はじめに
Hue Saturation Valueノードを使ってる例に出くわしましたがちゃんと理解していないので学習します。
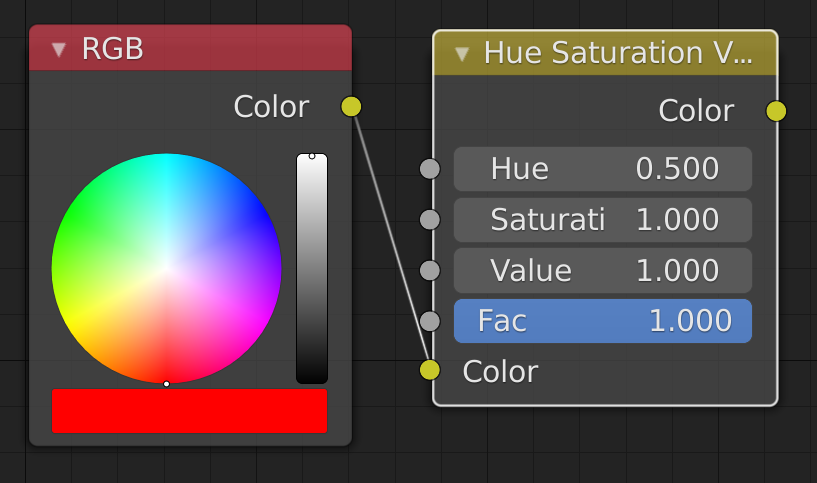
Hue Saturation Value
参照元
Hue/Saturation/Value Node — Blender Manual
メモ
- このノードはカラーの変換をHSVカラースペースで行う

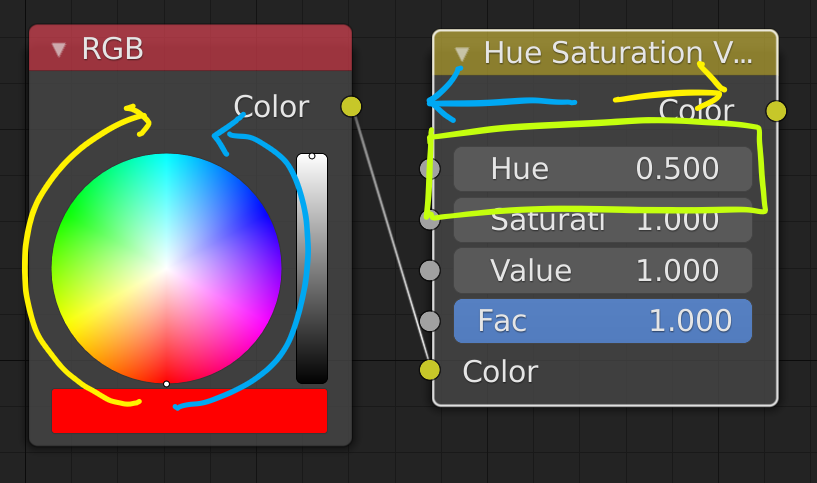
Hue

- 色相の変更
- 0.5が初期位置。最小値0 最大値1
- マイナス方向に値を動かすと反時周りで図のようにドットが回転する
- プラス方向に値を動かすと時計周りで図のようにドットが回転する
- 0または1にするとドットの初期値の反対側(180度回転)の色になる
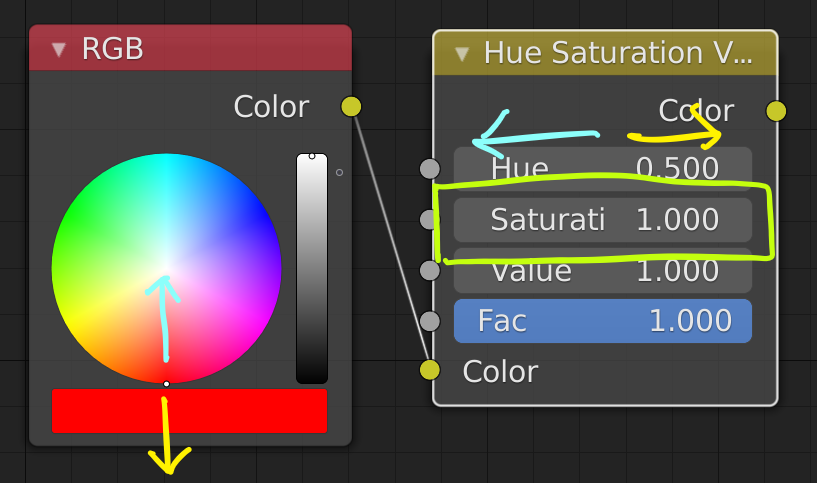
Saturation

- 彩度の変更
- 1が初期値。最小値0。最大値2
- マイナス方向に値を動かすと中心にドットが移動する
- 0にすると中央になりグレースケールになる
- プラス方向に動かすとドットは外側に移動していく
- 図のように最初から最も外側にある場合は1より大きく設定しても彩度は変更されない
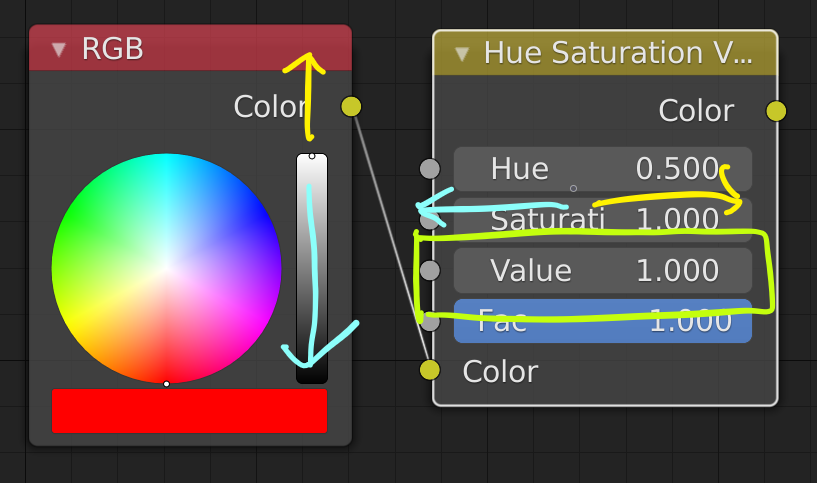
Value

- 明度の変更
- 1が初期値。最小値0。最大値2
- マイナス方向に値を動かすと明度が下がり0で真っ黒になる
- プラス方向に値を動かすと明度がある2で最大
- 図のように最初からドットが最大の部分にあっても値を2まで動かすと明るくなる
Factor
- このノードでの変更の適用度。1(100%適用) ~ 0(0%適用)
- 🤔0に設定するとこのノードでいくら色をいじっても入力された色そのまま出力するという事ですね。
最後に
色をちゃんと理解したいですね。

