はじめに
動画制作しているとトランジションをよく使う。この時シーンの切り替えが発生する事をかっこよくお伝えしたい。
という事でAnimation nodesの練習を兼ねて作成に挑戦。
結果

セットアップ
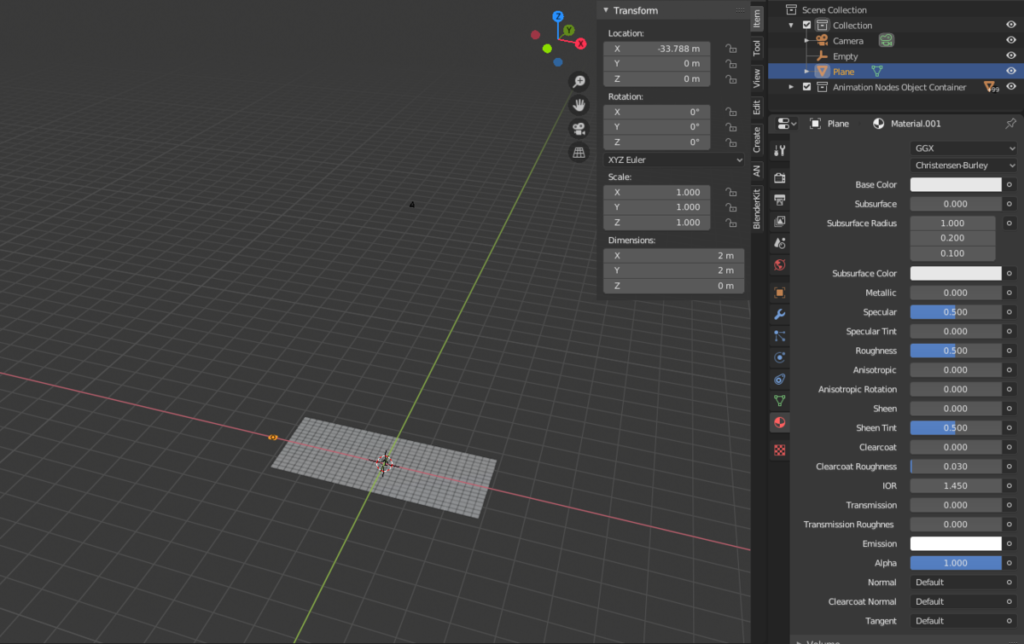
3D viewport

- Plane(Animation nodes からコピーする為に使う)
- Empty(トランジションを中心から行うために配置)
- Camera
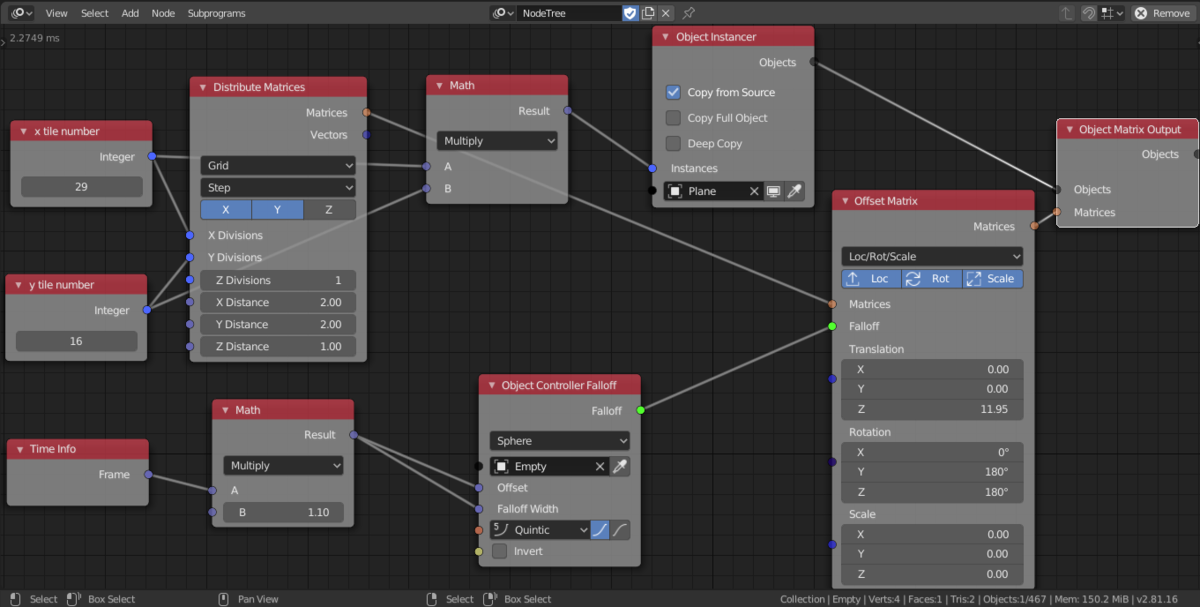
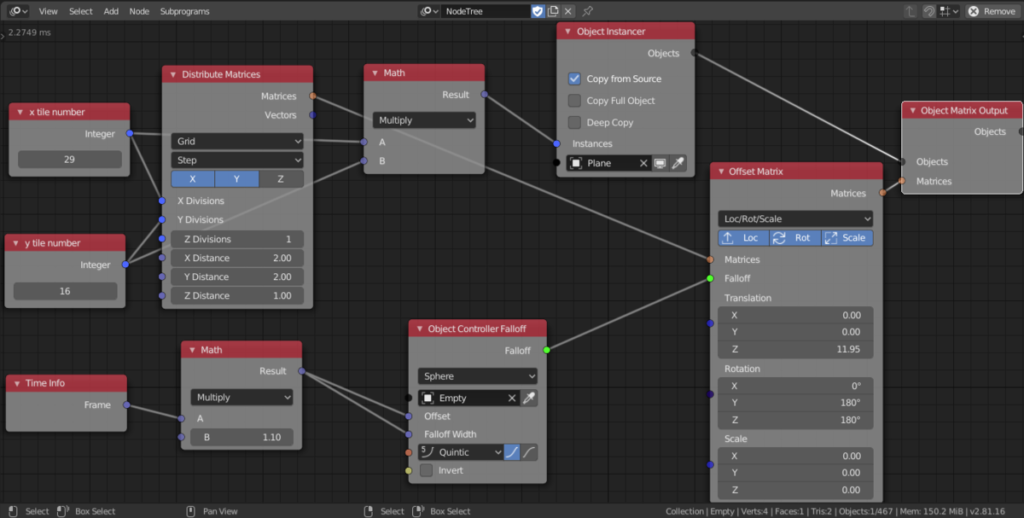
Animation nodes

- x tile numとy tile numは縦横にどれだけ plane を敷き詰めるかを設定
- Distribute Matrices はplaneをどこに配置するか
- Object Instancer は plane を複製する
- その前の Multiply で x tile * y tile をして数を算出している
- Time info は時間の経過とともにトランジションするために配置
- Math はちょうど60フレーム(fps60)でトランジションが完了するように調整用に配置
- Object Controller Falloff では Empty を指定して、Emptyを中心にトランジションが始まるようにしている
- Interpolation は一番気にいったグラフを指定
- Offset Matrix でScaleを0にしている。Transition と Rotation は特に必要ないがScale0になるとともに回転などを加えている
- 最後に Object Matrix Output で作られたオブジェクトとOffset Matrixの結果を渡してアニメーションさせる
最後に
アニメーションノードの使い方にも少しずつ慣れてきて、たまたま目にしたトランジションでもサクッと作れるようになってきました。喜びです