はじめに
Compositeについて学んでいるときにMixノードについて理解できていなかったので色々試してみる
参照元
Blender
CSS
Unreal Engine
Sketch
パターンテスト
テストの前に
- ここではノードの下に接続されている Image を合成色、上に接続されているものを基本色と読んでいます
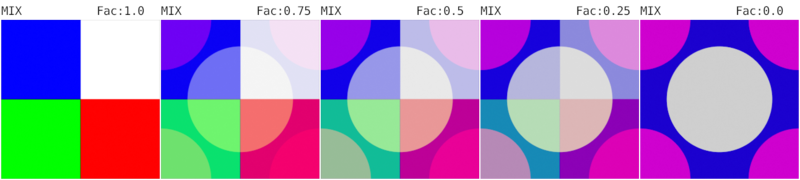
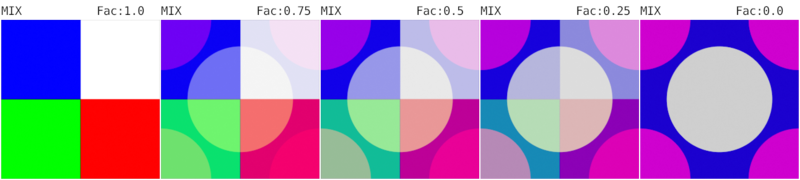
Mix
- 2つのイメージを2つのイメージの平均で組み合わせる


- 🤔Factorが1の時は合成色そのものですね。逆にFactorが0の時は基本色ですね
基本色が暗くなるブレンド
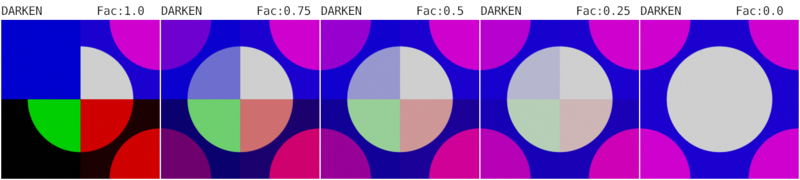
Darken
- 基本色と合成色の内暗い色を選択する


- 🤔左下が真っ黒になっていることからRGB毎に色を選択しているのがわかりますね
- Color Burn との違いがわからなかったのでまとめでも別のテストを行っています
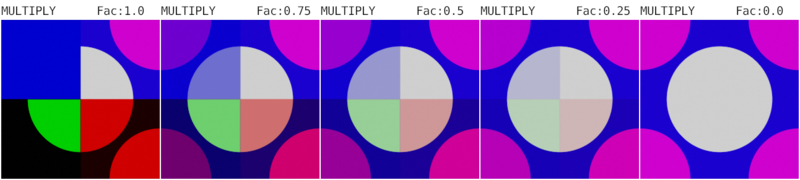
Multply
- 黒(0.0)を掛けると黒になる。白(1.0)を掛けるとそのままの色になる。不要なものの除去や白黒イメージのカラーライズに使われる


- 🤔左下が真っ黒になっているのは ピンク色RGB(1,0,1) * 緑色RGB(0,1,0)の結果が RGB(0,0,0)になるからですね。青の場合も RGB(0,0,1) * RGB(0,1,0) = RGB(0,0,0)になりますね。
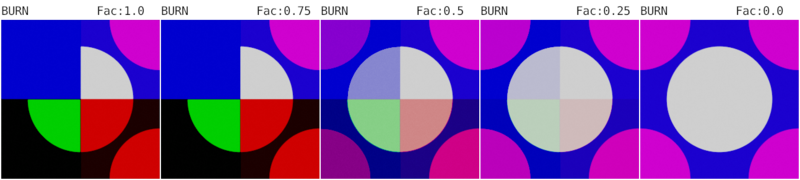
Burn
- 暗いところはより暗くなり、明るいところは少し暗くなる
- コントラストが高まる


- Darken との違いがわからなかったのでまとめでも別のテストを行っています
基本色が明るくなるブレンド
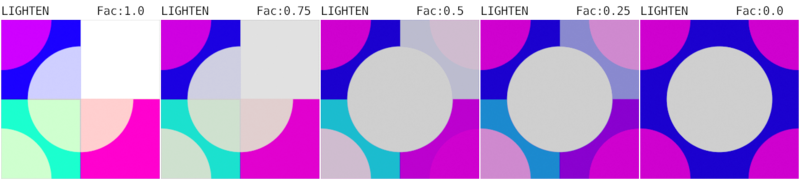
Lighten
- 基本色と合成色を比較してより明るい方を選択する


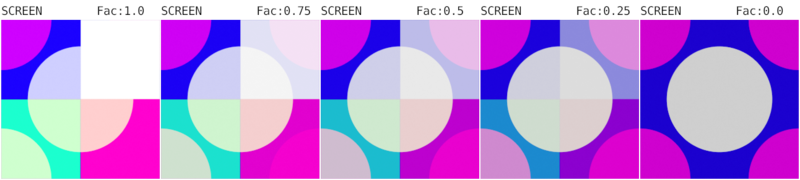
Screen
- 合成色で基本色を明るくする


- Add との違いがわからなかったのでまとめでも別のテストを行っています
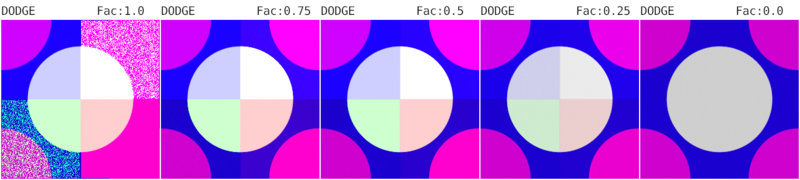
Color Dodge 覆い焼きカラー
- 明るいところはより明るく、暗いところは少し明るくなる
- Color Burn の逆バージョン
- コントラストが高まる


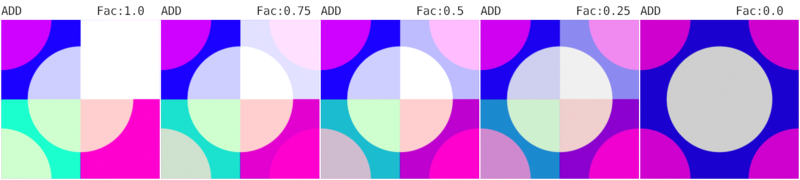
Add
- 🤔解説を読んでもよくわからなかったが、
RGB(基本色R + (合成色R*Fac), 基本色G + (合成色G*Fac), 基本色B + (合成色B*Fac))というイメージです


- Screen との違いがわからなかったのでまとめでも別のテストを行っています
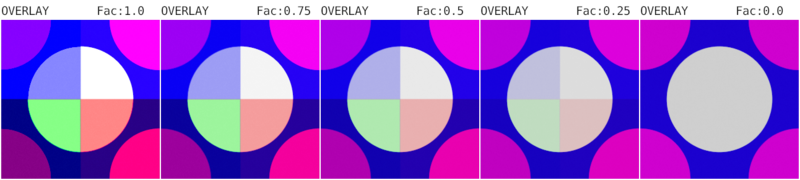
Overlay
- 明るい部分はより明るく、暗い部分はより暗くなる
- MultiplyとScreenの組み合わせのような機能を持つ
- 暗い部分はMultiplyで乗算
- 明るい部分はScreenで明るくする


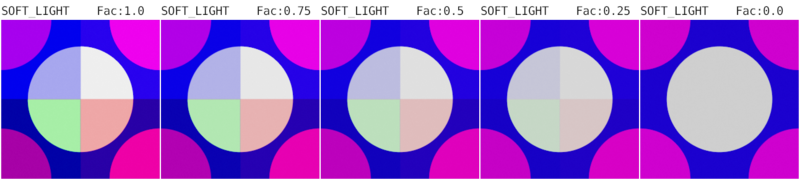
Soft light
- Overlayと同様の機能だがこちらのほうがソフト


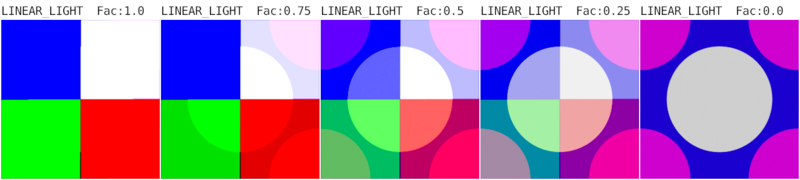
Linear light
- Overlayの線形バージョン


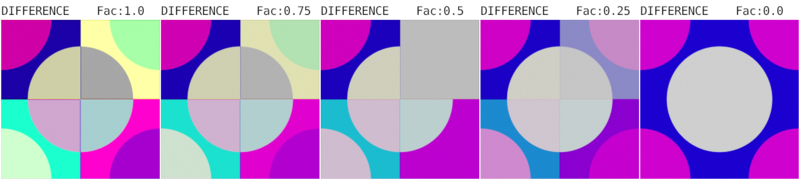
Difference
これを使用することで、非常によく似た 2 つのイメージを比較し、片方がどのような処理を経てもう片方のイメージになったのかを確認できます


- 🤔アニメーションするイメージに対して前のフレームと現フレームの差分に対して効果をつけたいときに使用するのでしょうか??差分がわかるようです
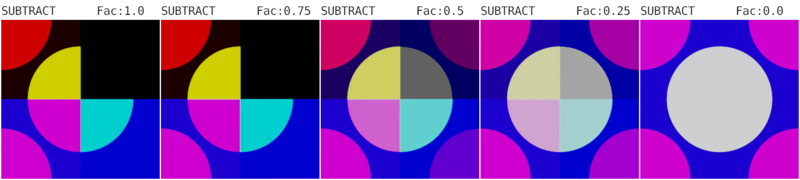
Subtract
白から青を取り除く、赤と緑が残り、合成結果は黄色になります。紫から青を取り除くと赤になります。イメージを彩度を下げるために使用します。黄色を取り除くと、イメージが青くなり、より憂鬱な感じになります。


- 🤔この辺になると用途があまりわからないですね。
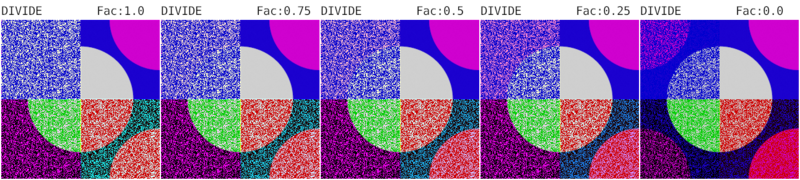
Divide
- 合成色が暗かったら基本色は明るくなる
- 合成色が真っ黒な場合、割り算できないため基本色となる
- 合成色が真っ白の場合、基本色となる


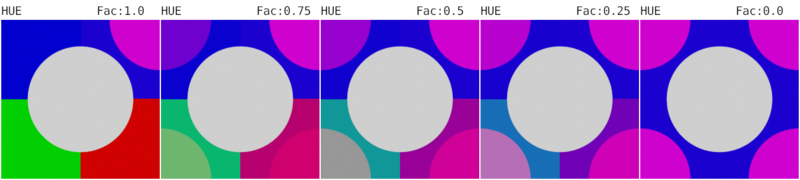
Hue
- 色相のみをブレンドする
- 輝度や彩度には影響を及ぼさない


- すべてをブレンドするMixノードの例が下

- 🤔合成色のほうが明るいですが、Hueだとその明るさの影響を受けていないことがわかりますね
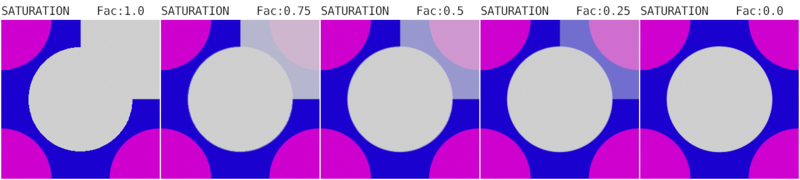
Saturation
- 彩度のみをブレンドする
- 色相や輝度には影響を及ぼさない


- 🤔正直良くわかりませんがやっていることはよくわかりました
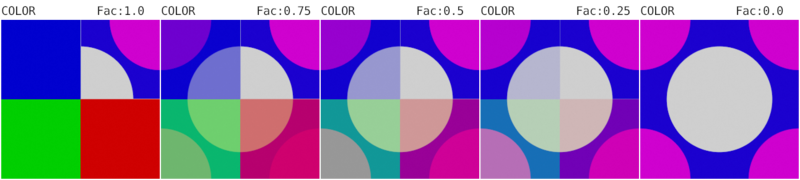
Color
- 輝度以外(色相と彩度)をブレンドする


- 🤔合成色のほうが明るいですが、Hueだとその明るさの影響を受けていないことがわかりますね
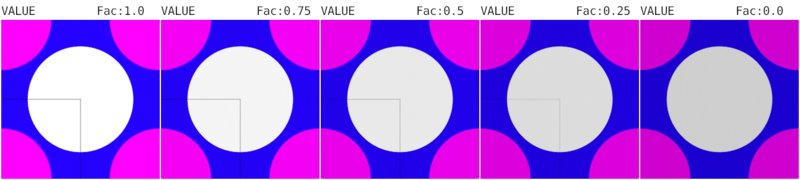
Value
- 輝度のみをブレンドする
- 色相や彩度には影響を及ぼさない


- 🤔Fac1.0 では合成色の明るさになっていることがわかりますね
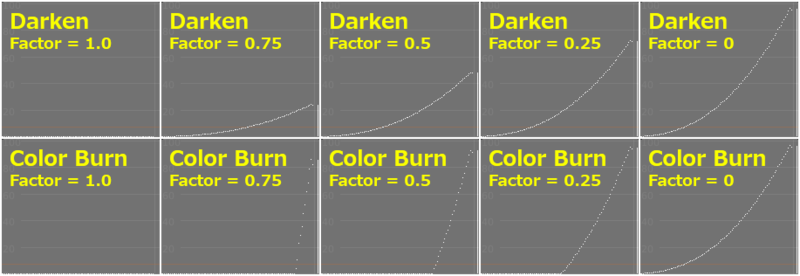
Darken と Burnの違いをもう少し掘り下げる
- どちらも似た機能だったためグラフで確認する
- 基本色は 0(黒) ~ 1(白) の線形
- 合成色は 0(黒)
- Factorを変えたときの Waveform の違いを確認する


- 🤔DarkenはFactorの分だけ全体の色が下がっていますね
- 🤔Color BurnはFactorの分合成色が適用され残りの色が元のグラフのような形を作っていますね。だからコントラストが強くなるんですね
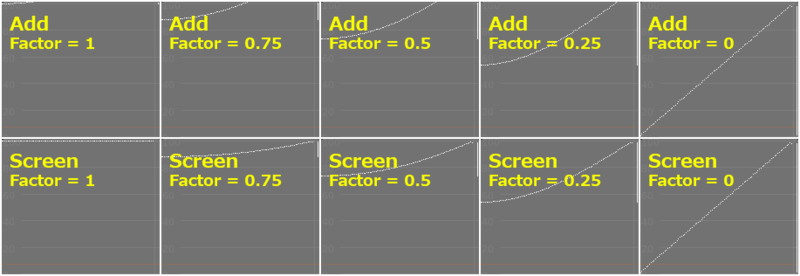
Add と Screen の違いをもう少し掘り下げる
- どちらも似た機能だったためグラフで確認する


- 🤔Add は線そのものが持ち上がってますが、Screenは全体が相対的に持ち上がっていますね。Addのように一番明るい1の部分が画面から切れてるようなことはないですね
最後に
Sketchのブログでかなり具体的なイメージができるようになりますね。すごいわかりやすいです。
しかしまとめてみると理解が一気に進み、リンク集も作れるので一挙両得ですね
メモ
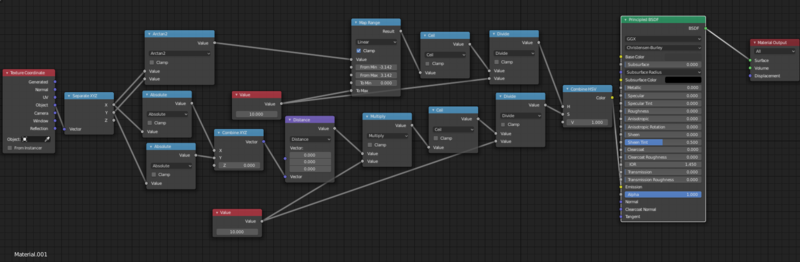
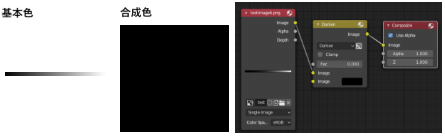
サンプルイメージ作成メモ
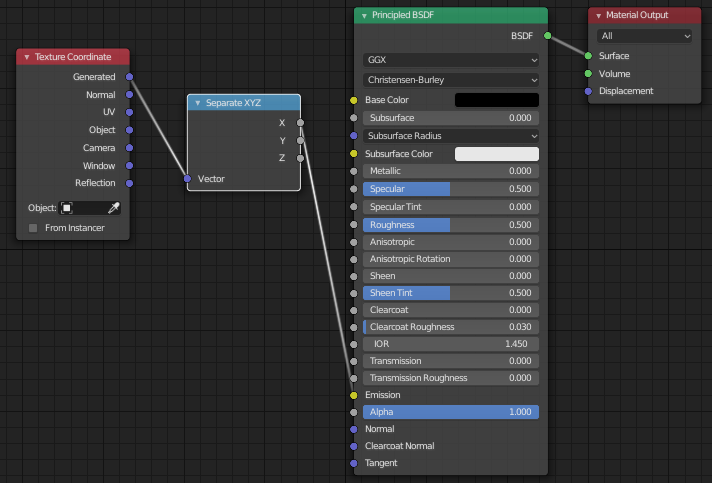
- ShaderEditorで色のパターンを作ってみました。エキスパートではありませんので参考程度にしてください
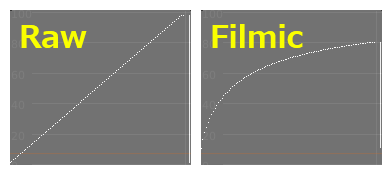
- そのままの色で出力するにはColor Management → View Transform を Raw で出力
- ここでは原色とならないよう Filmic のまま出力
基本色


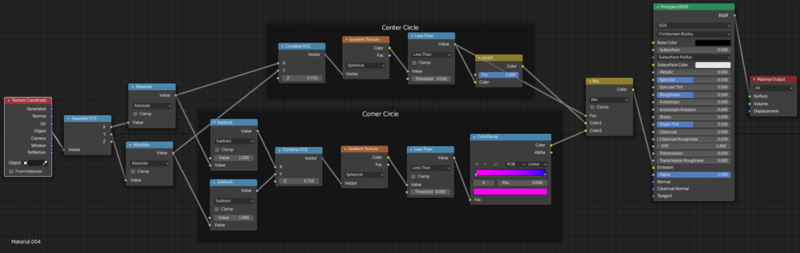
- Gradient Texture はVector(0,0)のところを起点に円を作成する
- z軸は円を大きさに影響する
- Less Than はグラデーションのかかった円をくっきりとさせる
- そのままの色で出力するにはColor Management → View Transform を Raw で出力。ここでは原色とならないよう Filmic のまま出力
合成色


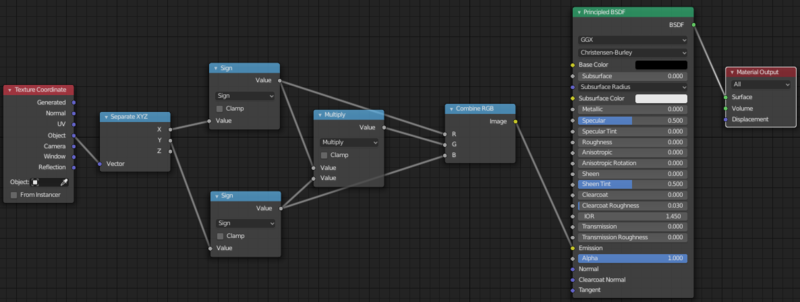
基本色2
- こちらはグラフ確認用の為、Color Management → View Transform を Raw で出力
- Filmic と Raw のWave formの違い



おまけ
- 作成したけど使用しなかったのでキャッチアイに使ったパターン