はじめに
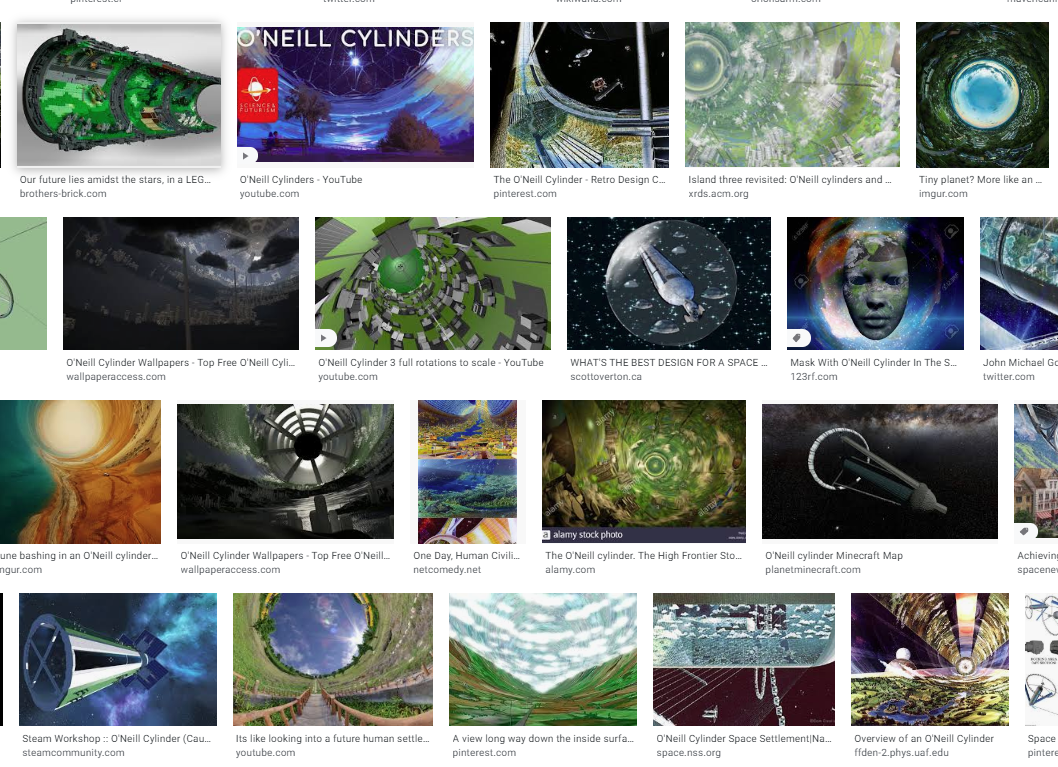
O’NEILL CYLINDERというのは下記のような円柱の中に都市がある?感じのものらしい

最近良く見ている Youtube動画でO’NEILL CYLINDERの作成を扱っていて真似して作ったら案外簡単だったので Sverchokでもやってみた。
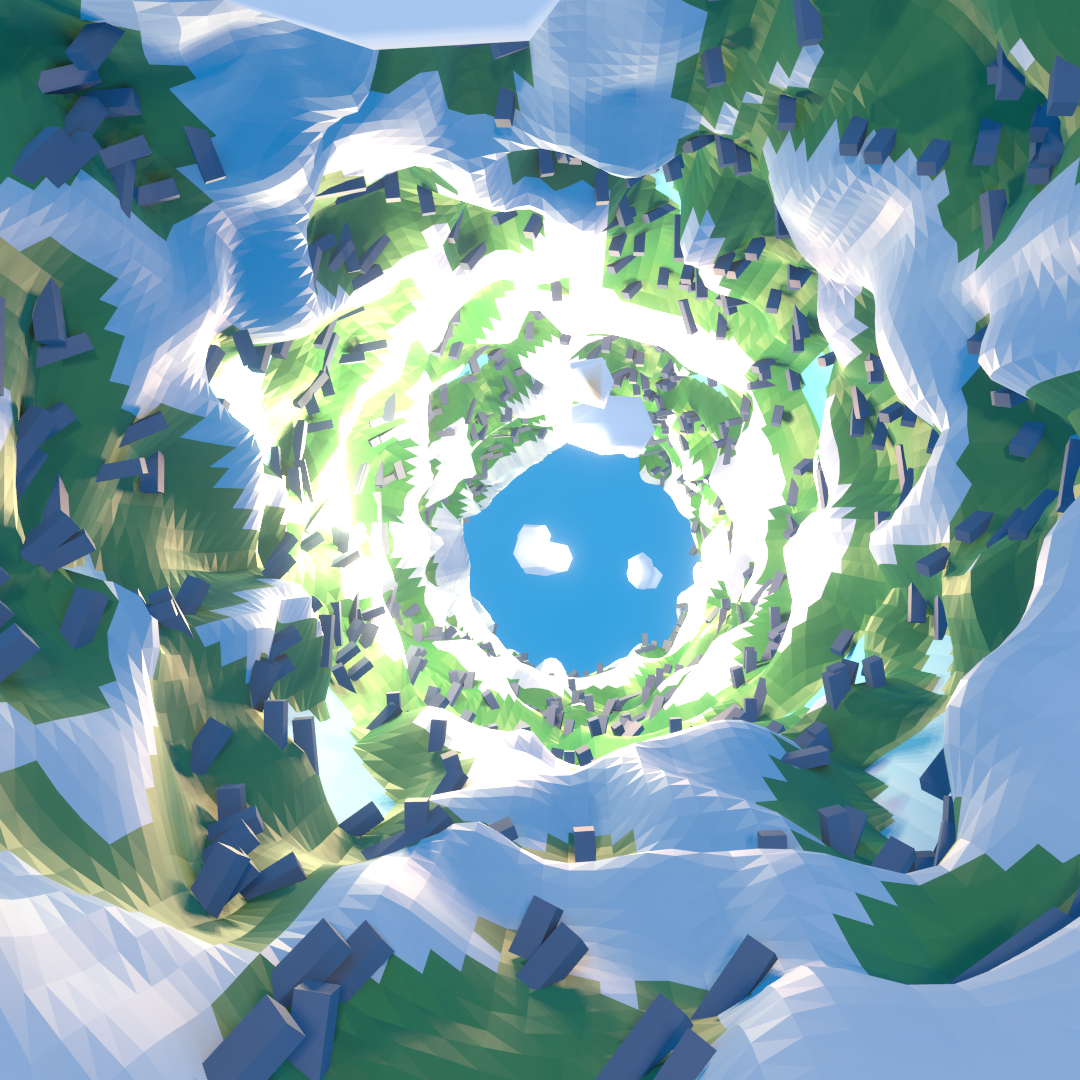
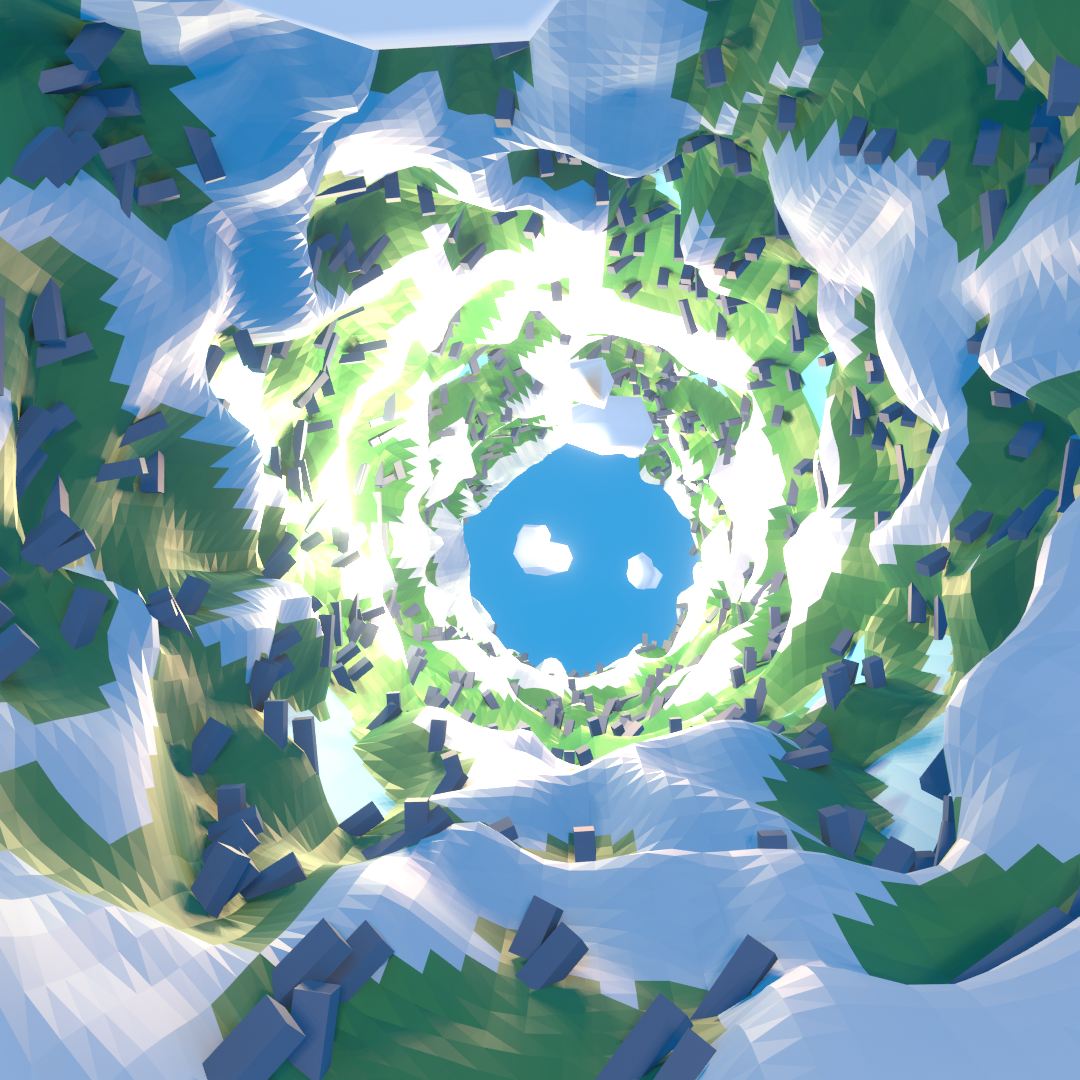
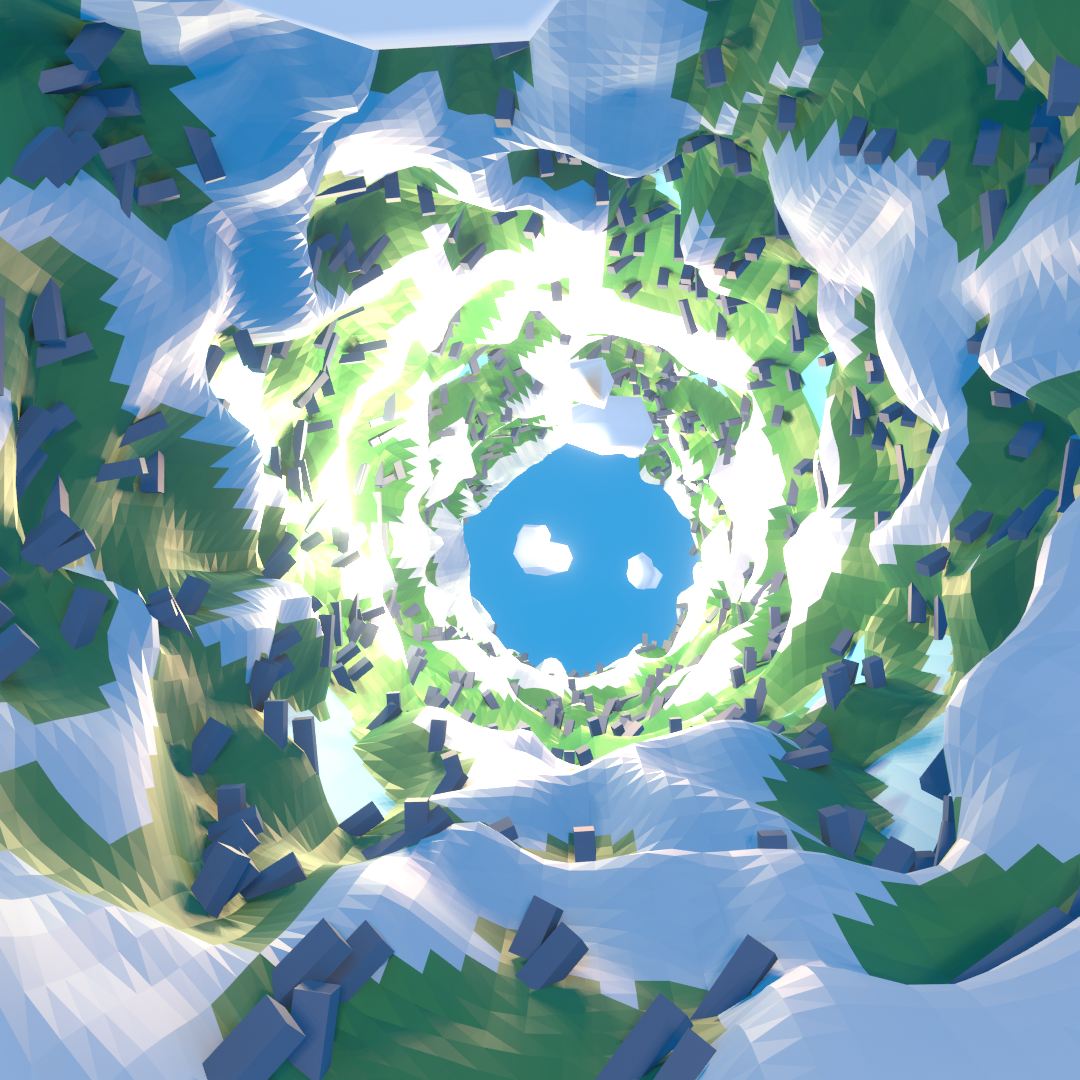
完成図

手順
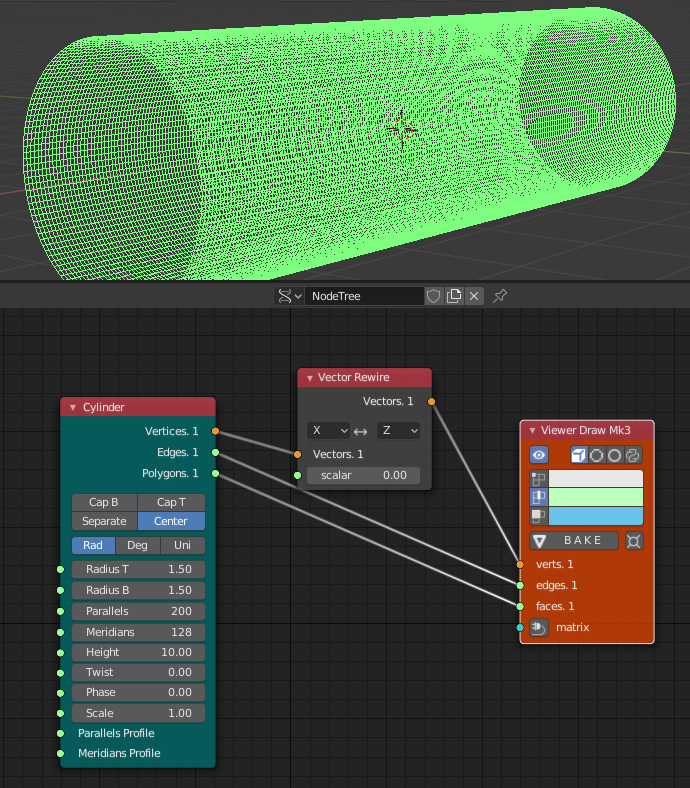
1. 円柱の用意

- Cylinder
- TopとBottomの半径は 1.5
- Pararells は200にする(円柱のループカット数)
- Meridians は128 (円の頂点数)
- Height は10
- Cap Bottom, Top はなし
- Vector Rewire
- 縦に作られる円柱を横向きにするため X 座標とZ座標を入れ替えている
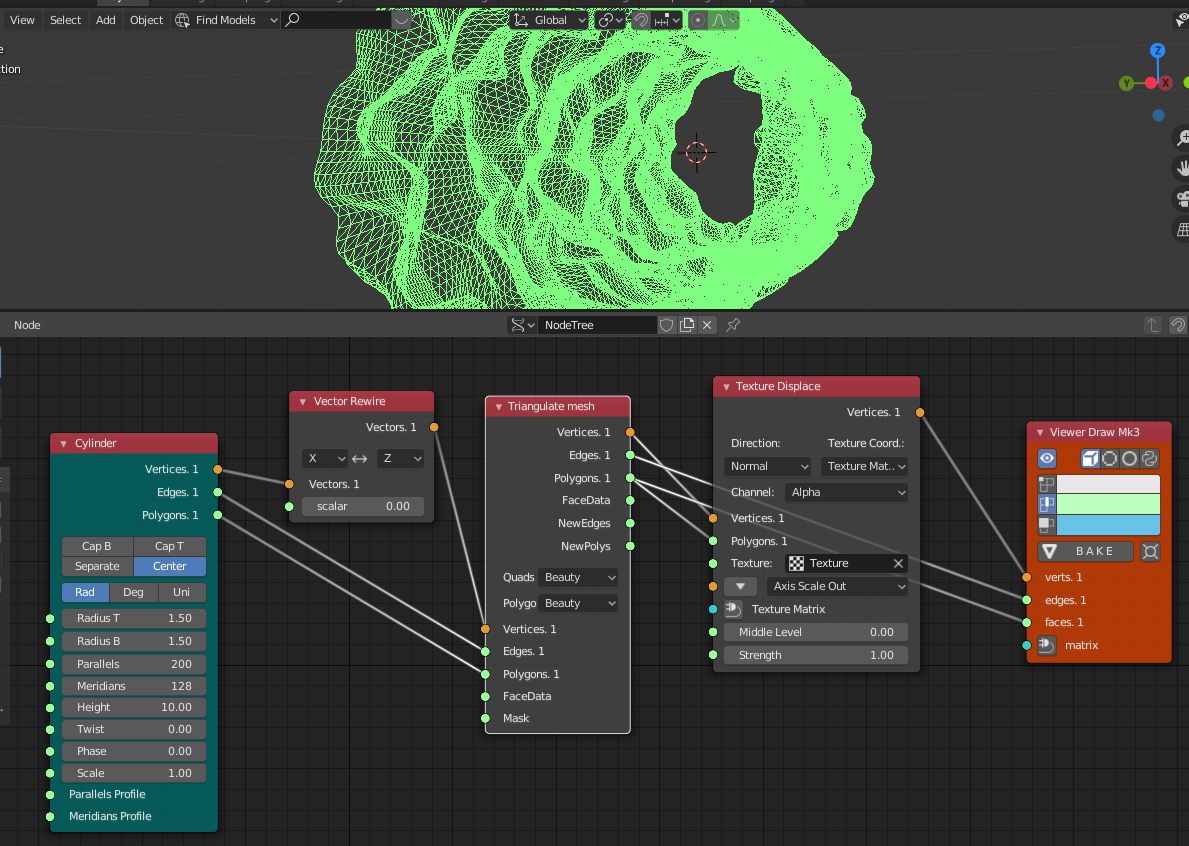
2. 地形を作成

- Triangulate mesh
- メッシュを三角にする(地形を細かくするため)
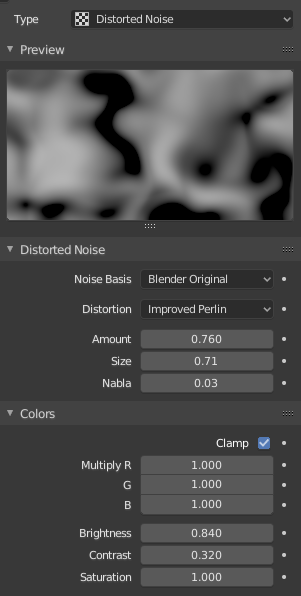
- Texture Displace
3. マテリアルを設定
ここでは山の中腹は灰色、山頂は白。それ以外は草原をイメージした緑にする
- マテリアルのインデックスは下記のとおりとする
- 草原 0
- 山頂 1
- 山の中腹 2
灰色、白、緑、後で作成する湖(水色)と雲(灰色)の4色程度を使用するため、これを見て作られる方は適当に選んでいただければ良いと思うが、参照元で使用しているカラーパレットのリンクを貼っておきますのでお好みでご使用ください。
Endesga 32 Palette

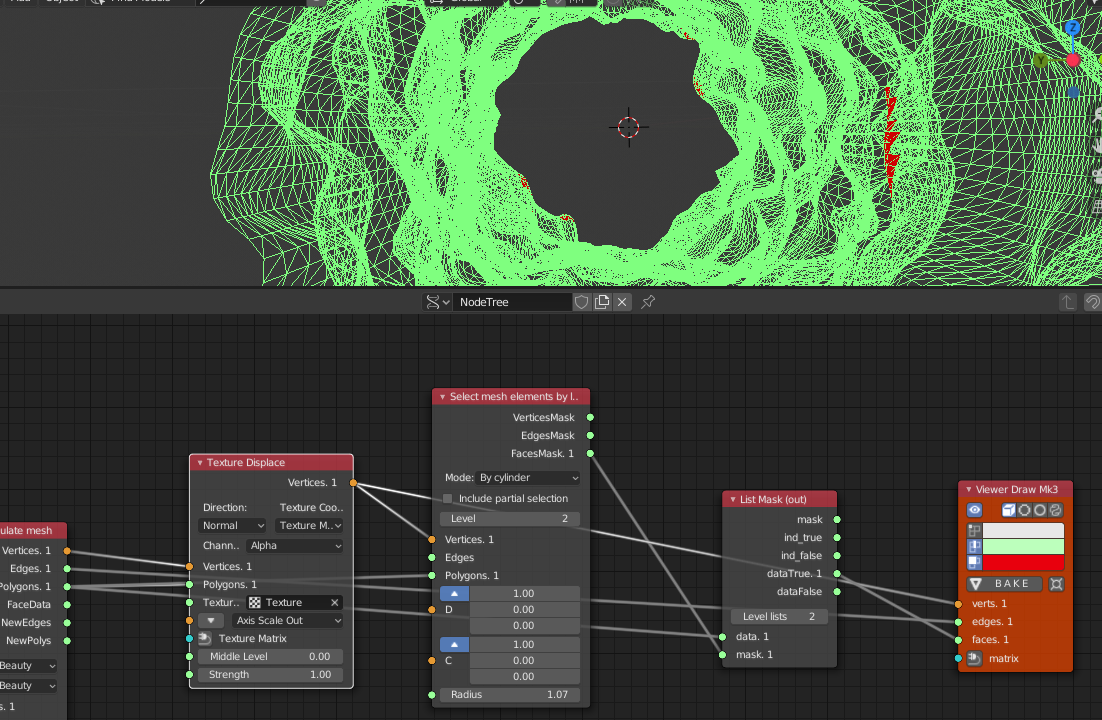
赤くなっている箇所が山頂に指定する部分。参照用に表示しているが上記のノードの内マテリアルのIndexを指定するために使用するのは、Select mesh elements by locationノードのみで List Mask outは使わない。

- Select mesh elements by location
- このノードは位置的な条件で面や辺や頂点を選択する
- Modeは By cylinder
- Direction (1, 0, 0)
- Radius 1.07
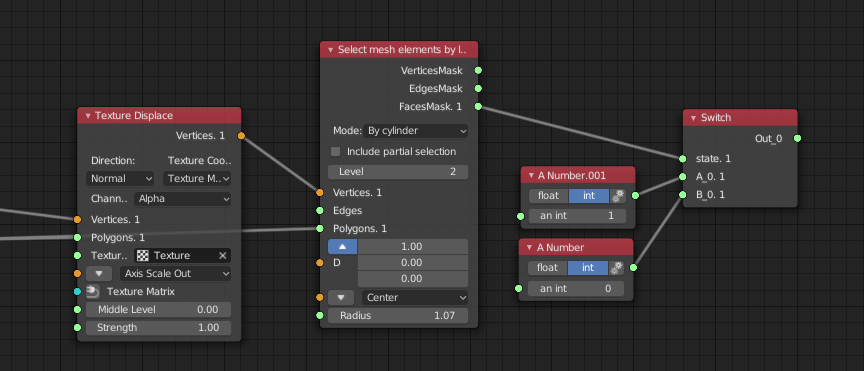
表示用のノードを消し、マテリアルインデックス用の配列を作成。ここでは山頂を1、それ以外を0としている。
次に山の中腹用のマテリアルインデックスを作る。

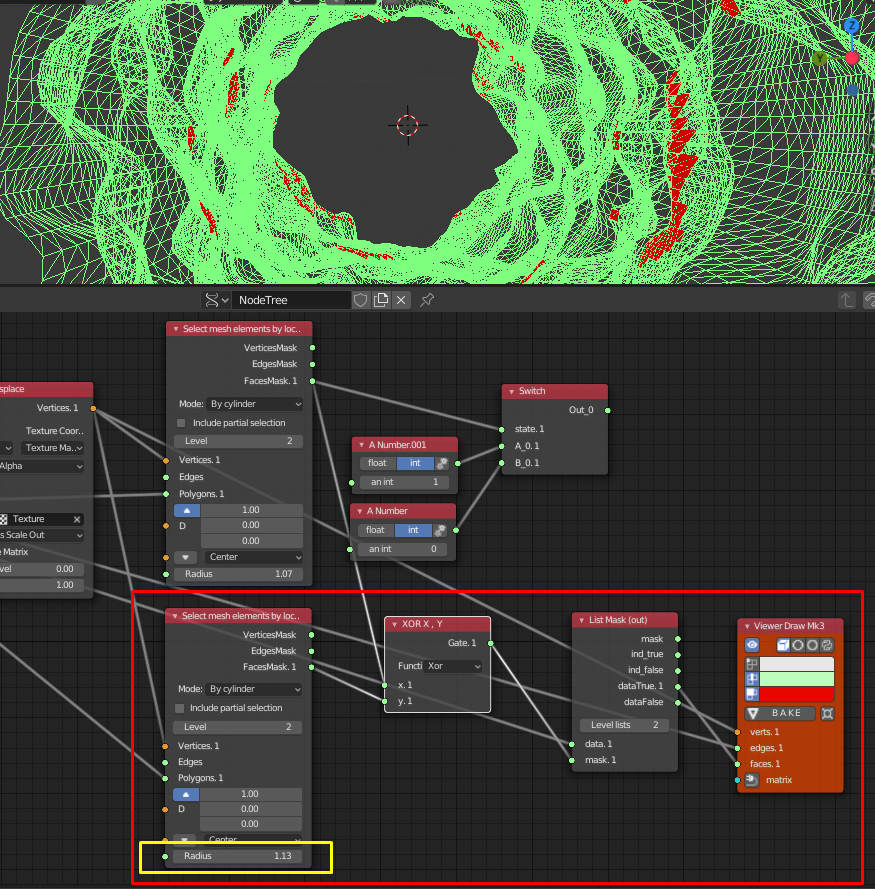
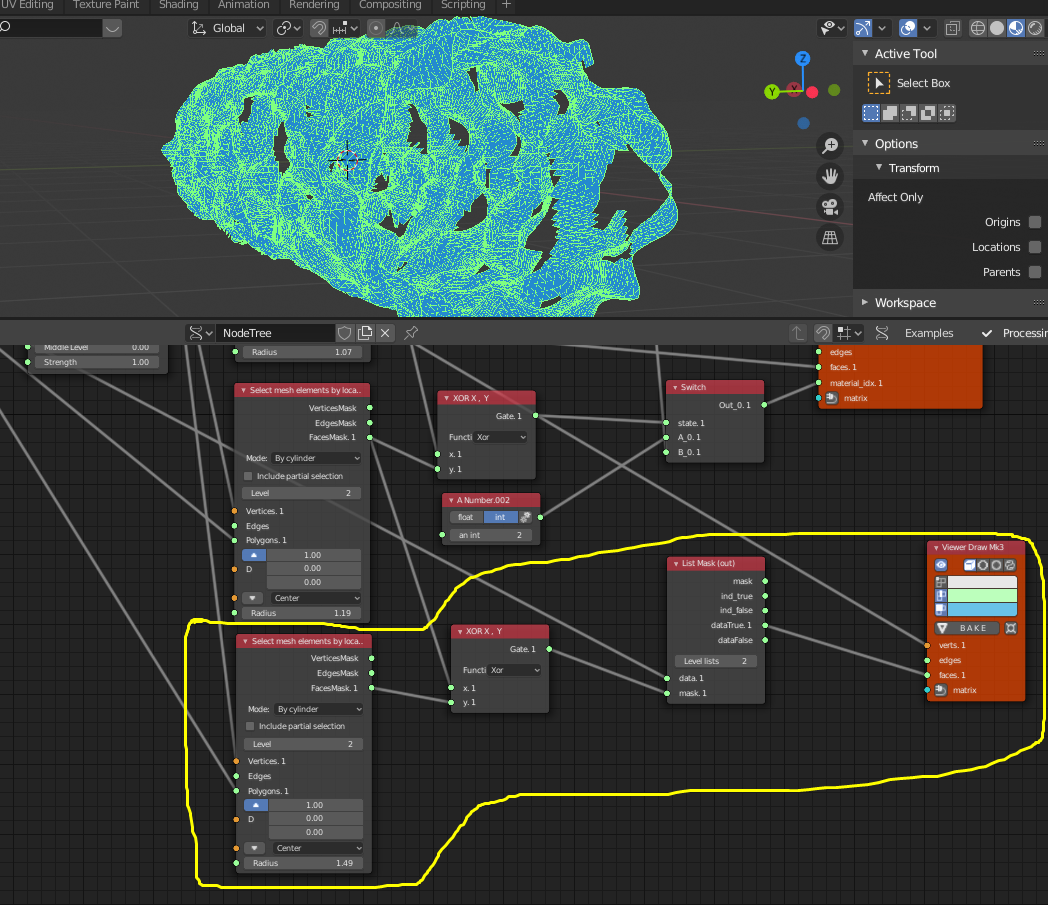
上記もまた参照用で、赤枠の部分を新しく配置。Select mesh elements by location と XOR のみを使う。黄色枠の数値が大きくなっておりより広範囲を選択した後で山頂の除く為、XOR演算を行っている。

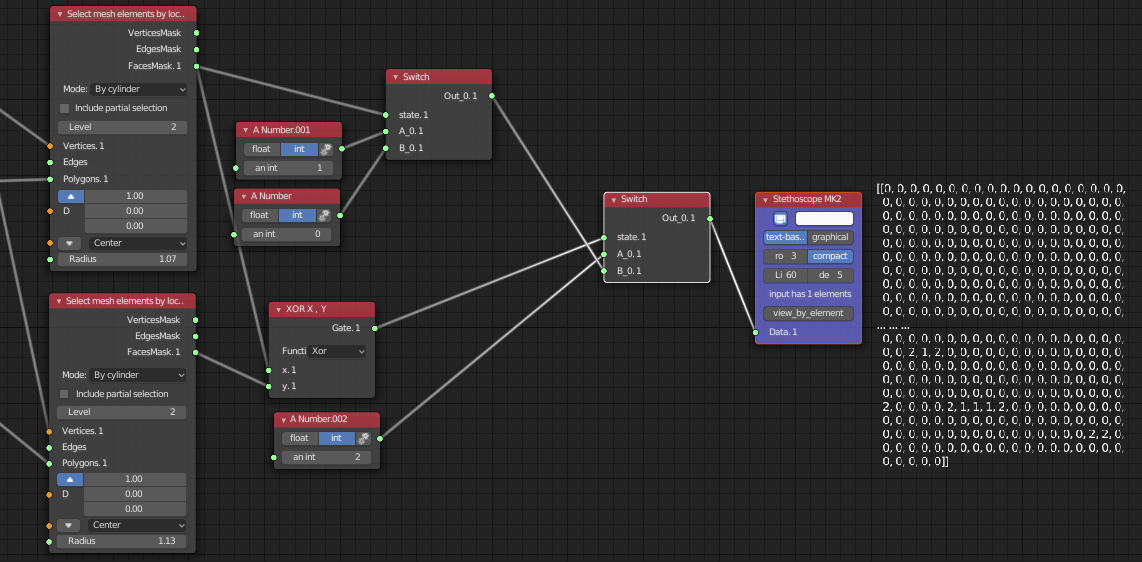
- switchを使って中腹用のインデックスを2で設定し、それ以外は一個手前の手順で作成したマテリアルインデックスを使うようにしている。
- Stethoscopeは表示用に一時的に配置

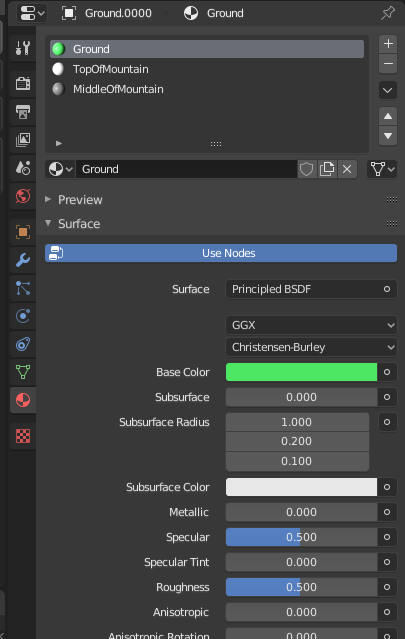
- マテリアルを作成。3つのマテリアルはすべて Principled BSDF(デフォルト)のままで、Base Colorのみ変更。
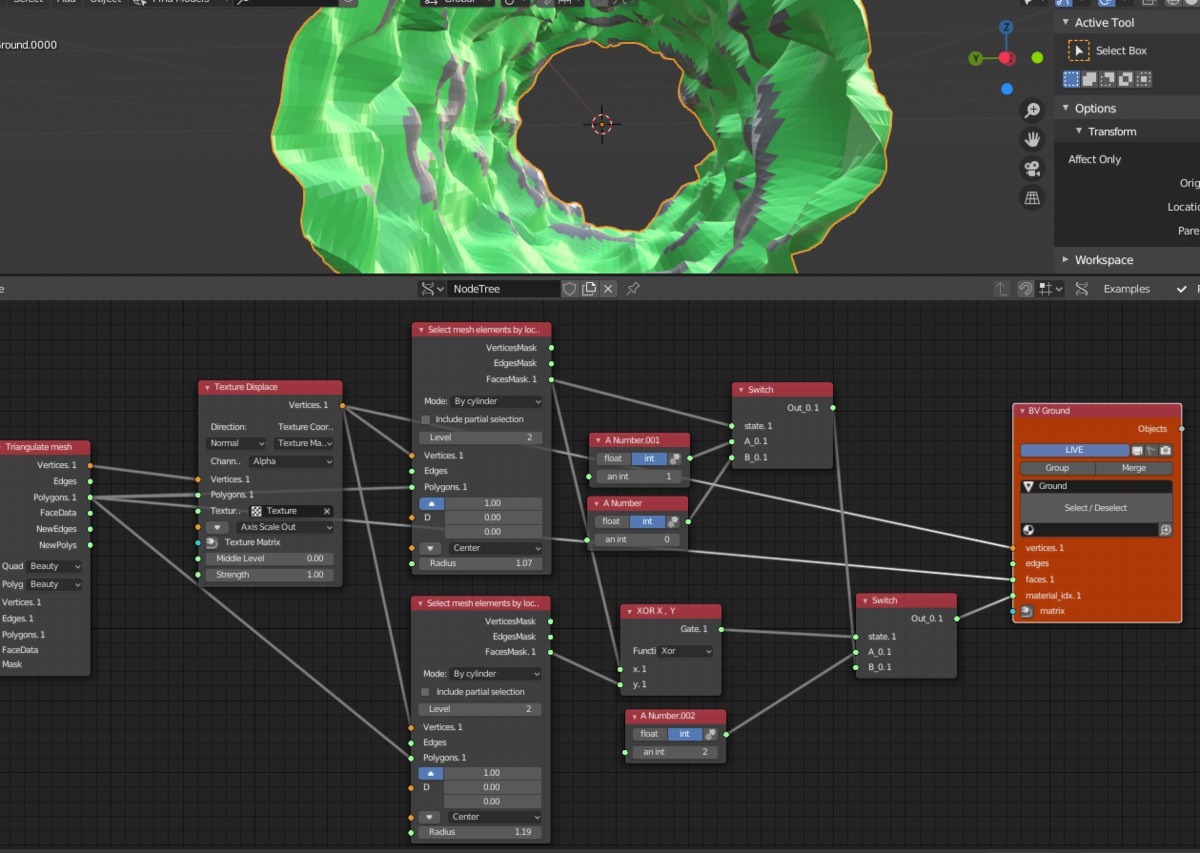
4. オブジェクトを作成

- BMesh Viewer ノードを配置
- Vertices は Texture Displaceの結果を接続
- faces は Triangulate mesh の結果を接続
- material_idx は一個前の手順で作成した switchと接続
オブジェクト作成後、オブジェクトを選択し先程作成したマテリアルを指定し、マテリアルビューで表示している。
5. 建物配置
建物は緑の部分にランダムに配置する。現在まだ作成していないが湖もあり、その部分にも建物は配置しない。
湖はCylinder作成時に指定した半径 1.5 の付近を湖とするため1.5ではなく山の中腹以上でも無い箇所に建物を配置する。そのために先程同様に Select mesh elements by location で場所を指定する。

黄色い箇所が追加部分。Select meshの範囲を更に大きくするが湖を避けるため 1.49としている。その範囲から XOR を使って山の中腹以上の部分を除いている。
上記も参照用に Viewer Draw で表示している。この範囲からランダムに建物を配置する。

- Viewer Drawを削除
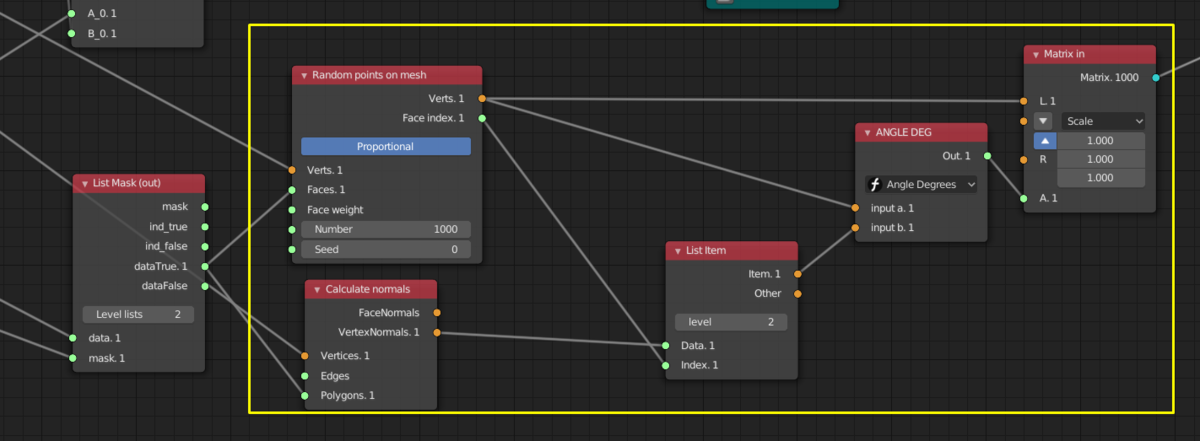
- Random points on mesh
- 面を指定すればその面にランダムなポイントを作成するノード
- Numberを1000にして1000個のランダムな頂点を作成
- Verts には Texture Displace の結果を接続
- Calculate normals
- Vertices には Texture Displace の結果を接続
- 地面の向きに沿って建物を配置するために法線を計算
- List item
- ランダムに選んだ面の法線のデータを取得するために配置
- Vector Math の ANGLE Degrees を配置
- Matrix in
- ランダムな頂点と角度を入力
- Rotation は (1, 1, 1)にしている

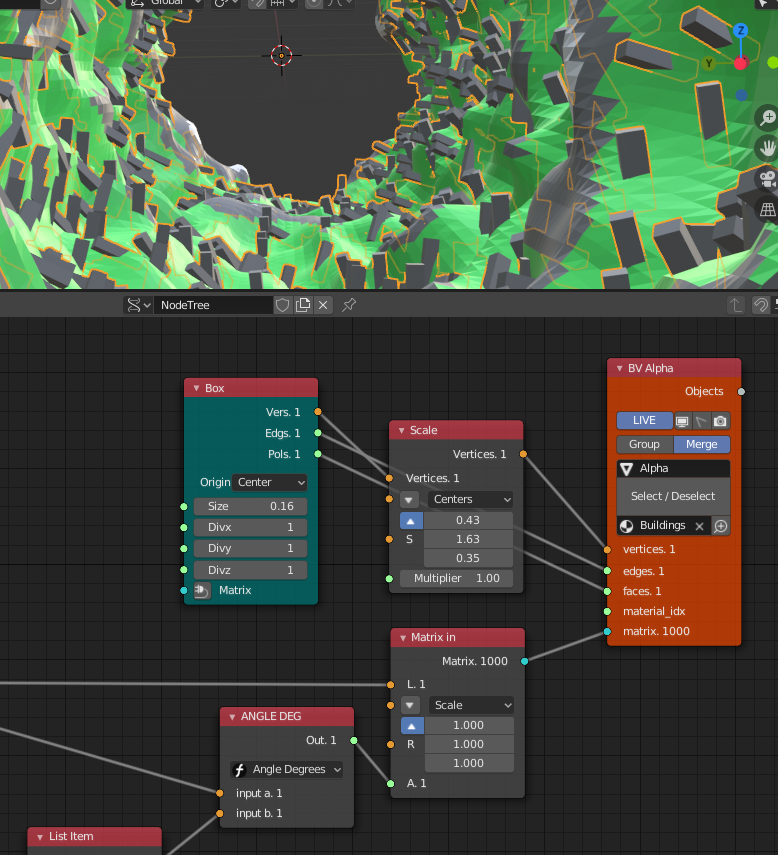
- Boxを配置。Sizeは0.16としている
- Scaleを配置し直方体になるようにしている
- Bmesh Viewer を配置
- オブジェクト作成後にマテリアル(Buildings)を作成し指定している
- マテリアルはただの濃いグレーを指定したもの
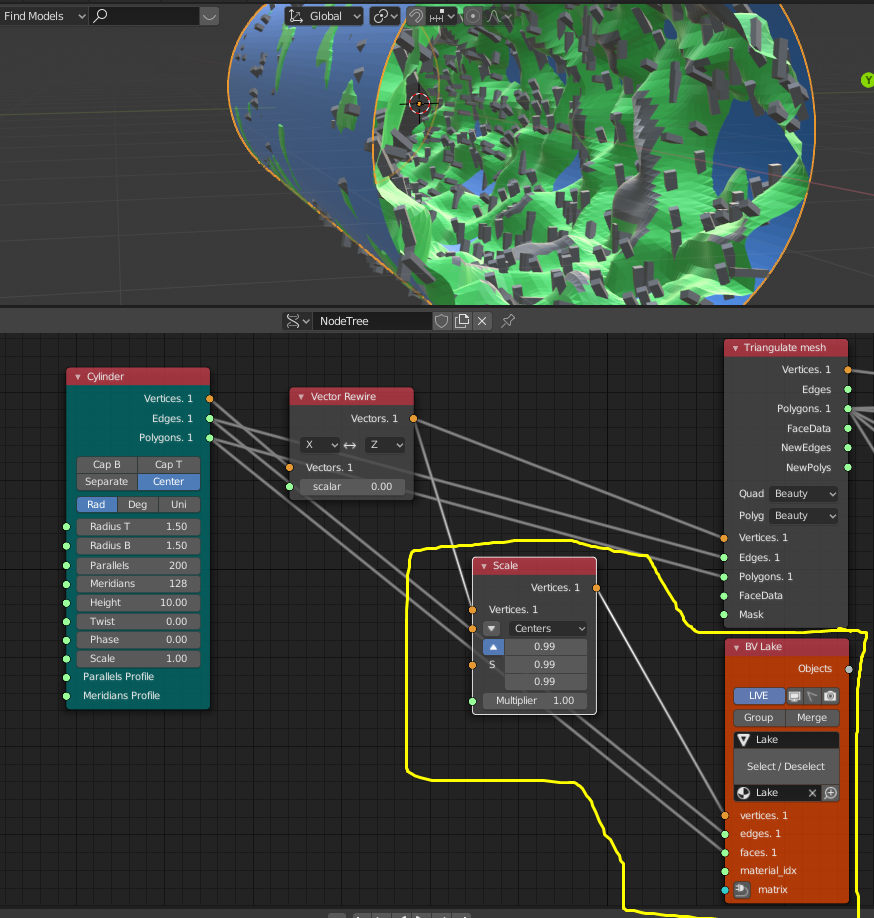
6. 湖作成

最初に配置した Cylinder のサイズを 0.99に変更して BMesh Viewer でオブジェクト化
オブジェクト化した後に Lakeというマテリアル(ただの水色)を作成し指定。
7. 雲作成
参照元の動画では Ico sphereをいくつか配置しプロポーショナルエディットで修正しランダムな形にして配置していたが、ここではメタボールを作成して配置する。
メタボールをランダムに配置する空間を用意する

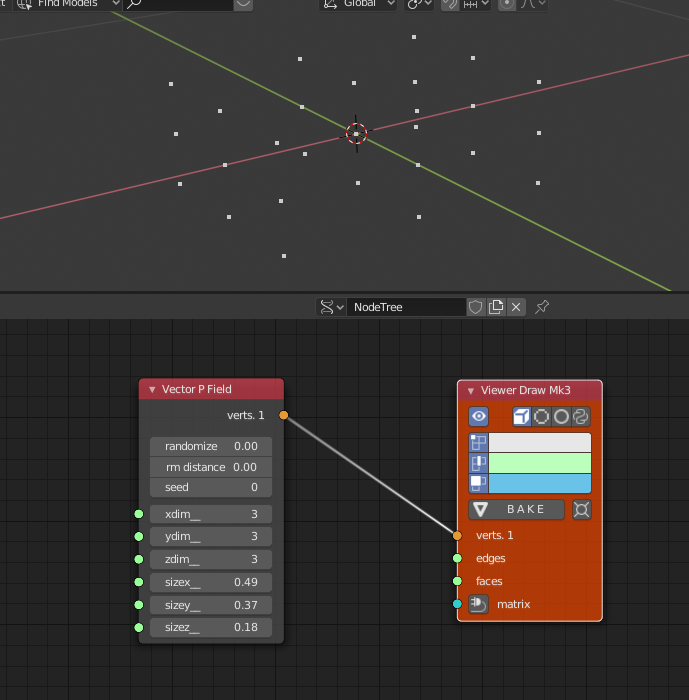
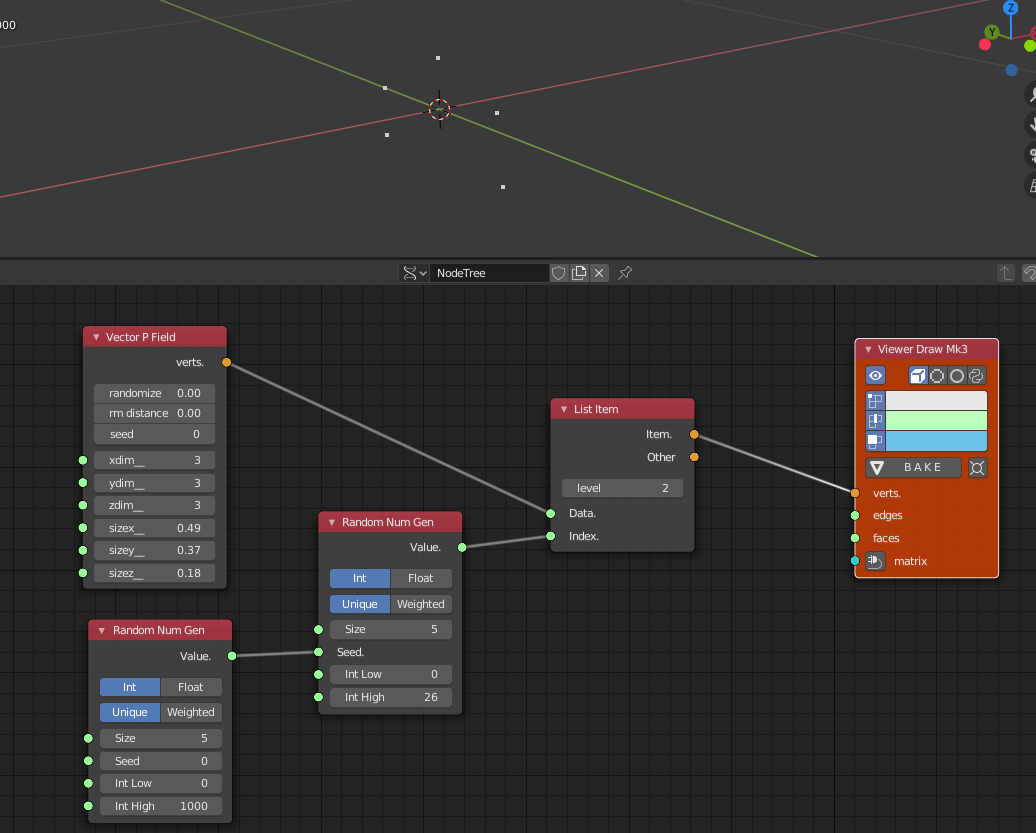
- Vector P Fieldで三次元上に密接したの頂点を作成。

- Vector P Field からいくつかランダムに頂点を取得するために、 List Itemを配置
- Random Num gen はランダムにピックアップするためのもの
- Random Num gen の Seed に接続されている Random Num Genは雲を複数生成する際にバラけさせるためのもの




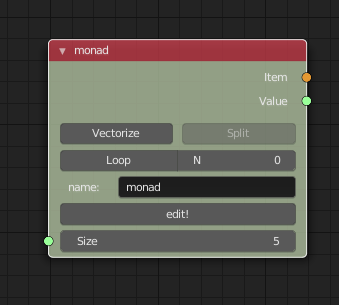
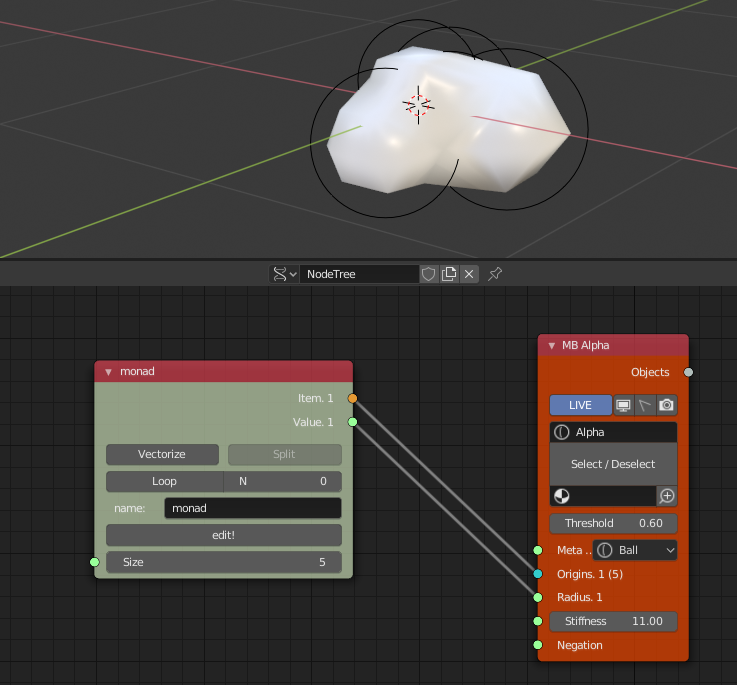
- Metaball viewer を配置し monad と接続
- Stiffness を上げるとふっくらする
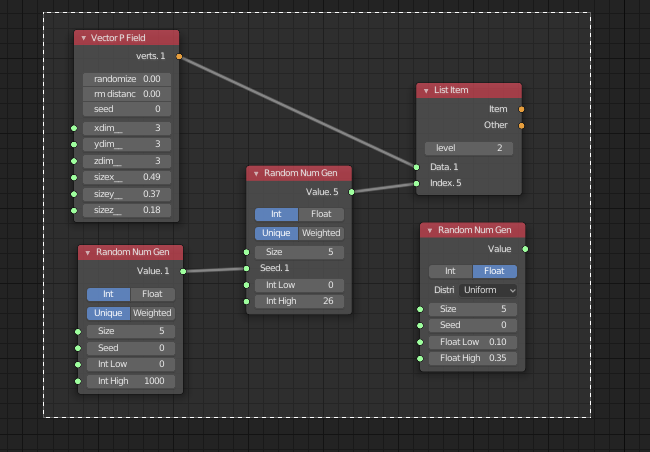
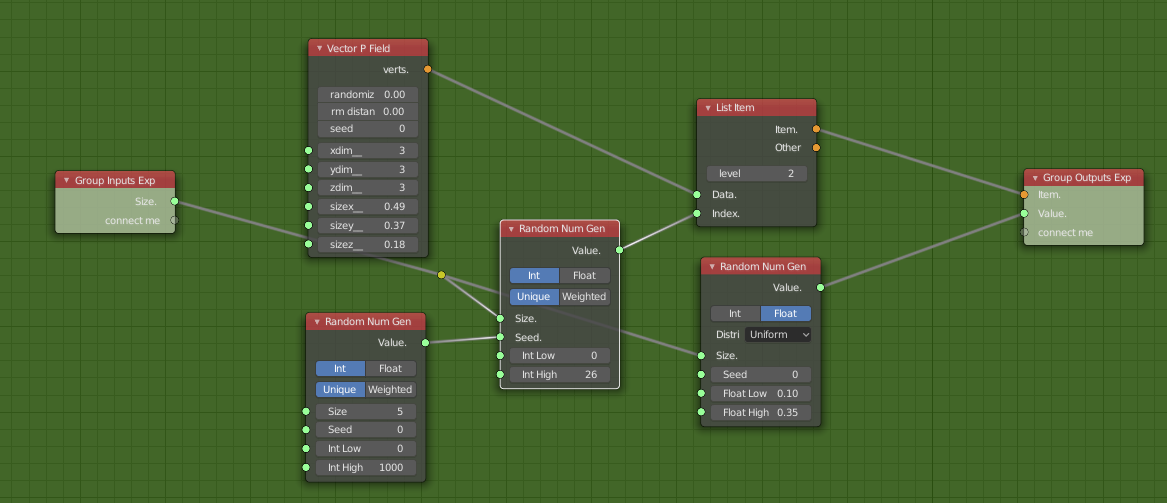
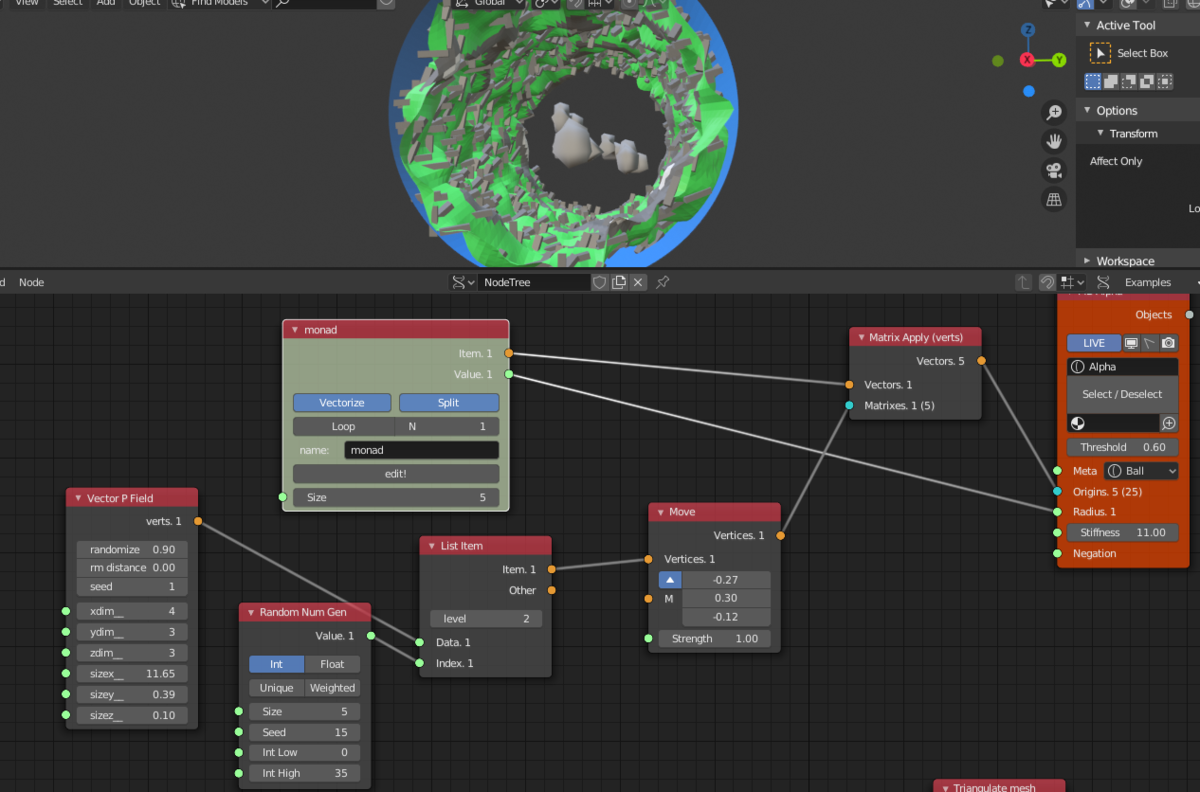
この雲をいくつか作成してランダムに配置する

- 雲を作成した時同様にVector P Field で雲の配置場所を用意
- そこからランダムに配置場所を決めて Matrix Apply(verts)で適用
- 結果を Metaball Viewerに接続
- マテリアルは灰色 + Roughnessを1にしたものを指定
完成

- 5つくらいの少し黄色がかった point ランプ 200w
- 30mmレンズ のカメラで正面から撮った図
- 背景は空色にしている
最後に
試みるというタイトルにしたのは完全には思ったように出来なかったためである。8割位は思ったとおりに出来た。
出来なかった部分
- Displaceテクスチャのカラーランプが Sverchokに適用されないから、かなり苦戦したし最後まで思ったように出来なかった。もっと平原多めで山少なめで、山があるところはきっちり高い山を再現したかった。
- 建物の配置。法線に従うように出来たのかわからない。なんかガタガタになってしまった。
しかし出来てよかった。