はじめに
先日CompositeのDisplaceノードの面白い使い方を発見したので
今回はDisplaceノードの挙動を紐解いていきます。
参照元
Blender2.43 Composite:UV Map、ID Mask、Displace、Z-Combine
概要
公式ページより
- このノードはピクセルポジションを入力ベクトルに基づき変位(Displace)する
- このノードは陽炎などの現象、不均等なガラスやシュールなビデオエフェクトを表現するのに使うことができます
入力
Image
- 標準イメージを入力する
Vector
- 変位マップを入力する
- ベクトル入力にRGBを与え、暗黙的に変換している場合、RチャンネルはX軸に沿った変位。GチャンネルはY軸に沿った変位をします
- 入力がグレースケース画像でRチャンネルとGチャンネルが等しい場合はXとY方向で等しく変異します
Scale X Y
- 入力されたベクトルをX方向とY方向別々にスケーリングします
- それぞれの軸に沿った変位の強度を増減することで乗算器のように機能します
出力
- 標準イメージを出力する
いろいろ試してみる
グレースケールスザンヌと組み合わせる

- 画像の作成方法と画像はメモ欄にあります
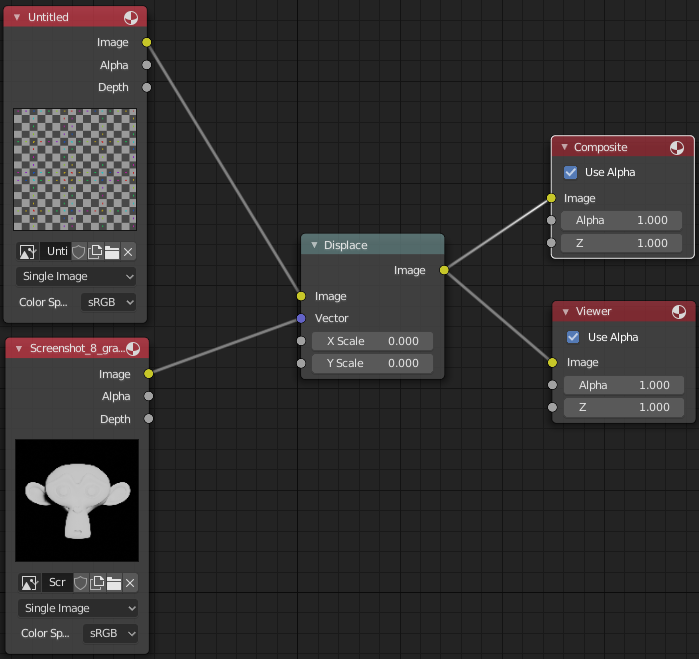
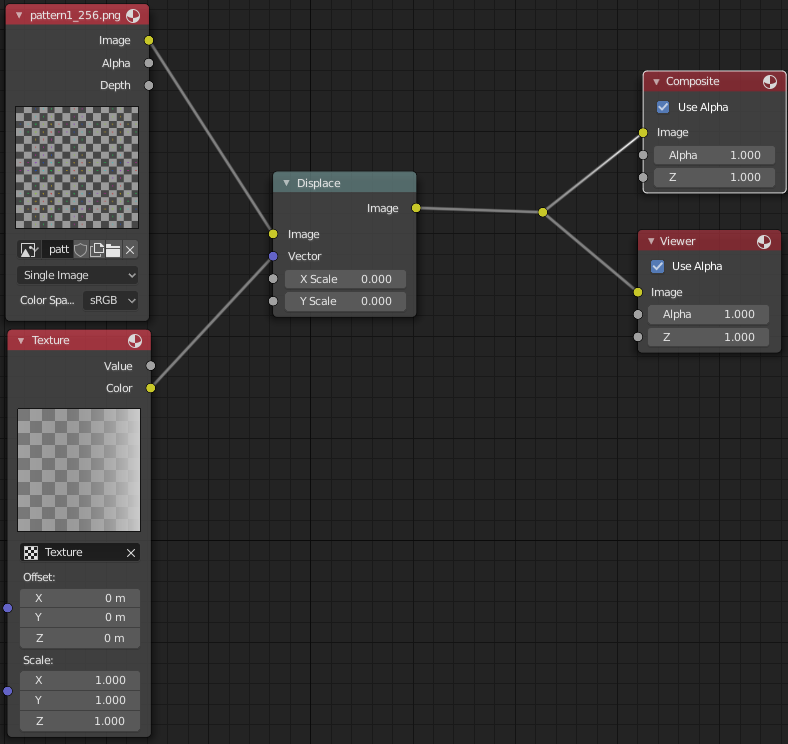
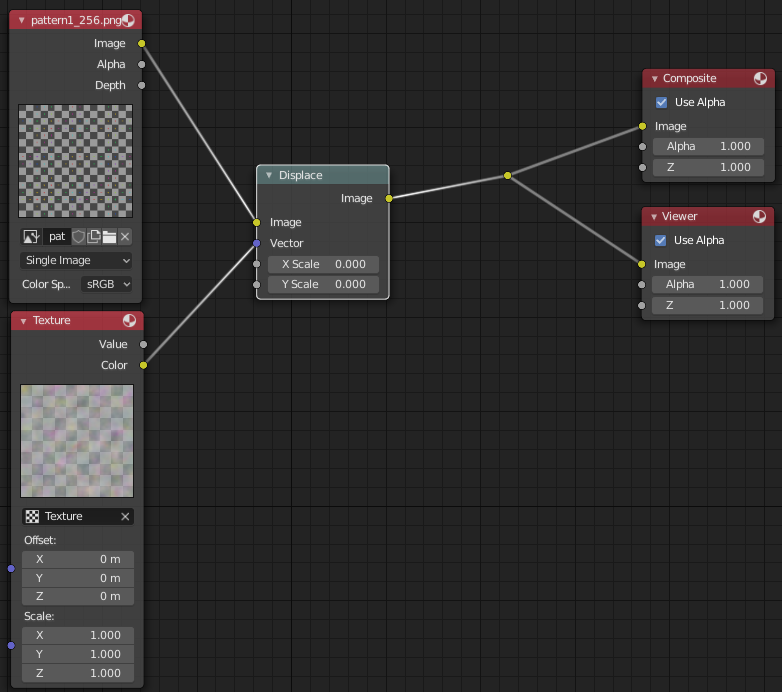
Composite ノードツリー

テスト
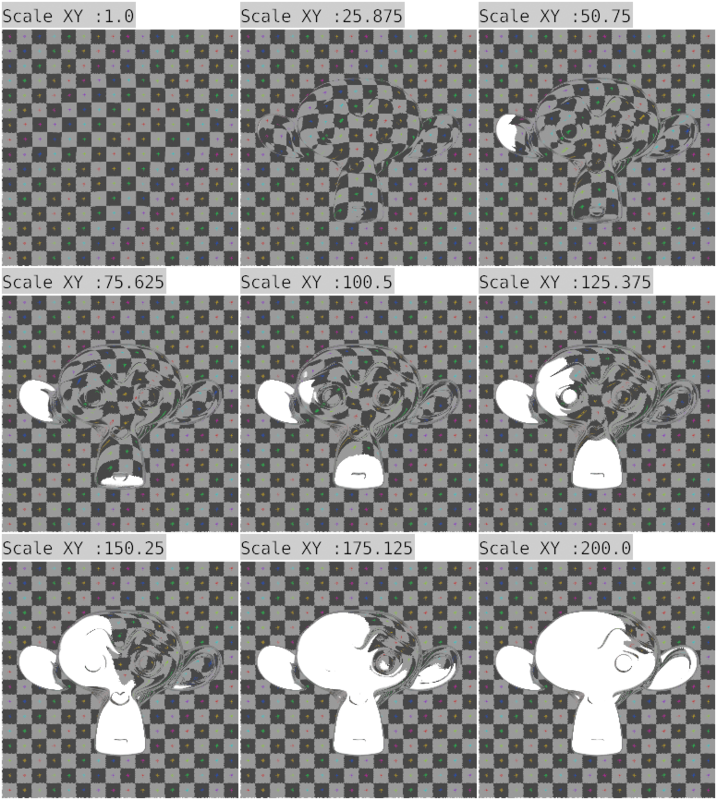
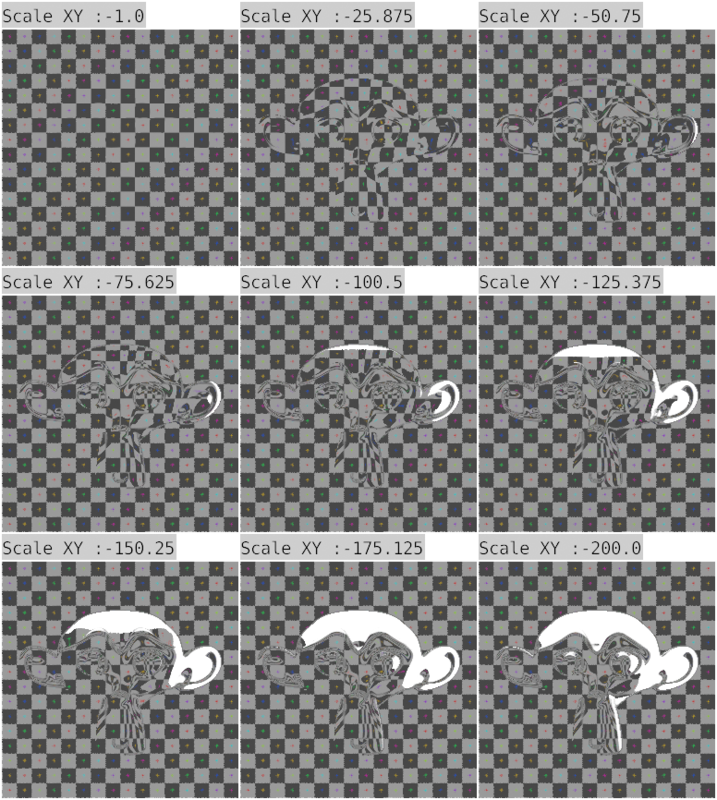
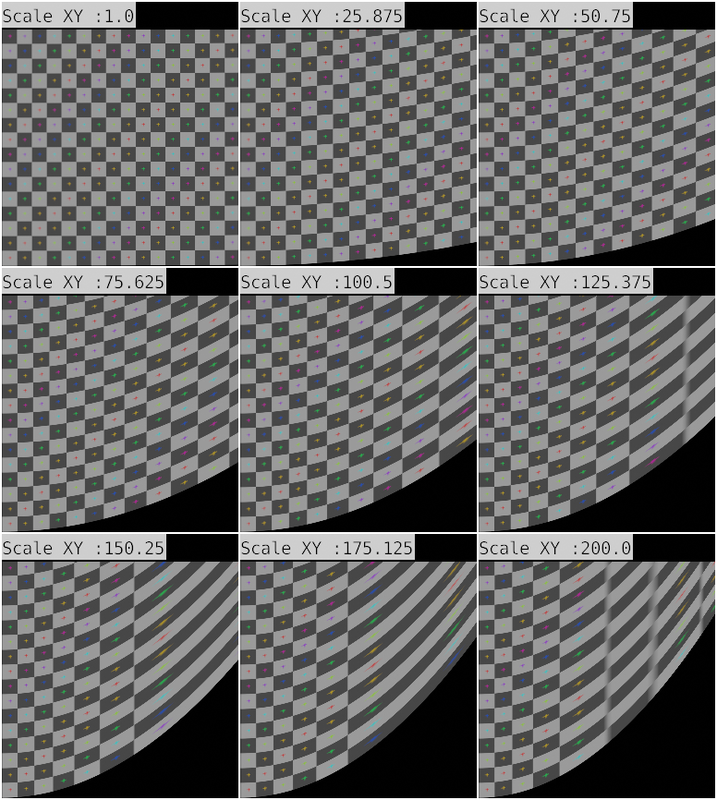
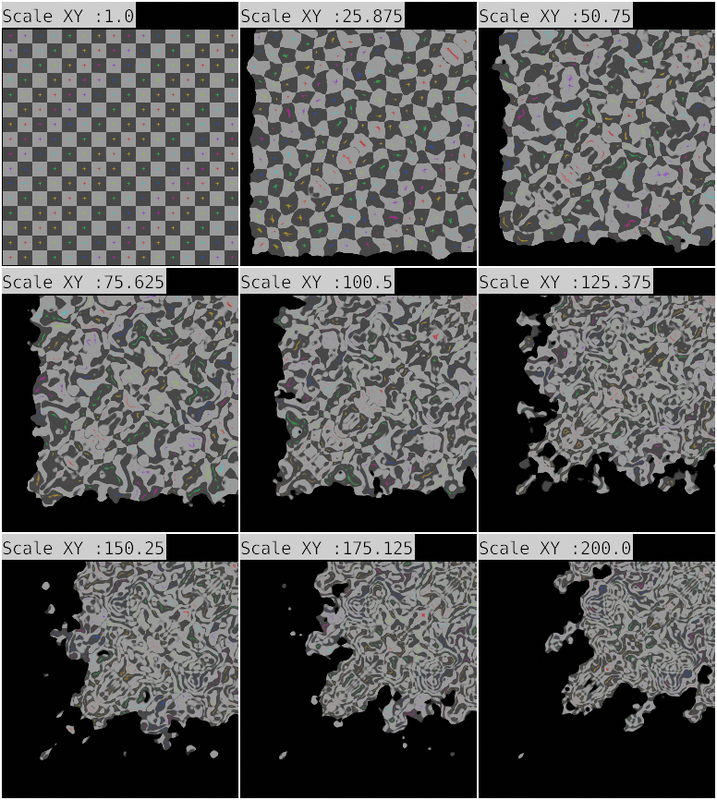
- Displaceのスケールを1~200まで変更して変化を眺める

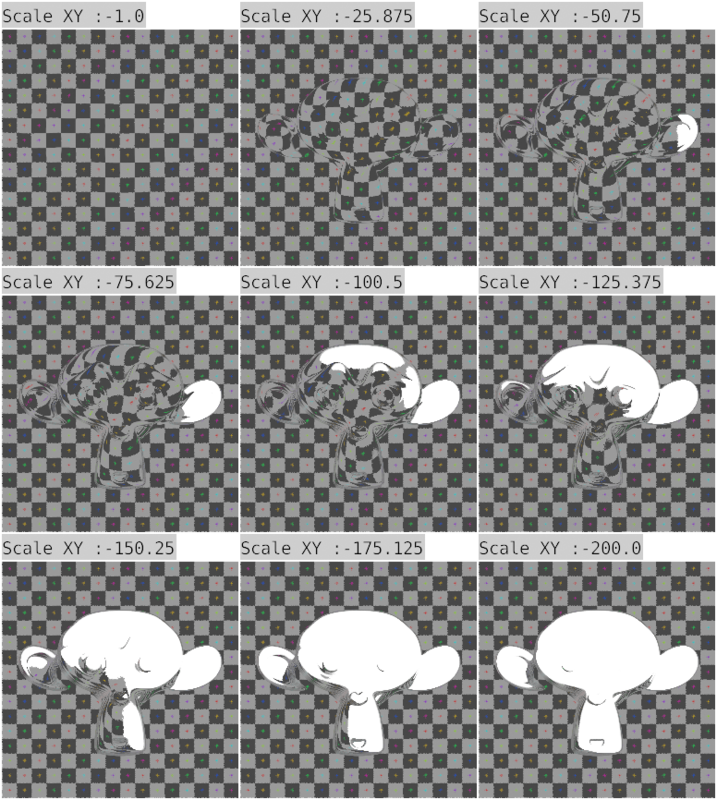
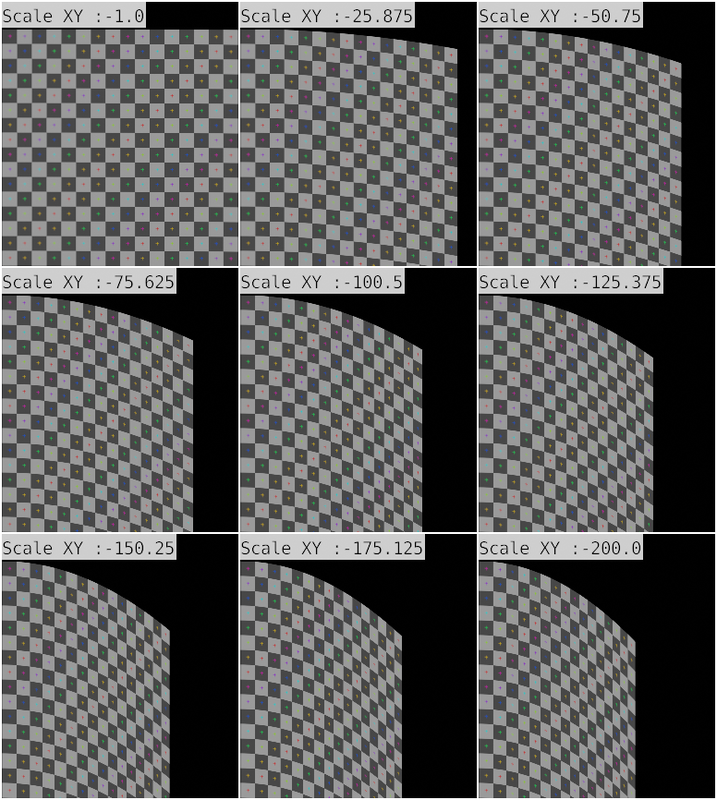
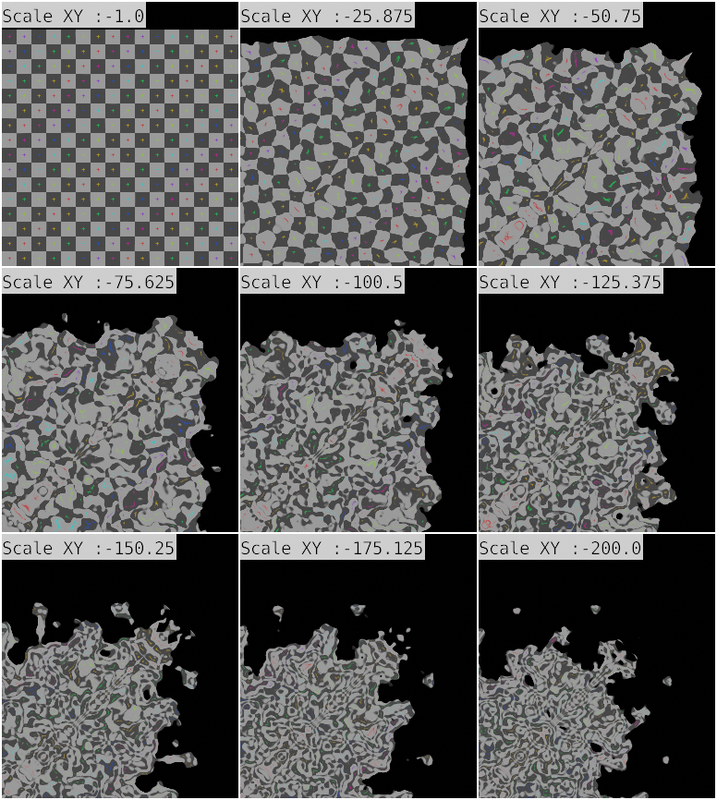
- Displaceのスケールを-1~-200まで変更して変化を眺める

グレースケールスザンヌテストまとめ
- 🤔スケールする値を正にした場合 ↗ に流れていき、負にした場合は ↙ に行ってますね
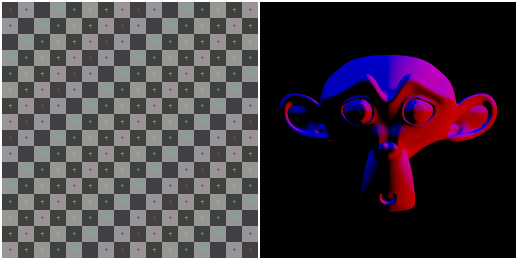
Normalスザンヌと組み合わせる

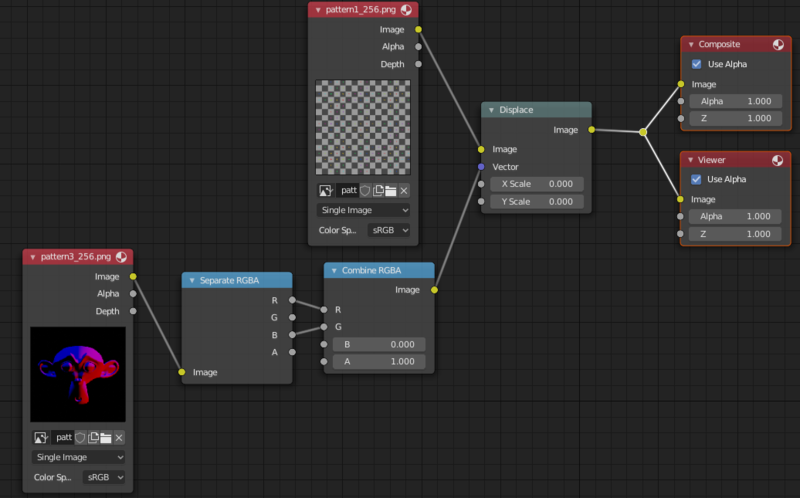
Composite ノードツリー

- 画像ファイルを Vector に入れた場合、RG の部分しか反映されないため元画像のRBをRGに変換している
テスト
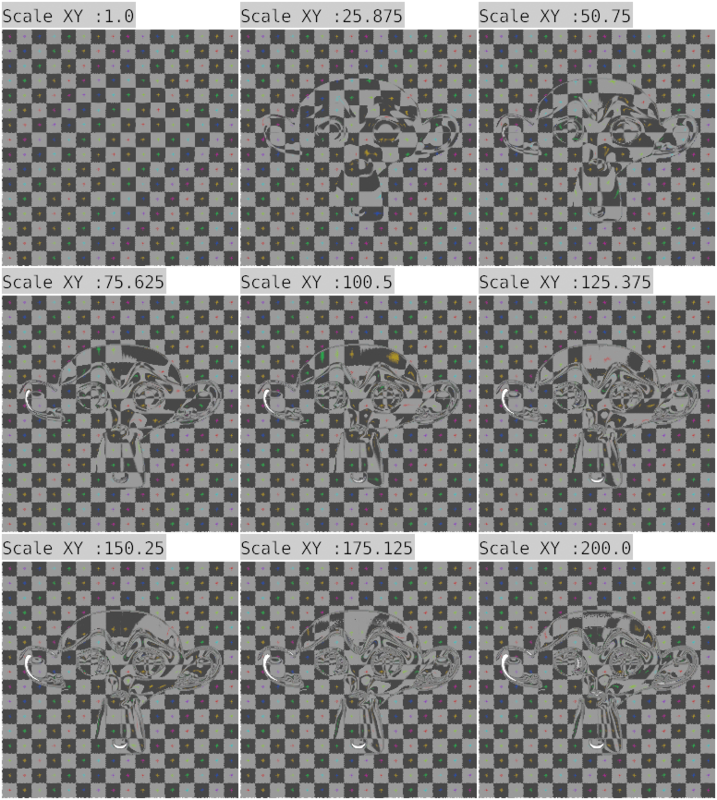
- Displaceのスケールを1~200まで変更して変化を眺める

- Displaceのスケールを-1~-200まで変更して変化を眺める

Normalスザンヌテストまとめ
- 😅正の数のスケールが一番感覚的にいいように思いますがなぜこうなるのか全くわからない
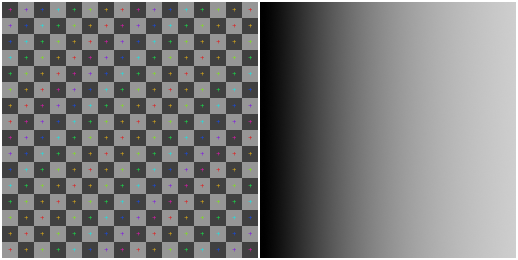
Blendテクスチャと組み合わせ

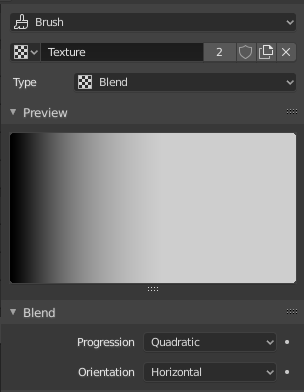
Texture設定

Composite ノードツリー

テスト
- Displaceのスケールを1~200まで変更して変化を眺める

- Displaceのスケールを-1~-200まで変更して変化を眺める

Blendテクスチャテストまとめ
- 🤔これが一番わかりやすかったです
- 黒い部分は一切影響がなく白い部分はスケールを上げた場合上げた方向にずれていくんですね
- 元画像の x * (scale_x * vector_x) という感じですね
Cloudsテクスチャと組み合わせる

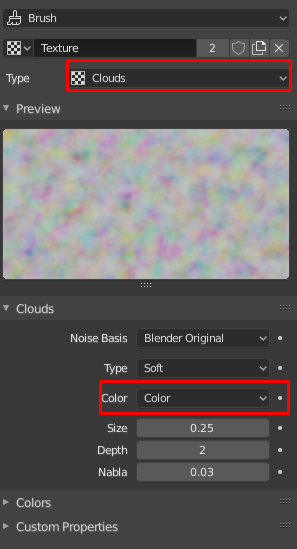
Texture設定

- Typeを Clouds にしている
- Colorを Color にしてグレースケールとならないようにしている
Composite ノードツリー

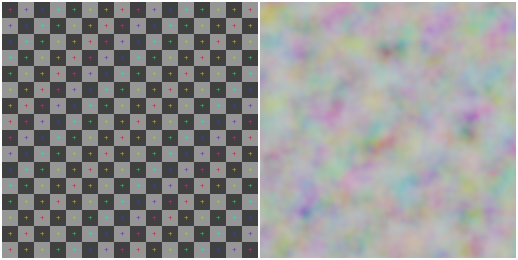
テスト


Cloudsテクスチャテストまとめ
- 🤔Scale 50 くらいだとまさに陽炎のような効果が出てますね
メモ
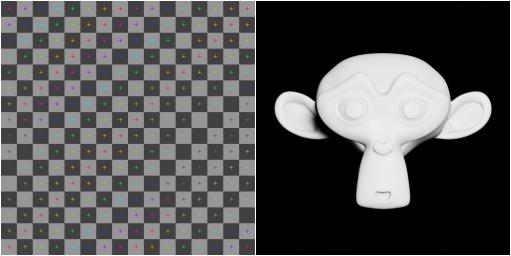
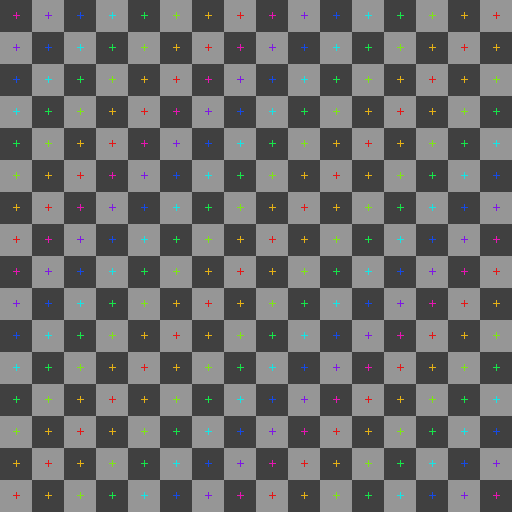
UV Grid画像を作成する

- UV Editor を開き New してイメージを作成
- Generate Type: UV Grid
- Width, Heightは自分の欲しい画像サイズに設定する

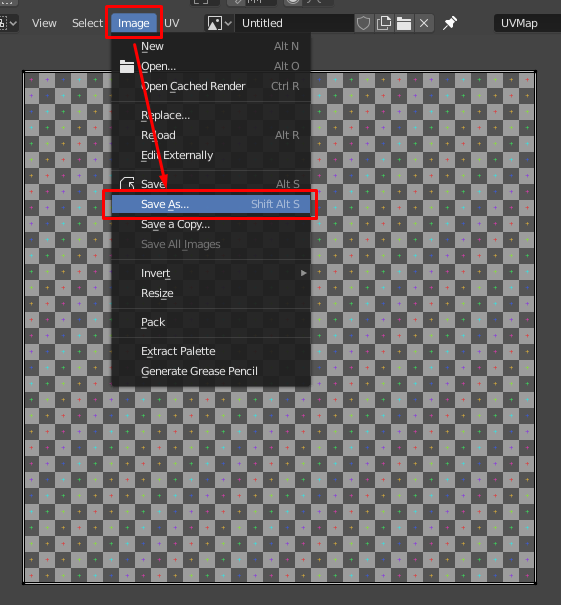
- ImageメニューからSave Asをクリックして名前を付けて保存して終了
ちなみに手順1でGenerate Type で Color Grid を指定した場合は下記のイメージになります