はじめに
少し前にVictor DovalさんがSimple deformationを使ったツイッターを上げていて面白そうなノードなので見てみます。
https://twitter.com/VicDoval/status/1324279129689260033
Simple Deformation
参照元
sverchok/docs/nodes/transforms/deform.rst at master · nortikin/sverchok
Sverchok. Contribute to nortikin/sverchok development by creating an account on GitHub.
機能
このノードはBlenderの”Simple Deform”モディファイア―と似ており、頂点に一つの変形を適用します。
入力
- Vertices
- Origin変形の原点と座標軸を定義するマトリックスです。デフォルトは同一性行列です。
- Angle 変形角度。Twist, Bendモードで利用可能
- Factor 変形係数。 Taperモードで利用可能
- Low limitパーセンテージ。この制限値以下の頂点は、境界上の頂点と同じ変換を使用します。
- Hight limit パーセンテージ。この制限値以上の頂点は、境界上の頂点と同じ変換を使用します。
パラメータ
- Mode 変形モード。サポートされているモードは
- Twist
- Bend
- Taper
これらのモードの動作はBlenderのSimple Deformモディファイア―の機能に似ています
- Angle mode Angle入力をどの単位で使うかを定義します。ラジアンか度(degree度数法)です。デフォルトはラジアンです。Twist、Bendモードのみで利用可能です。
- Lock X, Lock Y チェックが入っている場合、対応する座標軸の頂点は変更されません。原点に相対的な座標に対してロックが適用される事に注意してください。
出力
- Vertices
その他
使用例が公式にありますので見てみてください。
使ってみる
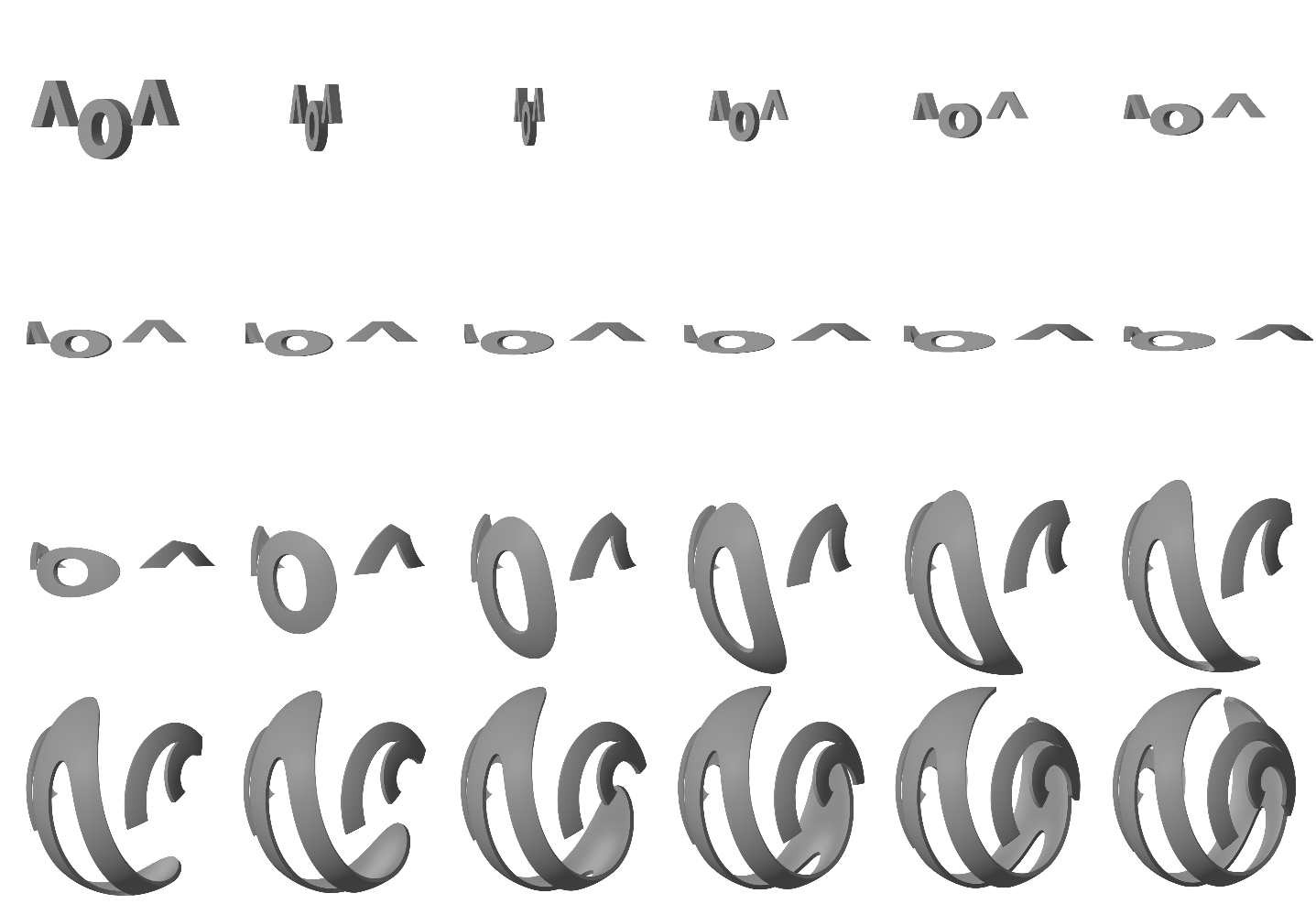
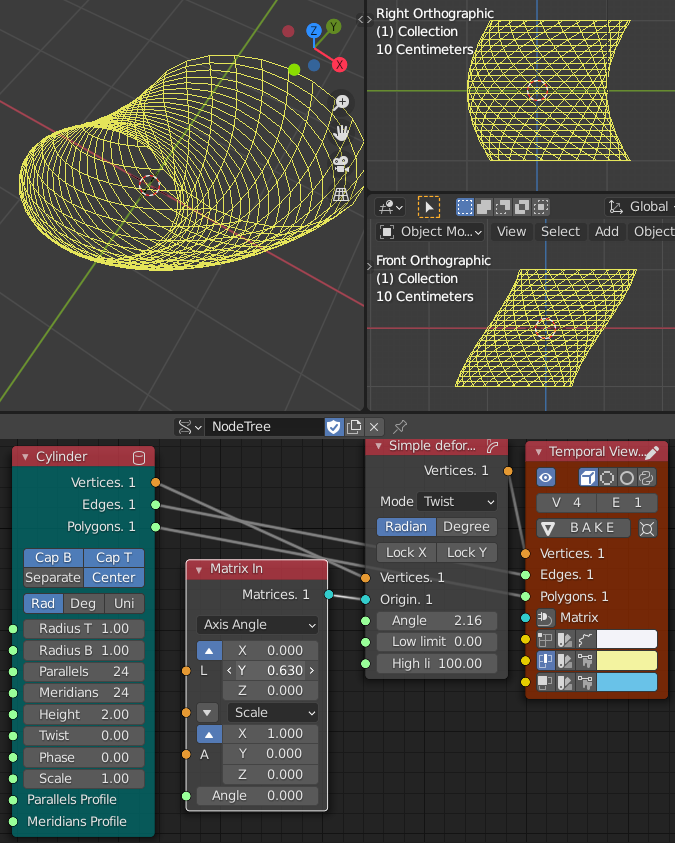
Twist ねじる

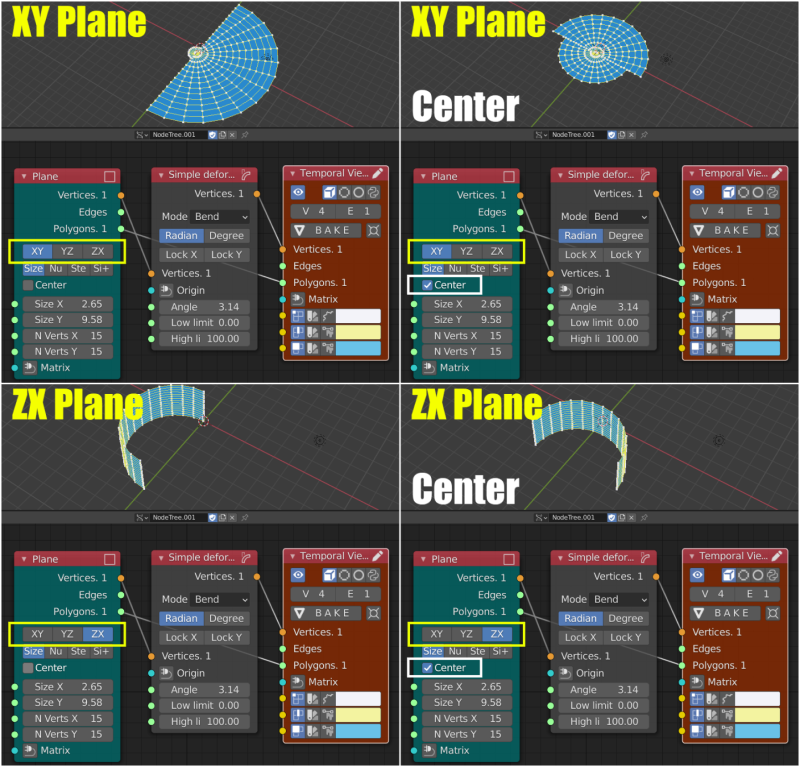
Bend 曲げる

- 🤔XY Planeは中央の頂点が重なっています
- 🤔XY ,ZY どちらも先頭の文字の軸を回転する事で曲がるようですね
- 🤔YZ平面はYが常に0にあるので曲げる事はできずエラーとなったため省いています。
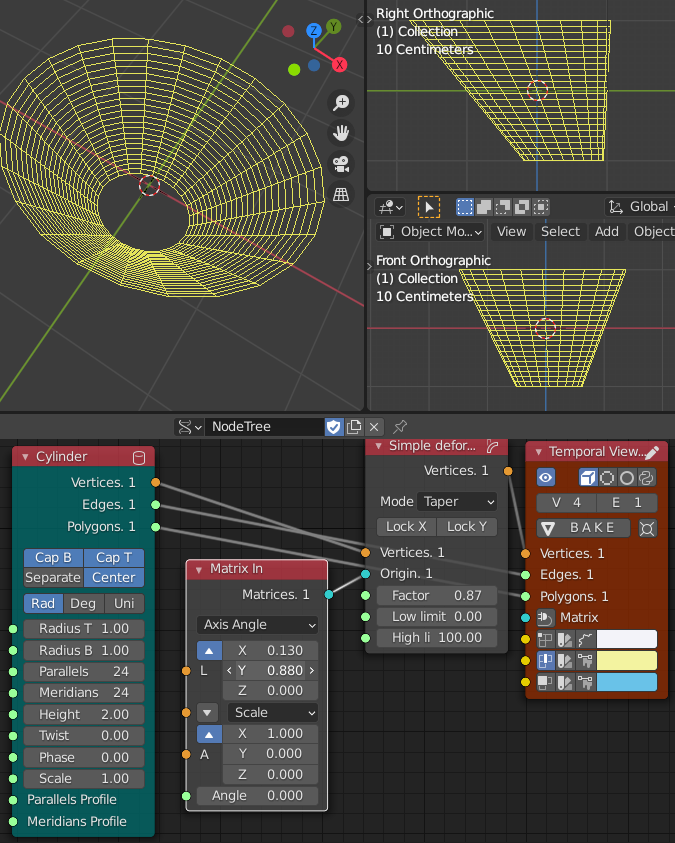
Taper 先細りにする

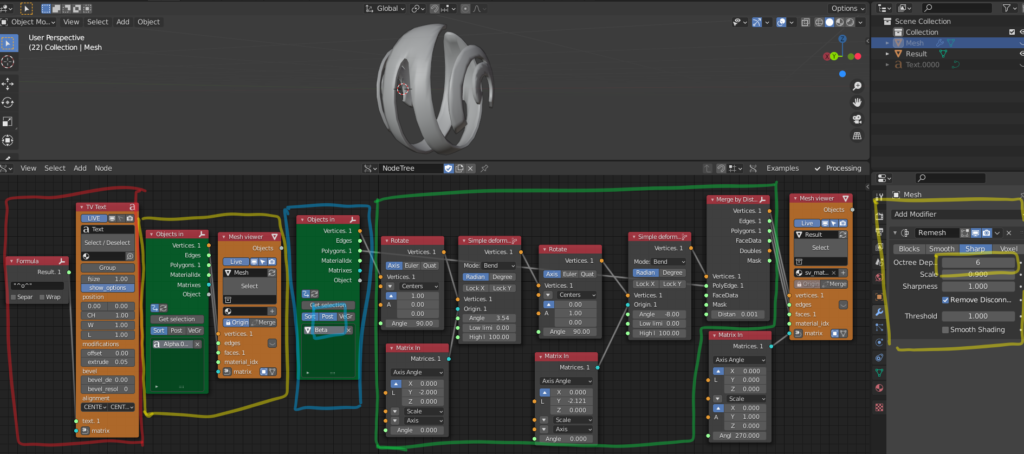
テキストを曲げる

- 赤い枠 テキストを作成
- 黄色い枠 テキストをMeshへ変換 + 返還後オブジェクトにRemesh モディファイア―を適用
- Meshへの変換方法は単に Object Inでテキストオブジェクトを参照し、そのままMesh Viewerに渡すだけ
- Remeshモディファイア―メモ
- Remove Disconnected のチェックを外す必要がある
- Octree depthが低すぎるとテキストが欠けて見える
- 高くすると奇麗なMeshになる半面で処理がすごく遅くなる
- テキストの長さに応じて数値を調整する必要がある
- テキストが全部表示されるかつ汚いメッシュで調整した後でレンダリングの時にOctree depthを上げるのが良さそう
- 青い枠で Remeshモディファイア―後のオブジェクトを参照する
- Objects inのPostにチェックを入れるとモディファイア―適用後のメッシュ情報が参照できる
- 緑の枠で X軸とY軸を回転させて球状にする
- 最後にMerge by distanceで重なっている頂点を除去
- 最後にMesh Viewerでオブジェクト作成
- Matrix で回転させているのはただたんに垂直にオブジェクトが見えるようにしています。
最後に
面白いですね。Simple Deformationではまだ作りたいものがありますが長くなりそうなので別の記事にします。
メモ
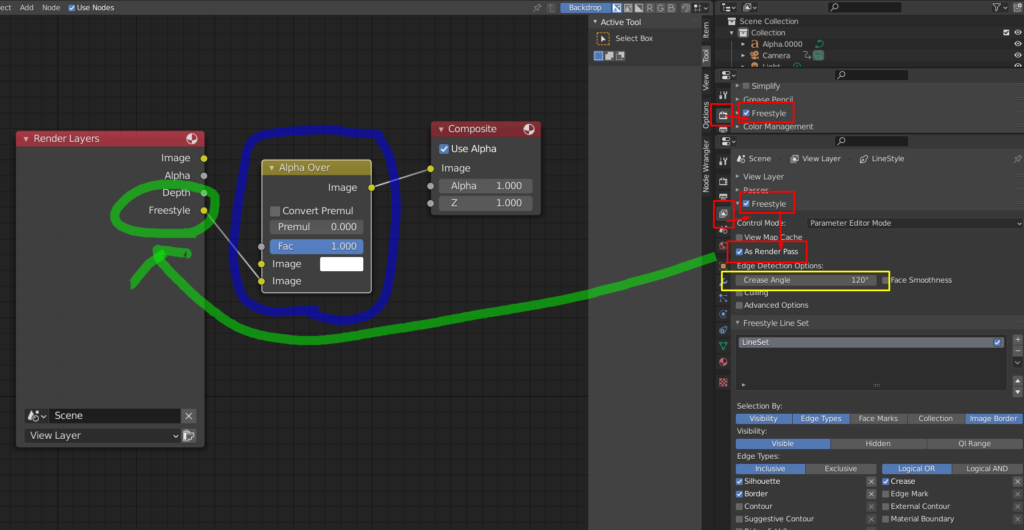
Twitterに上げた際のレンダリング設定(Free Style)

- 赤い部分 FreeStyleを有効にしてRender Pass として出力する設定
- 黄色い部分 フェイス間の角度: 120度
- 120度以上ある場合は線を描かない
- 値変更→レンダリングを繰り返し調整した結果120度に設定
- 緑の部分 Compositor でFreeStyleパスから情報を取得してレンダリング
- 青い部分 FreeStyleそのまま出力だと背景が透明になるため、背景を明示的に白くしている
- 多くのソフトで透明な背景は白く塗られますが黒くなる場合を想定し白くしている