はじめに
先日に引き続きGrease Pencilの勉強をしていきます。
Dedouze さんの動画とても参考になりますね。細かい作業が多いため全てはまとめていません。Grease Pencilに興味がある方は是非見た方がいいです。
😚2番目のアニメーションのチュートリアル動画の最後(27:40頃)に締めがあり、そのあとにシンプルながら微笑ましいアニメーションがあります。
参照元
Blender 2D/3D for beginners, drawing and animating with greasepencil (blender 2.8) – Part 1/2
Blender 2D/3D for beginners, drawing and animating with greasepencil – Part 2/2
Dedouze さんの設定
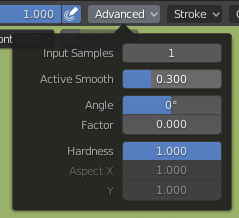
詳細設定
- Input Samples: 1
- デフォルトは10
- 私のノートPCでは違いがなかった
- Active Smooth: 0.3
- デフォルトは 0.35

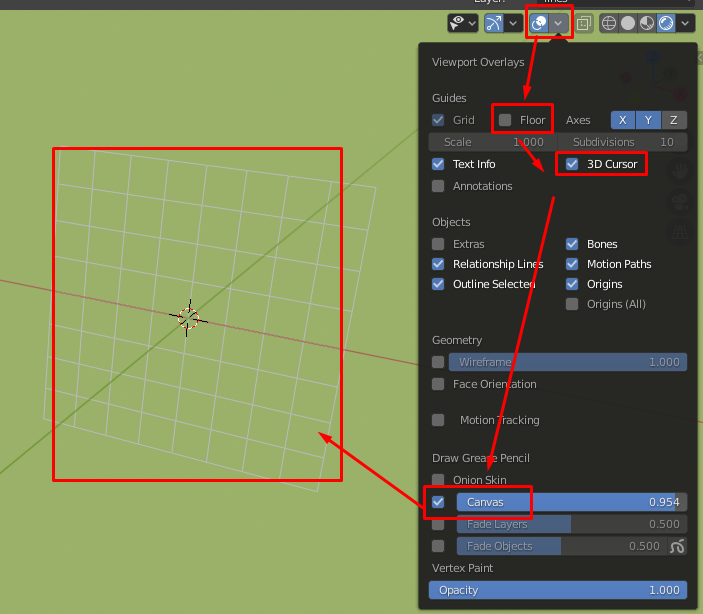
Viewport overlay 設定
キャンバスを表示させていると3D区間のどこに書いているのか意識しやすくなる為、表示させておく。

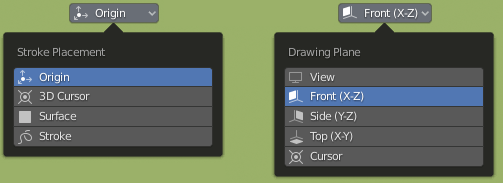
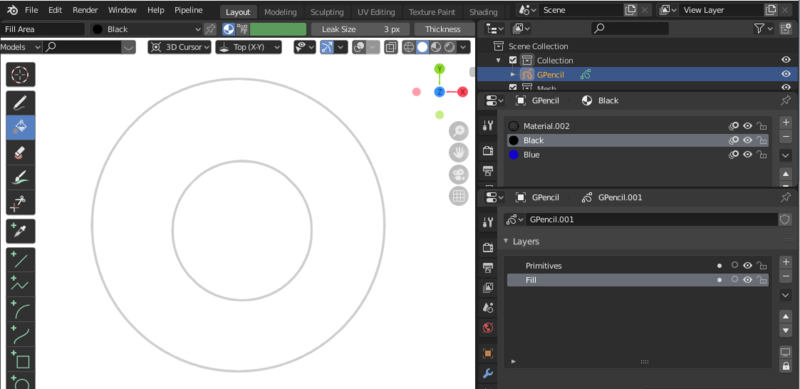
Stroke Placement と Drawing Plane 設定

この2つを色々組み合わせて絵を書いていくようです。

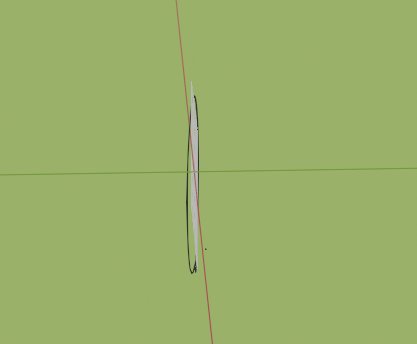
上記の絵は下記の設定で書いています。
- Stroke Placement: 3D Cursor
- Drawing Plane: Front (X-Z) or Side(Y-Z) or Top(X-Y)
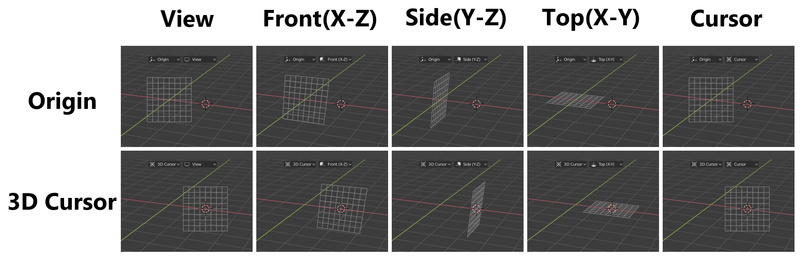
Stroke Placement 解説
キャンバスの位置は Stroke Placementによって決められている。
- デフォルトのキャンバスの位置はOrigin(0, 0, 0) (常にグローバルな中心にキャンバスがある)
- 3D Cursor にすると 3D Cursorの位置にキャンバスは移動する
- Surface にするとオブジェクトの表面がキャンバスとなる
Drawing Plane 解説
キャンバスの方向はDrawing Plane(方向) の設定によって決められている。
- デフォルトのキャンバスの方向は View (常に使用者の方向を向いている)
- Front(X-Z) は前方を向く。この状態で描くとどこの角度から書いても Y はキャンバスのある位置で固定される

- Side(Y-Z) は側面を向く。この状態で描くとどこの角度から書いても X はキャンバスのある位置で固定される
- Top(X-Y) は上を向く。この状態で描くとどこの角度から書いても Z はキャンバスのある位置で固定される
Stroke Placement と Drawing Plane の組み合わせ

- Drawing Planeの View と Cursor は慣れた人向きという印象
- 基本的には Front、Side、Topを切り替えて使う様子
Grease Pencil Drawing Tips

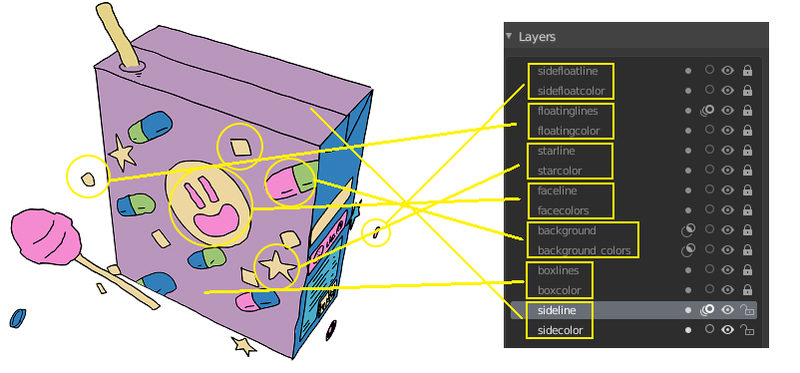
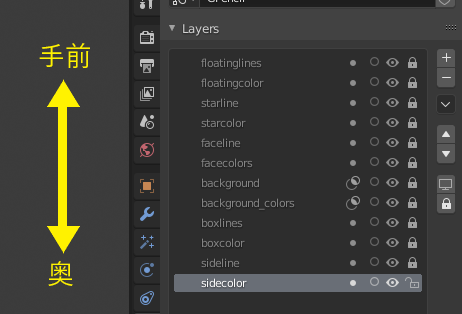
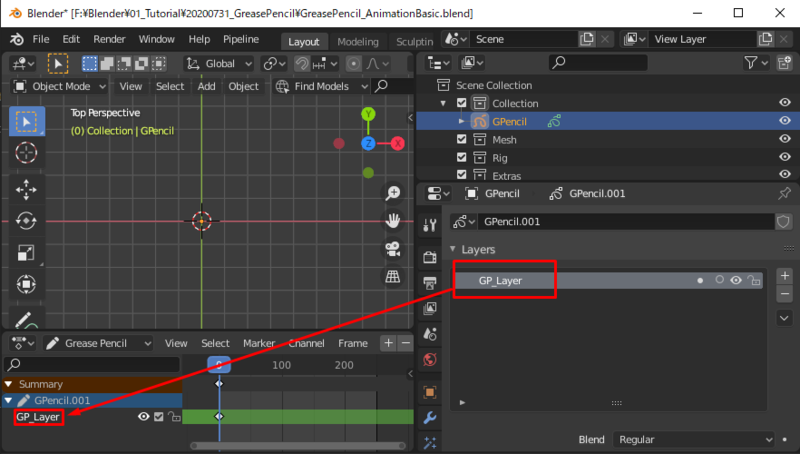
- このチュートリアルのレイヤー図
- 全てラインと塗りが別れていてラインが上、その下に塗りがある
- レイヤーは上の方が手前にあるイメージで手前にあるものは奥のものを上書きする

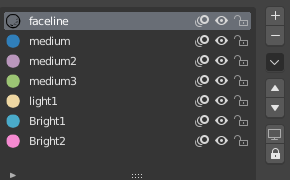
- このチュートリアルで用意した色
- Dedouzeさんのカテゴライズ方法は明るさなどの様子。
- 具体的な色名にはしないと言っていた
- Dedouzeさんのカテゴライズ方法は明るさなどの様子。
Stroke Placement で正確にキャンバスを移動させる
Stroke Placementを3D Cursorにしておくと3Dカーソルの位置にキャンバスを移動できるが、透視投影(Perspective)で移動させるとうまく動かせない。平行投影(Orthographic)にして前方などのビューから動かすことでより正確に動かせるようになる
- 透視⇔平行切り替え 5
- 前方 1
- 側面 3
- トップ 7
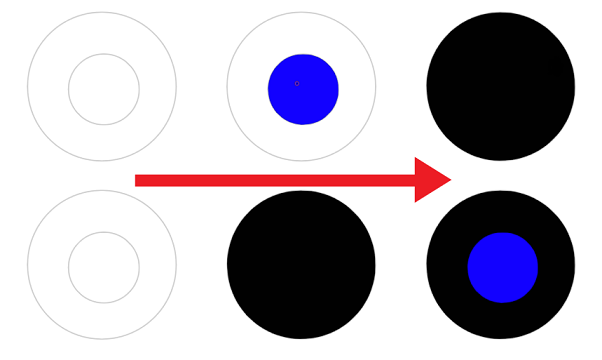
塗りつぶしは外から内へ

上記の図には円の中に円がある。真ん中を青くしてその外側を黒く塗りつぶしたい場合の塗りつぶしの順番は、外側→内側にする必要がある。

- 上の段は内側→外側の順で塗った結果(真ん中の青がなくなってしまっている)
- 下の段は外側→内側の順で塗った結果
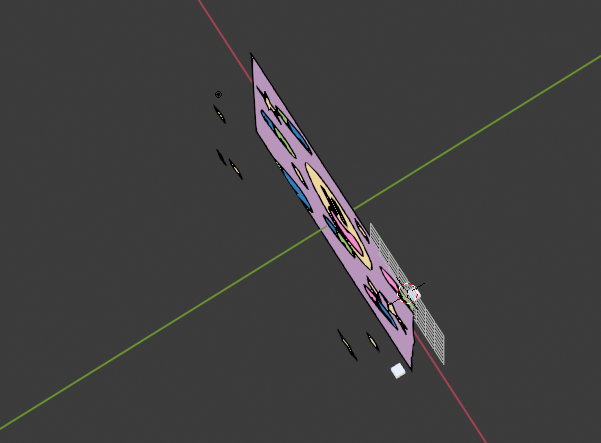
3D Cursor の位置について
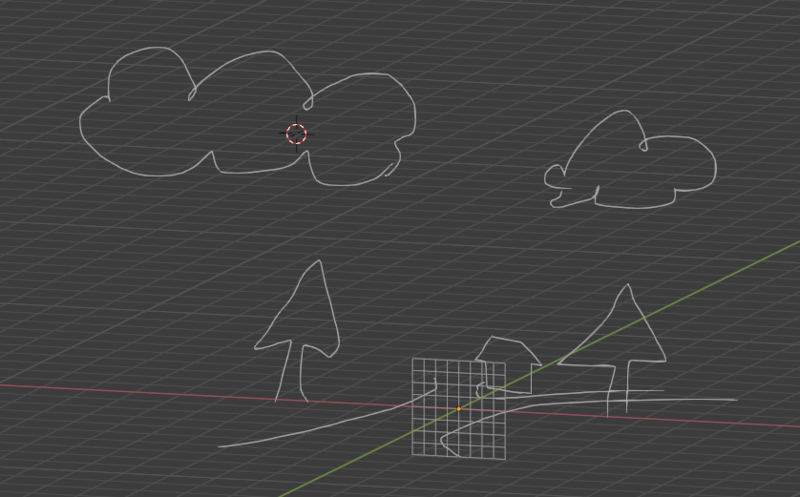
下記の図はメインの絵がY軸(緑線)0 に位置しており、その少し前方 Y軸1付近にも星マークなどきらめく演出のための絵がある。
星マークを追加したくなった場合、同じYの軸に移動したい。Y軸が1付近など単純ではない場合。追加したい軸へある程度正確に移動する必要がある。
これをうまく行うためのアドオンなどはまだない模様。Dedouzeさんのとっている対策をここでまとめる。
解決策としてはその軸に小さなキューブを配置しておけば、そのキューブをクリックしたときに3Dカーソルはその位置に正確に移動する。
Stroke Placement を3D Cursorにしておけばその位置にキャンバスを移動させる事ができる。
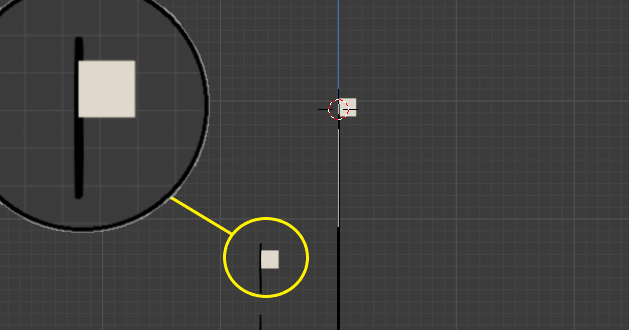
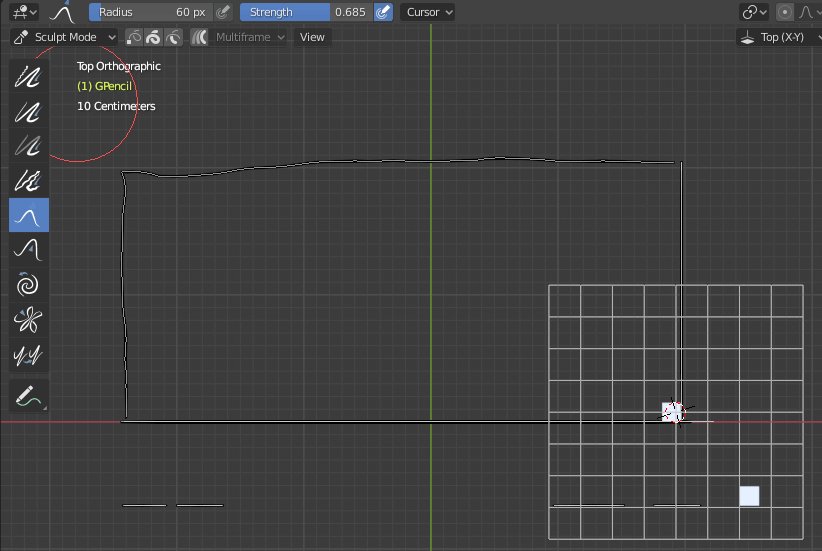
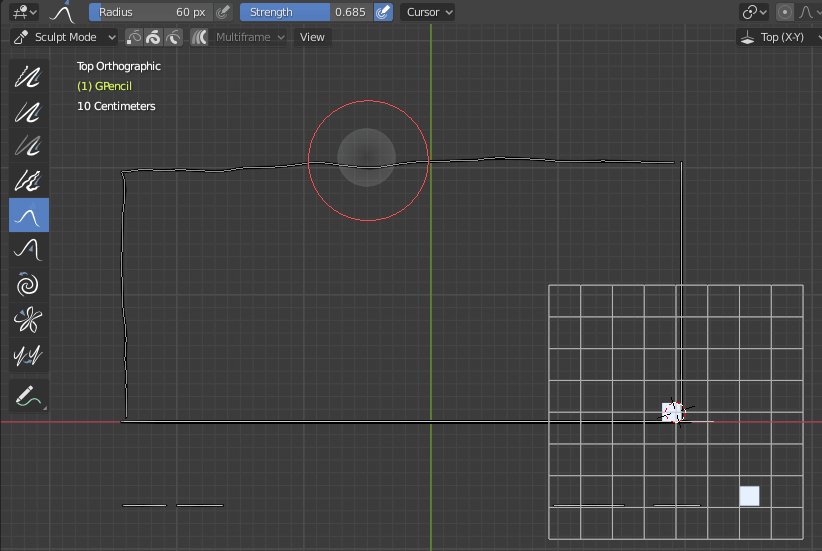
下図は最初の絵を側面から見たもの。2つのキューブが配置されている。Y軸0とY軸1付近。
あとはカーソルモードの時に移動したいキューブをクリックするとその場所へ移動させることができる。
- ※3Dカーソルはクリックするキューブの側面に移動する事に注意
キューブのレンダリング設定
キューブは3Dカーソル(とキャンバスの座標)を移動させるために使用しておりレンダリングしてほしくない為、キューブをレンダリングから除外する。
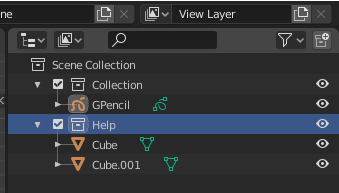
- キューブを格納するためのコレクションを作成しキューブを入れる
- ここでは help というコレクションを作成

- ここでは help というコレクションを作成
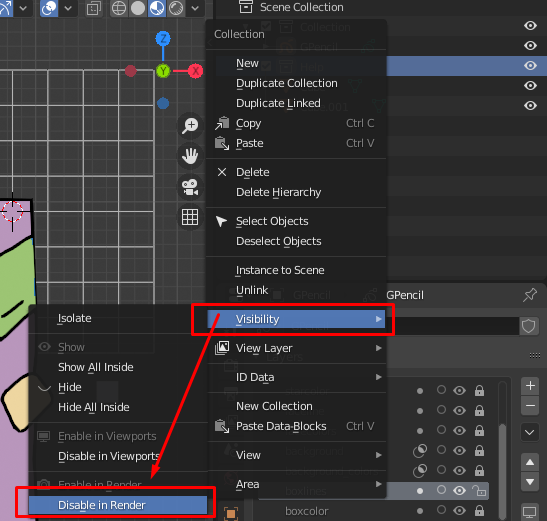
- キューブを右クリック、Visibilityを設定してレンダリングの対象外とする。

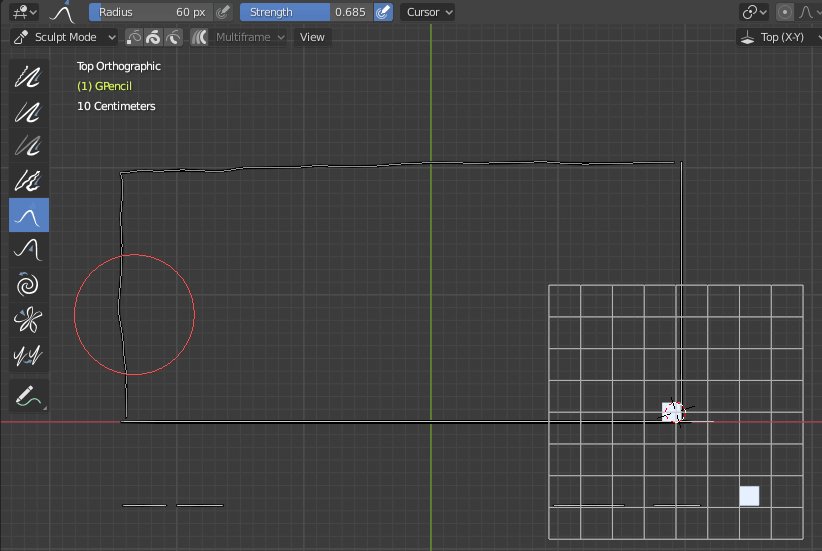
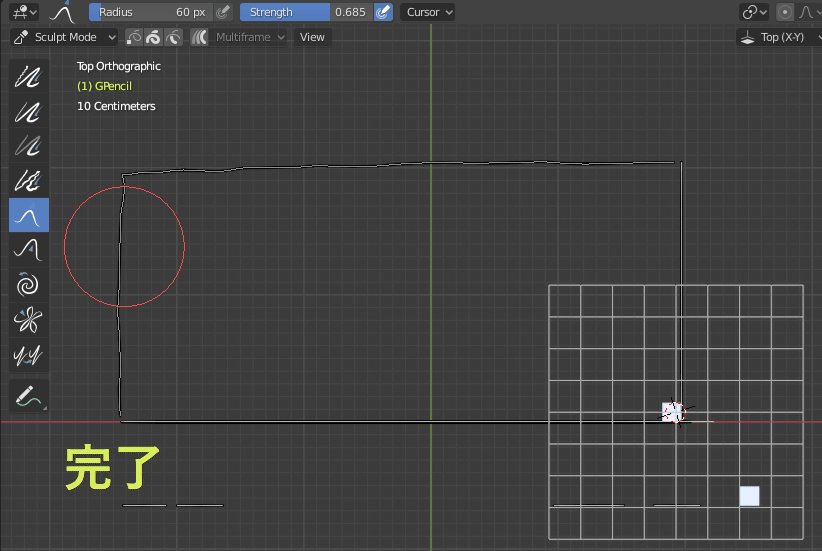
直線の修正はスカルプトモードで行う
Grease Pencil には直線を描くツールがあります。手書きで直線を描いた時に少しマシにする手順です

レイヤーの順番と描画
レイヤーは手前が上、奥が下。下のレイヤーは上で重なっていると上書きされる

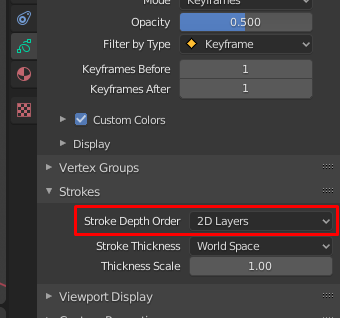
- なお上記は Stokes の Stroke Depth Order が 2D Layers の場合のルール

- 3D Location にするとレイヤーは意味がなくなり座標上のみの問題となる
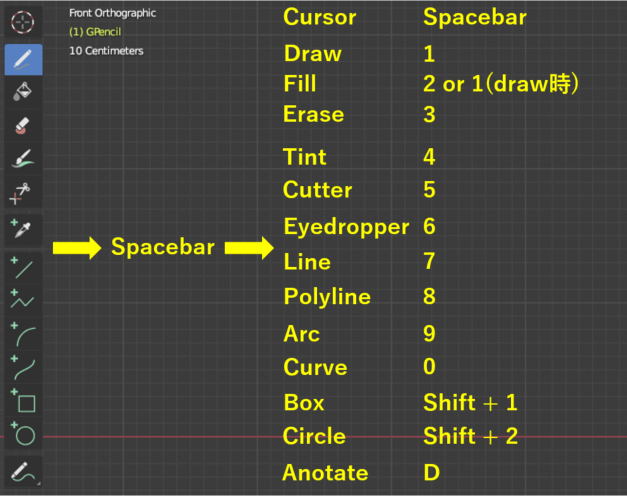
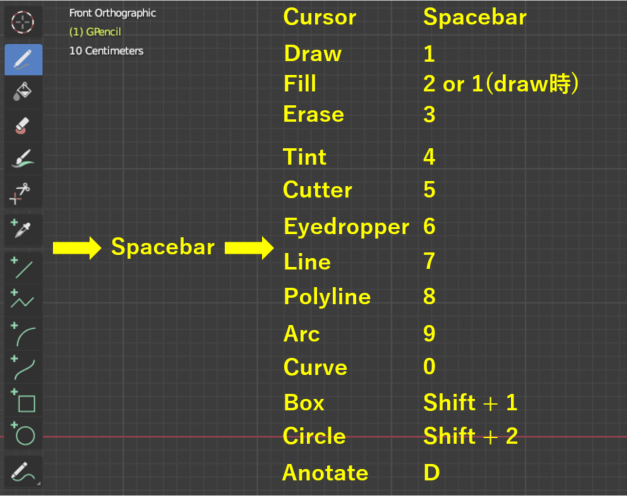
機能切り替えショートカット

Grease Pencil Animation Tips
- レイヤーを作成するとタイムフレームにも登録される。描いた内容はその時のカレントフレームの位置のに描かれる。意識せず作業中にカレントフレームがずれたりすると描いた内容が見えなくなり混乱する。

- アニメーションは異なるフレームに手書きしてもよいがスカルプトツールで変形させたりEditモードで変形させても良い
- オブジェクトモードで3Dアニメーション作る要領で作ってももちろんOK
- 異なるアニメーションをするものがあるならレイヤーを分ける事を考える
オニオンスキン (onion skin)
中間のアニメーションを描くときのヒントとなる。他の2Dアニメーション作成ツールにもある機能で、おなじみの機能の様子。
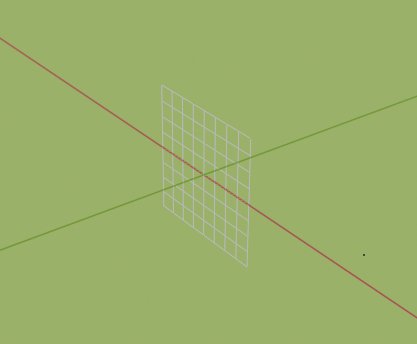
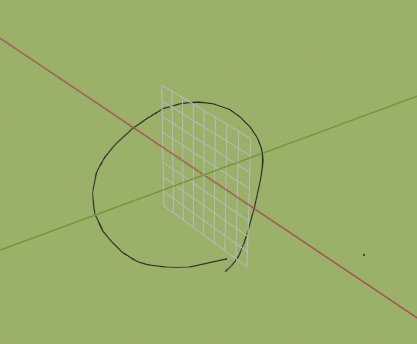
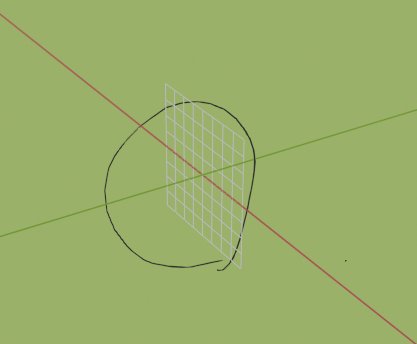
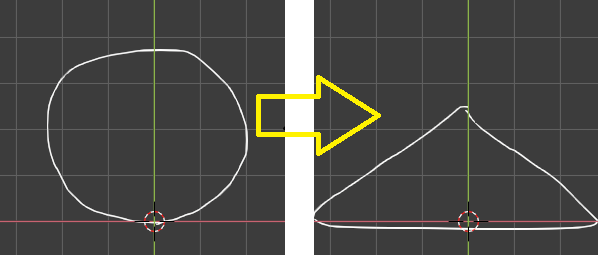
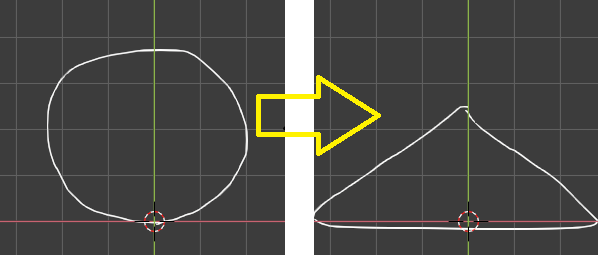
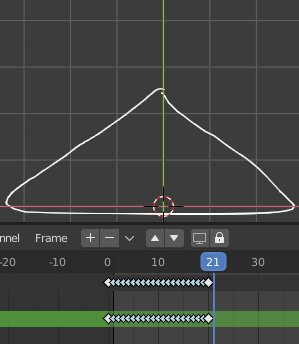
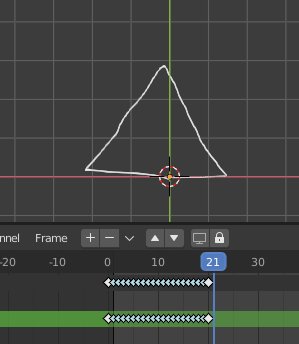
例えば 0フレーム目に円、20フレーム目に三角を描いた。

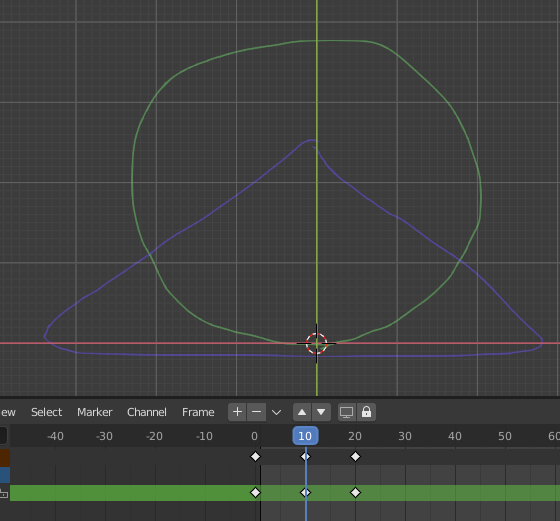
この○から△へ形状を遷移させるアニメーションを描くとして、10フレーム目で中間となる図形を描きたい時、オニオンスキンはガイドとして使える

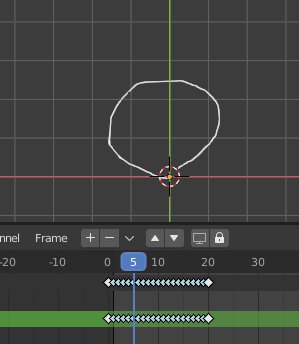
上の図は10フレーム目を選択している図。10フレーム目にはまだ何も描いていないが0フレーム目の円と20フレーム目の三角が色付きで表示されている。この表示をヒントに中間の図を描く。
オニオンスキンを有効にする方法
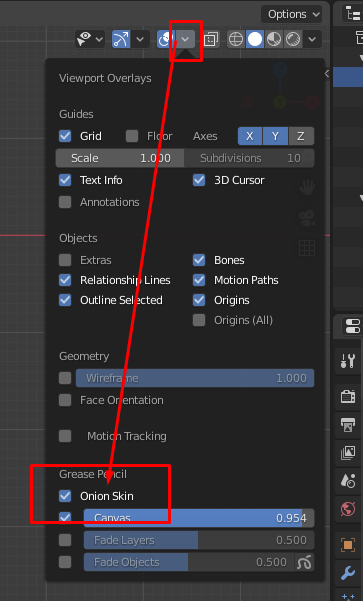
有効にするにはoverlays オプションとレイヤーの2箇所を設定する
- Overlay オプション有効化

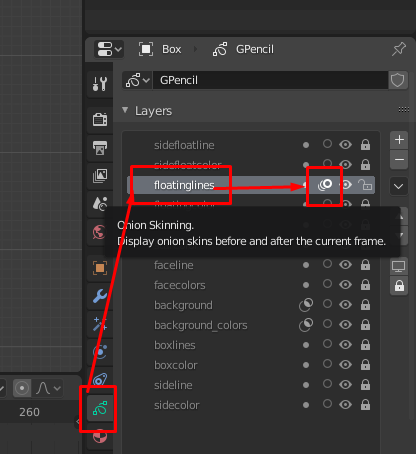
- 使用するレイヤーで有効化

- オプション 色設定
- 前のキーフレームの内容はデフォルトで緑
- 次のキーフレームの内容はデフォルトで紫
- カスタマイズ可能
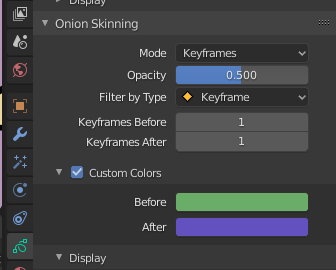
オニオンスキンのカスタマイズ

- 色は変更可能
- どれだけさかのぼって(または逆上って)表示するかは Keyframes Before、Afterから設定
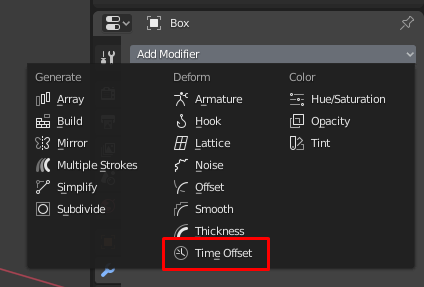
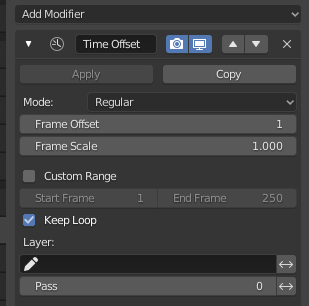
Timeoffset モディファイア
GreasePencil で使用する事の出来るモディファイアの一つ。作成した短期間のアニメーションを指定の期間繰り返したりするのに使う。
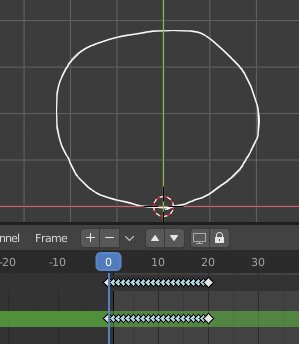
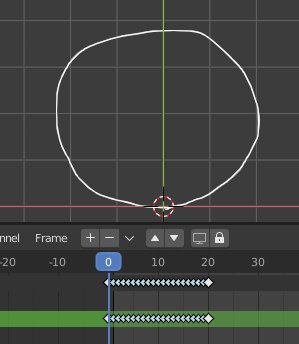
- 例えば24フレーム分作成したアニメーションを240フレーム間繰り返し再生するなど
- このモディファイアを使わず24フレーム分のアニメーションを240フレームにわたりコピーした場合、アニメーションを修正した際に全フレームコピーしなおす必要があるが、モディファイア―の場合はコピーの必要が無いというメリットがある。
- モディファイア―追加

- 設定
- Custom Range でループしたいアニメーションの開始位置から終了位置の設定ができる
- 1 ~ 24 フレームで定義したアニメーションをループさせたい場合はStart 1とEnd 24になる
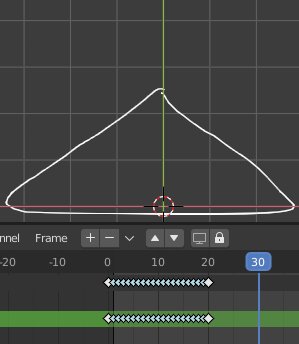
- Custom Range外で定義したアニメーションは無効になる。1 ~ 24 フレームループ設定にして30フレーム目に別のアニメーションを定義していた場合はそれは無効。
- Custom Range でループしたいアニメーションの開始位置から終了位置の設定ができる

補間によるアニメーション作成
例えば 0フレーム目に円があり、20フレーム目に三角を描いた。

○から△へ形状を遷移させるアニメーションが描きたいとして、伝統的なアニメーションの手法だと適切と思う中間のフレームに手書きで変形していく様を順番に描く。
そうではなく自動的に中間を描いてもらう機能。自動的に作成されたアニメーション
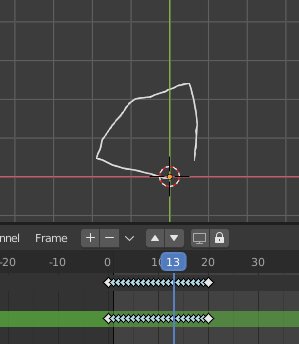
少し思っていた感じではなかったが、おそらく書き順が異なっていると思われるため書き順を同じにして再度トライ

かなりマシになったが、まだ少しおかしい。🤔コツが必要なのかもしれません。
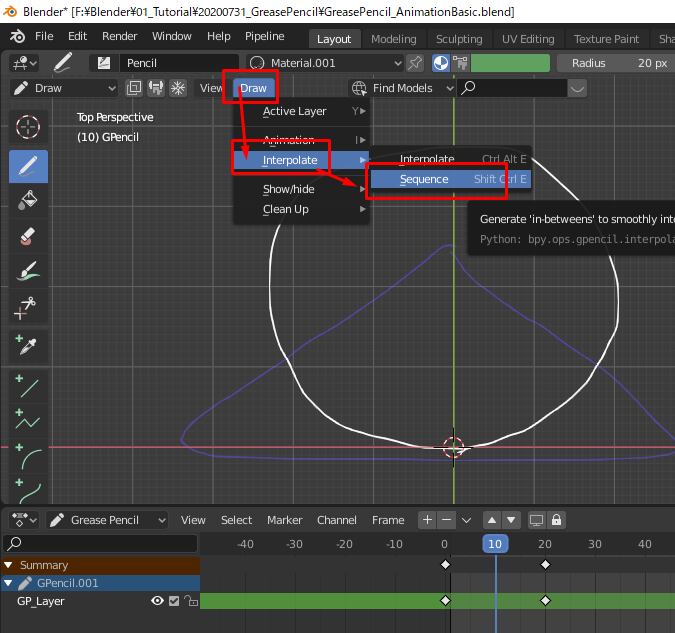
補間によるアニメーション作成手順
キーフレームのないフレームを選択して Draw → Interpolate → Sequence

メモ

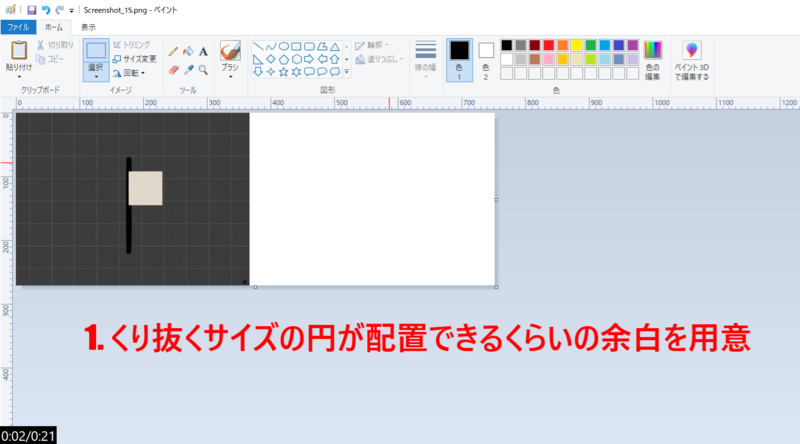
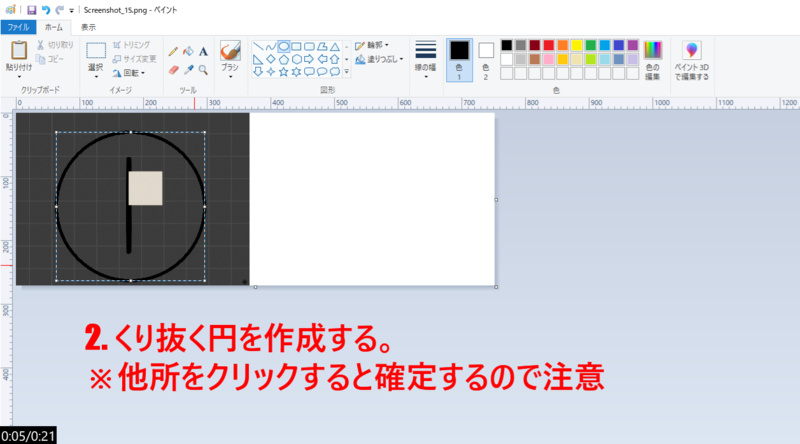
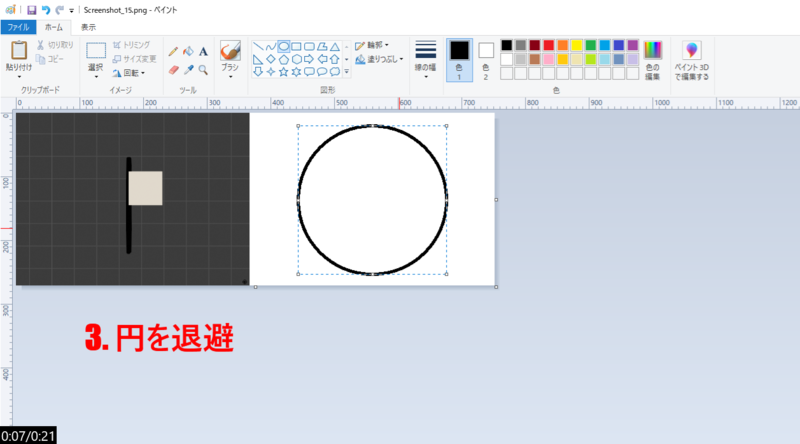
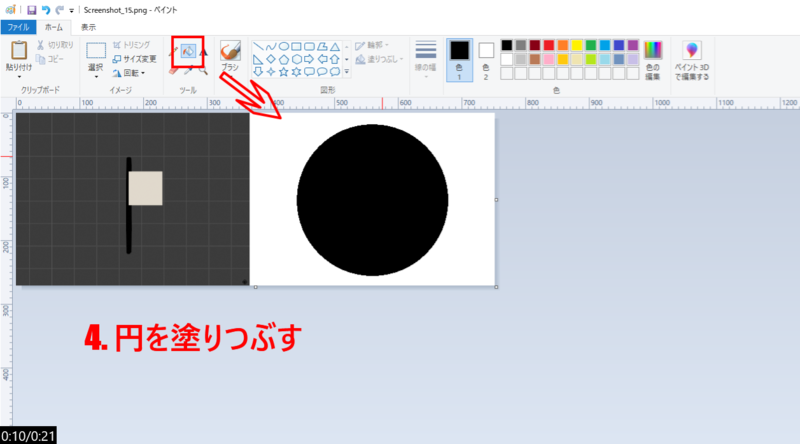
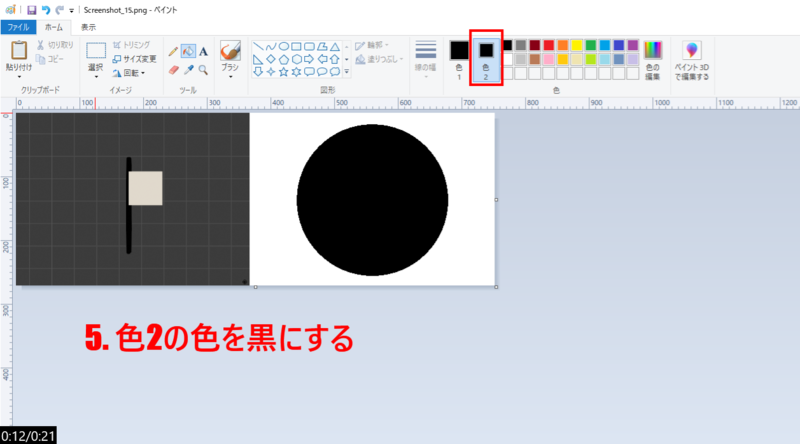
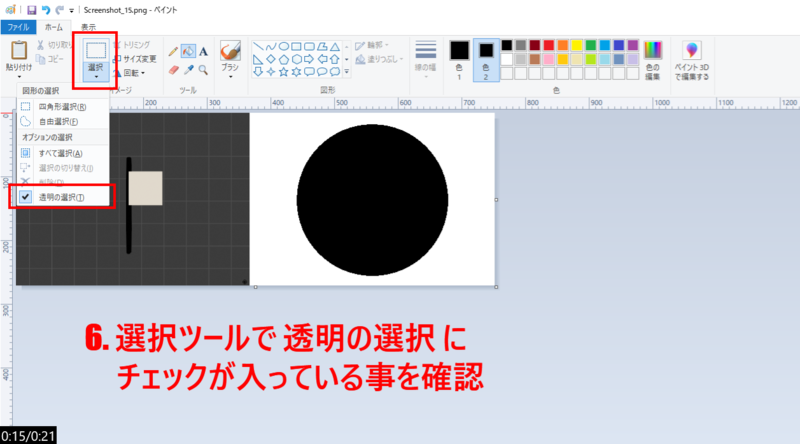
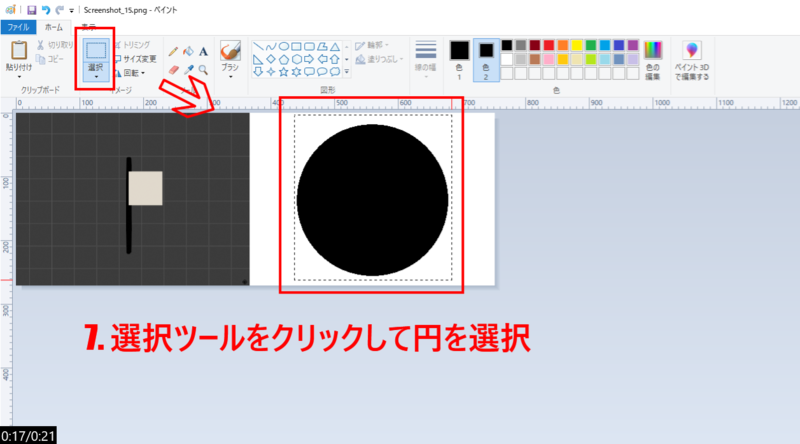
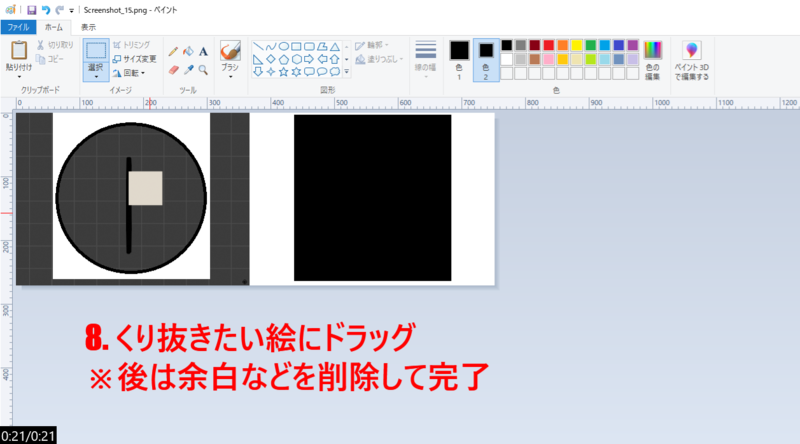
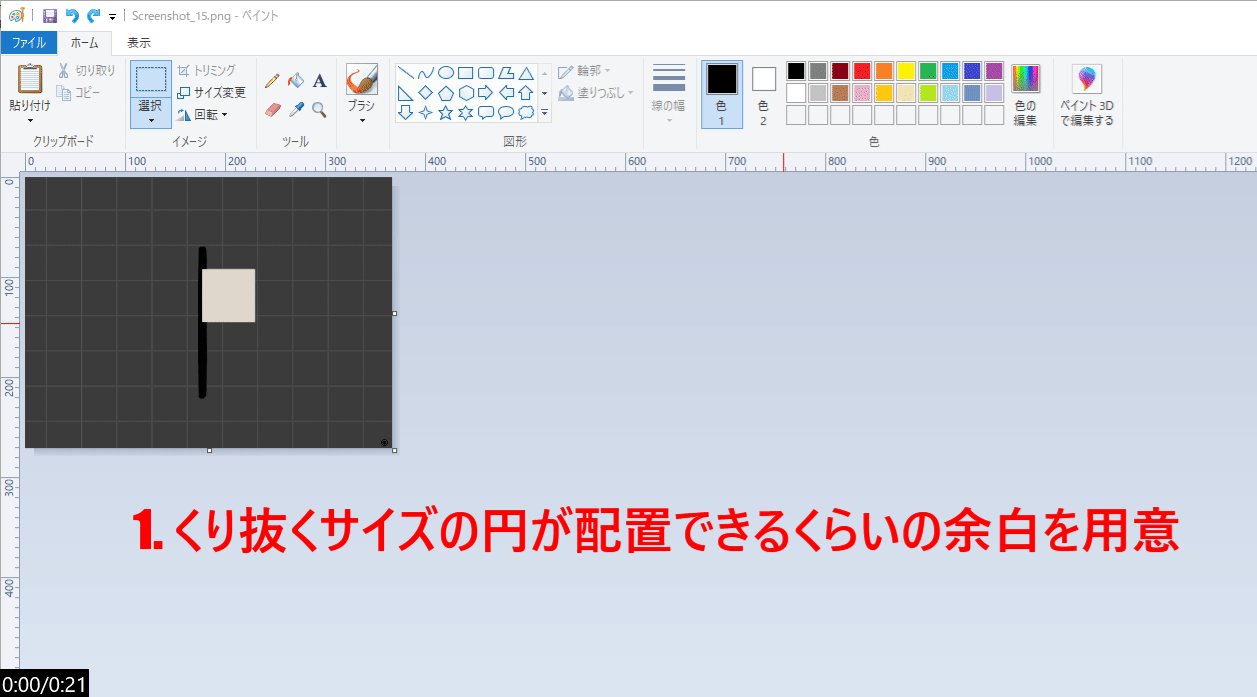
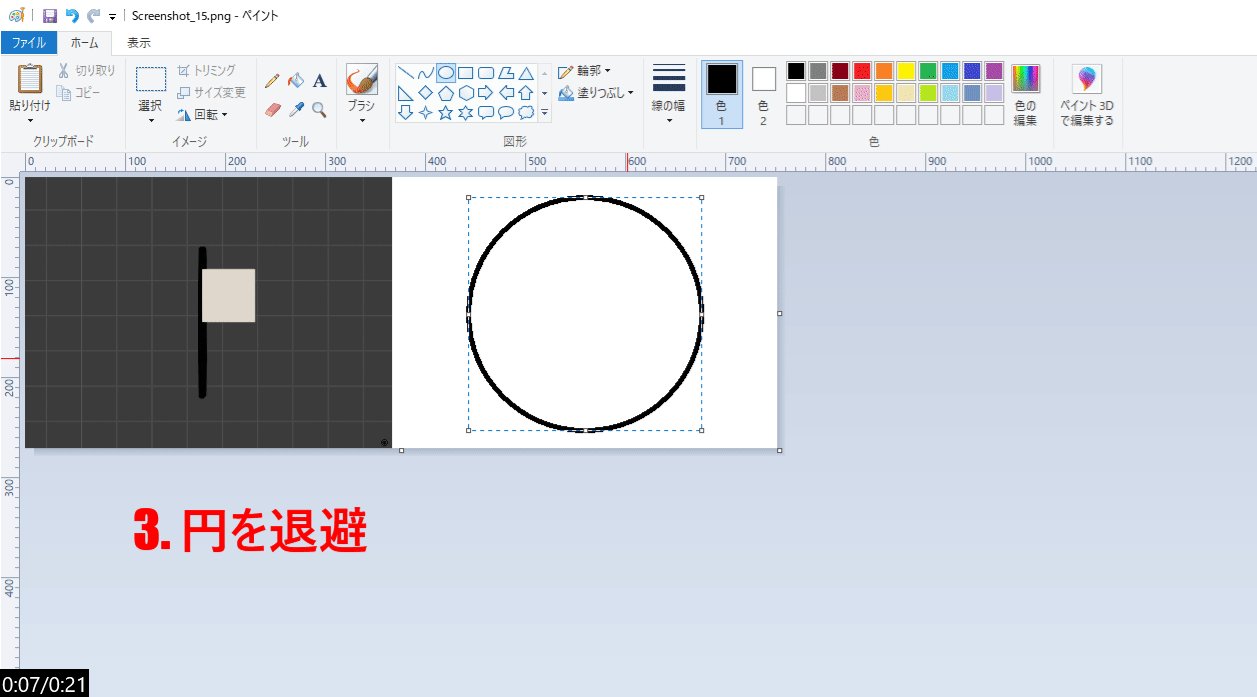
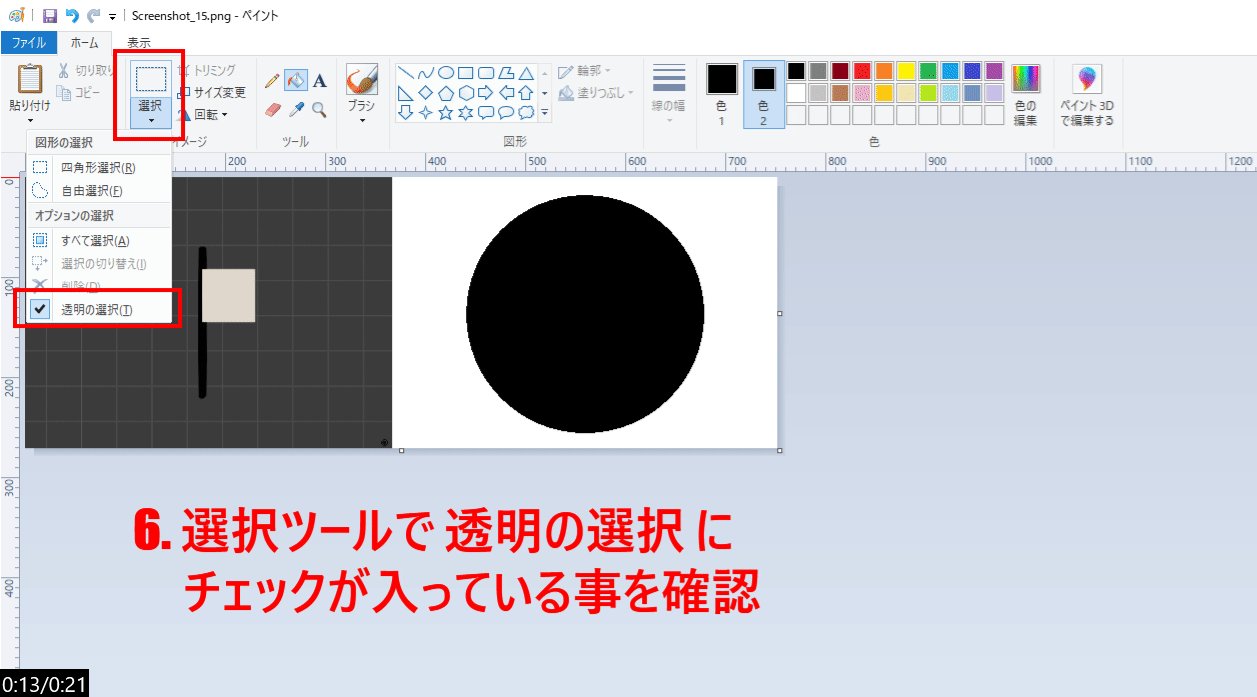
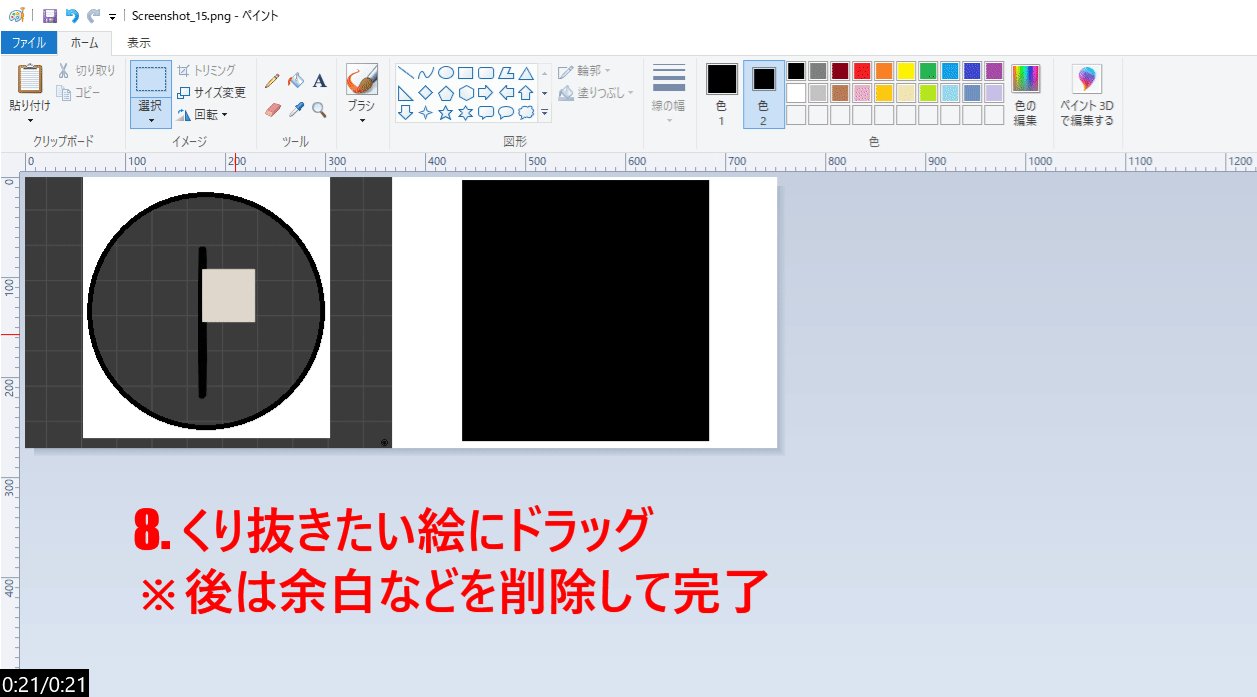
ペイント 丸くくり抜く
この記事を描いている時に必要となった操作をメモしておく
アニメーション
詳細
1.