はじめに
公式動画で解説されていたためパターンを試します
参照元
youtu.be
youtu.be
Constraint
- リギング処理で利用できる有用なツールでボーン間やオブジェクト間の単純または複雑な変形が行える
- コンストレイントにはオブジェクトコンストレイントとボーンコンストレイントの2つがある
- この動画では基本的なオブジェクトコンストレイントを解説しますがボーンコンストレイントにも適用できます。
幾つか例を見てどの様に使うか見てみましょう
この動画では位置のコピーと制限について見ていきます。
Copy Location Constraint コピーロケーションコンストレイント


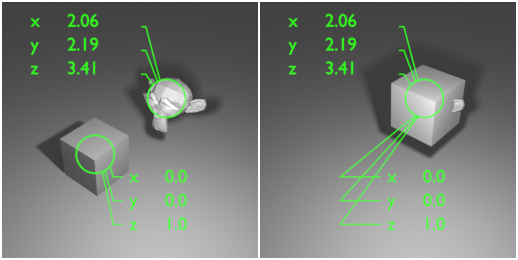
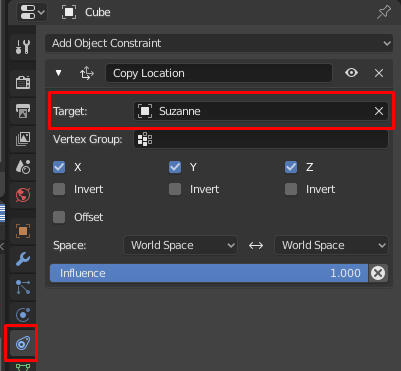
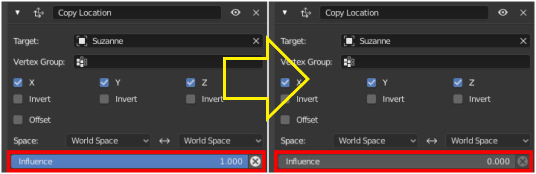
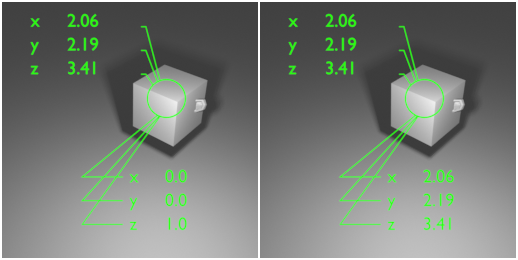
- キューブに対してCopy Locationコンストレイント設定をするとスザンヌと同じ位置に移動。
- オブジェクトプロパティの位置情報は書き換わらない
- XYZのチェックはコピーしたい座標を示している
- XYZのうちチェックが入っている項目の下には Invert が表示される。これは値の符号を反転する
- Spaceの左側は Target の空間、左側は Cube の空間で投影するルールを定義する
- Influence は Cubeの位置を0としスザンヌの位置を1としたときの相対位置を決める
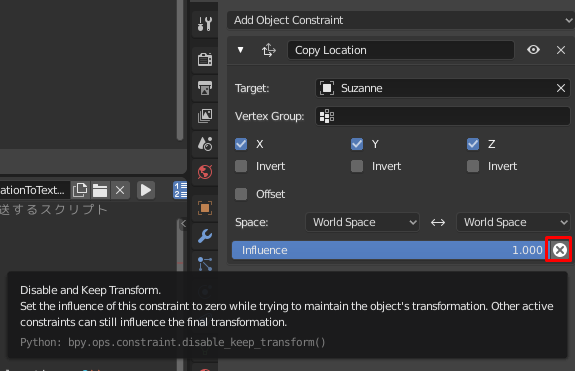
Disable and Keep Tranform

このコンストレイントの影響を0に設定する一方で、このオブジェクトのトランスフォームを維持する。
押してみる

Copy
Constraint まとめ
- Copy Rotation, Copy Scale, Copy Transform も同様のコンセプト
- Copy Transformは位置、スケール、回転のすべてをコピーする
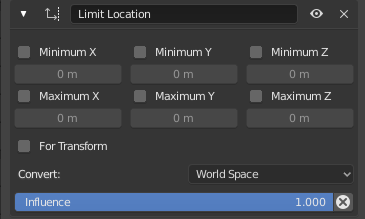
Limit Location Constraint リミットロケーションコンストレイント
- 移動可能な範囲を制限する

- Minumum X(YZ) は負の方向に移動する際の移動可能位置を決める
- Maximum X(YZ) は正の方向に移動する際の移動可能位置を決める

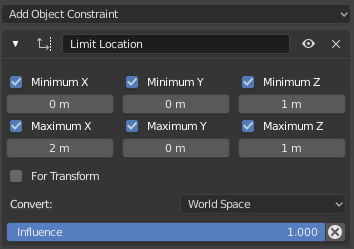
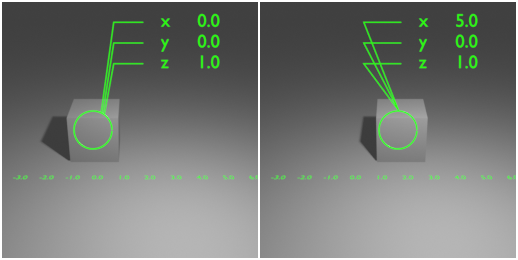
- Xのみ 0m ~ 2m まで移動可能にしてテスト
g → x → 5 とタイピングして 5m までx方向に移動

- 地面に書かれている数値はxの位置を表す
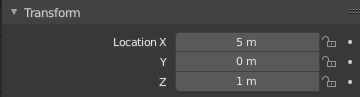
トランスフォーム情報では5となったが、視覚的な位置は2mの位置で止まっている事がわかる

上記はオブジェクトプロパティのトランスフォーム情報
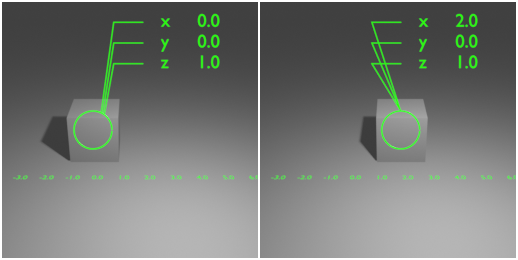
- 視覚的な位置とトランスフォームを一致させたい場合は、 For Transformにチェックを入れる
For Transform にチェックを入れて同様に5m移動しようとした

- 2mの位置で止まりトランスフォーム情報も2mのままとなった
ボーンコンストレイントとオブジェクトコンストレイントについて
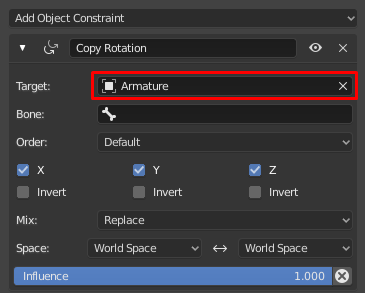
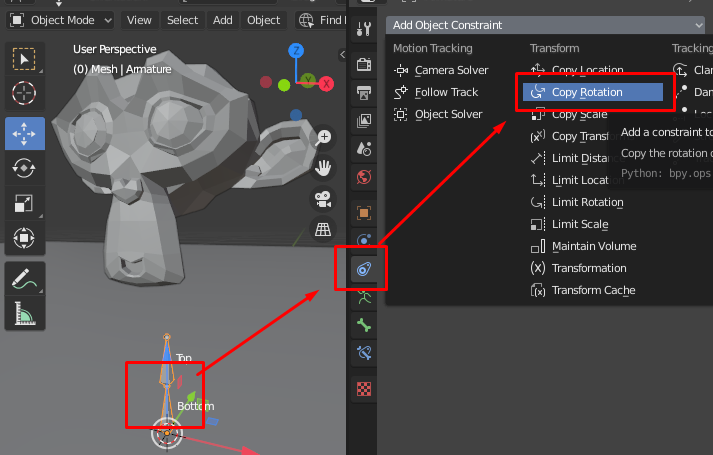
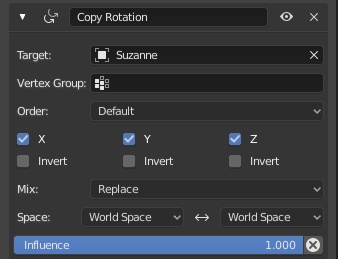
Copy Rotation Constraint コピーローテーションコンストレイント

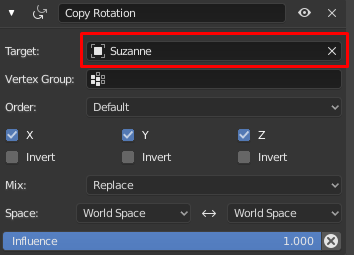
Object が Armature を参照


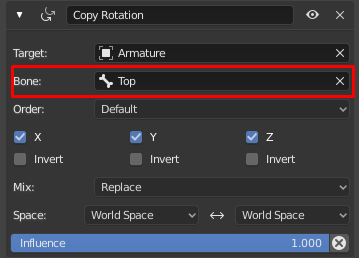
Object が Bone を参照
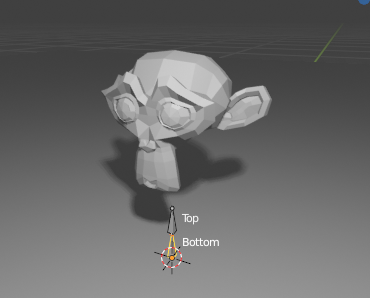
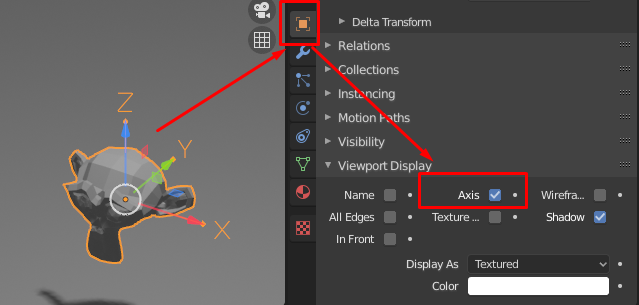
- Bone を指定する時、スポイトなどで選択できないため、名前をつけてわかりやすくしておくことが重要


- Bone はアーマチュアの中にある1要素のため、Armature をターゲットとして指定してされに Bone の指定も必要
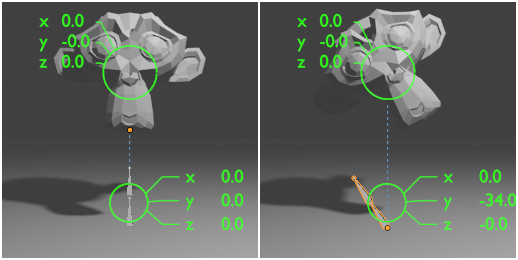
Armature が Object を参照


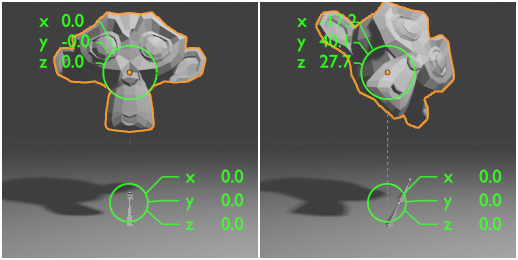
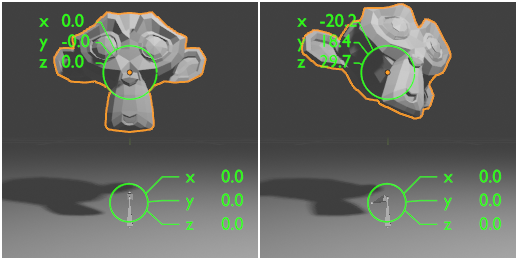
スザンヌを回転させる

- アーマチュアが回転していることがわかる
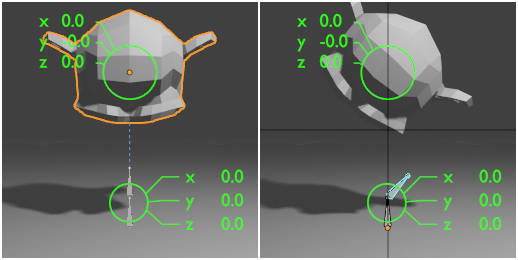
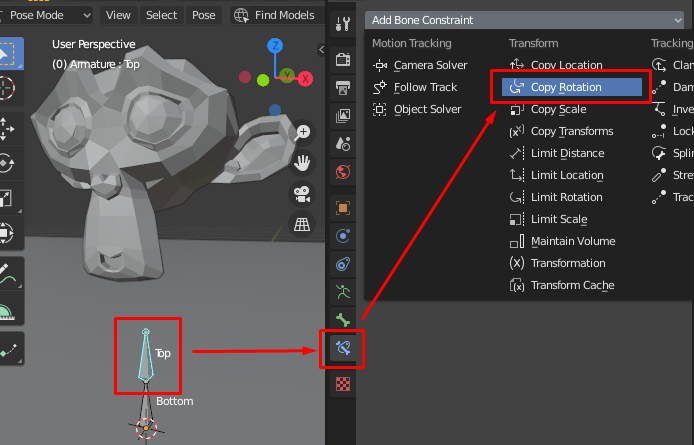
Bone が Object を参照
- ポーズモードでBone Constraint Propertiesからコンストレイントを追加する


スザンヌを回転させる

- ボーンが回転している事がわかる
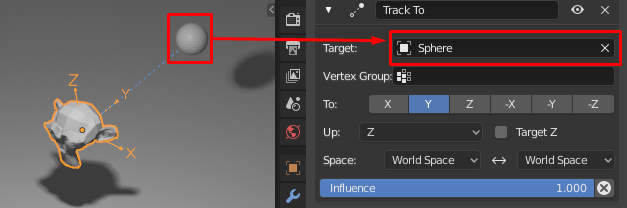
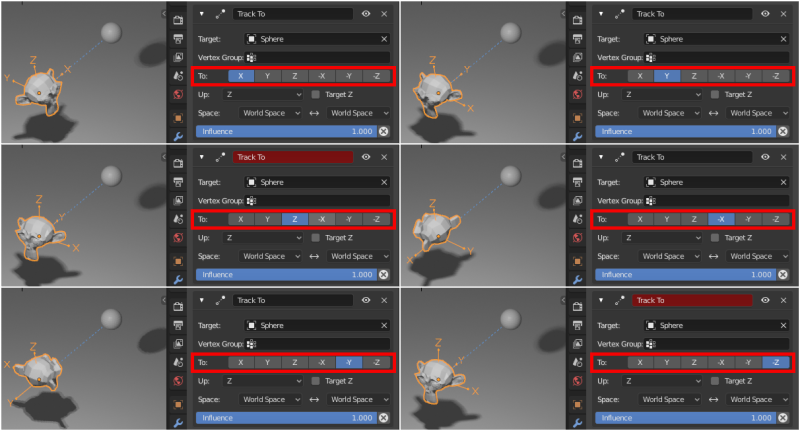
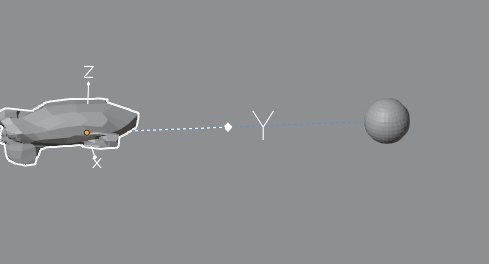
Tracking Constraint トラッキングコンストレイント
- あるオブジェクトが他のオブジェクトを指す
- Copy Constraintと異なり相対的な位置を考慮する
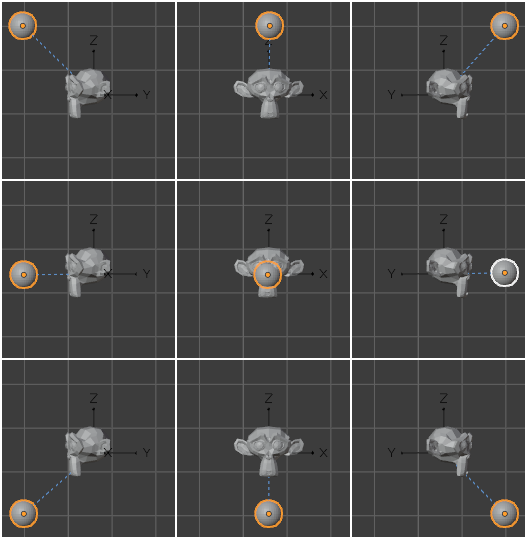
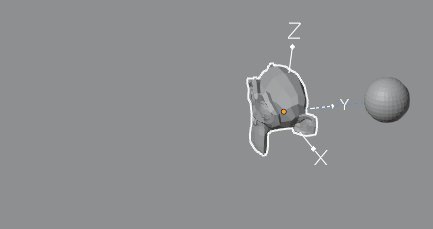
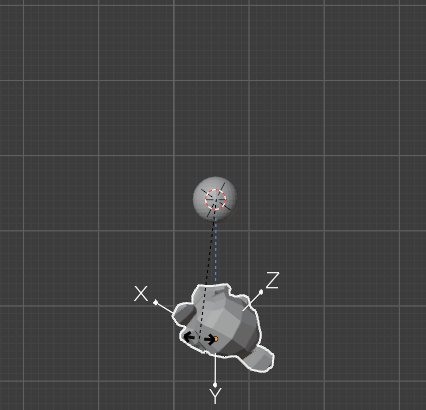
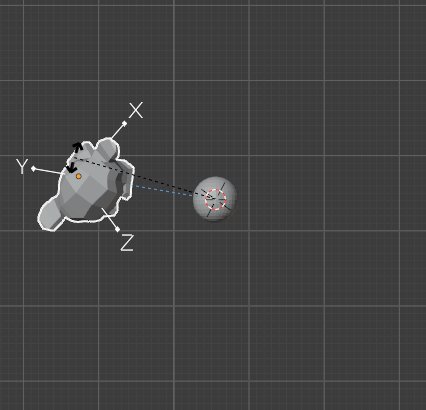
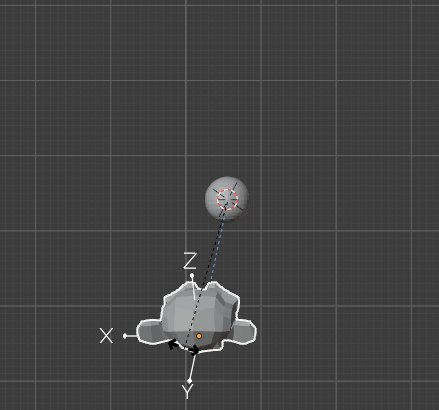
使用するシーン



- 🤔軸を表示させているとわかり安いですね
- 上がZ かつ 向かせたい方向が Z または -Z は矛盾しているためエラーが発生している
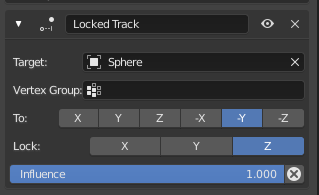
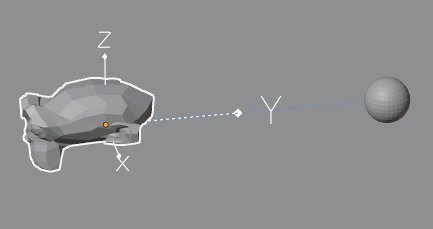
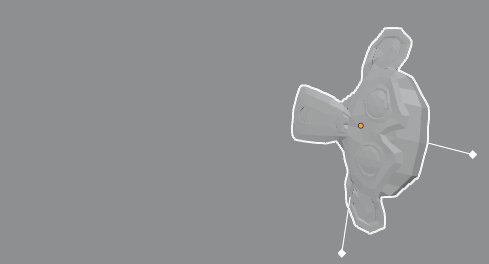
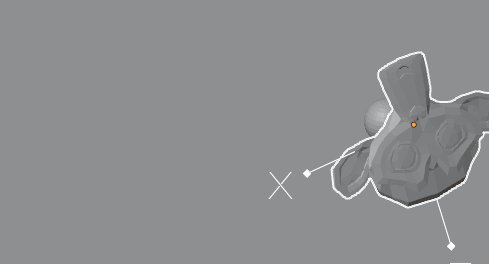
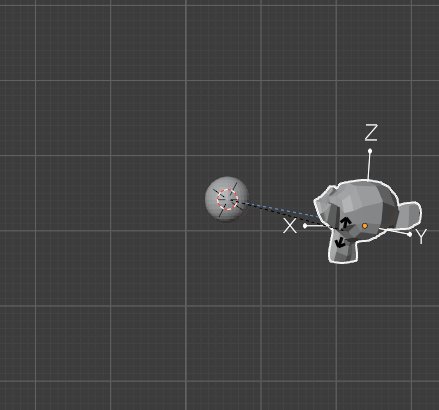
Locked Track
- Track to 同様にターゲットをトラックするが、ある軸は固定するときに使う


- スザンヌは上下の方向に顔は動かさない
- 上下以外は球体の方向へ向いている事がわかる
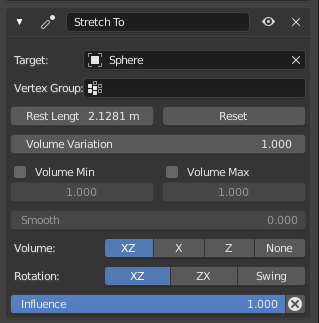
Stretch To
- Targetに指定したオブジェクトに近づくに連れ平べったくなり遠くなるに連れ伸びるようになる


- 伸縮の基準となる位置はコンストレイントを作成した時点の位置。または Reset を押した時点の位置となる
- Volume は伸びるときと平たくなるときの広がりを決める

- 最初の例は Volume None で平べったくなっても元のサイズ以上に大きくならない
- 2番目の例は Volume XY で平べったくなったときに元のサイズよりも大きくなっている事がわかる
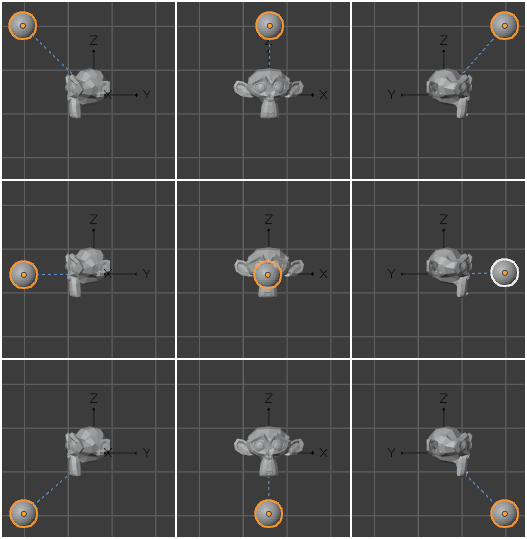
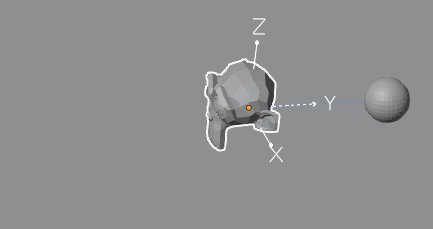
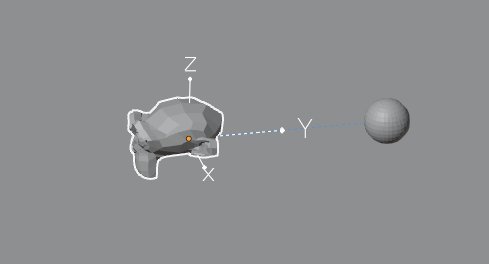
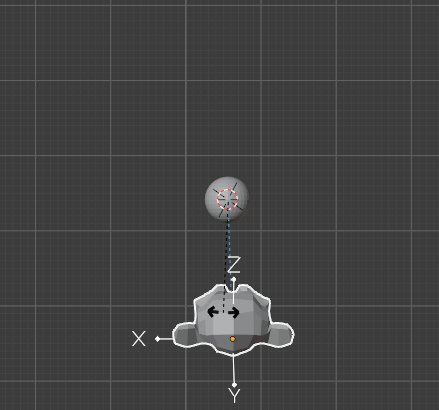
Damped Track 減衰トラック
- Track に非常に似ているが Up パラメータの設定がない
- ターゲットオブジェクトを指すのに必要な最小回転量を計算する
Track to に比べなめらかになるが頭の向きの制御ができなくなる
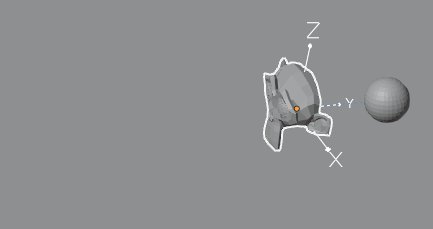
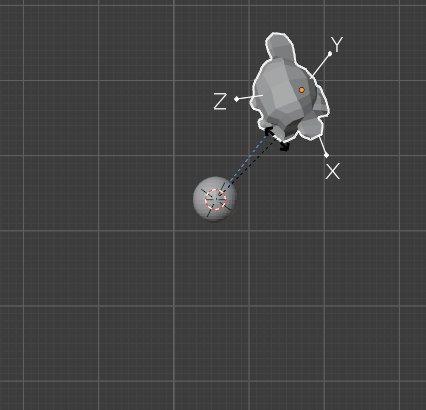
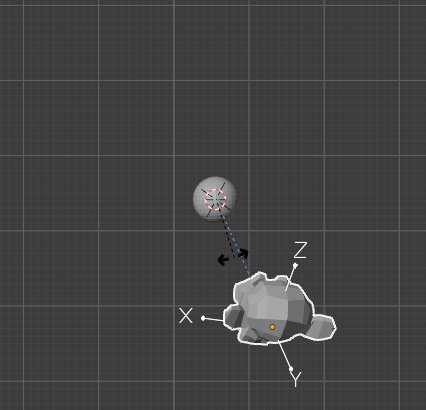
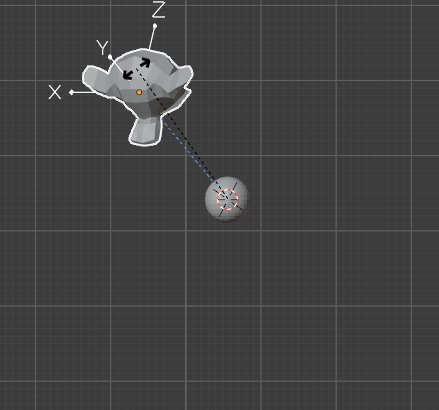
減衰トラックとトラックでそれぞれ球の周りをしてみた

- ↑Damped Track 減衰トラック

- ↑Track to
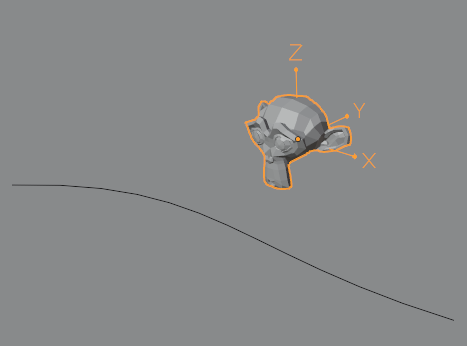
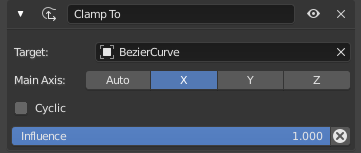
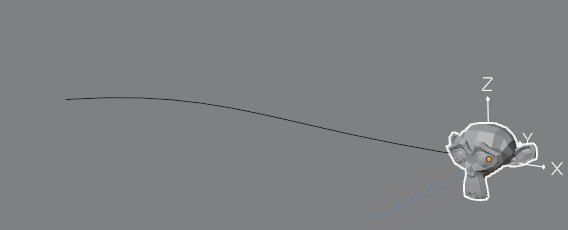
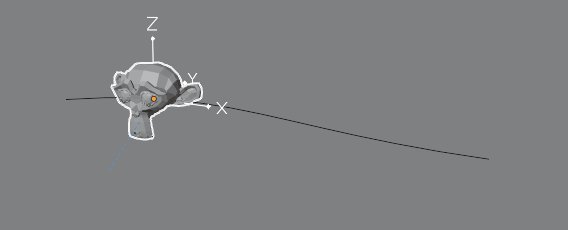
Clamp To
- Curve に沿って移動するのに使う模様
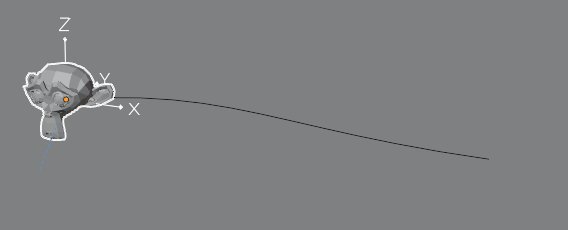
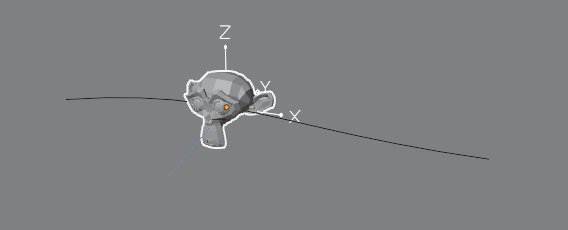
- Bezier Curve (ベジェ曲線)を追加



- 移動は曲線上に制限される
- Cyclicにチェックを入れていると端に到達したオブジェクトをそれ以上に動かすと逆サイドから出現するようになる