はじめに
ずっとやりたかったけど、できなかった場所の
移動先を Distribute Matricesで指定するやつができたのでメモしておきます。
セットアップ
3D Viewport

- Plane を配置
- 動作確認用のオブジェクト
Animation nodes

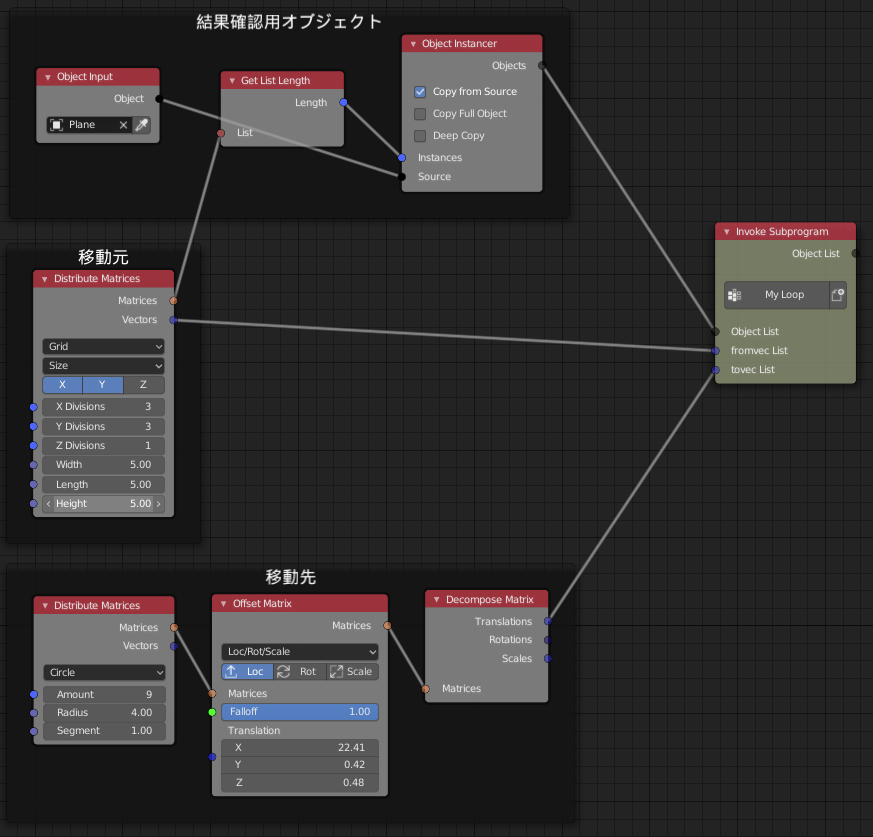
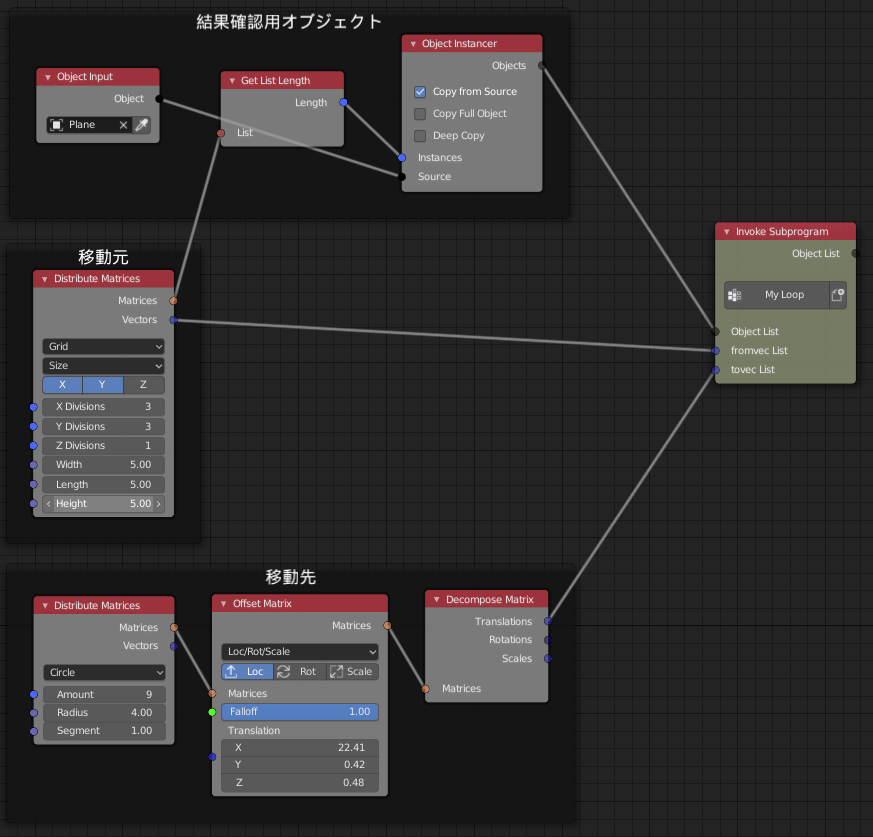
結果確認用オブジェクト
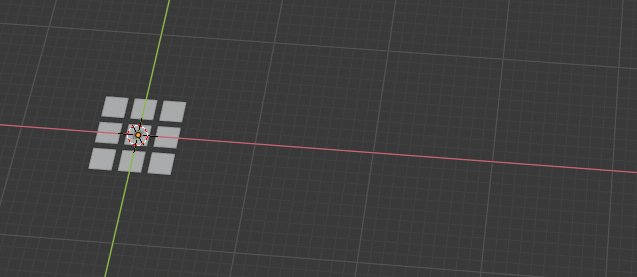
- Plane を 3 x 3 分複製してグリッド上に配置している
移動元
- Distribute Matrices で Grid にしている
移動先
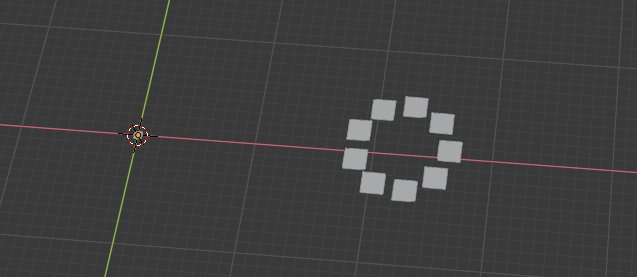
- Distribute Matrices で Circle にしている
- Offset Matrices は 移動元からずらすために使用
- Decompose Matrix で位置情報のみを取得
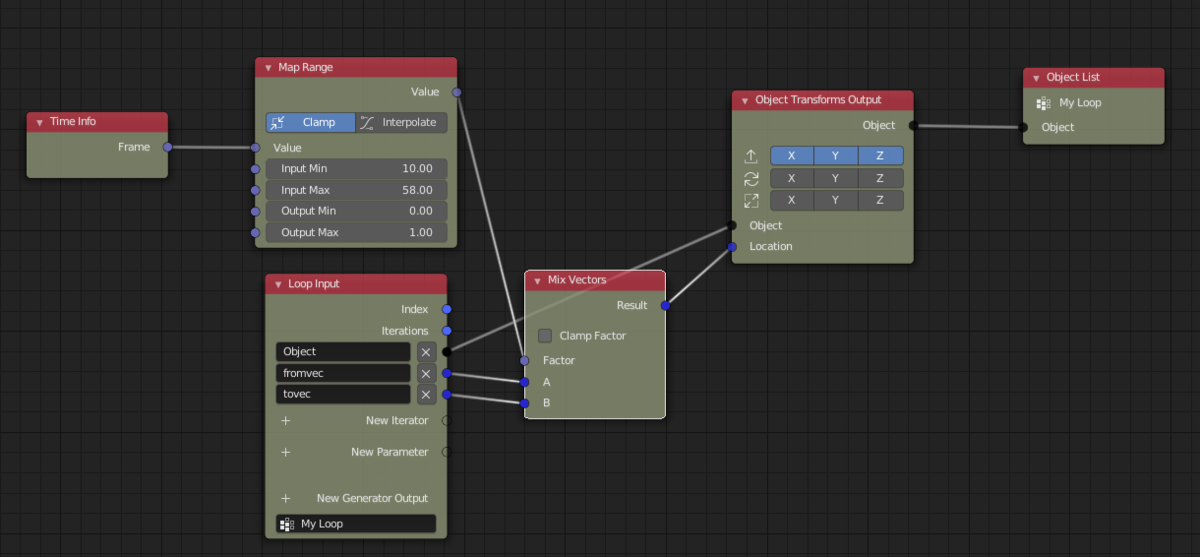
上記をループに渡して

- Time info と Map Range はタイムフレーム上でのアニメーション開始と終了を決める為に配置
- Mix Vectors は移動元と移動先と割合を渡している
- Object Transform output でオブジェクトの位置を決定
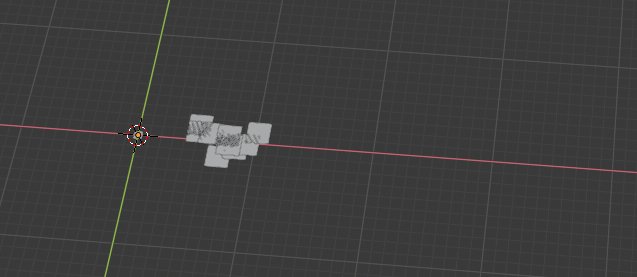
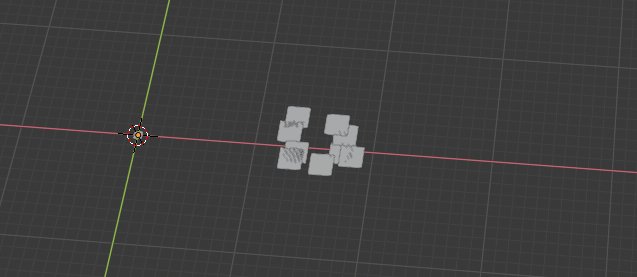
結果