はじめに
Sverchok を使えばビルとか道とかのジェネレーターが作れそう。
しかし、全くのド素人なので色々動画を見て勉強した結果を残していく
参照元
一般的な階段
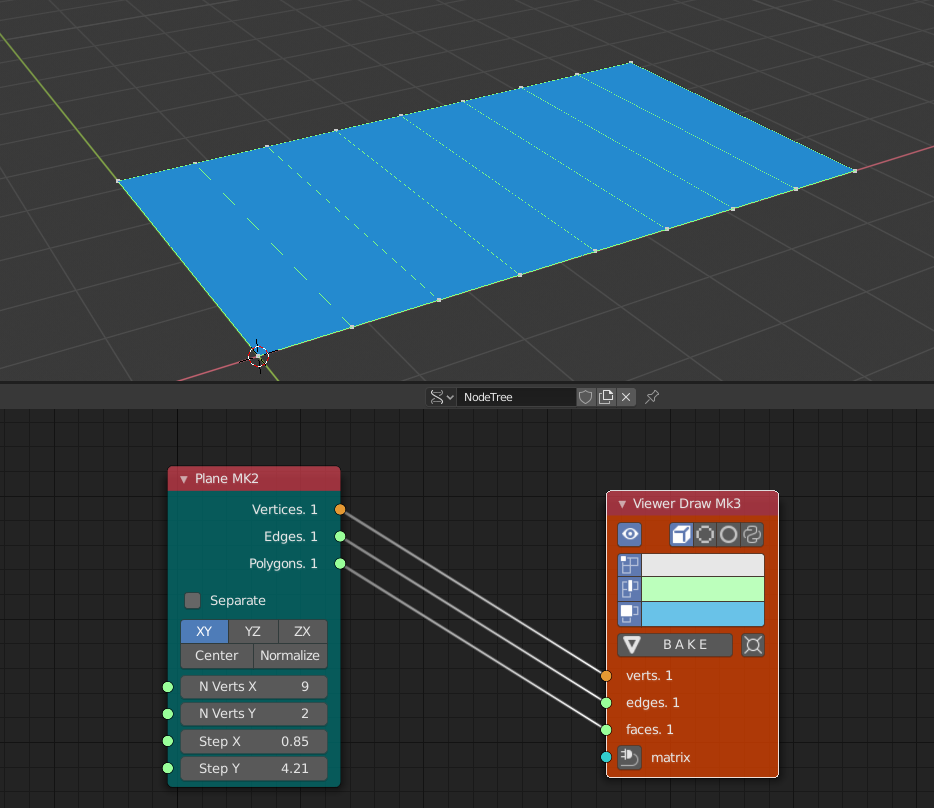
下準備

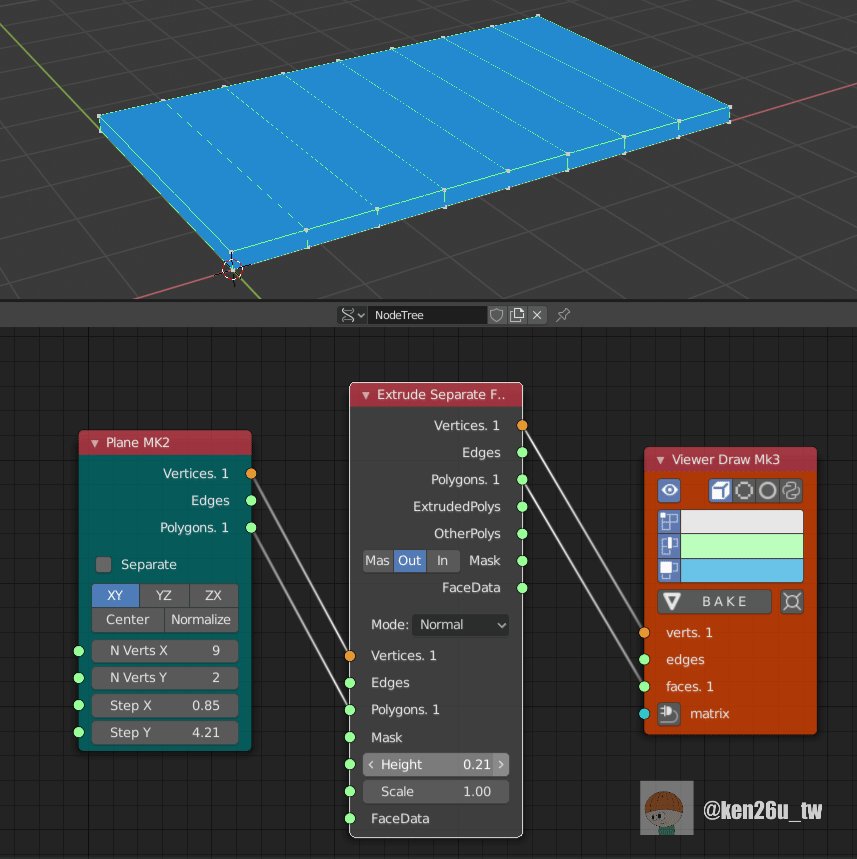
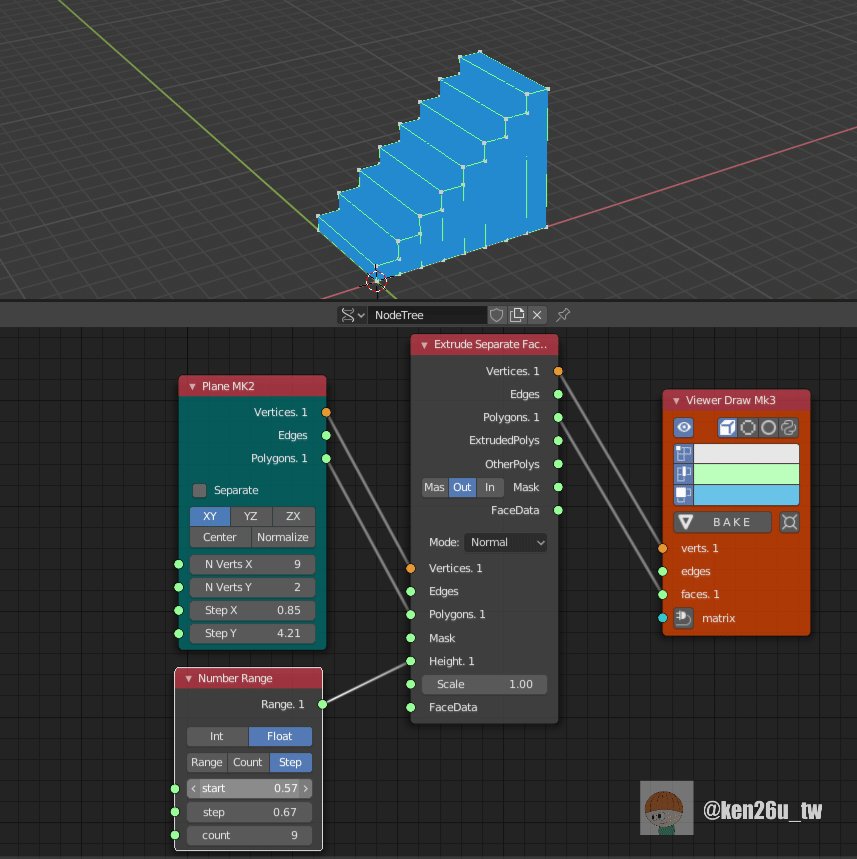
- Plane MK2 でX方向に9個の辺のある面を作成
- Viewer Draw MK3 は確認用
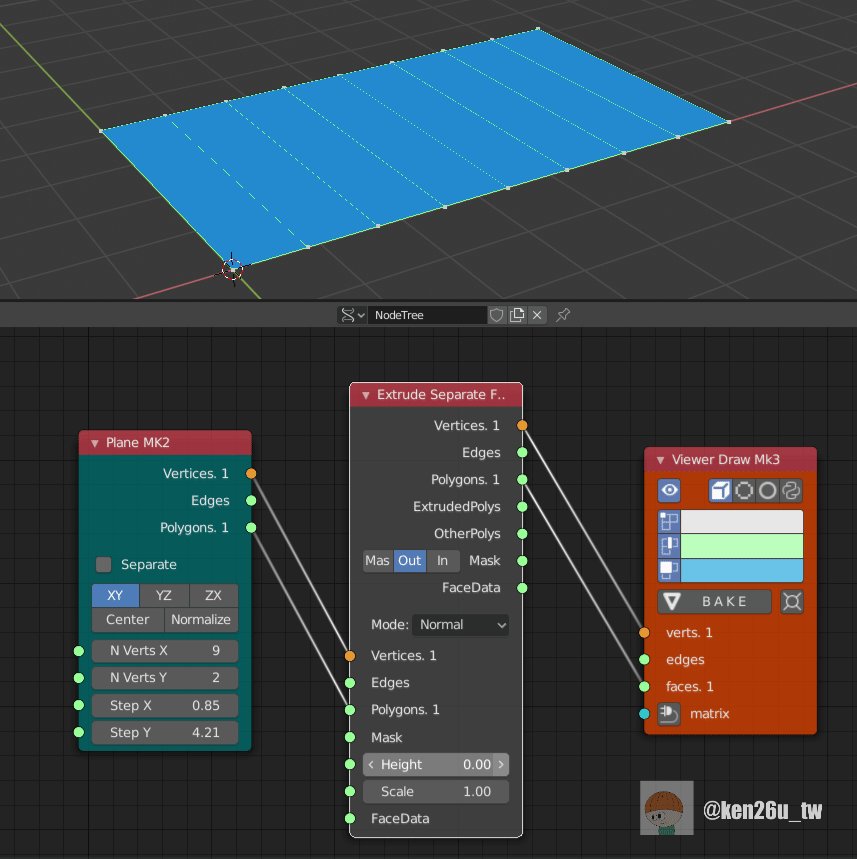
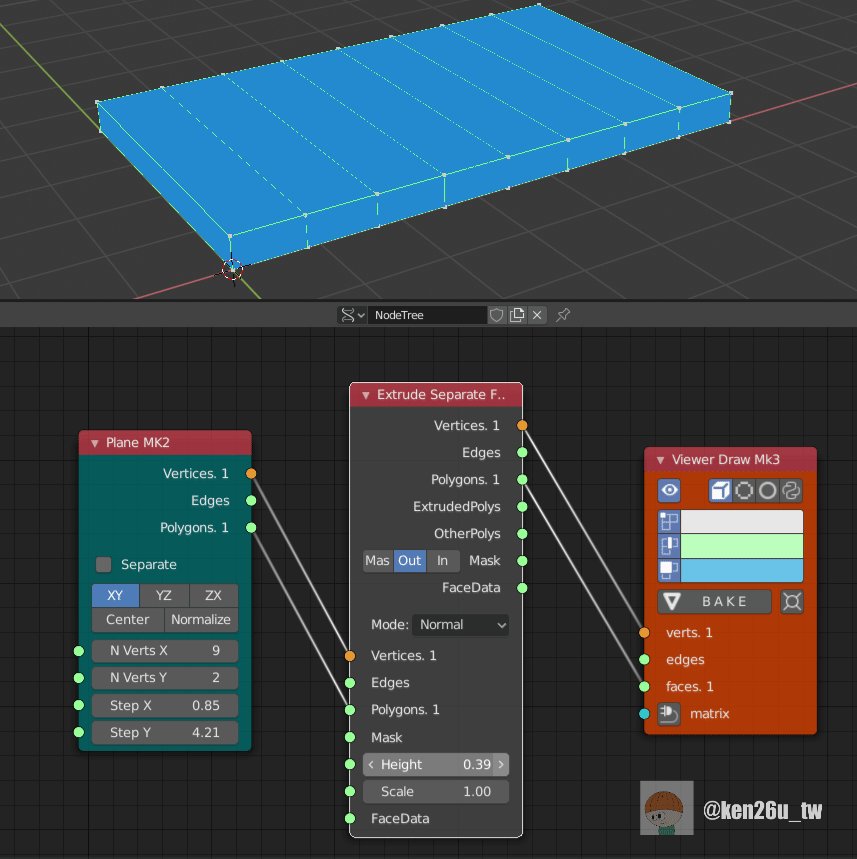
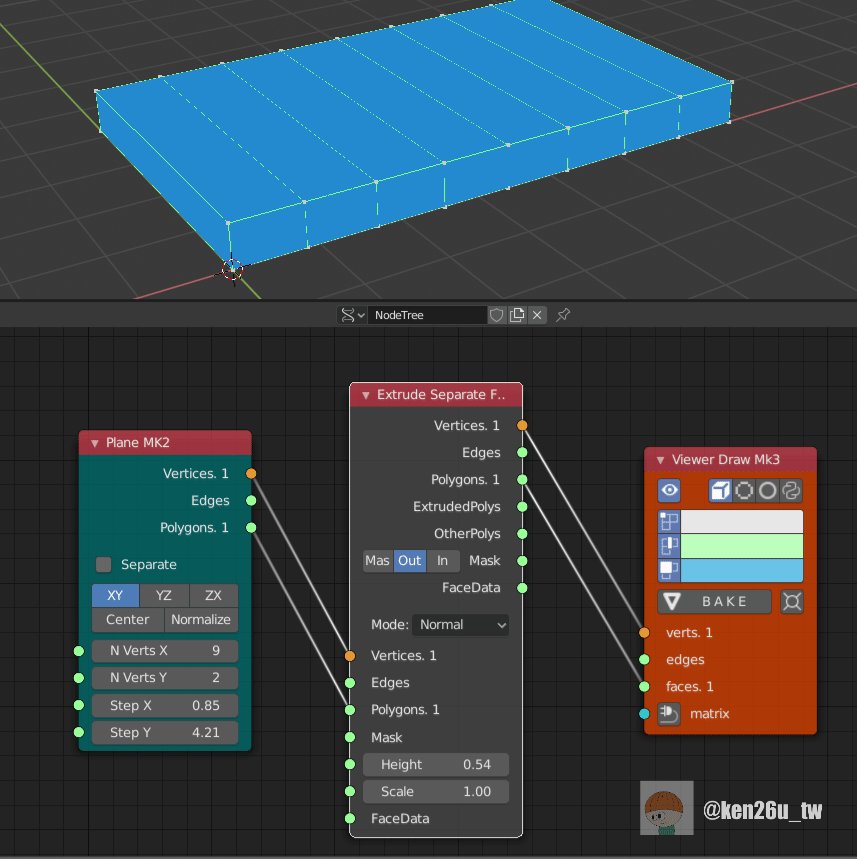
面を押し出す

- Extrude Separate Faces を配置して Height を変える
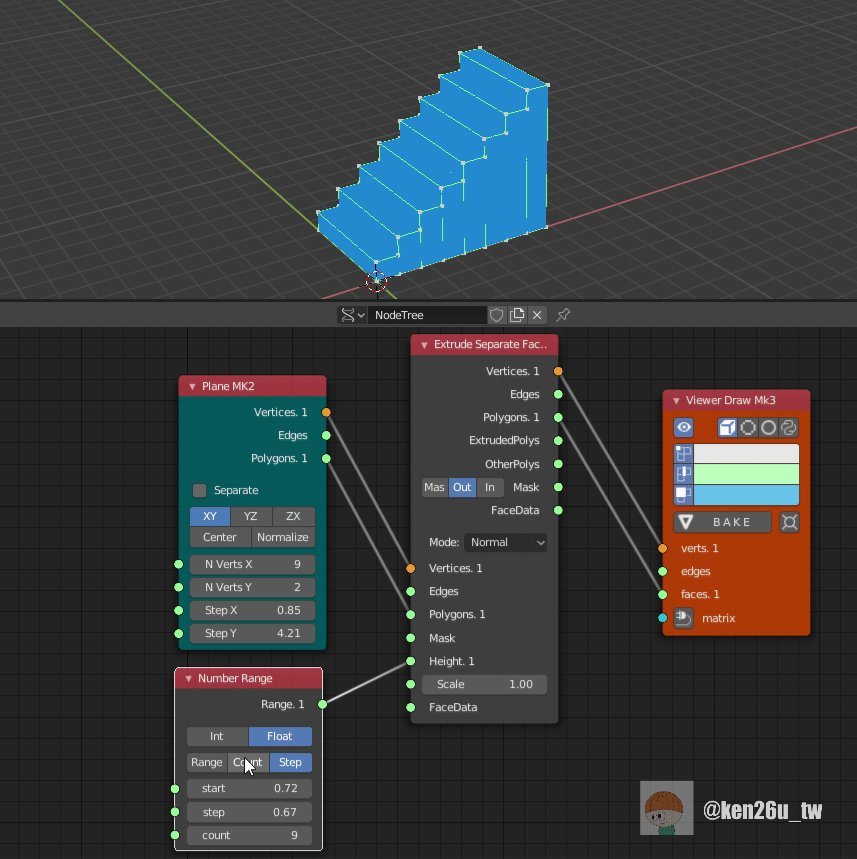
徐々に高さを変える

- Number Range を配置
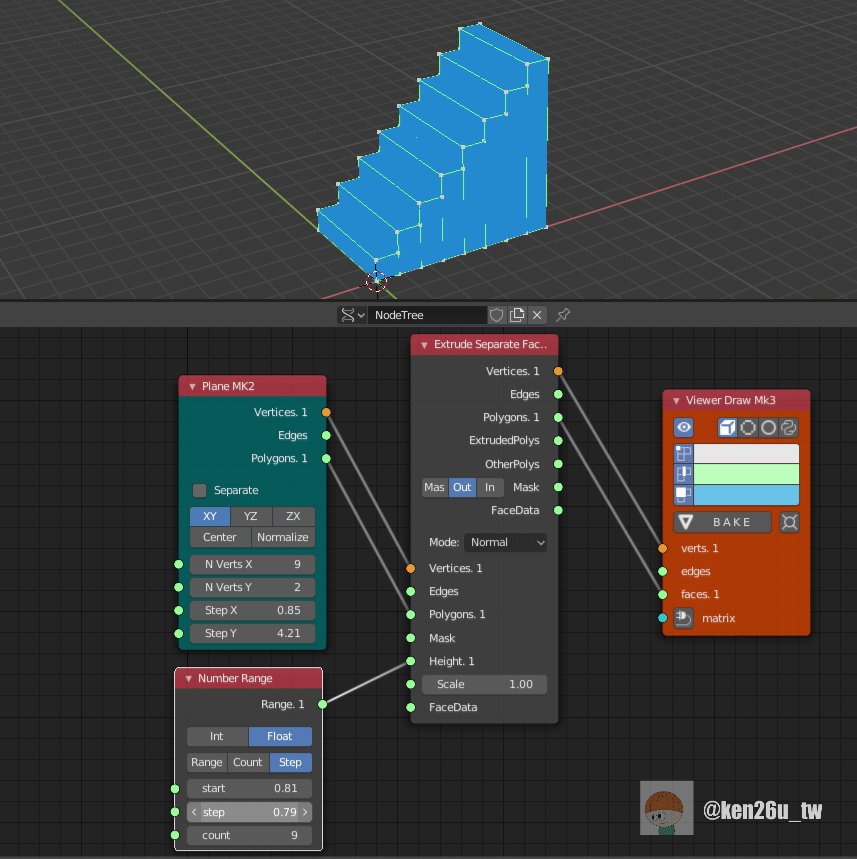
- Step にして Start で最初の段の高さを設定
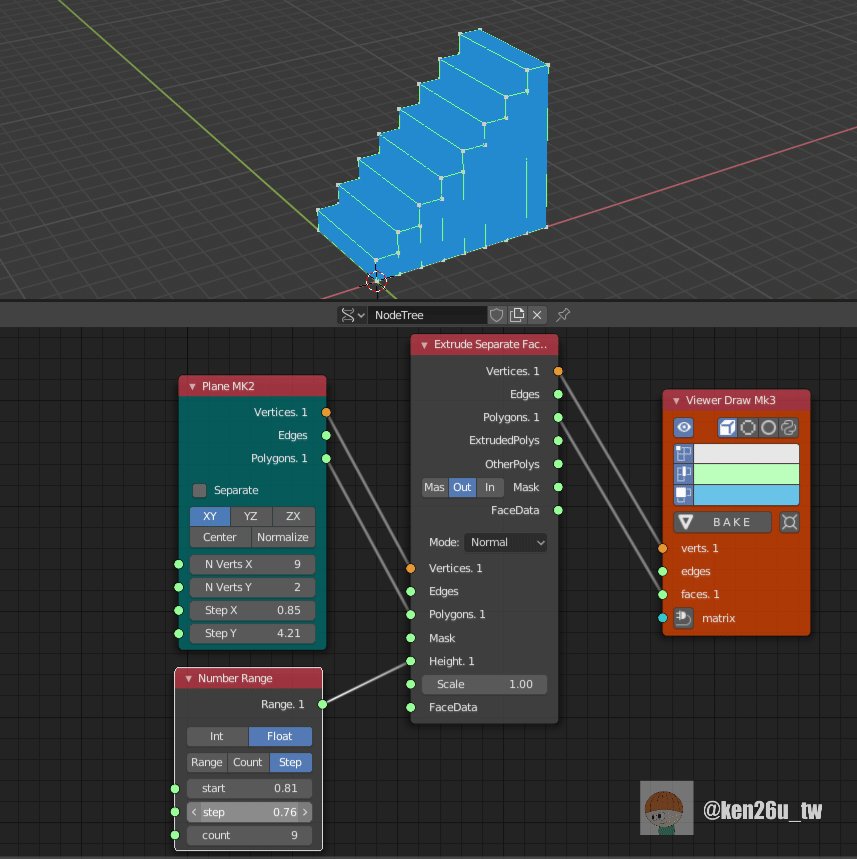
- Step の値を変えて、各段の高さを設定
完成!
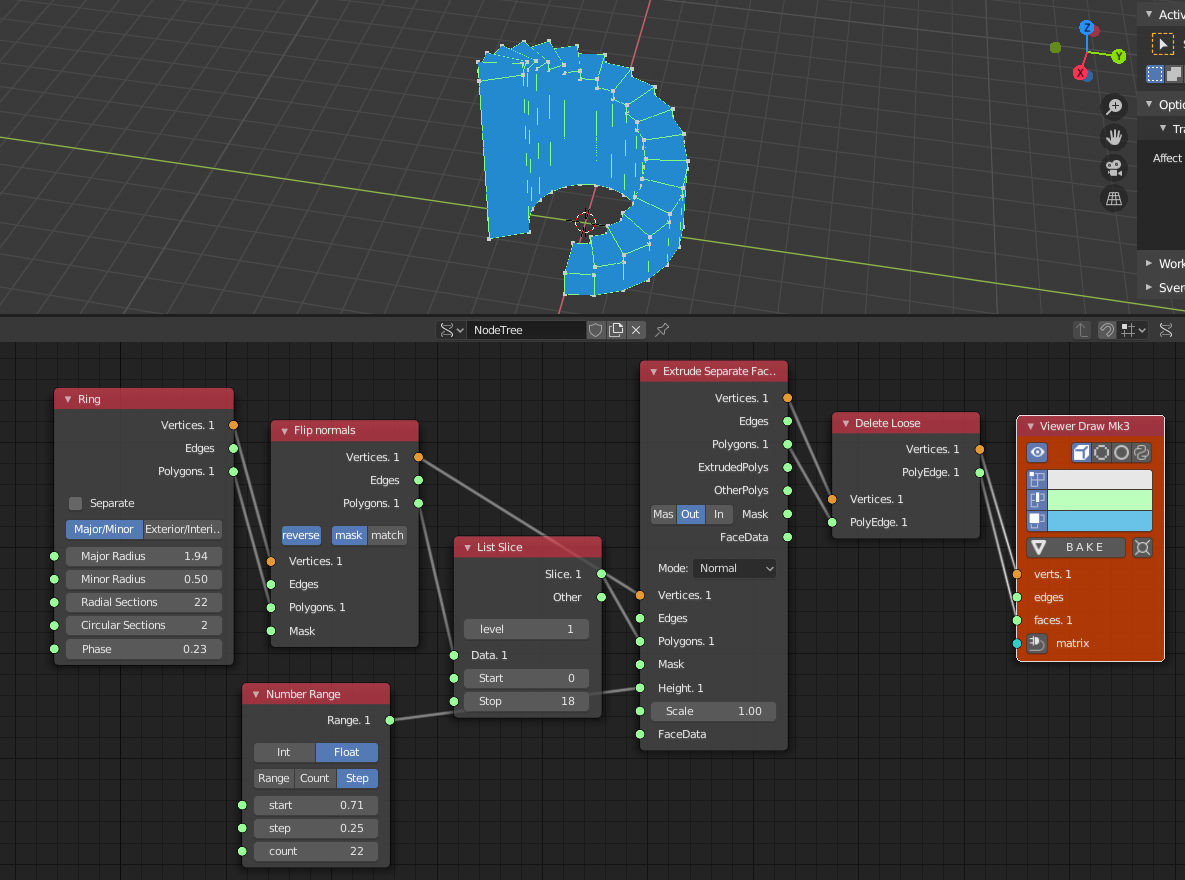
螺旋状の階段
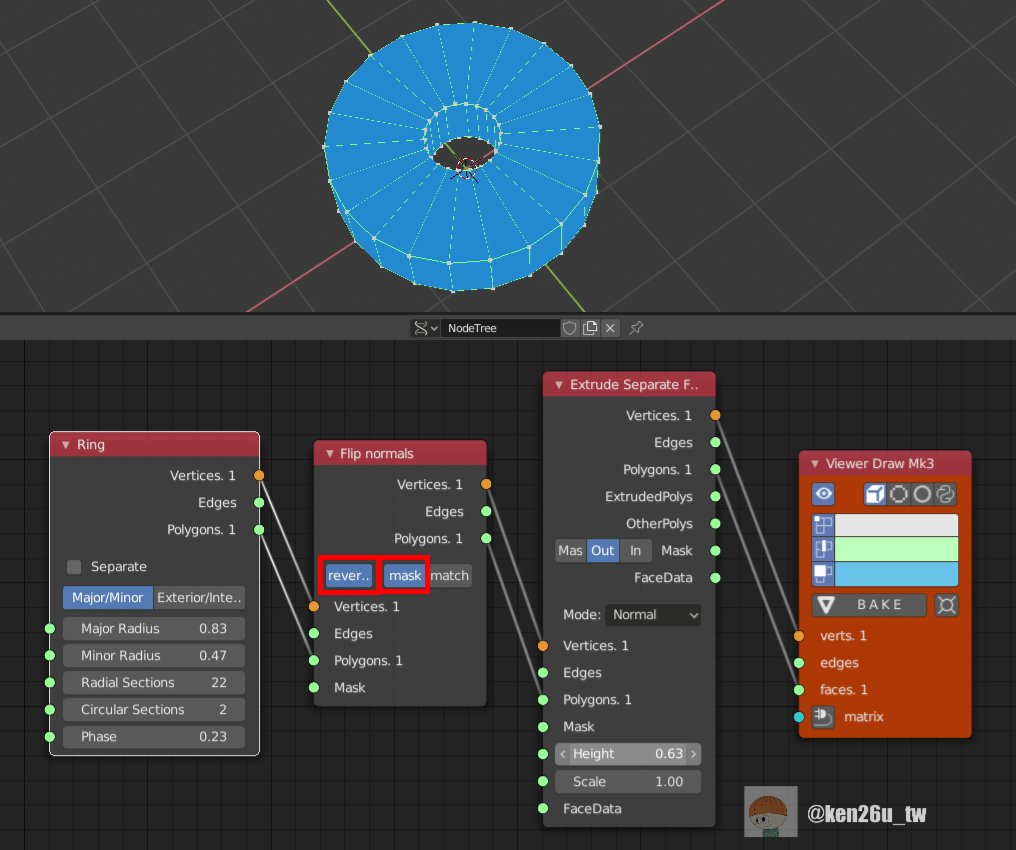
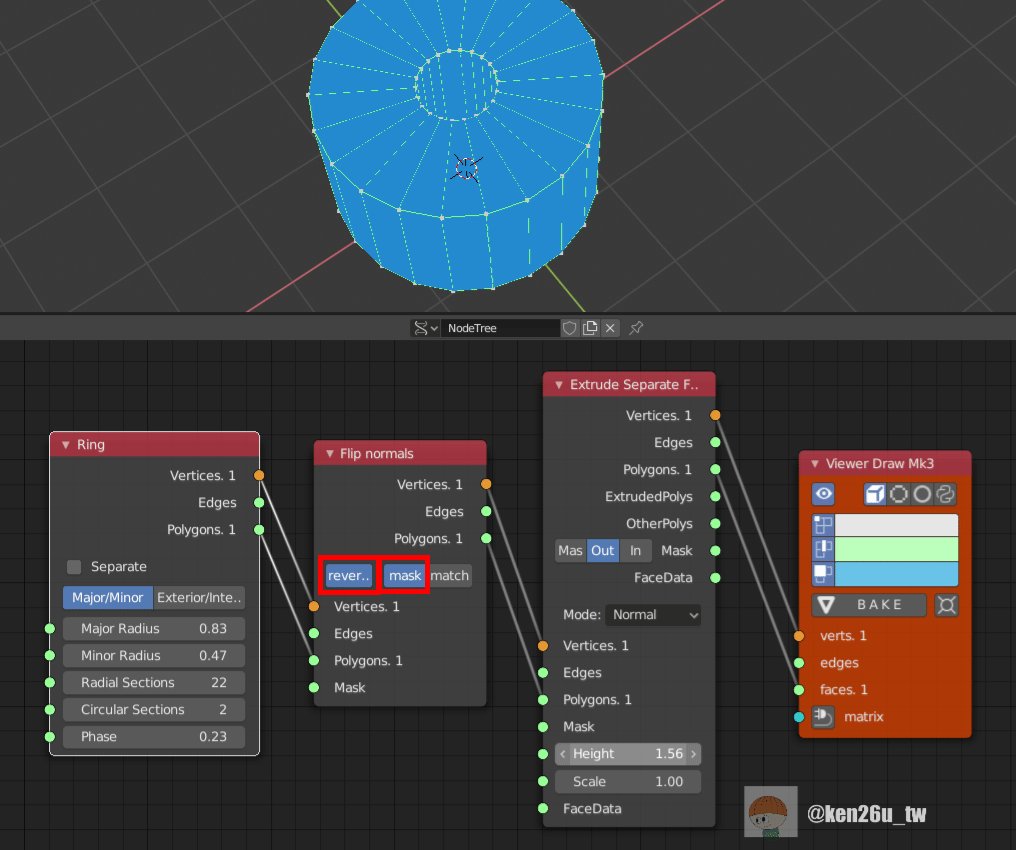
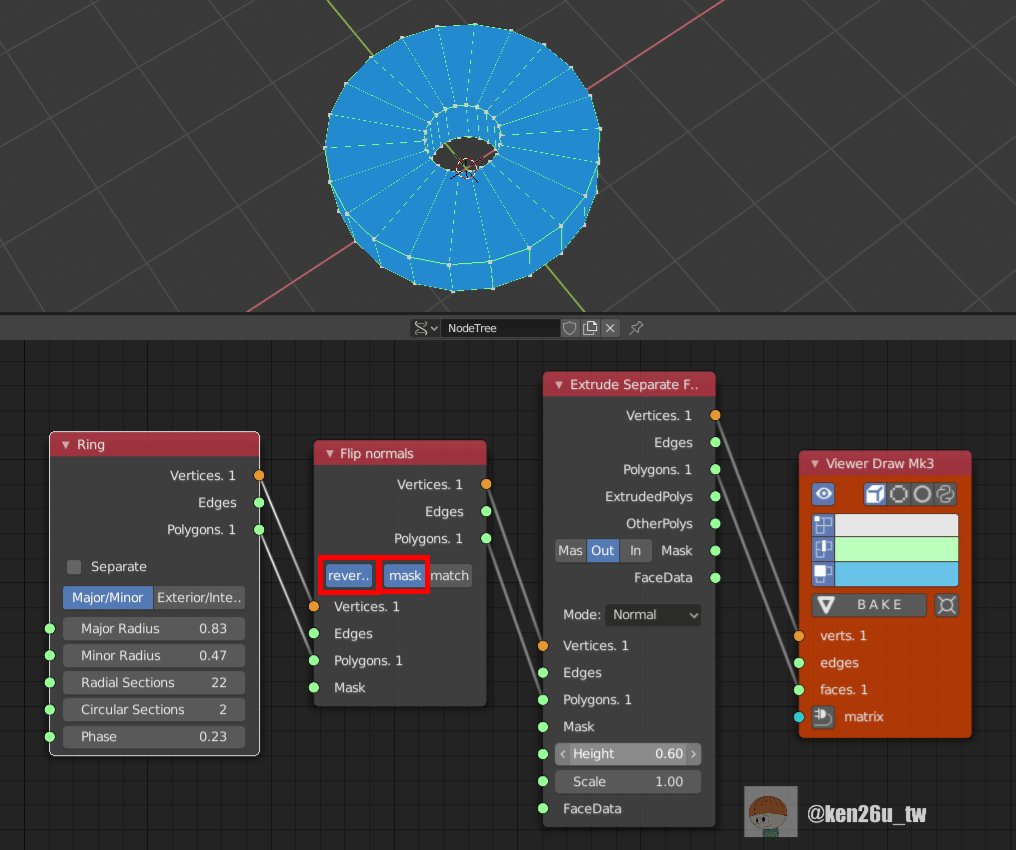
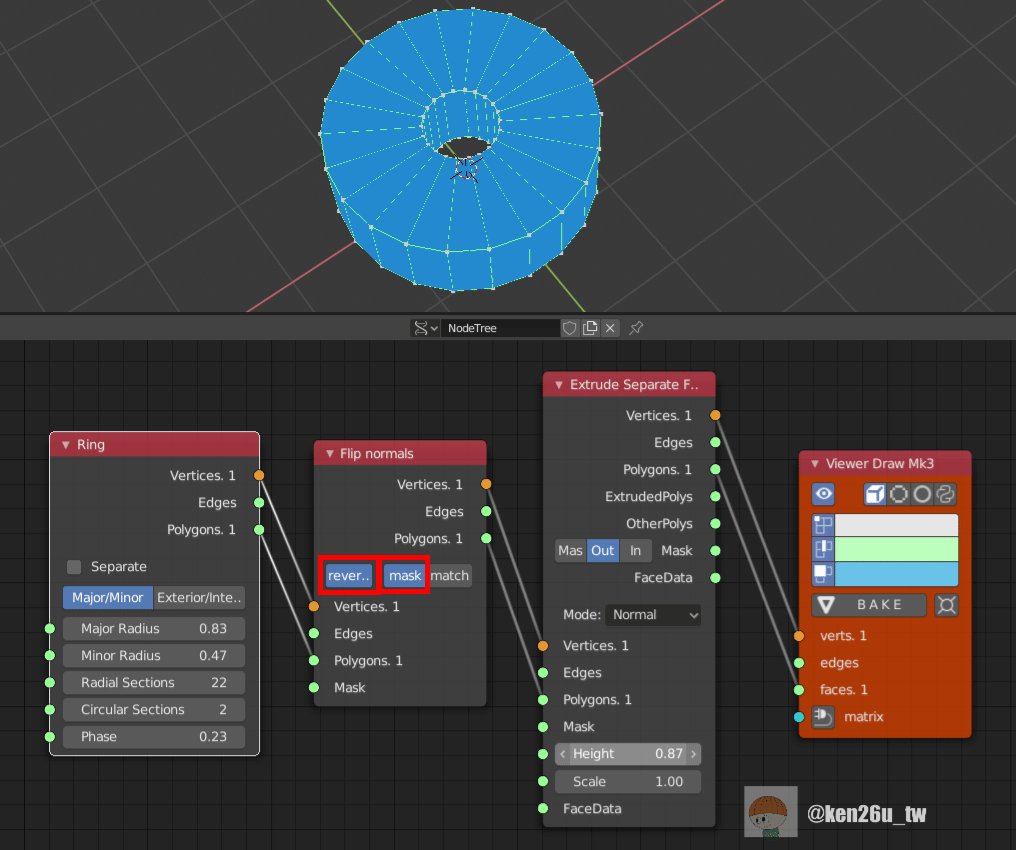
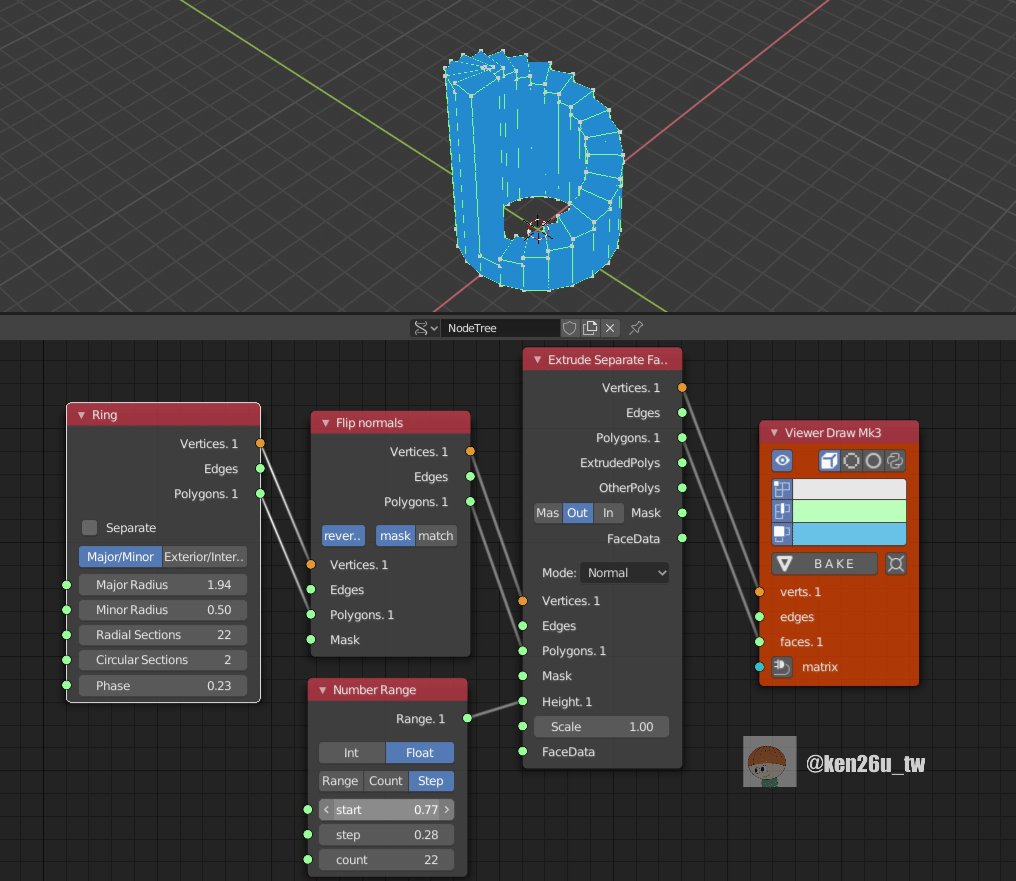
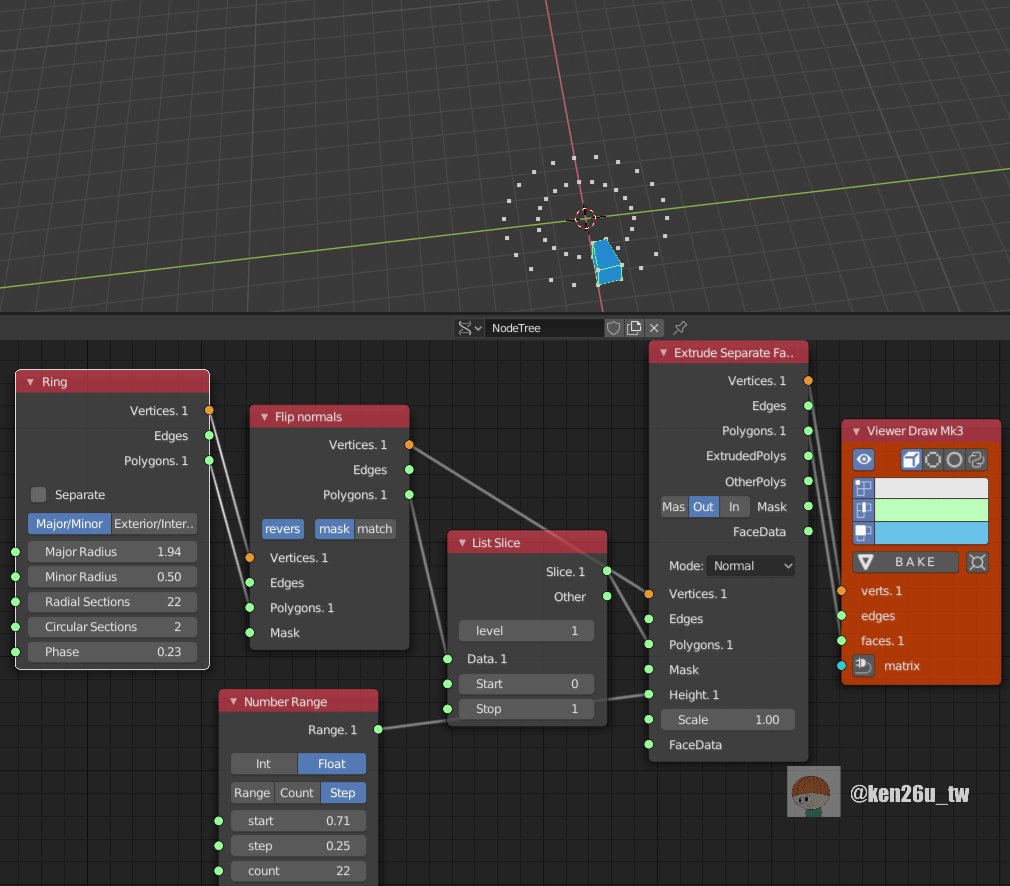
下準備

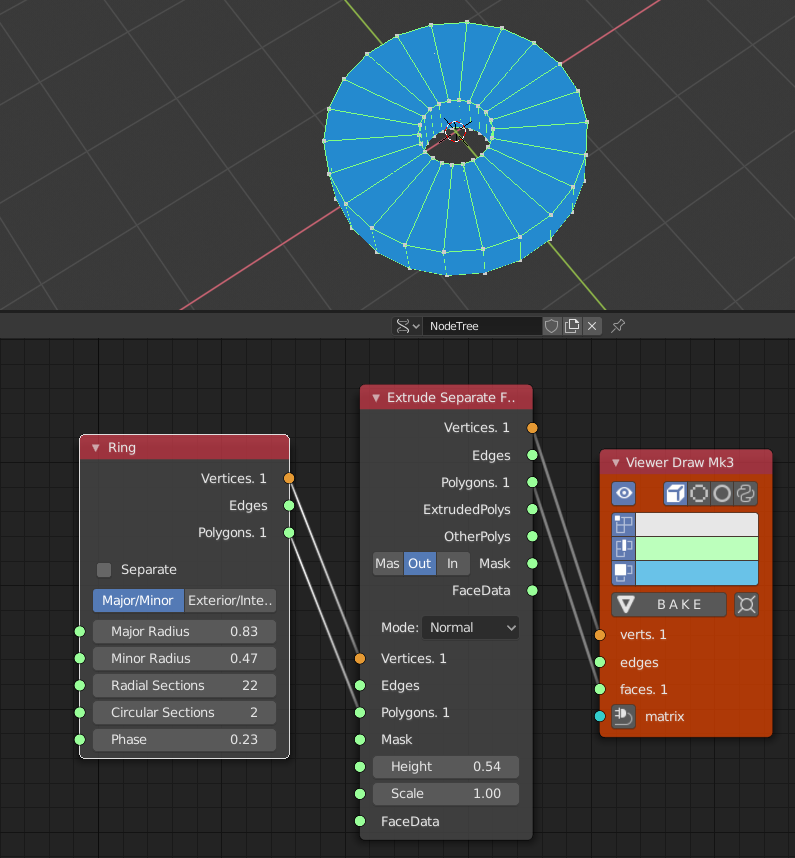
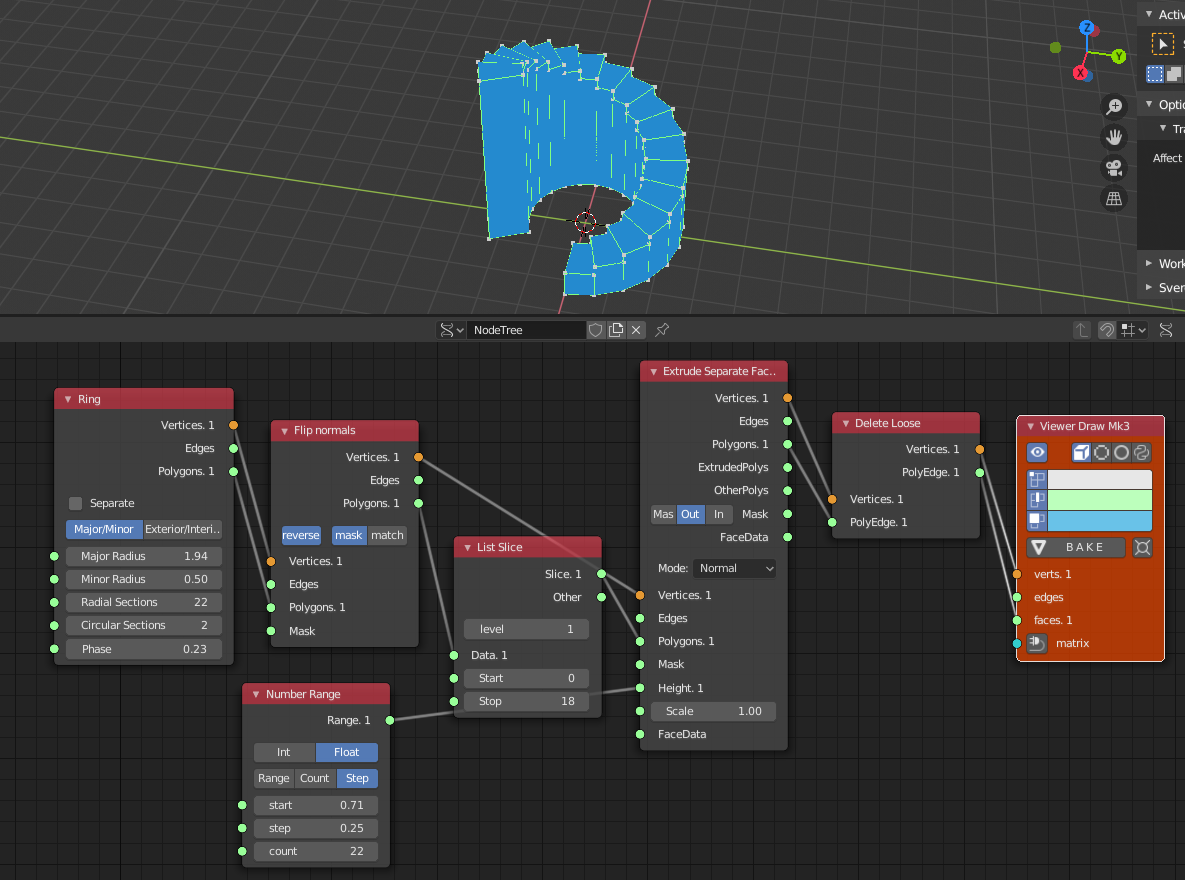
- Ring を配置
- Extrude Separate Faces は高さを与える為に配置
- Viewer Draw MK3 は確認用
高さを変えると上方向に伸びるようにする

- Flip normals を配置
- Reverse にチェック
- Mask にチェック
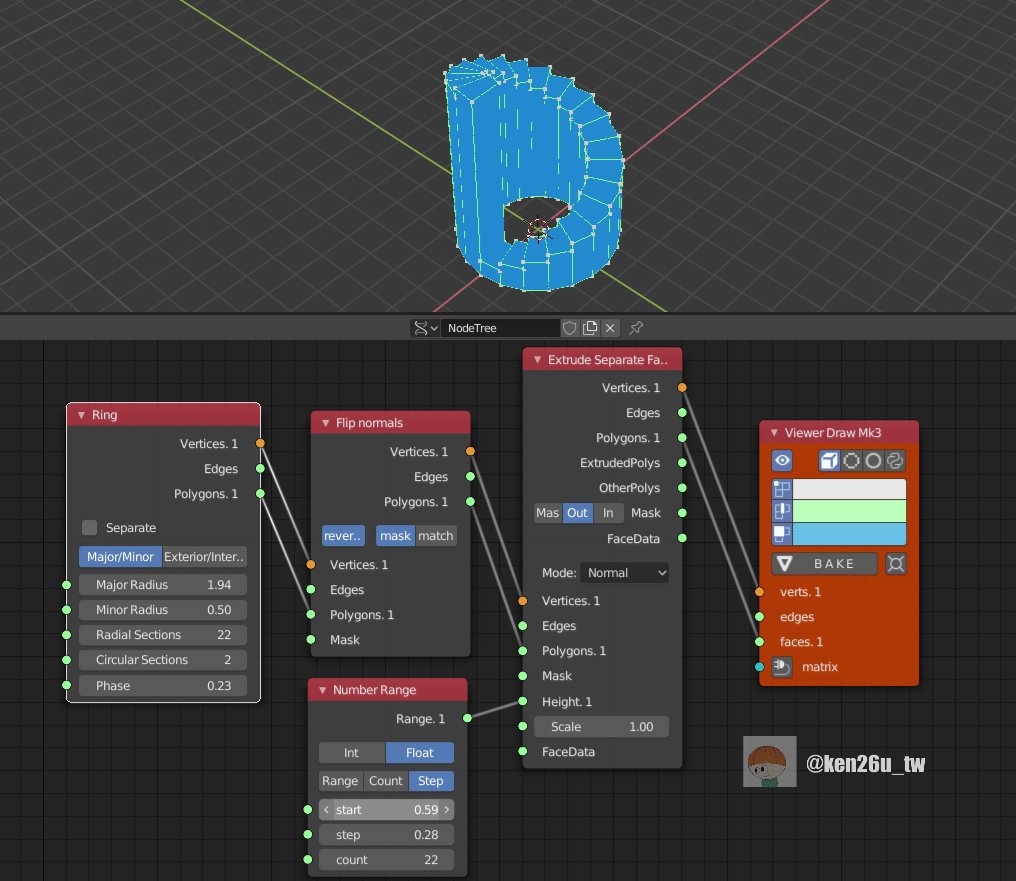
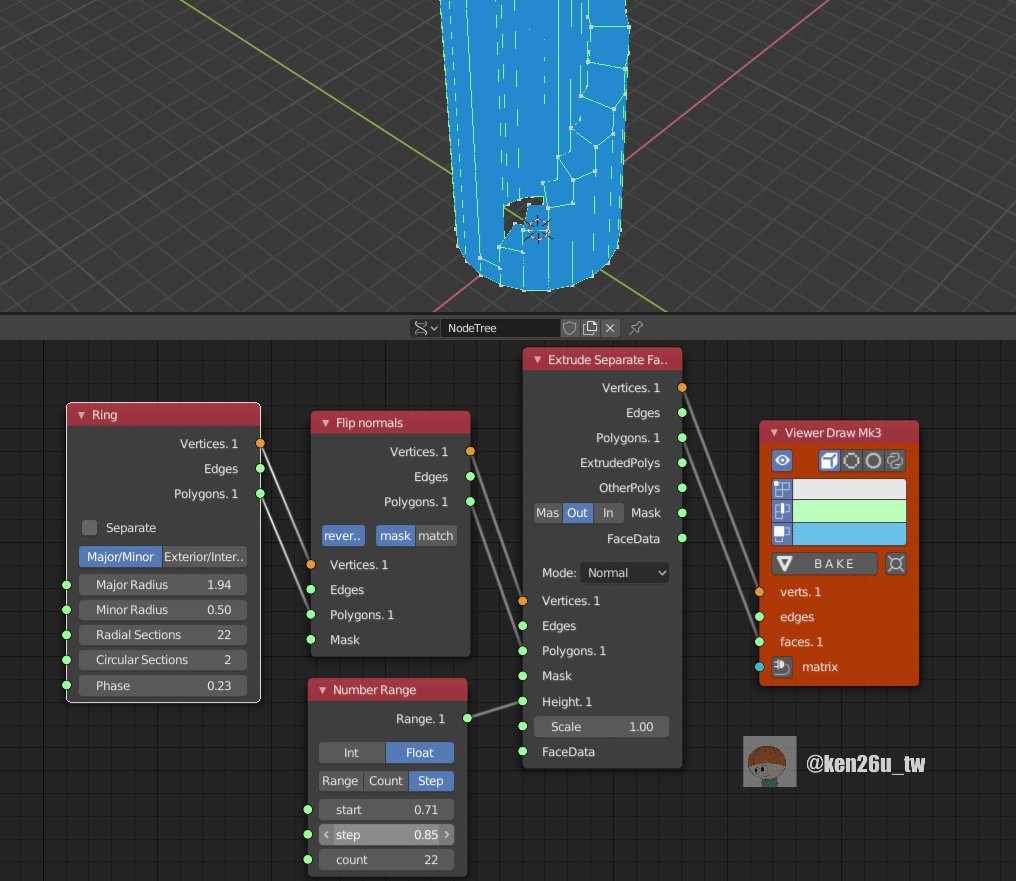
徐々に高さを変える

- Number Range を配置
- Step にして Start で最初の段の高さを設定
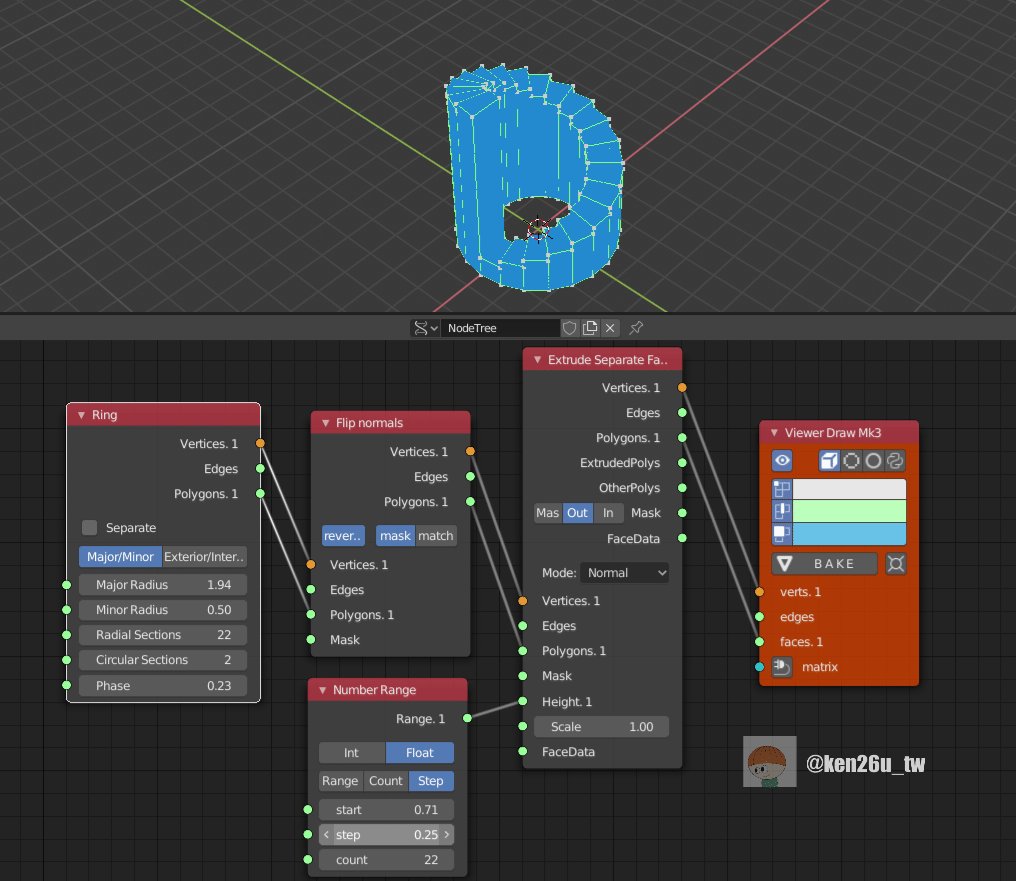
- Step の値を変えて、各段の高さを設定
- count の数は Ring のCircular Sections と一致している事
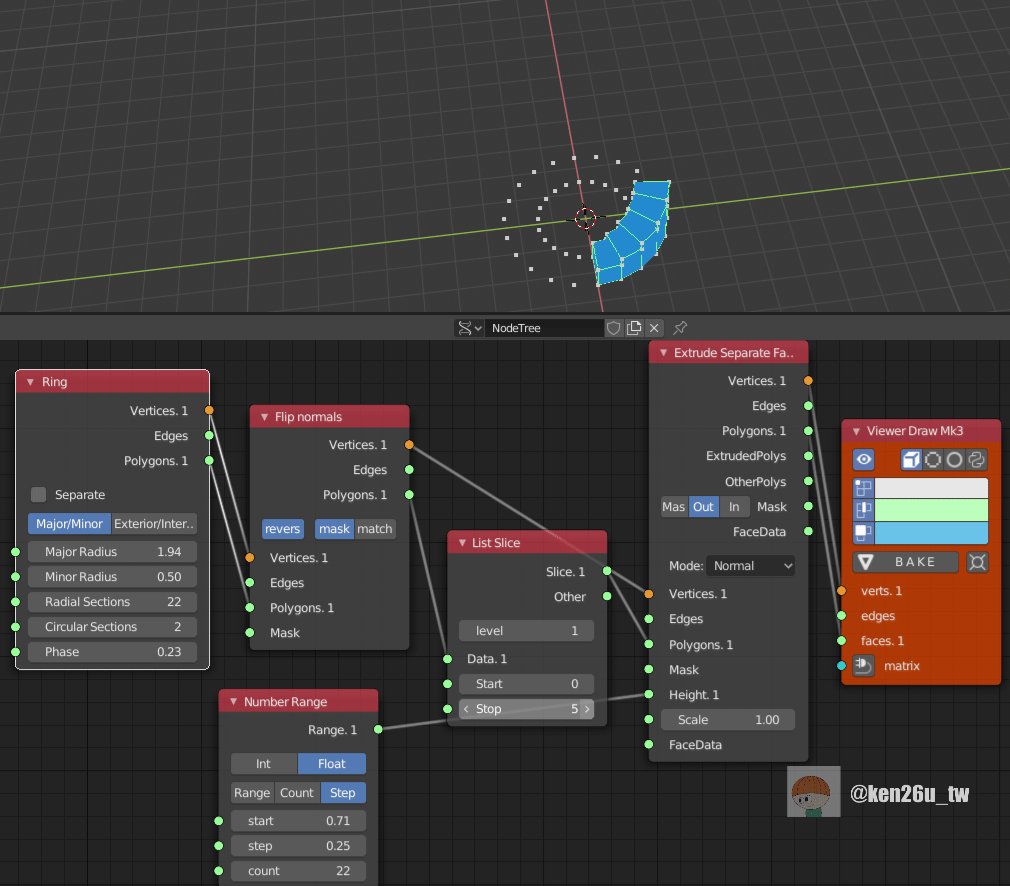
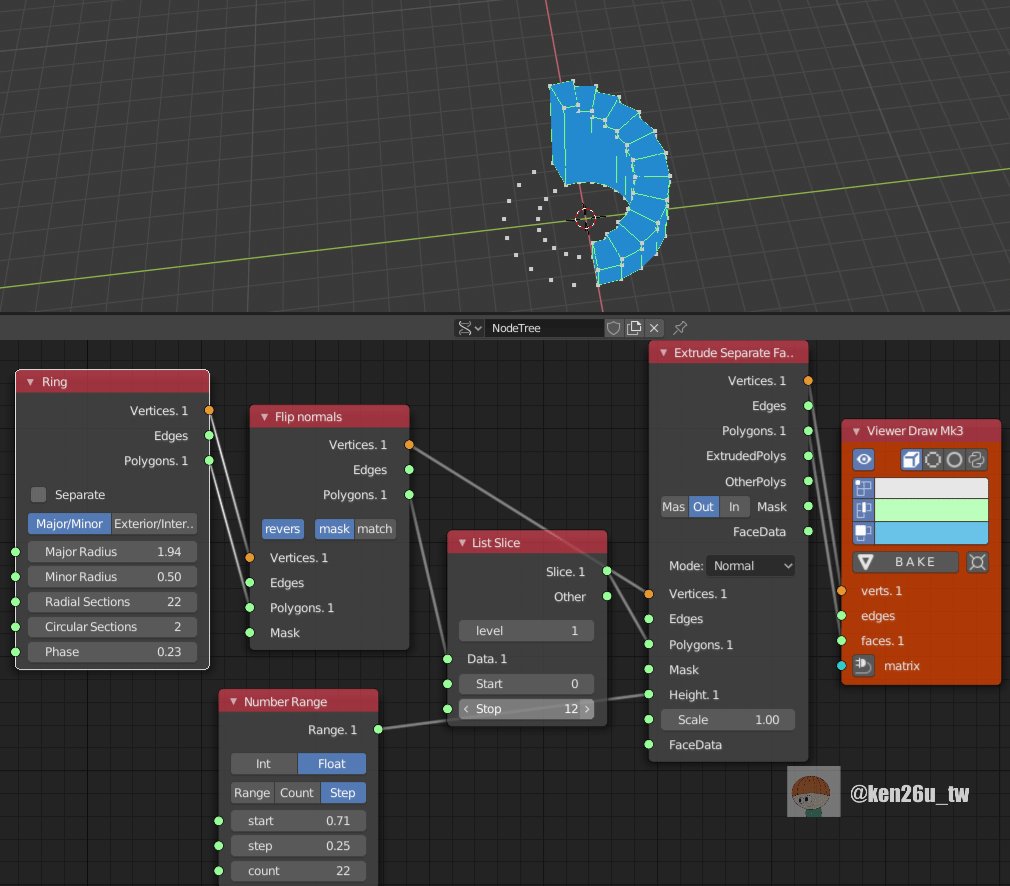
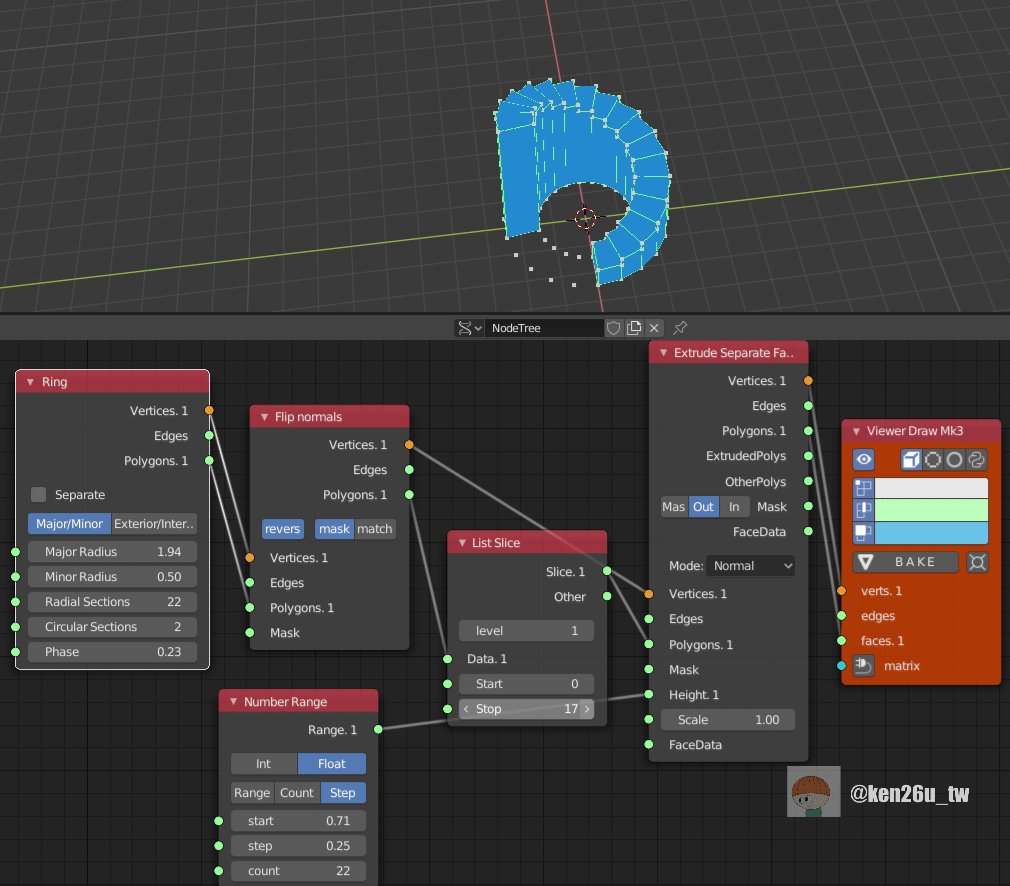
360度ではなくする

- List Slice を配置
これで BAKE すると螺旋状の階段が作成されるが、余分な頂点が含まれている。
これに対し汚いが簡単に解決をする方法は Delete Loose を行う事

完成!
最後に
Animation nodesも面白いけどSverchokも面白い。