はじめに
公式動画で解説されていたためパターンを試す
参照元
youtu.be
Shadow
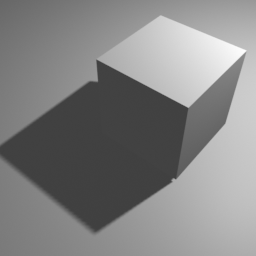
使用するシーン

- デフォルトキューブにマテリアルデフォルトのままを適用
- 地面にPlaneを配置
- ポイントランプ 1000w
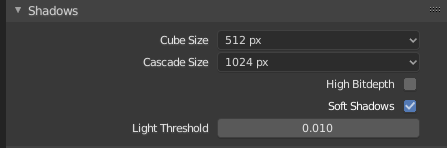
設定可能値

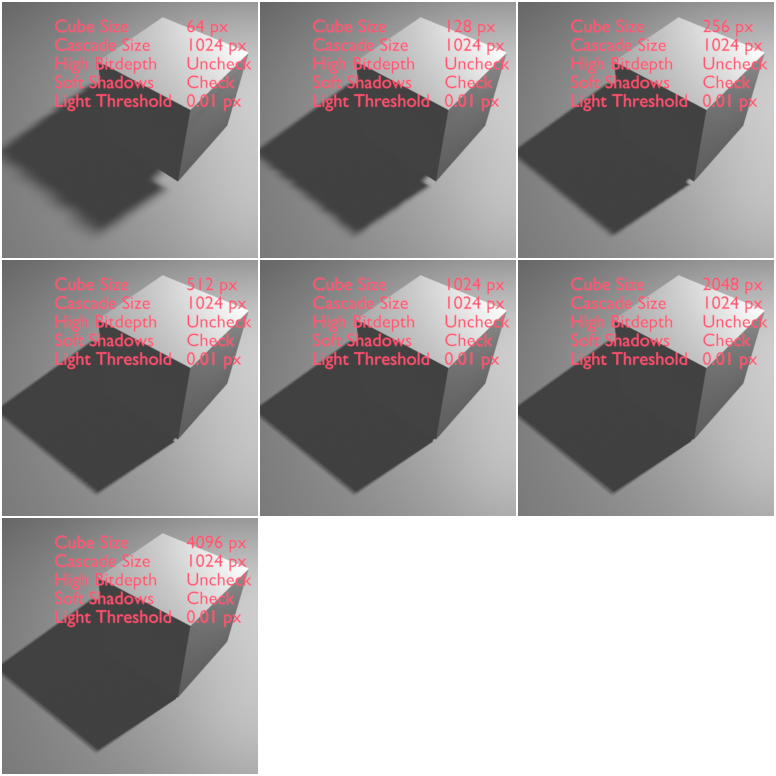
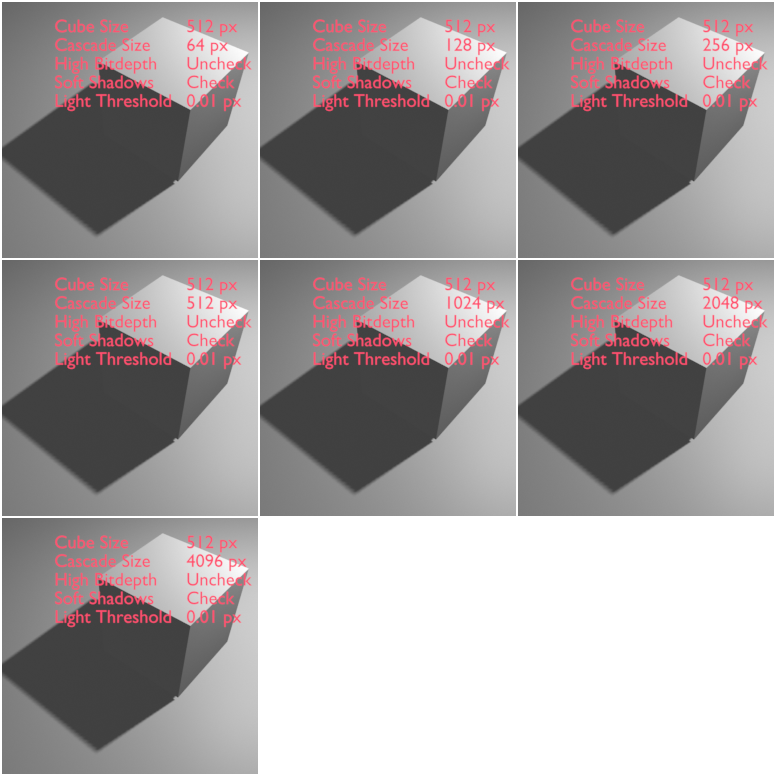
Cube size 立方体サイズ
- 影の解像度
- 数値が大きいほど高解像度

- 64px と 4096px ではかなりクオリティに差がある事がわかる
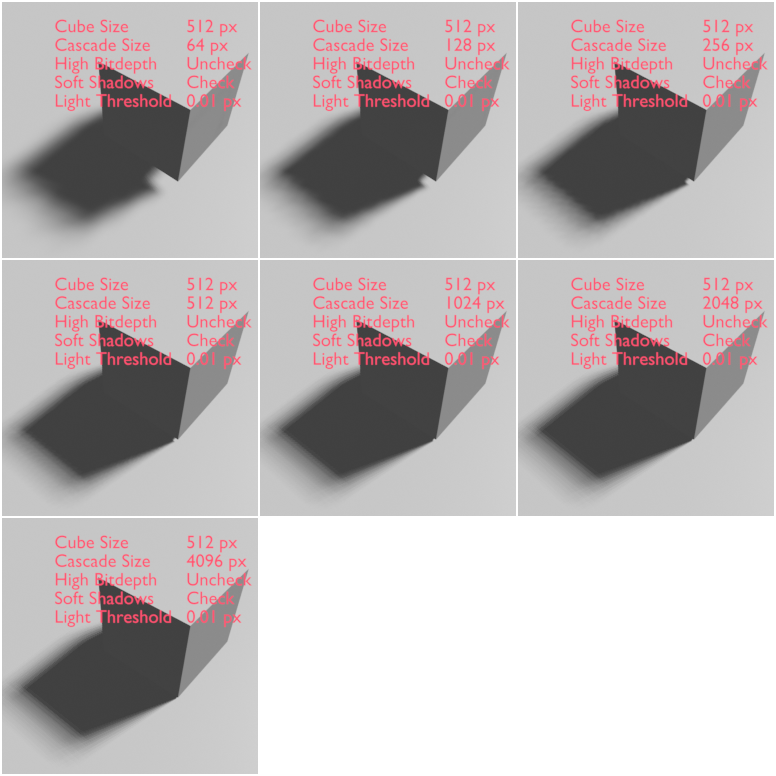
Cascade Size
- 日光による影の解像度に影響する

- 上記はポイントライトで行ったテストで変化がないことがわかる
- ポイントランプをサンライトに変更してテスト

- こちらもCube size同様に64pxの時と4096pxではかなり違いがある事がわかる
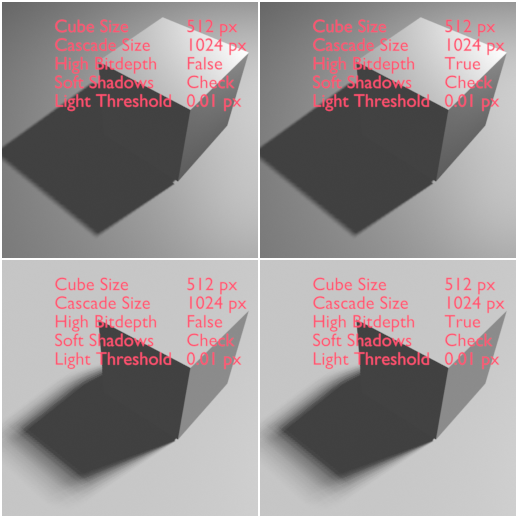
High Bitdepth 高ビット深度
- チェックをオフにしても変わらなそうな処理を減らすクオリティの向上に役立てる

- 切り替えテスト。上段がポイントライト、下段がサンライト。違いがほぼない事がわかる
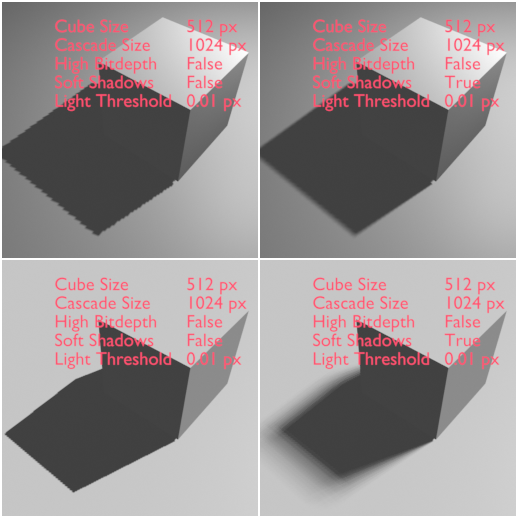
Soft Shadows
- シャドウマップをランダム化して影のラインをソフトにする

- 切り替えテスト。上段がポイントライト、下段がサンライト。2種類のライトどちらも影のエッジ部分がはっきりしていたのがぼやけていて柔らかくなっている事がわかる。
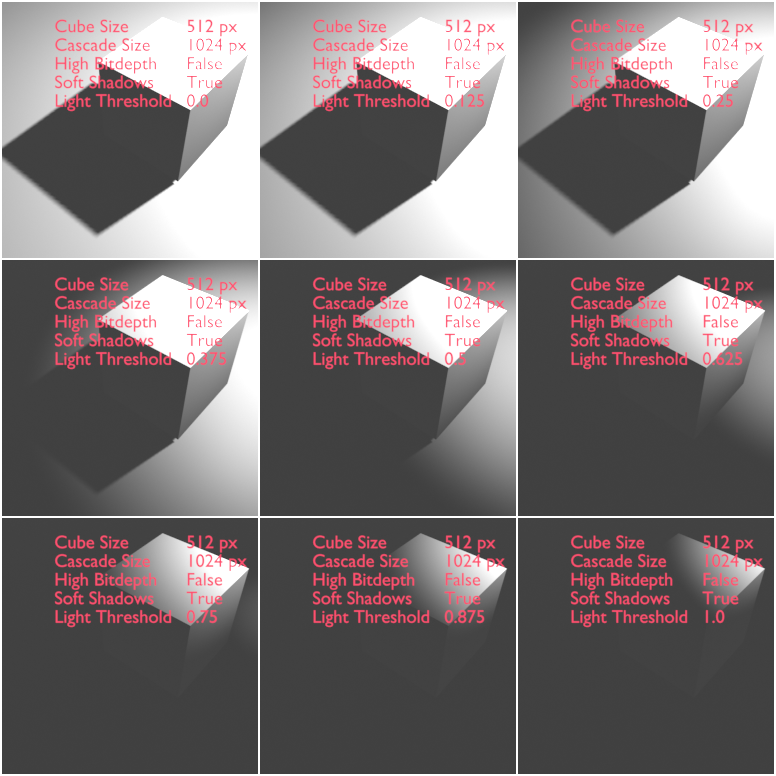
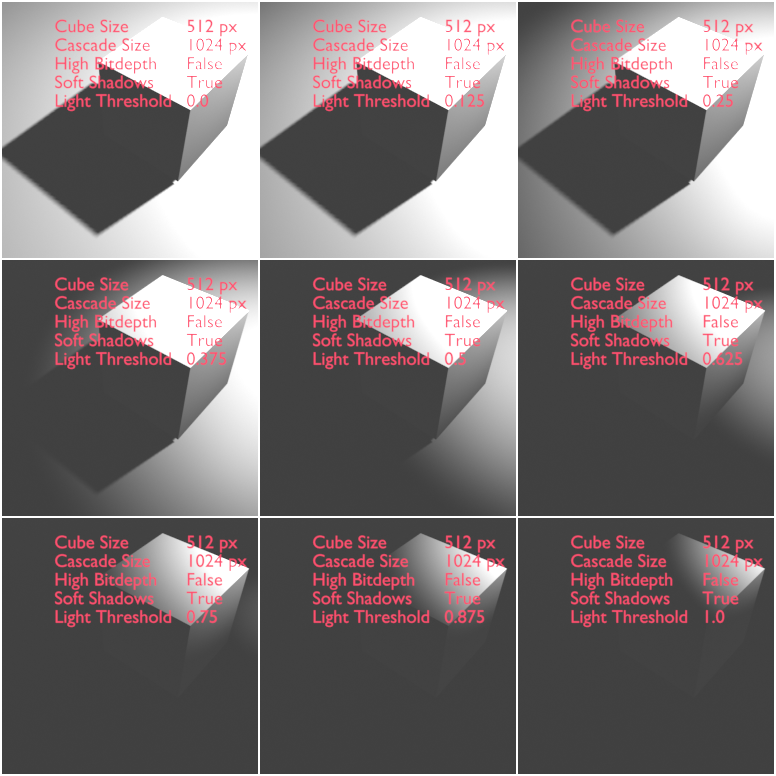
Light Threshold 光のしきい値
- 影が計算されるしきい値を変更
- 光の領域を変化させる事ができる
- ポイントライトの強さを 3000w にしてテスト
- ポイントライトのみで有効な設定の模様

- 1000wにしていたら0.5くらいの時にはすでに真っ暗になったため明るくしてテスト
- 徐々に暗くなっていくのが確認できる