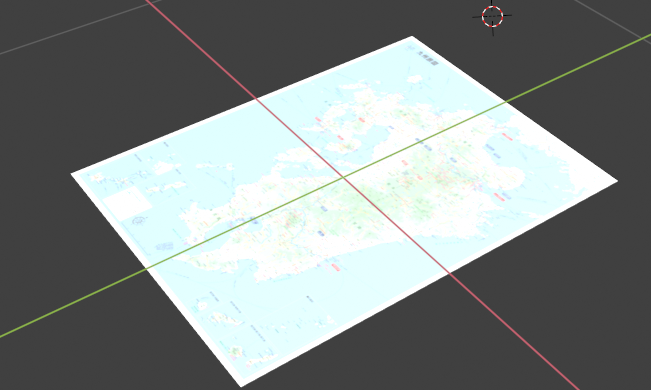
地図を配置
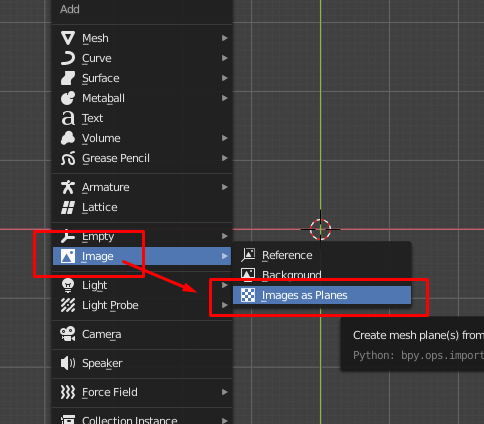
- Image as Planes を使って画像を読み込む
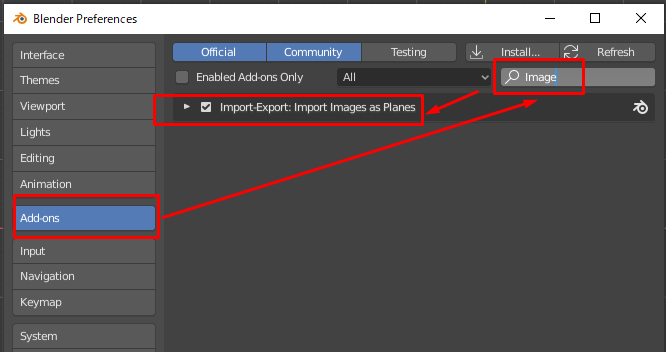
- メニューにない場合は、設定→アドオンの項目からインストールしてください。この記事のメモにインストール方法を記載しています。

- メニューにない場合は、設定→アドオンの項目からインストールしてください。この記事のメモにインストール方法を記載しています。
- 画像が頂点に向くように回転させる

Grease Pencil で経路を描く
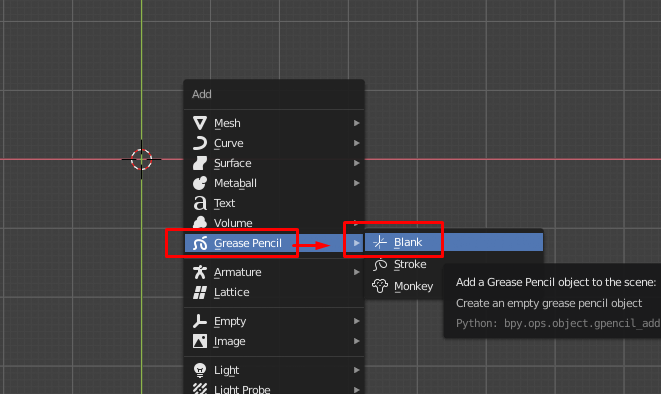
- Grease Pencil 作成

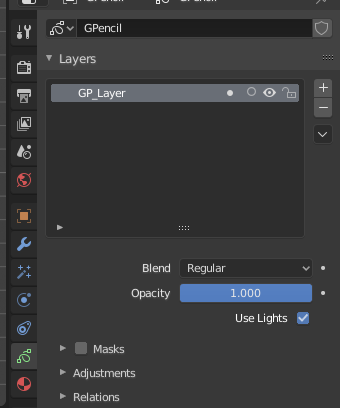
- レイヤーを定義
- デフォルトのまま

- デフォルトのまま
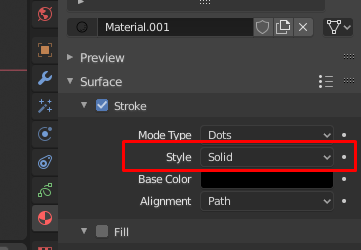
- ペンを定義。Mode Type は Dots にしています

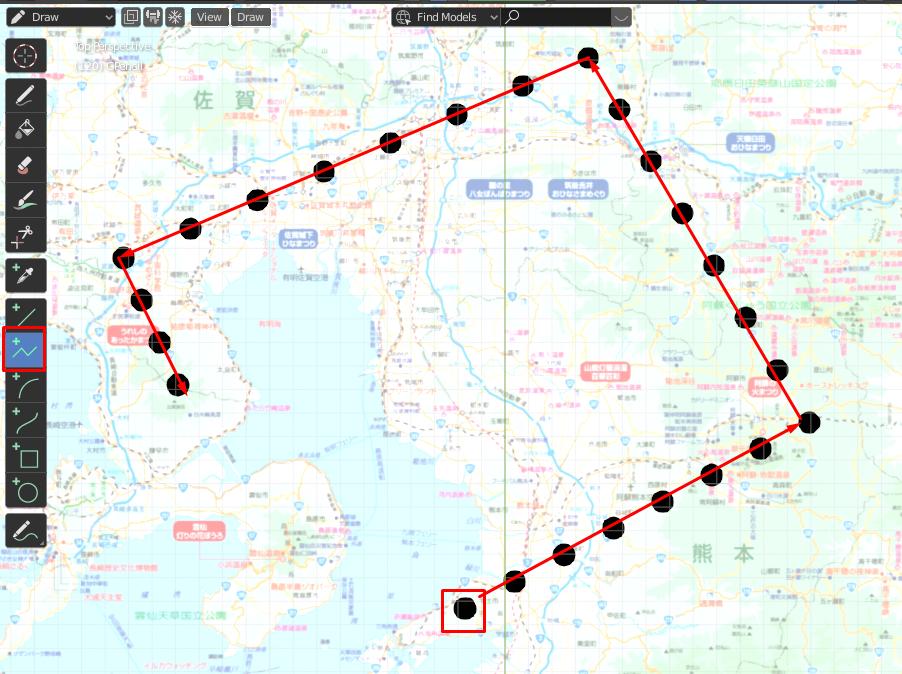
- 経路の線を描く
- キレイにするためにPolylineで書いていますが、手書きの線や曲線など好きなものを使用してください
- ドットの頻度を変えるには線の未確定状態でマウスホイールを回せば増減します。

線をアニメーションさせる
徐々にこのドットを表示させる設定を行います。
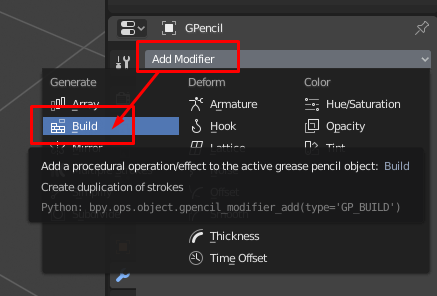
- Modifier Property(レンチマーク) → Add Modifier をクリックし、Build を選択

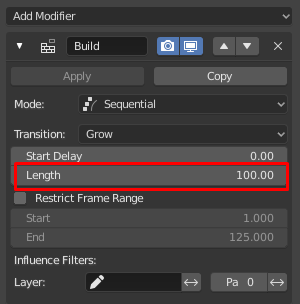
- Lengthに終了フレームを入力
- 現在 100と入っているため 0 ~ 100フレームまでに始点から終点にかけて徐々にドットが描かれる設定になっています
- デフォルトだと24fpsの設定(1秒=24fps)の為、大体4秒程度で完了する計算です。適宜設定してください

ドットのサイズを変える(オプション)
Thicknessモディファイアーを使うとドットを徐々に大きくすることもできます。
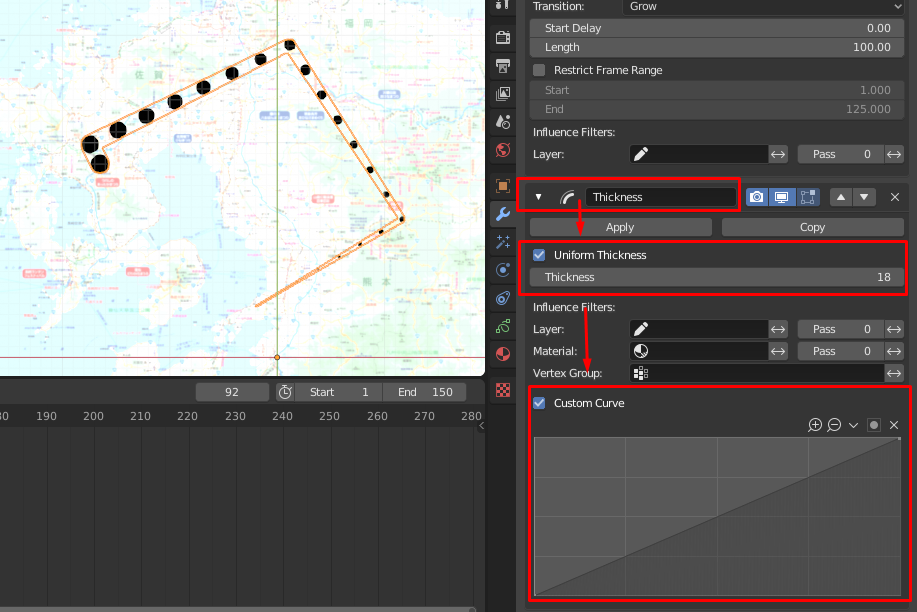
- Modifier Property(レンチマーク) → Add Modifier をクリックし、Thickness を追加
- 設定する
- Uniform Thicknesssは最大サイズです
- Custom Curve は最小から最大に遷移する際のスケールにかける係数です。おそらく適当に変えるとよく効果がわかると思います。

影をつける(オプション)
ドットに影をつけたりすることもできます
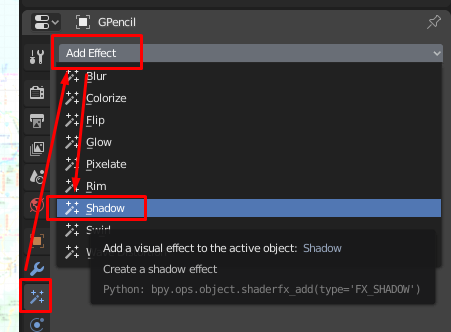
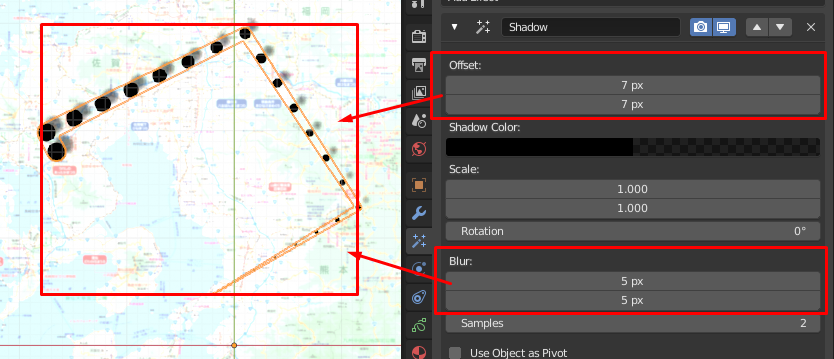
- Visual Effect Property → Add Effect → Shadow を選択

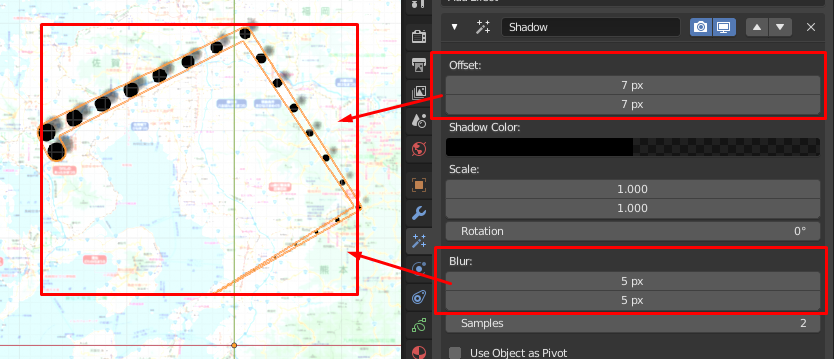
- 設定する
- Offset は影の位置で上段がドットからx座標でどれだけずれるかを設定、下段がドットからy座標でどれだけずれるかを設定
- Blurはボケ具合です。0にするとボケておらずくっきりとした円が描かれます。画像は5のため少しボケたような見た目になっています。

レンダリングする
後はカメラの位置を調整しつつレンダリングをすれば完了です。
- 黒色でやっていますが、Grease Pencil で経路を描くのマテリアル定義で設定した色になります
- Grease Pencil で経路を描くのマテリアル定義でLineに設定すればドットじゃなく線を引くこともできます。
メモ
Image as Plane インストール方法
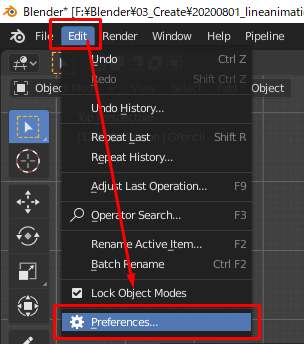
- 設定を開く

- アドオンをインストールする