はじめに
Texture coordinateノードとよく混同してしまうこのノードについて少し学習してみます。
※しかしGeometry nodeで検索するとパラメトリックモデリングができるGeometry nodes(2020年11月頃に発表されたものです)ばかりが検索に出てきますね。それを求めてきた人は残念ですが、これはShader editorで使うGeometry nodeです。

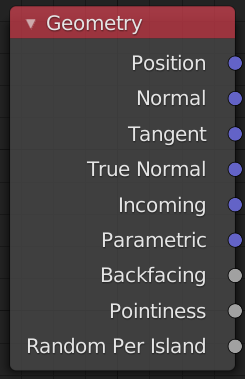
Geometryノード
参照元
Geometry (ジオメトリ)ノード — Blender Manual
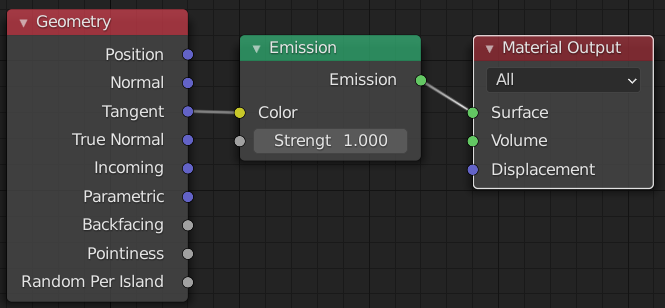
概要
Geometry (ジオメトリ)ノードは現在のシェーディングポイントに関する幾何学的情報を返します。全てのベクトル座標系は World 空間 内に存在します。ボリュームシェーダーでは、そのPosition (位置)と Incoming (入射)のベクトル値だけ利用できます。
https://docs.blender.org/manual/ja/2.79/render/cycles/nodes/types/input/geometry.html
🤔シェーディングとは影を加味して明暗を付ける事のようですね。そしてTexturecoodinateがいわばローカルでの情報なのに対してこちらのノードはワールド空間での情報ですね。ボリュームはまだよくわからないのでパスします。
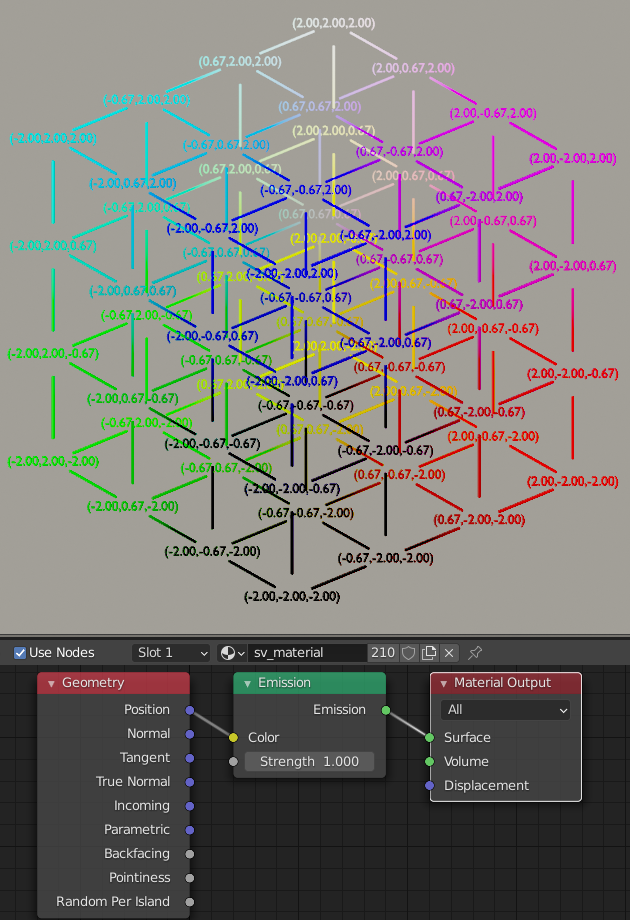
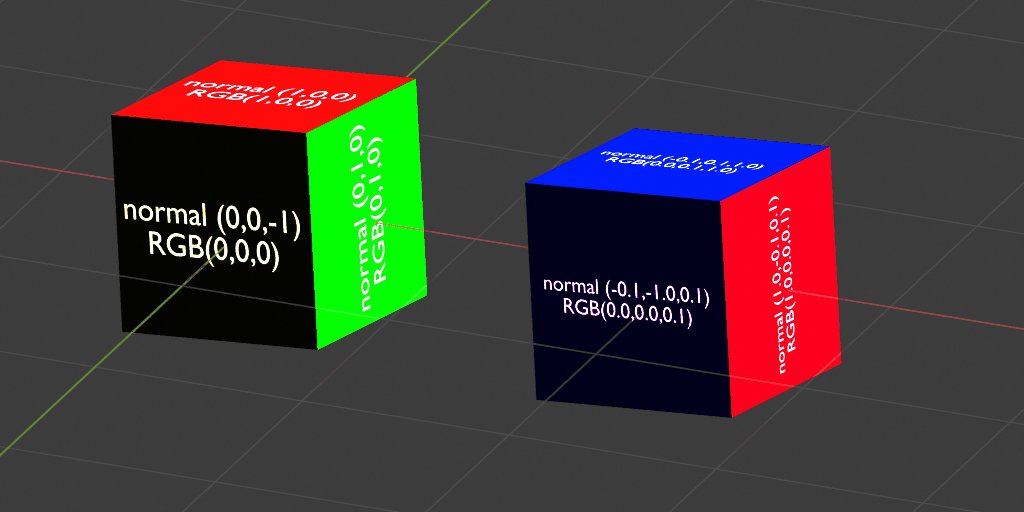
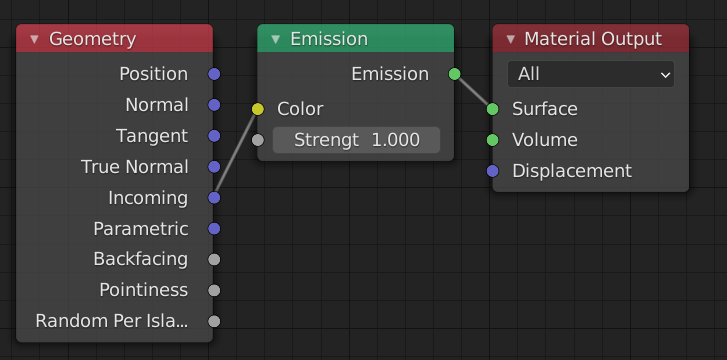
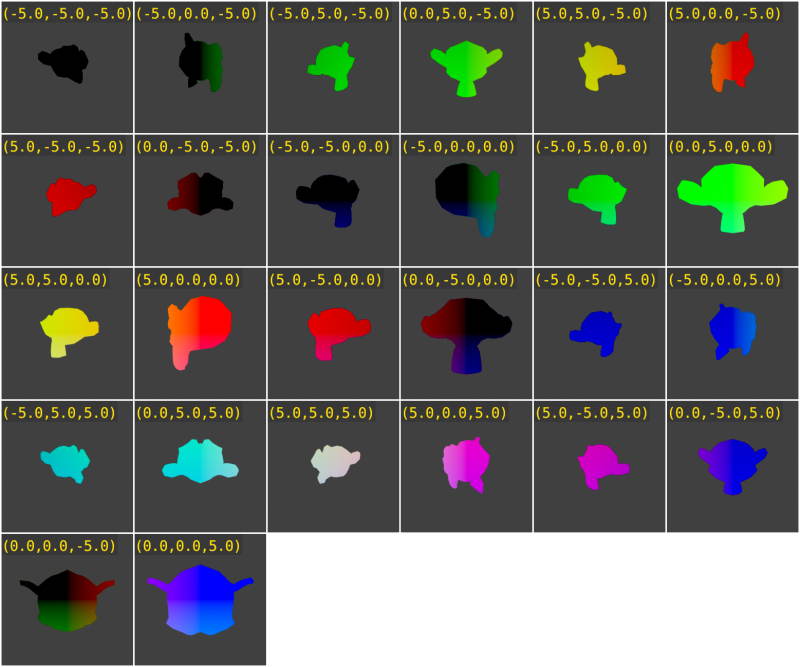
Position

- このシーンには4x4x4=64のテキストが(-2, -2, -2) から(2, 2 ,2)までの頂点で等間隔に配置されています。
- 書いてある数値が配置されている座標です
- 🤔これらは別々のオブジェクトとして作成しています。Texture coordinateと違って空間上のxyzのポジションがRGBに対応している事が分かります
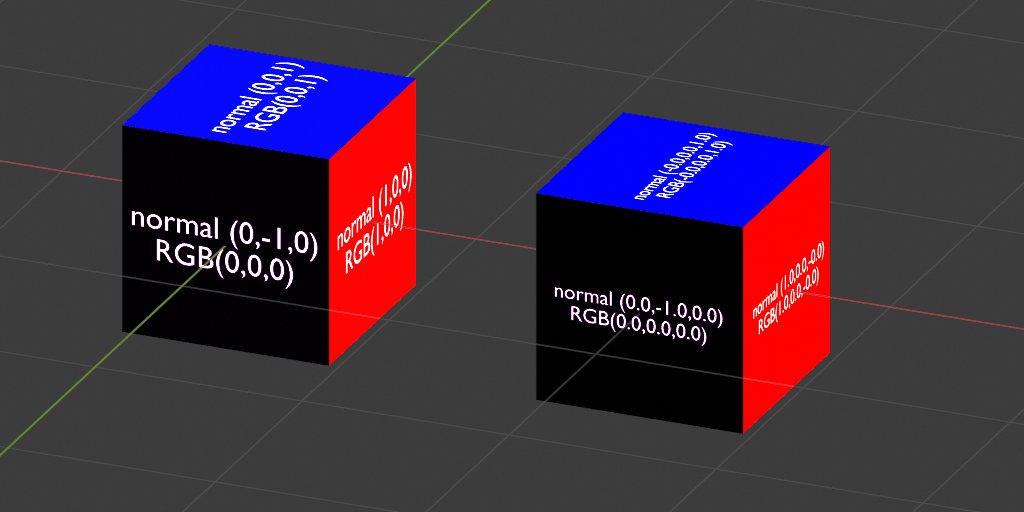
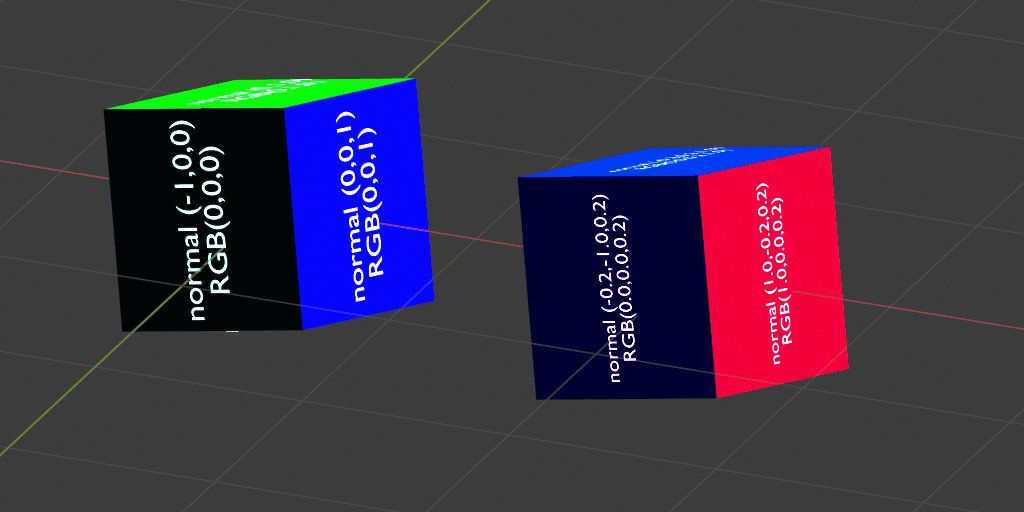
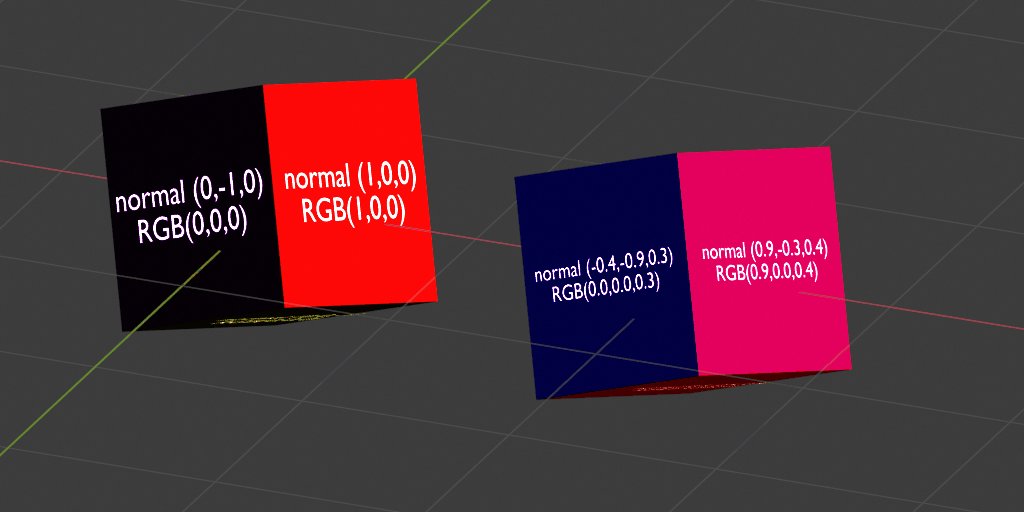
Normal

- 左がTexture coordinateのNormalで、右がGeometryのNormal
- 🤔Texture coordinateがローカルなので回転してもNormalが変わらないのに対し、Geometryの方はワールド空間での方向によってNormalが変わっている事が分かります
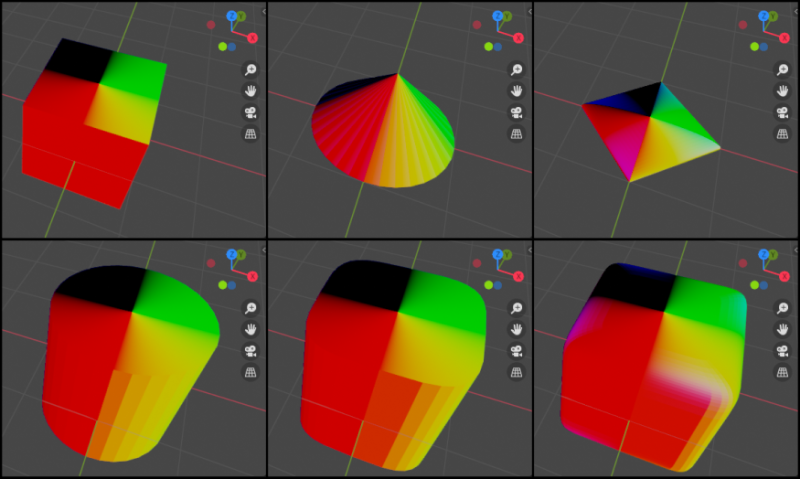
Tangent


- 🤔タンジェント=接線ですね。用途が分かりませんが分かったことをメモしておきます
- オブジェクトの位置に依存せず回転のみ影響する
- Z軸はX軸またはY軸を回転させると正の値になる
- 軸の方向の右側が正の値になる
- オブジェクトの位置に依存せず回転のみ影響する
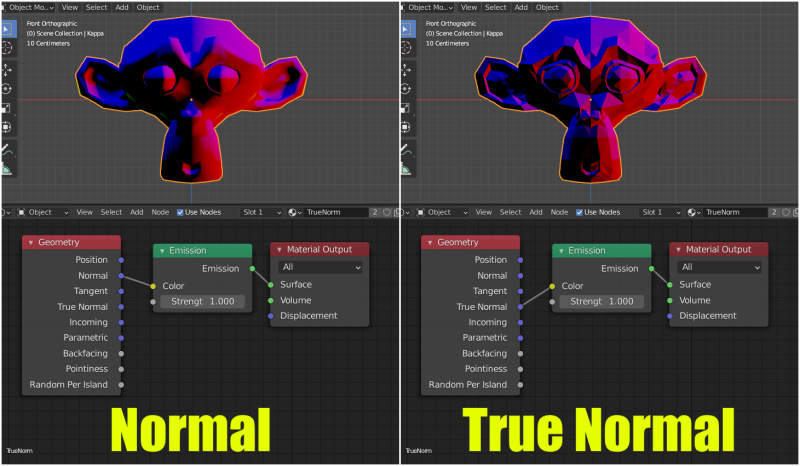
True Normal

- どちらもSmooth化されたスザンヌでShader設定のみが異なっている
- 🤔True NormalはSmoothしていない時点のNormalが適用されていますね
Incoming


- 上記の画像にある数値はカメラの位置を示している
- スザンヌの位置は(0,0,0)に配置されている
- 🤔Texture CoordinateのWindowやCameraはView上で配置されている位置によって変わりましたが、こちらは視認する角度によって変わるようです。
- 見ている場所のXが正の場合はRが正となり、Yが正の場合はGが正となり、Zが正の場合はBが正となるようですね。すべてが負であればRGB(0,0,0)となって真っ黒ですね。
Parametric
サーフェス上のシェーディングポイントのパラメトリック座標。エリアランプにはそのUV座標を平面マッピングで、ポイントランプには球面座標で出力します。
https://docs.blender.org/manual/ja/2.79/render/cycles/nodes/types/input/geometry.html
- 🤔エリアランプやポイントランプで利用するようですが、使い方がよくわかりませんでした。いつか必要そうになったら見てみる事にします
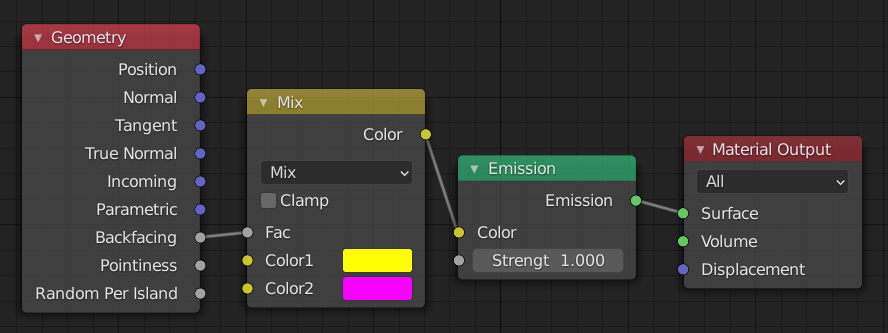
Backfacing


- ここではXY平面に置いたプレーンをY軸に360度回転している
- 🤔フェイスの表裏を教えてくれるノードですね。葉っぱなど表と裏で異なったテクスチャや色を付けたい場合に使えそうです
Pointiness (ポイントネス)
頂点ごとのメッシュの曲率の近似値。明るい値は凸の角度を示し、暗い値は凹の角度を示します。これにより、ダートマップやウェアオフ効果のようなエフェクトをかけることができます。
https://docs.blender.org/manual/ja/2.79/render/cycles/nodes/types/input/geometry.html
- 🤔曲線やDisplaceしたプレーンなどに適用してみましたが何も効果がなかったですね。こちらも必要になりそうだったら詳しく見てみる事にします。
Random Per Island
🤔UV マップを定義しておけばランダムにできるようです。あまり使わなそうなので必要になったら勉強する事にします。しかしこちらでどのようなものなのか確認ができます

