はじめに
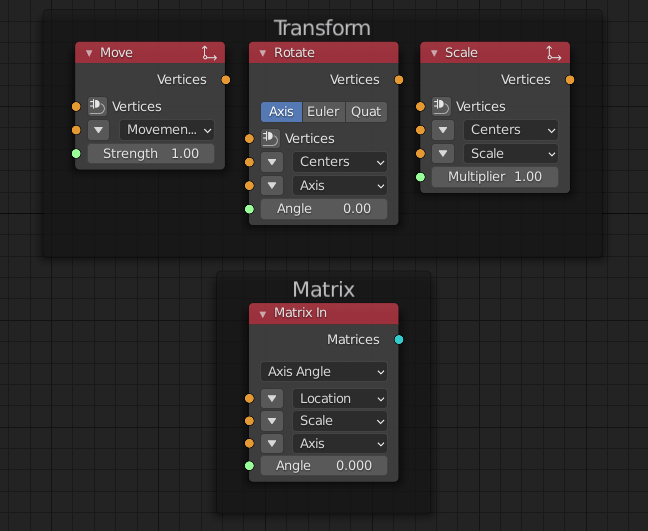
移動、スケール、回転にはTransformからやる方法と、Matrix Inで指定する方法がある。これはその違いについてのメモです。
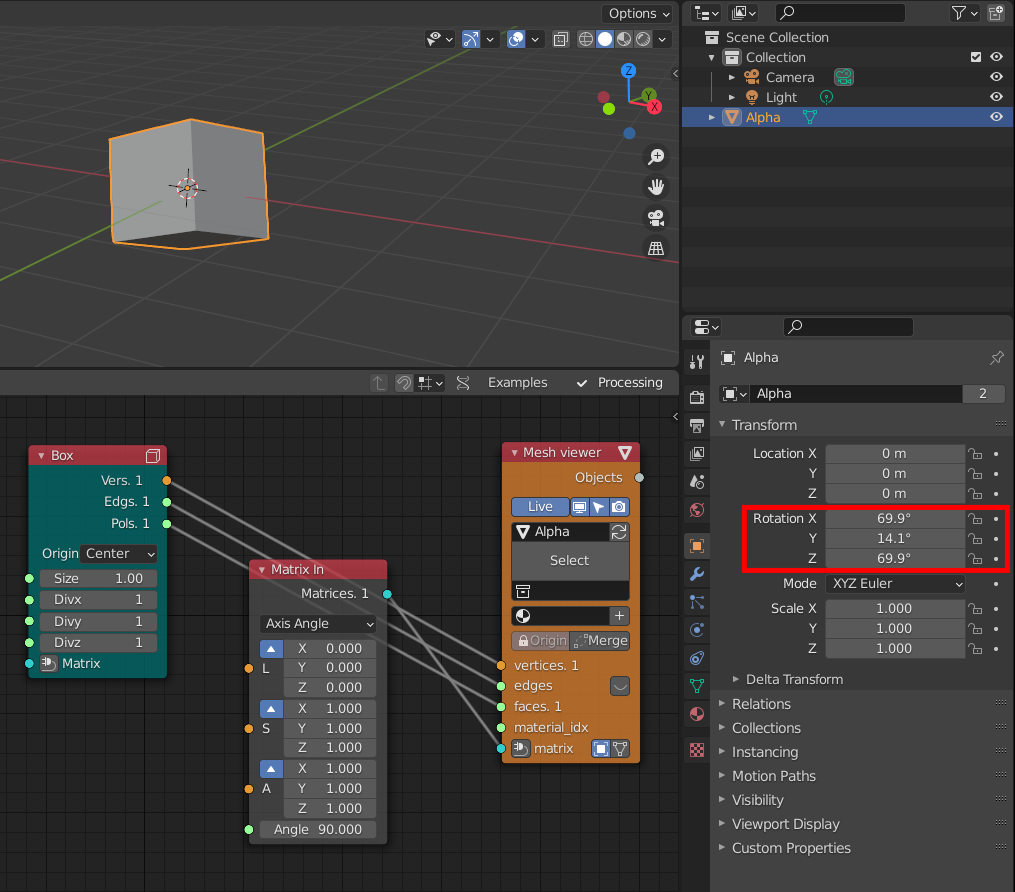
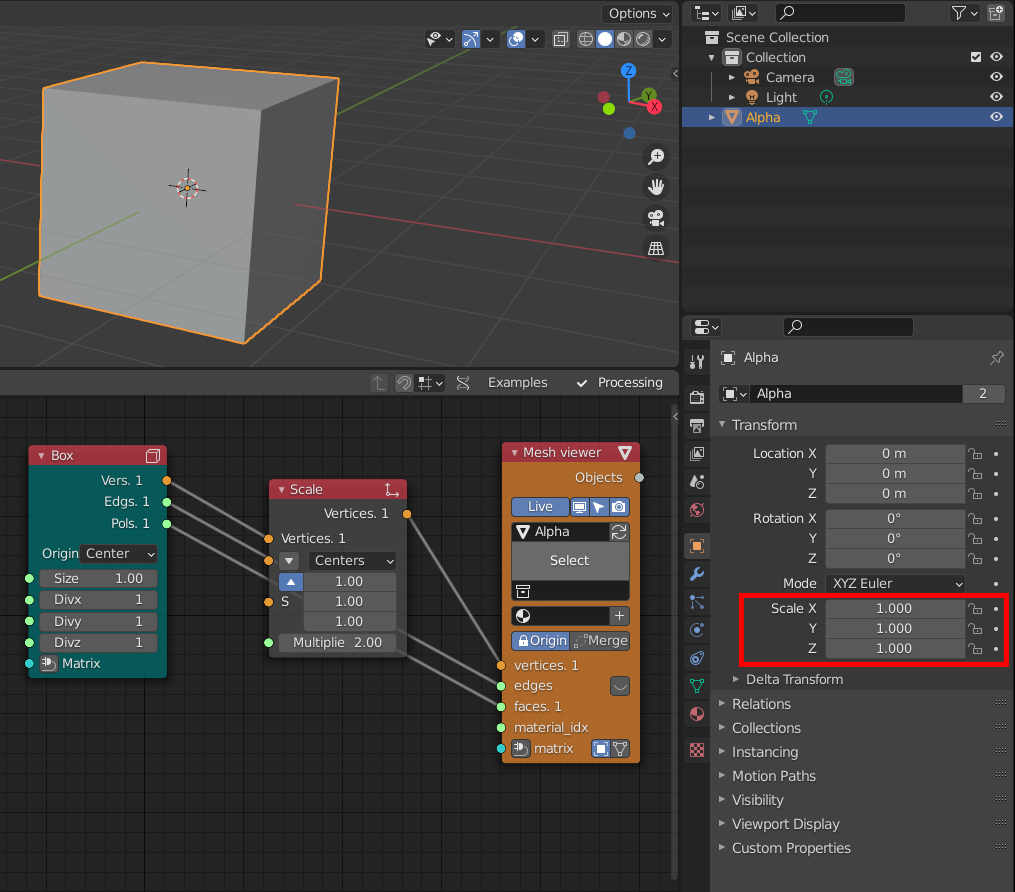
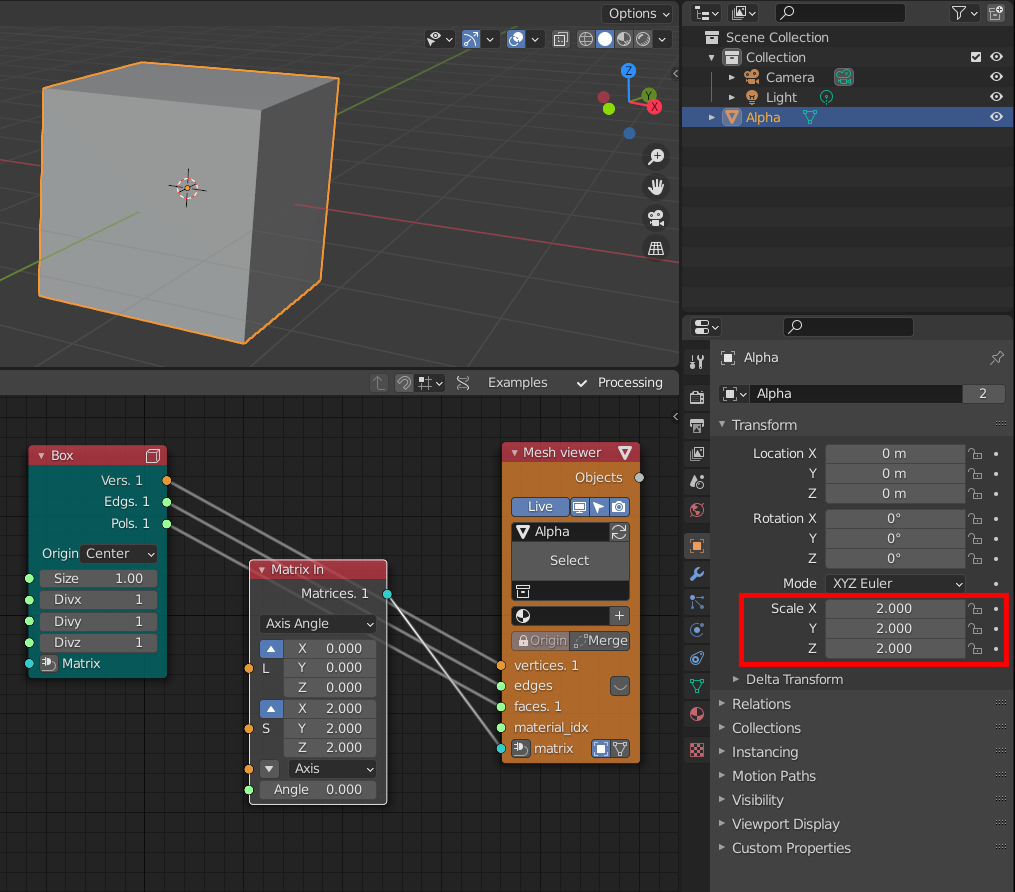
Transform と Matrix Inを使った変形の違い
| 300300 | Transform | Matrix In |
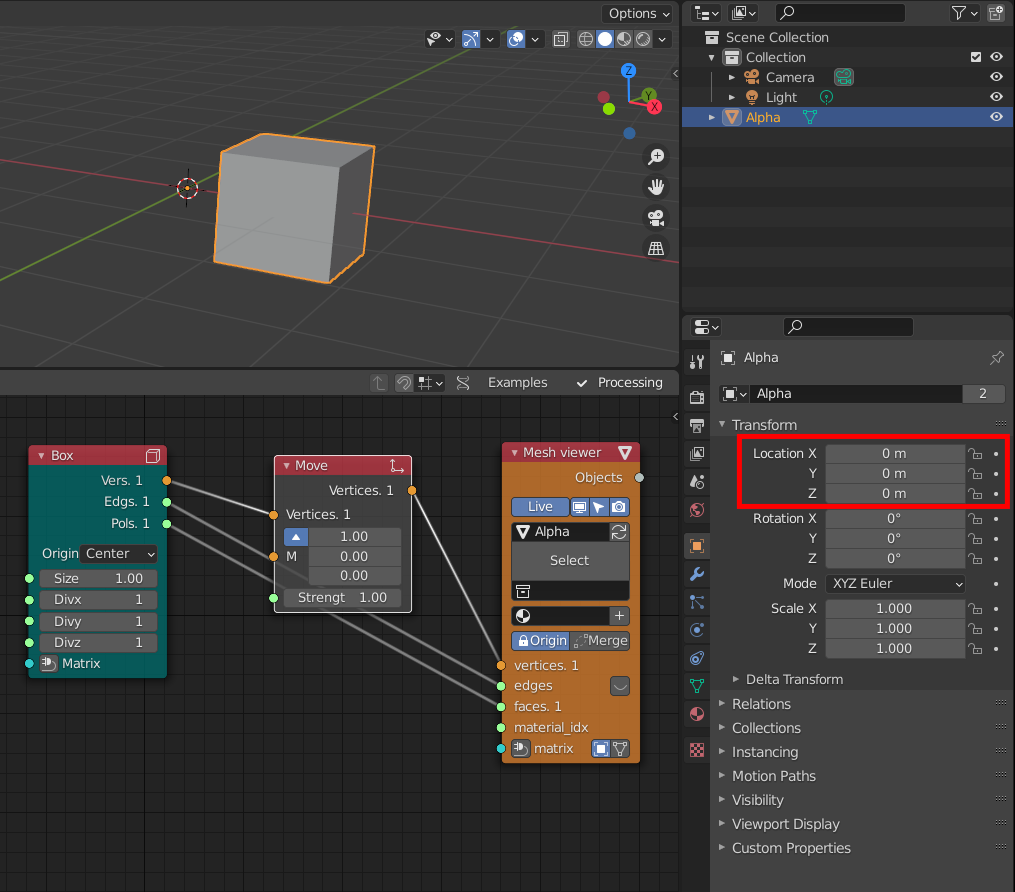
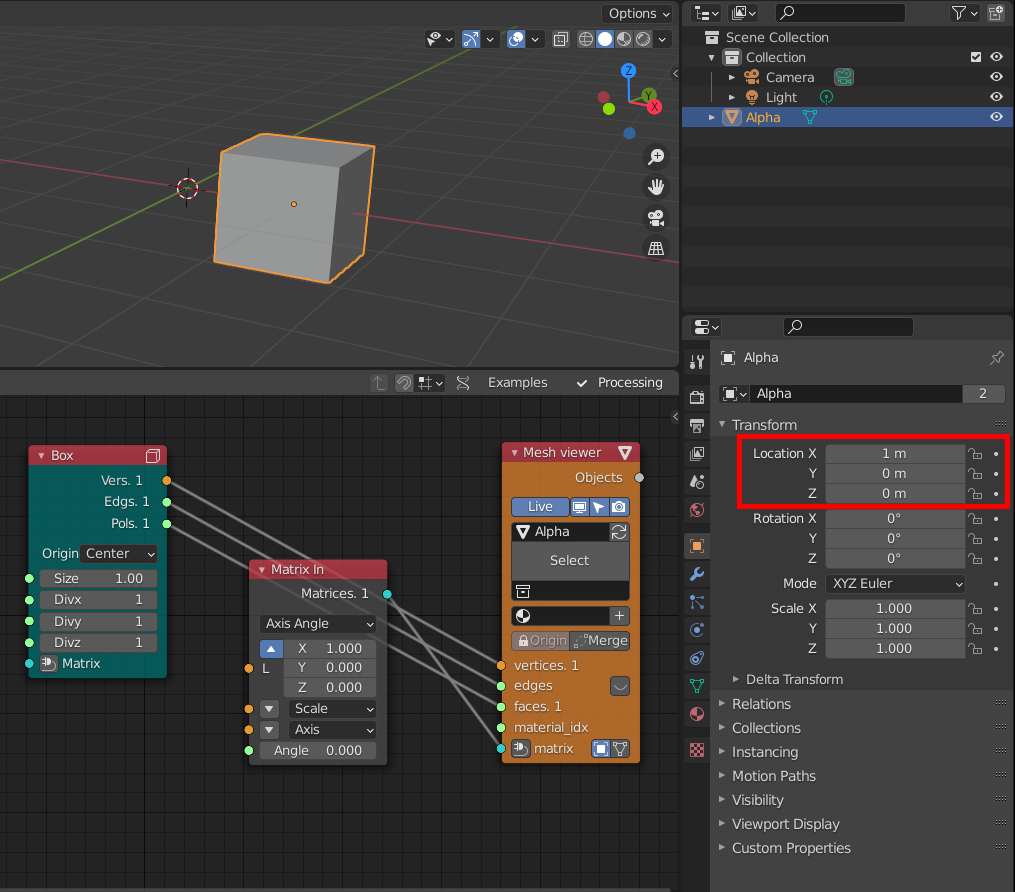
| 移動(Move) | – Object DataのTransformのLocationは(0,0,0)のまま – Originも(0,0,0)のまま  | – Object DataのTransformのLocationがその値になる – Originも移動した分だけ(0,0,0)からずれる  |
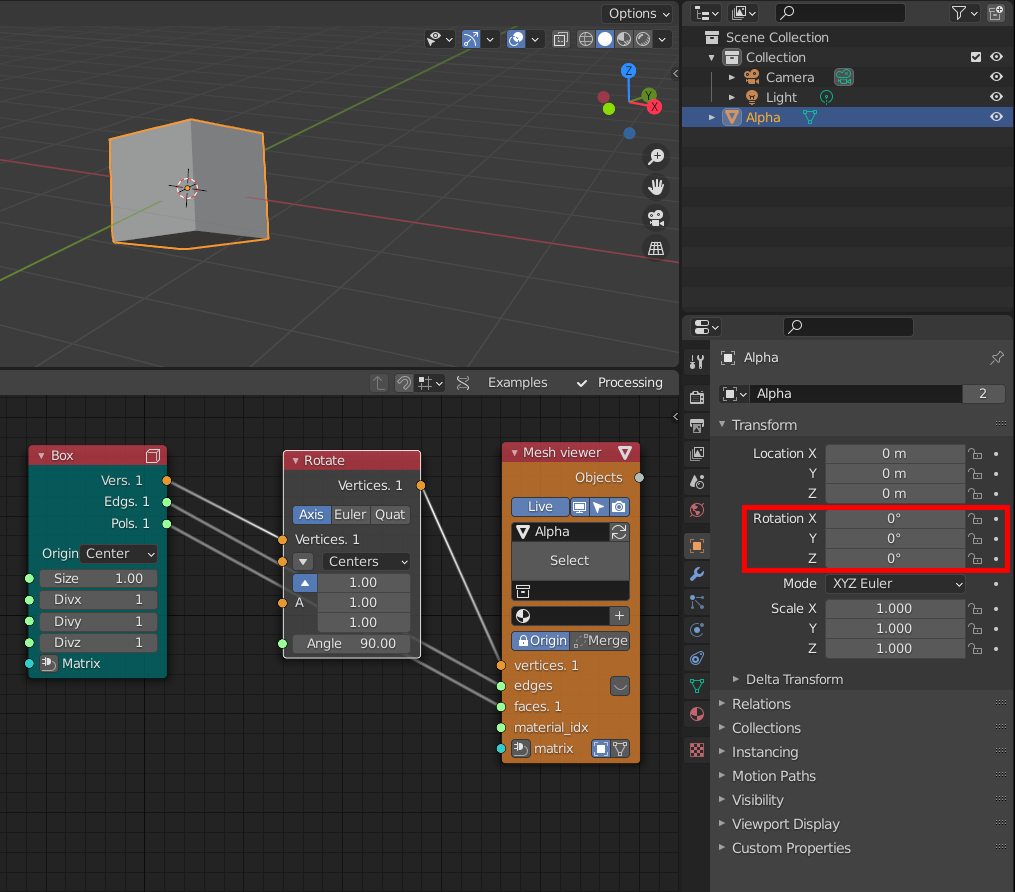
| 回転(Rotation) | – Object DataのTransformのRotationは(0°,0°,0°)のまま | – Object DataのTransformのRotationがその値になる |
| スケール(Scale) | – Object DataのTransformのScaleは(1,1,1)のまま | – Object DataのTransformのScaleはその値になる |
しかしMatrix Applyを使った場合は、Transformと同等になる事に注意

最後に
🙂つまるところTransformはBlenderの編集モード中に行う変形で、Viewerノードに渡すMatrixはObjectモード中に行う変形という事が出来ますね。細かい事ですが、こういった違いを理解しておくことが重要な気がしますね