はじめに
今回は昨日に引き続きブループリントの基礎を勉強する事に

様々な種類のブループリント

5.1 レベルブループリント

- Play In Editor セッション中にボタンを押すとギアが周りライトを付けられる
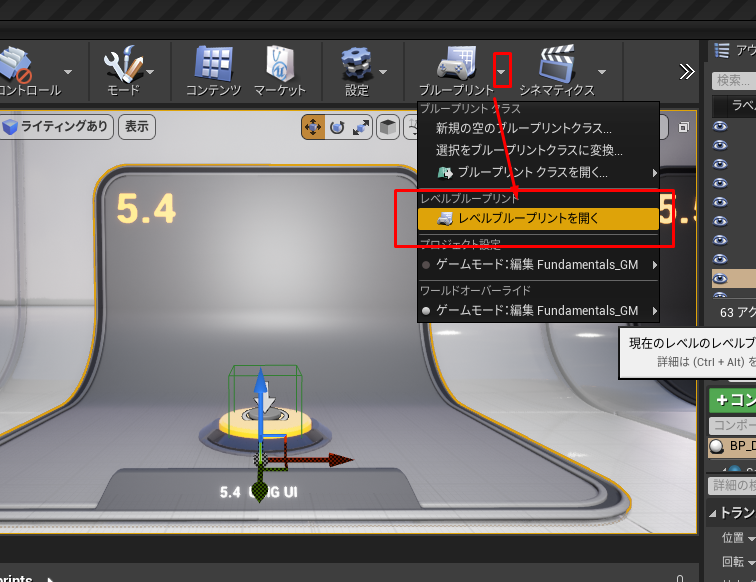
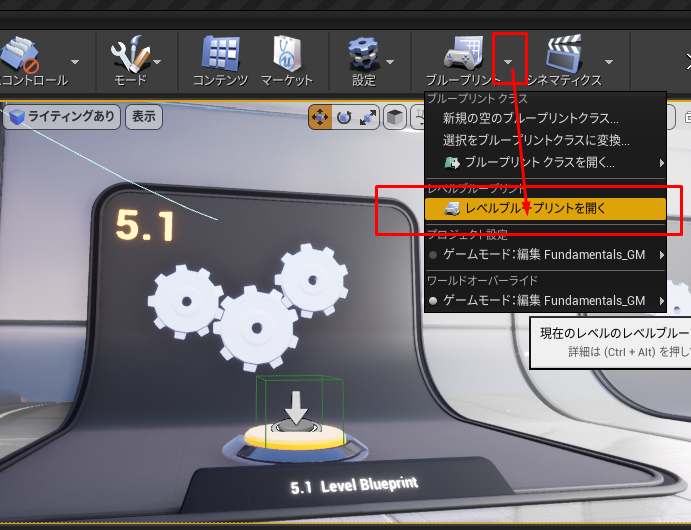
- 編集画面を開くにはメインツールバーから開く

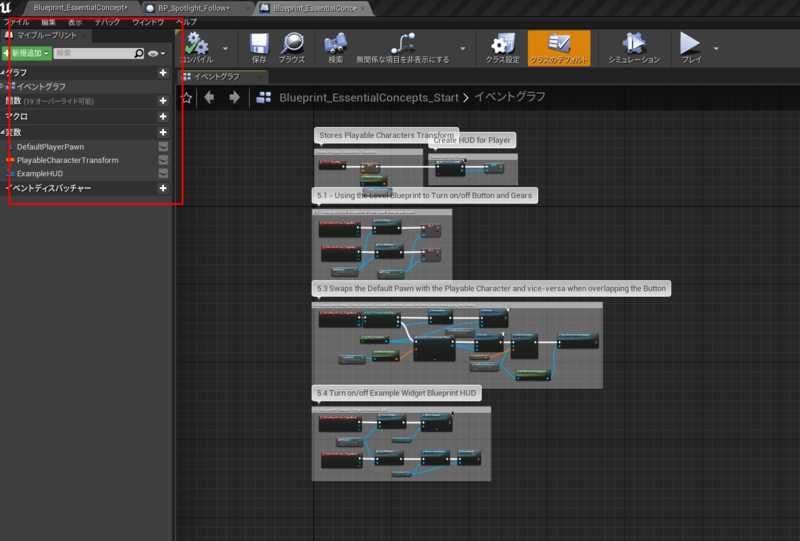
- レベルブループリントにはコンポーネントがないのがわかる

- レベルBPはコンポーネントを持つことができないため
- 同様の理由でビューポートも表示されていない
- レベルのグラフの中で行われることはレベルのみに適用される事を意味する
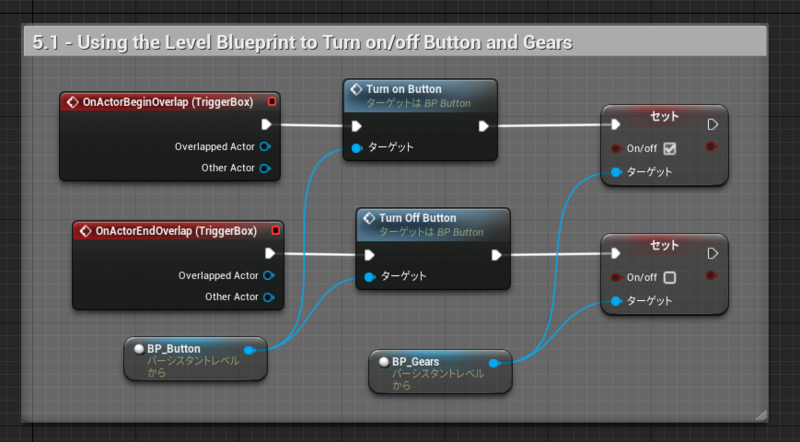
- 近づくとオンになるボタンを見る

- 近づくとButtonがOnになり、その後ギアをOnにしている
- 遠のくとその逆を行っている
5.2 Actor Class ブループリント

- 行っていることは先程とほぼ同等で近づくとギアが回る
- 別のレベルで使用したり、複数配置したりする場合、モジュールとしてActor Class BPで作成しておくと使い回せるので便利
- Actor Class BP内で行うすべてのことは Actor Class BP内にバインドされる
5.3 Animation ブループリント

- ボタンに乗るとキャラクターが動かせるようになる

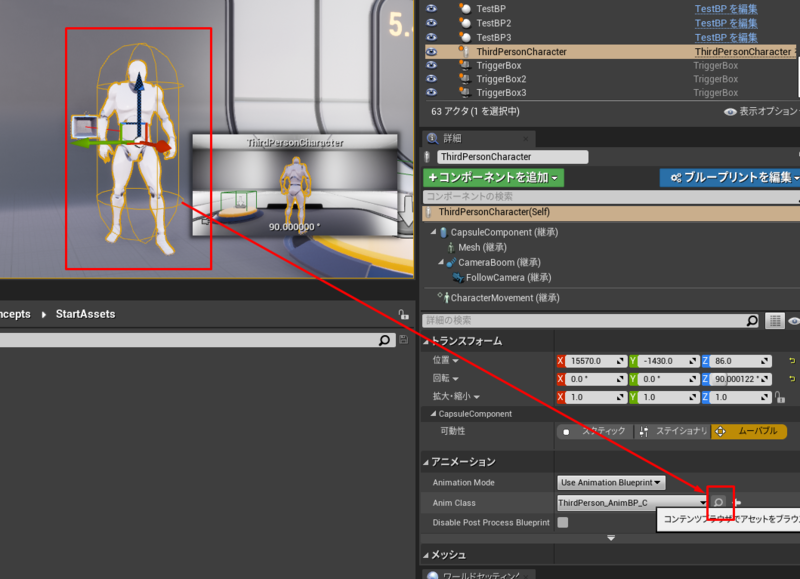
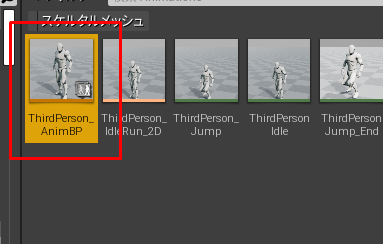
- Animation ブループリントを開くため 虫眼鏡をクリックしてコンテンツブラウザで該当のBPを選択する

- ダブルクリックで開とペルソナエディタが開く
- Animation ブループリント内でアニメーションロジックの作成を行うことができる
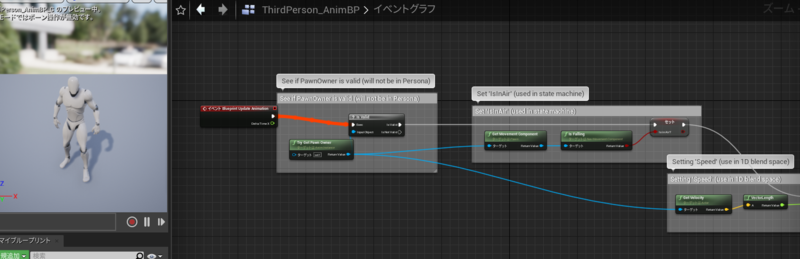
イベントグラフ

- イベントグラフはアプリケーションの実行中に変化していく変数の定義に使用される
- 変数はランタイムに修正できる
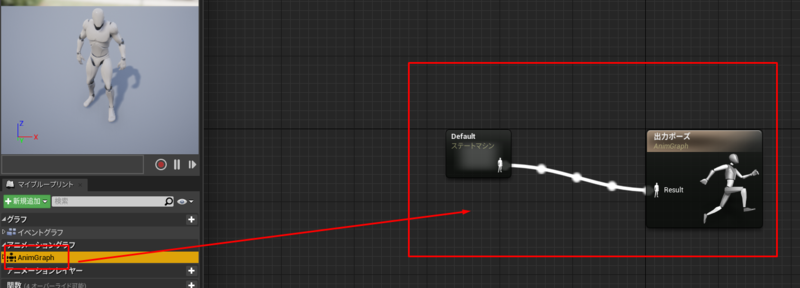
AnimGraph
- イベントグラフで定義された変数に基づいてポーズを決定する
- アニメーションポーズは AnimGraphで定義される

- 異なるアニメーション間でブレンドする事ができる
- 最終的なポーズの定義
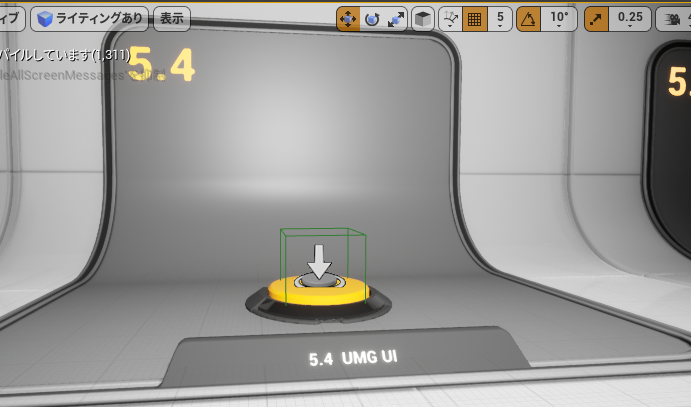
5.4 UMG UI (Widget ブループリント)

- プロジェクト内でUIエレメントを作成する

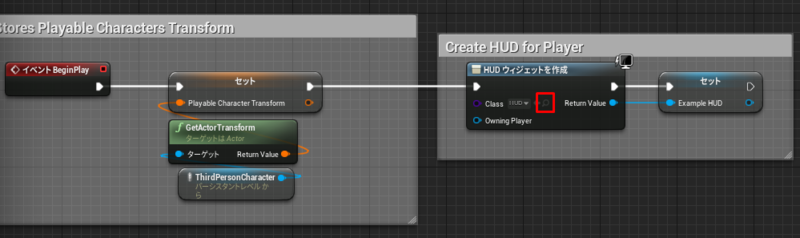
- レベルブループリントを使って設定してたので、レベルブループリントを開く

- Begin Play にある Create HUD for Playerノードのブラウズボタンを押す

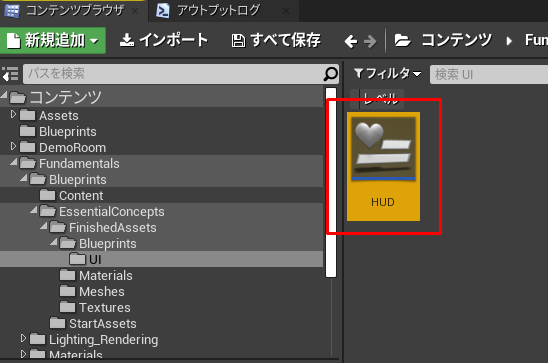
- 該当のアセットが表示された
- ダブルクリックで開く

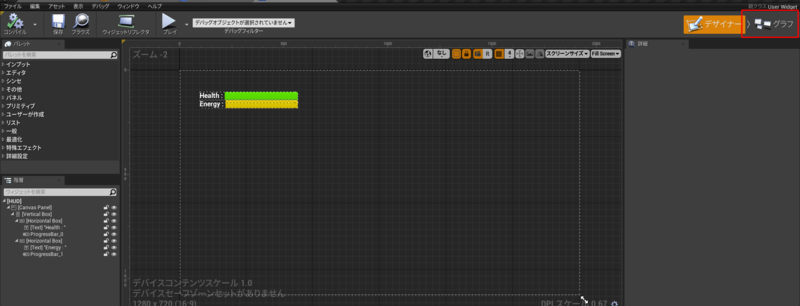
- 画面がかなり違う。
- デザイナー画面で表示させたいものをここで設定する
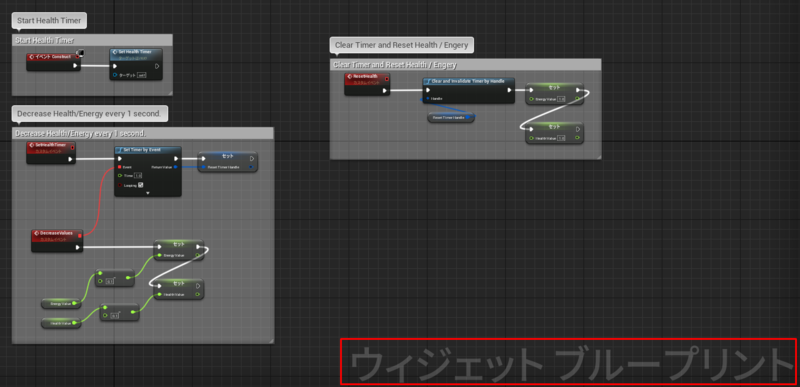
- 右上のグラフからイベントグラフを開く

- ウィジェットブループリントである事が記載されている
5.5 Child Blueprints

- 配置されているのはActor Classをもとにしたブループリントと同様のもの
- ここでは子ブループリントの利点を紹介する

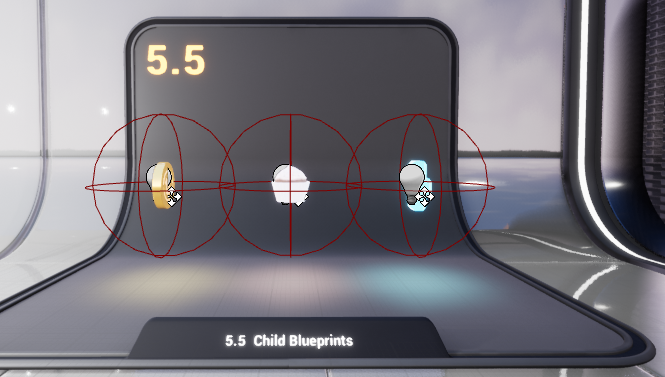
- プレイすると3つのアイテムが浮かんでいる
- これらは近づくと消え(ピックアップされる)、ピックアップしたことを示す文字列が画面上に表示される

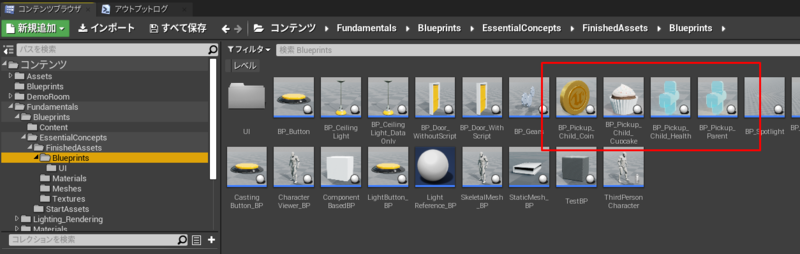
- コンテンツブラウザの Blueprint フォルダにはアセットが配置されている

- BP_Pickup_Parent をダブルクリックで開く

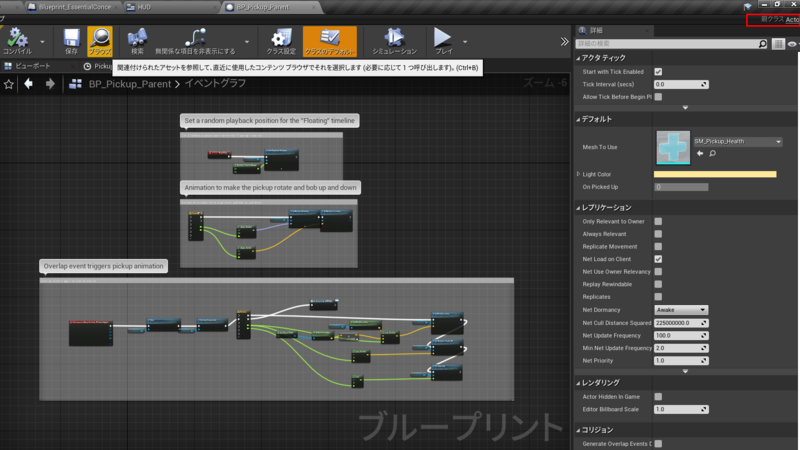
- イベントグラフを開くと右上には親クラスActorとあり通常のBPと変わらないことがわかる
- ここでは重なった(ピックアップされた)ときのアニメーション方法などが定義されているとの事

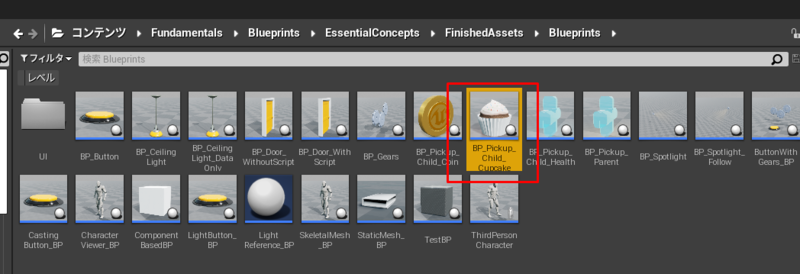
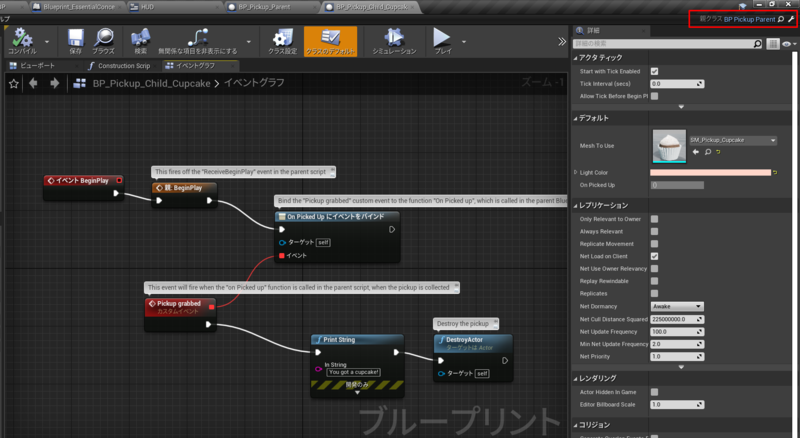
- BP_Pickup_Child_Cupcakeを開く

- 親は BP_Pickup_Parent
- 重なり時のアニメーションなどは親ですでに設定されている。
- この子はその方法をすでに知っている
- 子なので子毎にカスタマイズする事も可能
- Coin、カップケーキ、+マークの3種類でピックアップされたときに表示する文字列をカスタマイズしている
ブループリント使用時に注意すべきこと
- BPで開発を始める前に知っておくと有益な事をいくつか紹介します
- BPは優れているがなぜ全てをBPで行わないのか?
- BPのみで生成されたゲームやアプリケーションは多数ある
- BPはイベントベース(イベント駆動)
BPで作業を開始したときに最も起こりがちな事
- BPは参照を使用して複数のBP間でデータや機能にアクセスする
- 注意を怠ると無効な参照が返されエラーが発生する
最も起こりがちな事 例1 参照関連

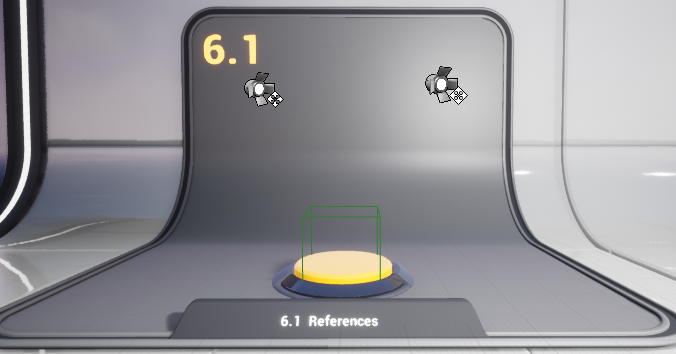
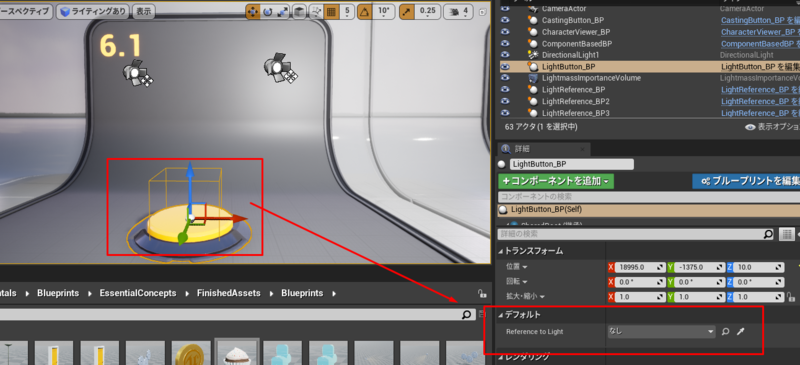
- ボタンとライトx2が配置されている
- ボタンに乗ったときにライトが点灯するようにスクリプトされている

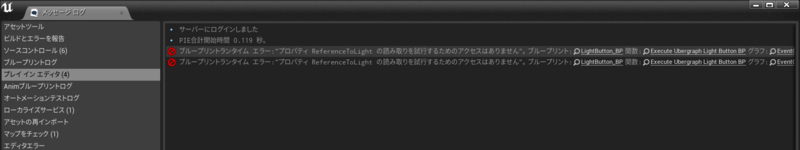
- プレイモードでボタンに乗ると何も起きない。ESCでプレイモードから抜けるとエラーが出てくる
- これはBPが正しく設定されていないことを示す
- メッセージの関数名などはハイパーリンクになっていてクリックすると該当箇所に飛ぶことができる。
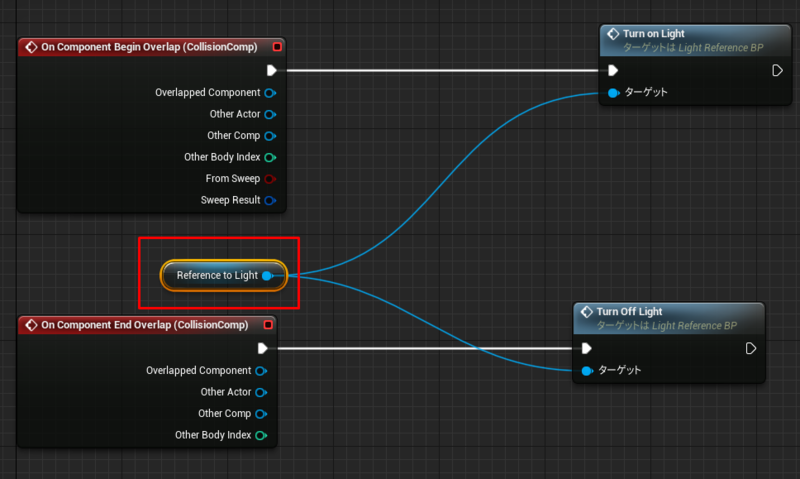
- 今回は Turn On light というリンクがあるのでそちらに飛ぶ

- 今回は Turn On light というリンクがあるのでそちらに飛ぶ
- 赤枠の部分の参照が正しくされていないため起こっているエラーの模様

最も起こりがちな事 例2 キャスト関連

- このボールは再生すると落下する。このボールを6.1のボタンの上に移動してプレイするとボタンは落下し、ボタンを押す。そして右側のライトは点灯する。ボタンをプレイヤーが来たときだけに制限するデモンストレーションをここでは行う模様

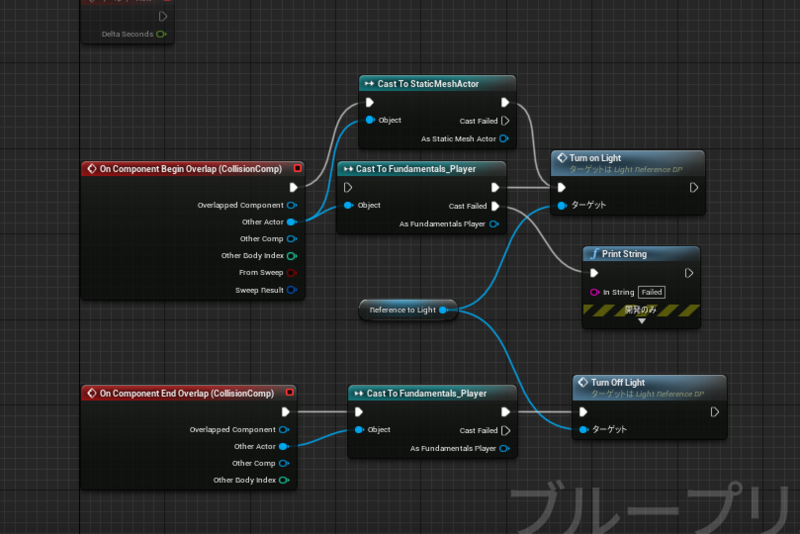
- ボタンのイベントグラフ。Begin Oerlap(重なり始め)で重なった情報を Cast To … ノードに接続している。これによって重なったものが StaticMeshなのかPlayerであれば動作させるように機能する。
- 今のノーディングだとボールの場合のみ(StaticMeshActor)ライトが光る
- 実行ポートを Cast To Fundamentals_Player にしてボールをボタンに落とすと “Failed” というメッセージが表示される
最も起こりがちな事 例3 循環依存

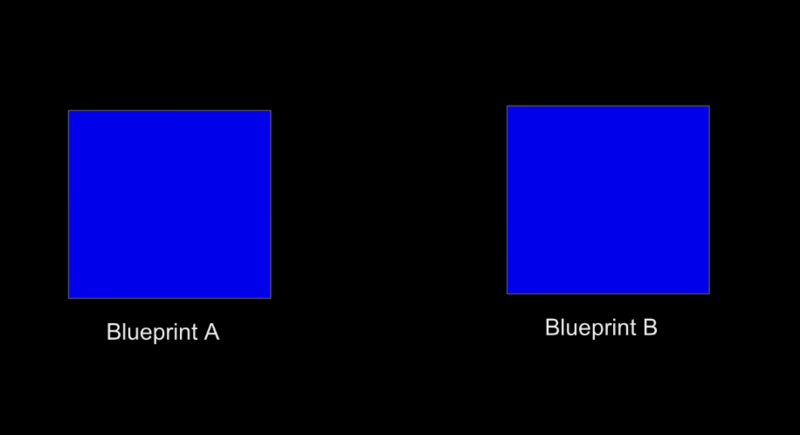
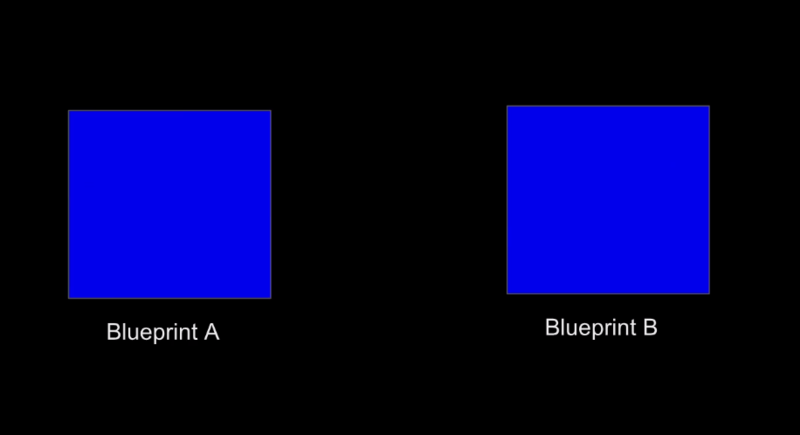
- 互いに依存する2つのBPがある場合、循環依存が発生する
- 例えば図のように2つのBPがあり、BP A がBP B にキャストしてBP Bの変数にアクセスをしたとして、その逆でBP BからBP Aにキャストを行い関数や変数にアクセスをする。
- BP AがロードされるときAに含まれる全ての依存関係がロードされる
- A は B に依存しているため B を読み込む。B は A に依存しているため、Aを読み込む。延々と循環する
最後に
むかしC++使わないのに勉強してたときにデザインパターンも少し勉強していた。Bridgeパターンとかそういったものが猛威を奮っていそうな予感。しかし素人ながら汎用的できれいな設計に思いますね。🤔頭いいなぁ
メモ
英語メモ
- Caveats 注意点、注意事項。始めてみた単語