- はじめに
- コース概要
- 2.1 Shading Model Part1: Subsurface – Comparing Clear Coast Shader クリアコートの比較
- 2.2 Shading Model Part2: Clear Coat Building the Clear Coat Shader クリアコートシェーダーの構築
- 2.3 Shading Model Part3: Two Sided Foliage – Using Two Sided Foliage to Simulate a Translucent Subsurface Effect
- 2.4 Shading Model Part4: Cloth Part 1 – Creating Realistic Cloth Surfaces リアルな布の表面を作成
- メモ
はじめに
先日見たデザインビジュアライゼーションでのマテリアル入門が面白かったため続けてPBRマテリアルの作成も見ることに

コース概要
第2部
- Shading Model
- Clear Coat
- ツボに使っている
- Two Sided Foliage 2面Foliage
- 頂点ベースアニメーション
- Cloth 布
- Clear Coat
第3部
ディスプレイスメントマッピングを用いてシャギー
- Material Examples マテリアル例
サンプルファイルに含まれるマテリアル


前提条件 & 前提知識
- UE4.0 以降がインストールされていること
- マテリアルに関する基本的な知識
- なければマテリアル入門クラス等を見てくださいとのこと
2.1 Shading Model Part1: Subsurface – Comparing Clear Coast Shader クリアコートの比較
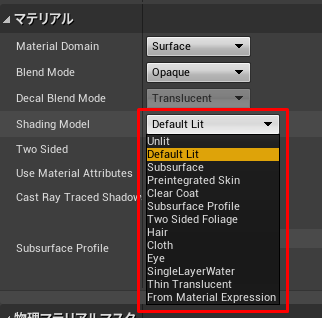
Shading Modelについて

- 種類
- Unlit
- Default Lit
- Subsurface
- Clear Coat
- Two Sided Foliage
- Hair
- Cloth
上記を組み合わせて肌、岩、プラント、布、磨かれたサーフェスなどを作成する。
デザインビジュアライゼーションでのマテリアル入門 で基本的なシェーディングモデルについては解説したため、ここではClear Coatから取り上げるとの事。
Clear Coat について
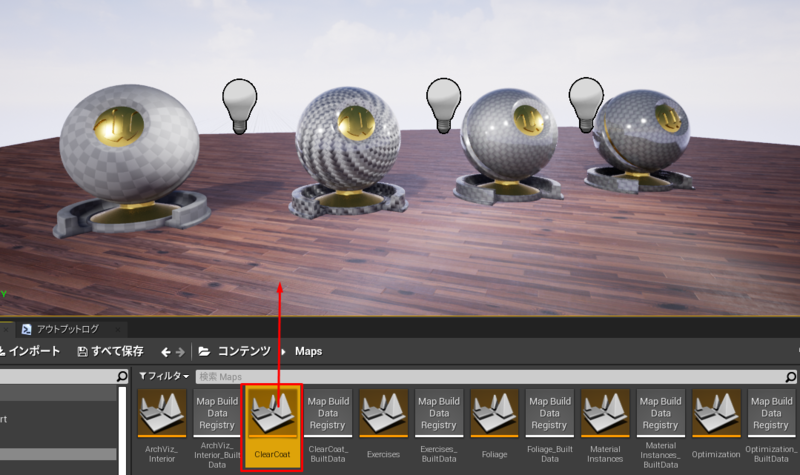
使うMapは ClearCoat マップ。
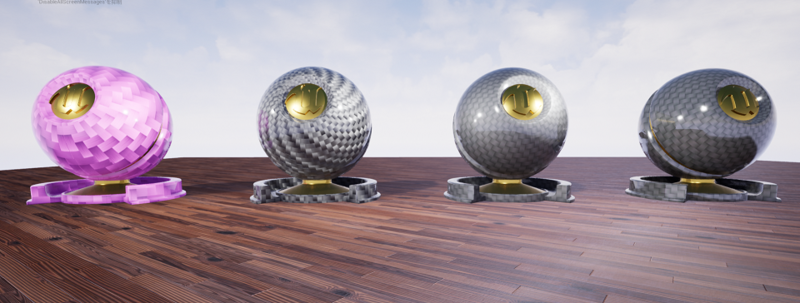
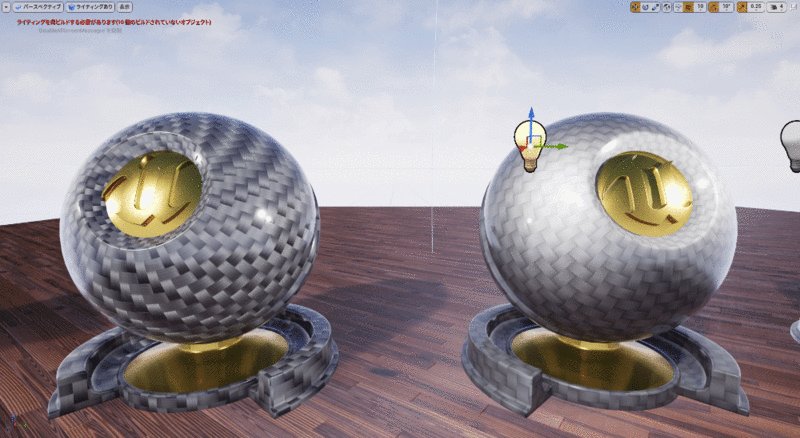
- 左端: 何も適用されていない
- 左から2番目: クリアコート → 法線マップ
- 左から3番目: クリアコートのみ
- 右端: ライトあり + 低ラフネス
Clear Coat とは
サンプルでの解説
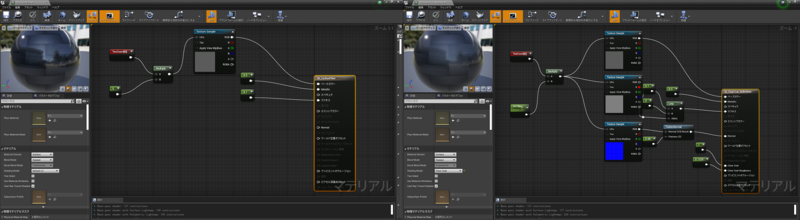
ラフネス値の低い標準のライティングのシェーダと比較する
4番目と3番目の比較

- Shading model を ClearCoat にするとマテリアルResultノードのClear Coat値とClear Coat ラフネスのピンが有効になる
- 4番目と3番目は見た目がほとんど同じでノードは CleanCoat を使っていない4番目(画像左側)のほうがシンプル。ラフネスがほとんどないツルツルなものなら動画では4番目を使うことをおすすめしていた。
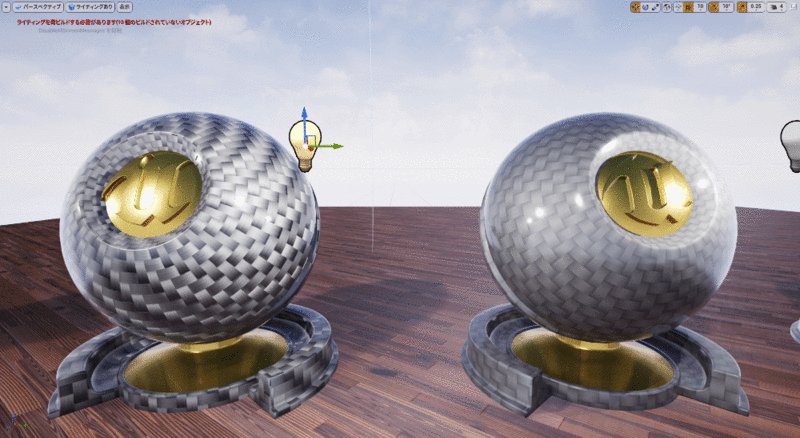
2番目と3番目の光の反射の比較

- 上記の2番目(左側)のように凹凸があるようなものは ClearCoat したほうがよいとの事。
2.2 Shading Model Part2: Clear Coat Building the Clear Coat Shader クリアコートシェーダーの構築
ここではメモだけして最後に完成図を載せます。
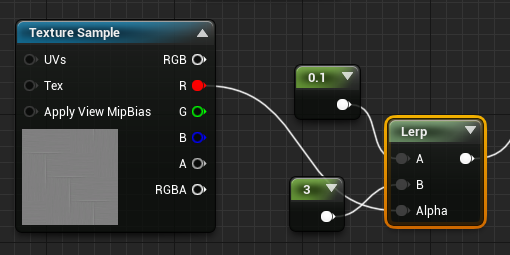
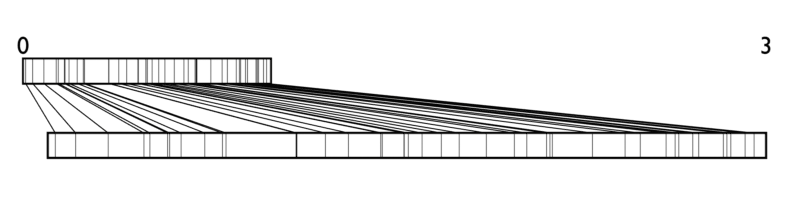
ラフネスは線形補間している

線形補間イメージ

🤔大体元のラフネスの値 * 3 という事でしょうか?なぜこれをしているのかは不明です
2つの法線マップを制御する
半透明なレイヤーであるペイントレイヤーを制御する法線マップと、ペイントレイヤーの下にある法線マップの2つの法線マップを作成します。との事
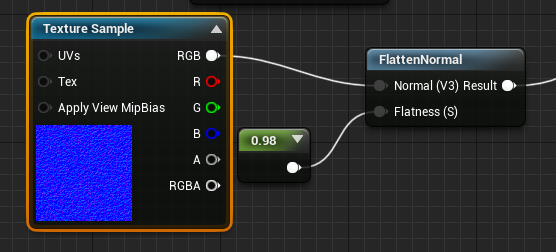
クリアコート用法線マップメモ 強度を FlattenNormal で調整

- 0.98 としている 0 だと Flattenが無効。1だとツルツルになる。
- 🤔ほぼほぼ法線マップを無効にしているという事ですね

クリアコート層用の法線マップは完成。次に必要なのはその下の層用の法線マップ。
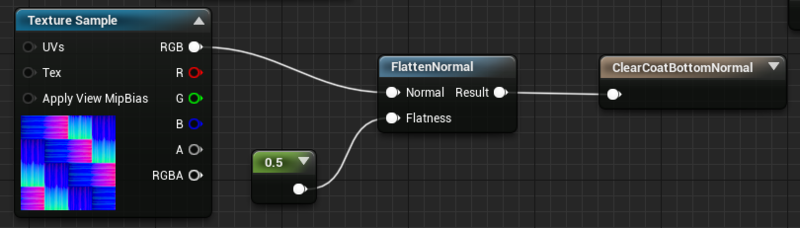
クリアコート層の下の法線マップ
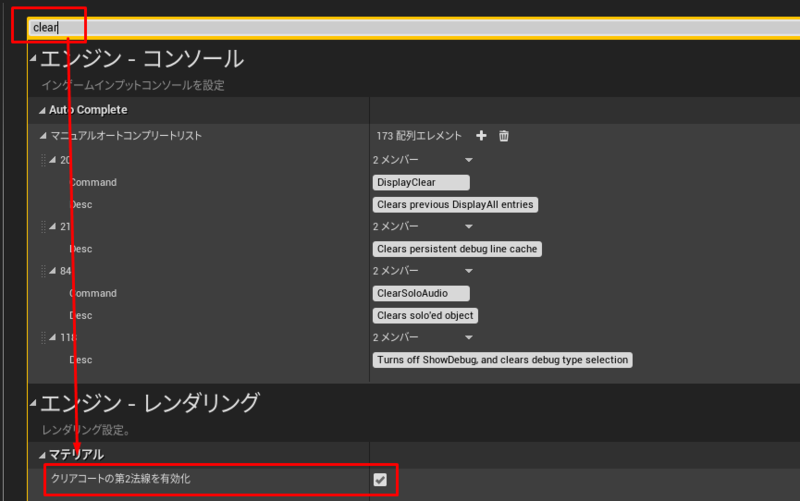
このノードはプロジェクト設定を変えないとマテリアルエディターでは利用できない。
– クリアコートの第2法線を有効化にチェック
– ClearCoatBottomNormal ノードが配置可能になる

- ClearCoatBottomNormal ノードは出力を持たない
- こちらも強度調整の為 FlattenNormal を使用
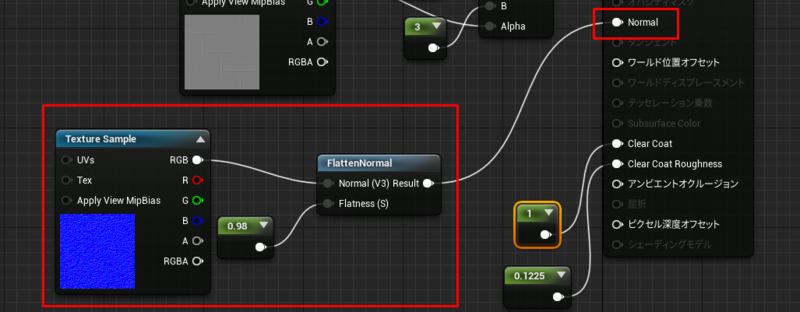
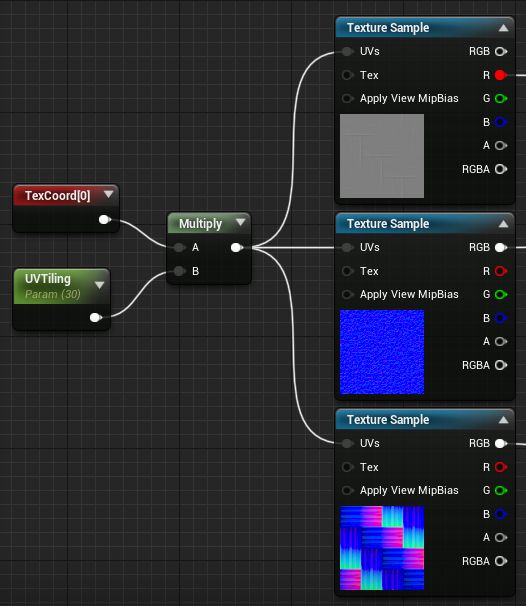
UVタイリングの為のノーディング

- 🤔TexCoordと値を掛け算したらマスのサイズが変わるという間隔がつかめていないけどこうするみたい
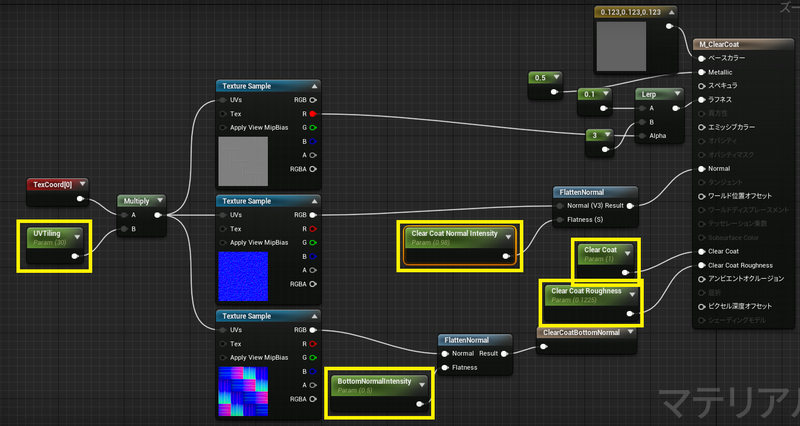
完成図

- 黄枠で囲んだところはパラメータ化をしてマテリアルインスタンスから調整可能とした部分
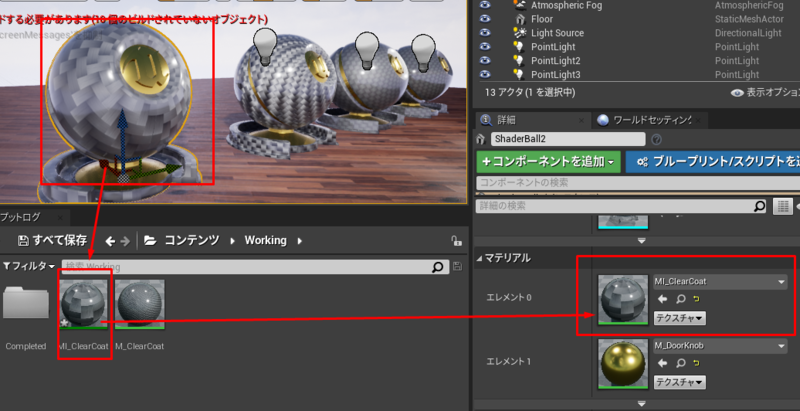
保存して閉じ、マテリアルインスタンス MI_ClearCoat を作成する

マテリアルインスタンスを一番左のシェーダーボールに適用し、マテリアルインスタンスの値を調整して変化を確認する。
- Clear Coat Intensity: 点刻エフェクトが拡散する
- Clear Coat: 値を下げるとサーフェスの反射が少なくなる
- Bottom Normal Intensity: 1にすると法線マップが失われる
- ClearCoatの下の層のノーマルの効き具合
2.3 Shading Model Part3: Two Sided Foliage – Using Two Sided Foliage to Simulate a Translucent Subsurface Effect
- このシェーダーは植物の葉などの非常に薄いオブジェクトの透過性のシュミレーションに優れていて、Two Sidedマテリアル設定と連携して機能する
- 🤔Two-SidedシェーダーとTwo Sidedマテリアル設定は異なった概念のようです
- シェーディングモデルは透過しないが、マスクされたブレンドモードで非常にうまく機能する
- サブサーフェスカラーを使用することで半透明をより低負荷でシュミレートできる
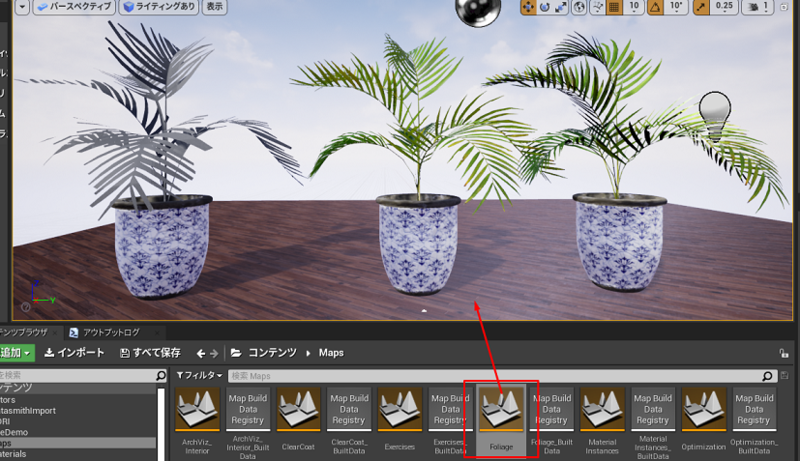
ここで使用するのは Foliage マップ

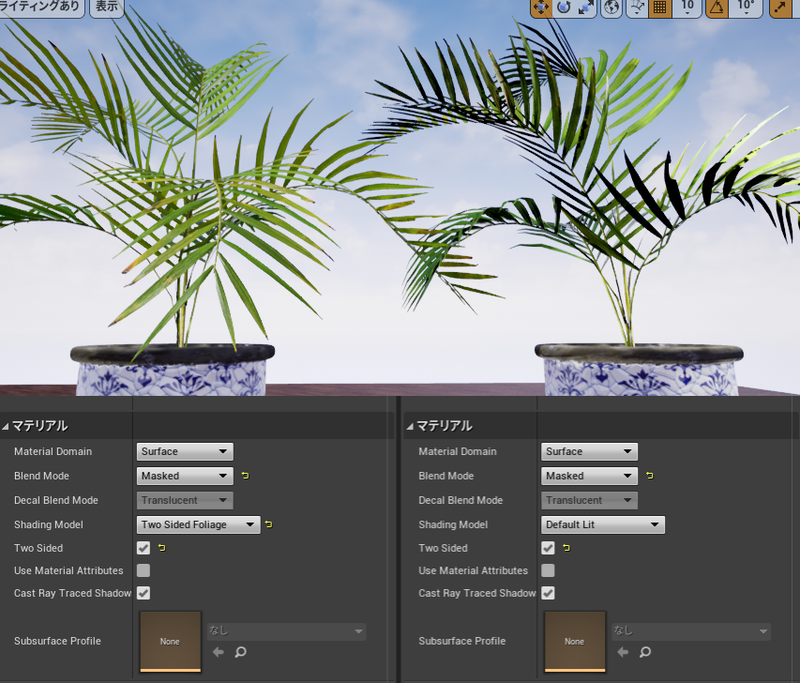
Two sided foliage シェーディングモデルとライティングありのシェーディングモデルの比較

- 左側が Two Sided Foliageマテリアル、右側がライティングありのマテリアルを使用
- Result ノードで Opacity Maskピンを使うため、どちらもBlend Modeを Masked にしている
- 葉のようなオブジェクトにShading Model で Default Lit を用いた時に問題となるのは、光があたった表面は明るくなるが裏側から見たときに暗くなる事。

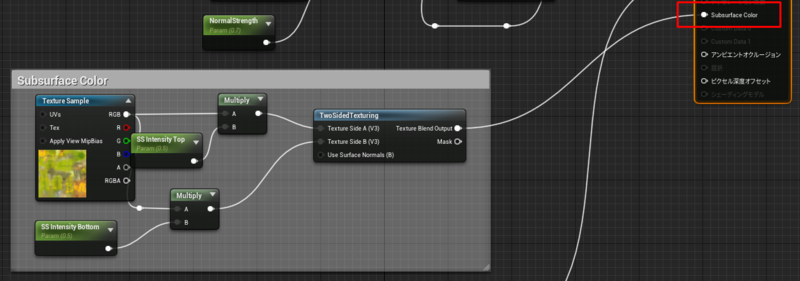
- Shading Mode で Two Sided Foliage を選択するとSubsurface Colorピンが使用できるようになる。そしてこれがライティングありのマテリアルとの唯一の違い。
- 画像では光を制御するために Translucency テクスチャを用いている
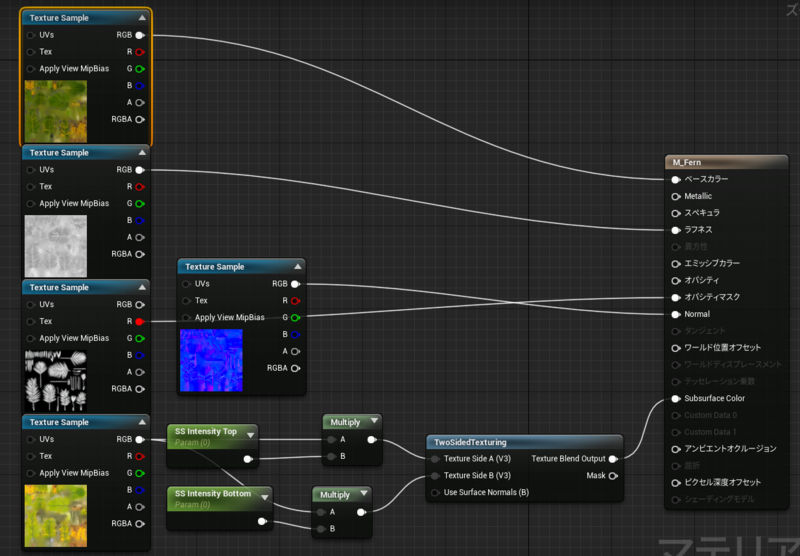
- TwoSidedTexturingカスタム関数を使っており、これにより表面と裏面別々に光の制御を行っている
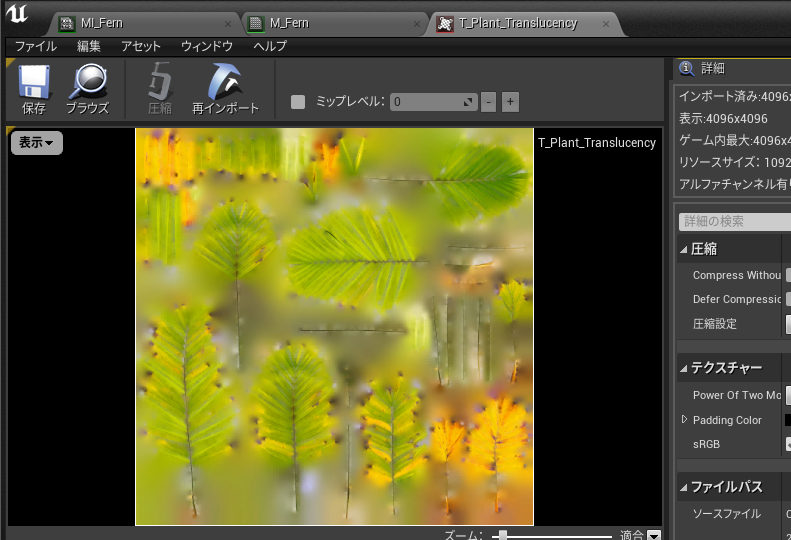
Translucency Texture

- Translucency TextureはDiffuse Textureと異なるのは鮮やかでコントラスタがある
- 輝く性質を持っている
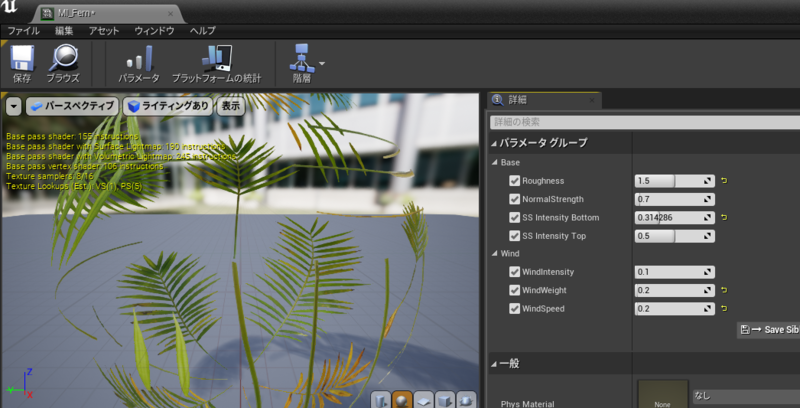
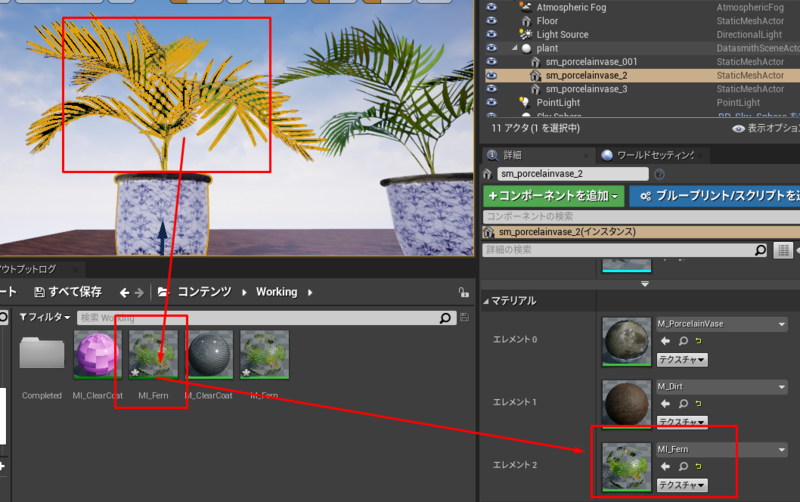
MI_Fern について
Two Sided Foliage に使われているマテリアルインスタンス(MI_Fern)の解説

- SS Intensity Bottom は葉の裏側の明るさ
- 0にすると Default Lit と同じように裏面は黒くなる
- SS Intensity Top は葉の表面の明るさ
マテリアル作成
- M_Fern マテリアルを作成
- Texture Sample を複数配置
ベースカラー用: T_Plant_D
ラフネス用: T_Plant_R
オパシティーマスク用: T_Plant_OMask
Normal用: T_Plant_N
Subsurface Color用: T_Plant_Transrucent - TwoSidedTextureing は表裏の明るさを制御するためのカスタム関数で、Instensityをインスタンス側から制御可能とするために Multiplyとパラメータ化された定数を配置

- M_Fernのマテリアルインスタンス MI_Fernを作成
- 一番左のオブジェクトのマテリアルに適用する

マテリアルインスタンスを開きパラメータを調整すると表と裏別々に明るさが設定できるようになっている事が確認できる。
Two Sided Foliageシェーディングモデルは両面マテリアルに透過サーフェスエフェクトを追加するための低負荷な代替手段。
2.4 Shading Model Part4: Cloth Part 1 – Creating Realistic Cloth Surfaces リアルな布の表面を作成
クロスマテリアルは、クロスのシェーディングモデルなど、いくつか異なる手法を使用して作成できます。 このシェーディングモデルを使用してリアルなクロスを作成し、最初にベースカラーと粗さのグラフを設定します。
- 3Dで布を再現するのは困難でしたがUEで布をシュミレートする方法はいくつかあります
- サブサーフェスマテリアル、フレネルエフェクトなど
- しかしクロスシェーディングモデルもあります
- これは異なるアングルから見たときにクロスの毛羽のある側面をシュミレートするのに最適
クロスシェーディングモデルを使用して高度にカスタマイズ可能なクロスサーフェスを作成できるかやってみる。模様。
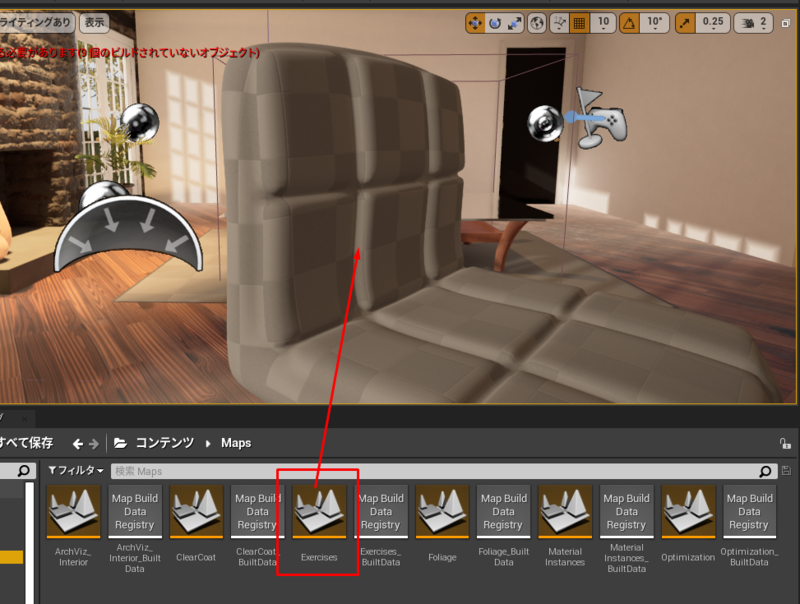
ここで使用するMapは Exercises を使用。

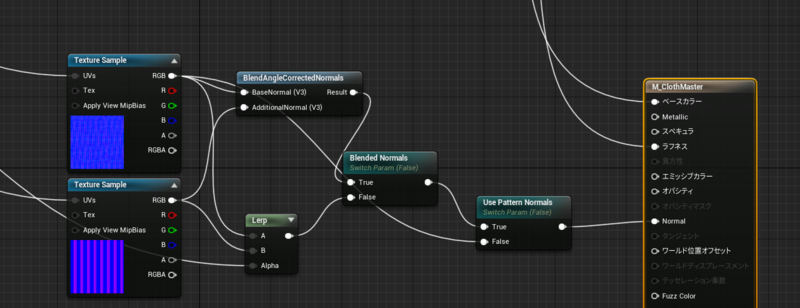
マテリアル作成
- M_ClothMaster という名前でマテリアルを新規作成
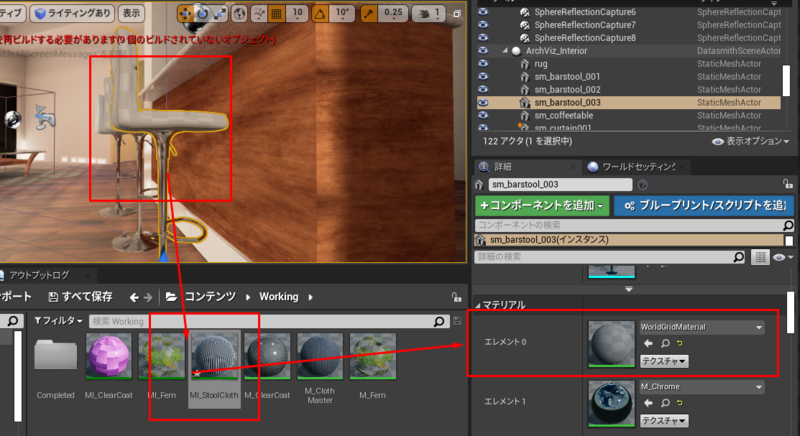
- M_ClothMaster のマテリアルインスタンス MI_StoolCloth を作成
- まだマテリアルの実装はしていないが動画ではこのような作業流れとなっていた
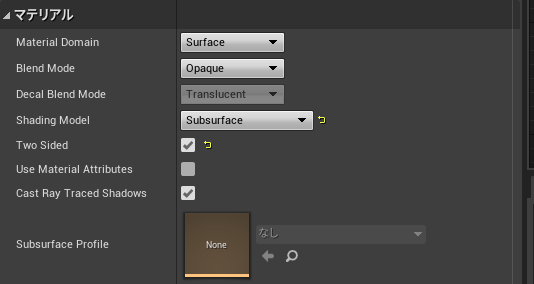
- M_ClothMaster を開きShading Model を Cloth にする
- Fuzz Color と Cloth の出力ピンが有効になる
- Cloth はMeshの特定のAreaが Cloth であるかどうかを指定する為に使用する
- Cloth に1を接続
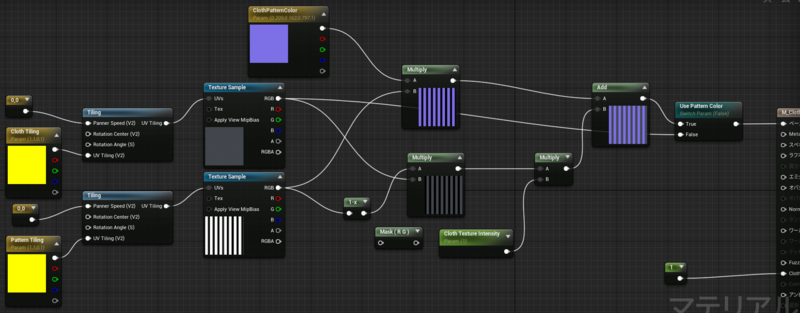
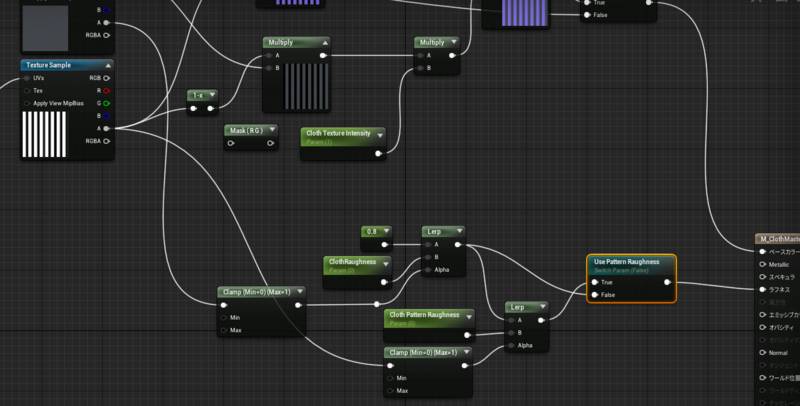
- Base Colorの定義
- ただのカラーまたは色付きストライプ模様かを選択できるように定義されている

- ただのカラーまたは色付きストライプ模様かを選択できるように定義されている
- ラフネスの定義
- ストライプ模様がある場合とない場合、そしてある場合のストライプのラフネスが設定可能

- ストライプ模様がある場合とない場合、そしてある場合のストライプのラフネスが設定可能
- 法線マップの定義
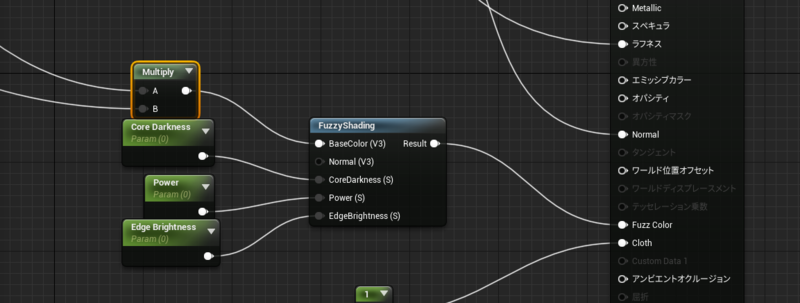
- FuzzColor の定義
- ビルドイン関数 FuzzShaind を使う
- ぼかし具合をここでは制御する

- コンパイルして保存
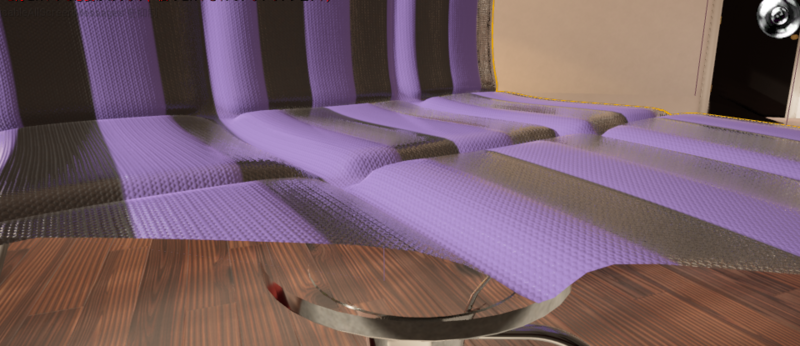
- MI_StoolCloth を 椅子に適用

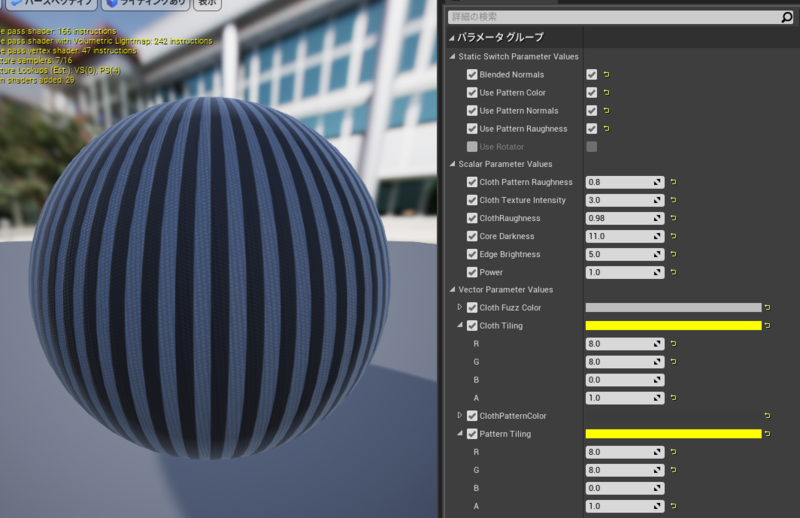
- MI_StoolClothを開き微調整する

- FuzzColorパラメータ
- CoreDarkness: シェーダーの中心にある暗さが変化する
- Power: エッジの明るさの効果が得られる範囲を制御
- EdgeBrightness: エッジの明るさを制御する
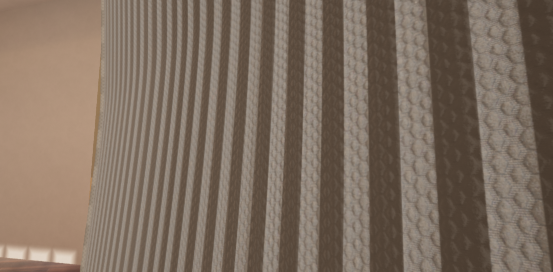
近くで見ると布のような材質で毛羽が立っているように見えるのがわかる

M_Curtains について

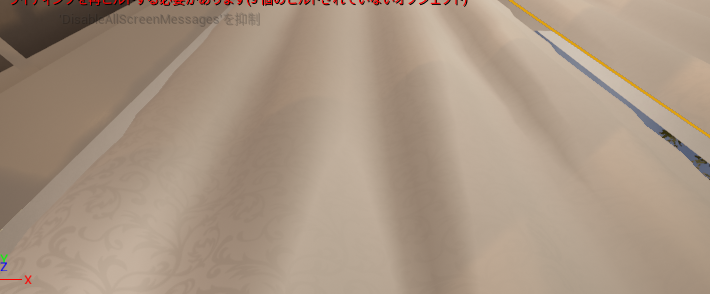
シーン内のカーテンには M_Curtains というマテリアルが適用してある

Shading Mode にSubsurface を使用するとわずかに透過しているように表示され背景にあるライティングを透過して映す。
メモ
- subsurface scattering (SSS) サブサーフェススキャタリング
SSSと略す。人間の皮膚や大理石、ロウソクなどの光を透過する物体は、表面から入射した光が内部で散乱した後、外部に放出されることで半透明に見える。この現象をサブサーフェススキャタリング(表面下散乱)とよび、これをシミュレーションするレンダリングアルゴリズムを導入することがフォトリアリスティックな人間の皮膚表現では必須となっている。
クリッピング

オブジェクトに近づきすぎるとクリッピングされ切れたように見える。
R.SetNearClipPlane 1というコマンドで解消可能

ちなみに通常はR.SetNearClipPlane 10くらいの模様
関連リンク
- シェーディング モデルJust a moment...
シェーディング モデルは、差し込むライティングをマテリアルが反射する方法を制御します。言い換えれば、マテリアルを構成する入力データを最終イメージの作成にどのように使用するかをコントロールします。