はじめに
猫でも分かるシリーズは次の回を待つとしてオンラインラーニングをやっていきます。
今回はこちら

- BPの考え方をAECデザインビジュアリゼーションプロジェクトで使用できる4つの実践サンプルを作成しながら説明
- 自動スライドドアを作成
- トリガー、タイムライン及び変数のコンセプトが理解できる
- Static Meshアクタの配列に接続しライントレースを使用してカスタムイベントを発生できるライトスイッチの作成方法
- コンストラクションスクリプトを使用する方法
- レベルを構築するときに時間節約できる
- プロジェクトを開発するときにオブジェクトを取り付けるために使用する
- キャラクターが接近しオブジェクトを見ている場合に、そのマテリアルを交換するための可視性ノードとトリガーについての説明
半分くらいはすでに行った内容が含まれそうですが、理解できているわけではないので復習や反復を兼ねてやっていきます
スキルの前提条件
- このコースはBPに初めて触れるユーザー
- 実践サンプルを通して対話要素を導入する方法を知りたいユーザー向け
- BP未経験でもサンプルからメリットが得られるでしょう
- しかしunrealに初めて触れるユーザー向けには作成されていません
- UIで移動する場所や実行する内容について説明しますがエディタの基本部分は説明しません
- コースが難しいと感じたら基本的な使用方法を扱うチュートリアルをまず見てください
ファイルを開く
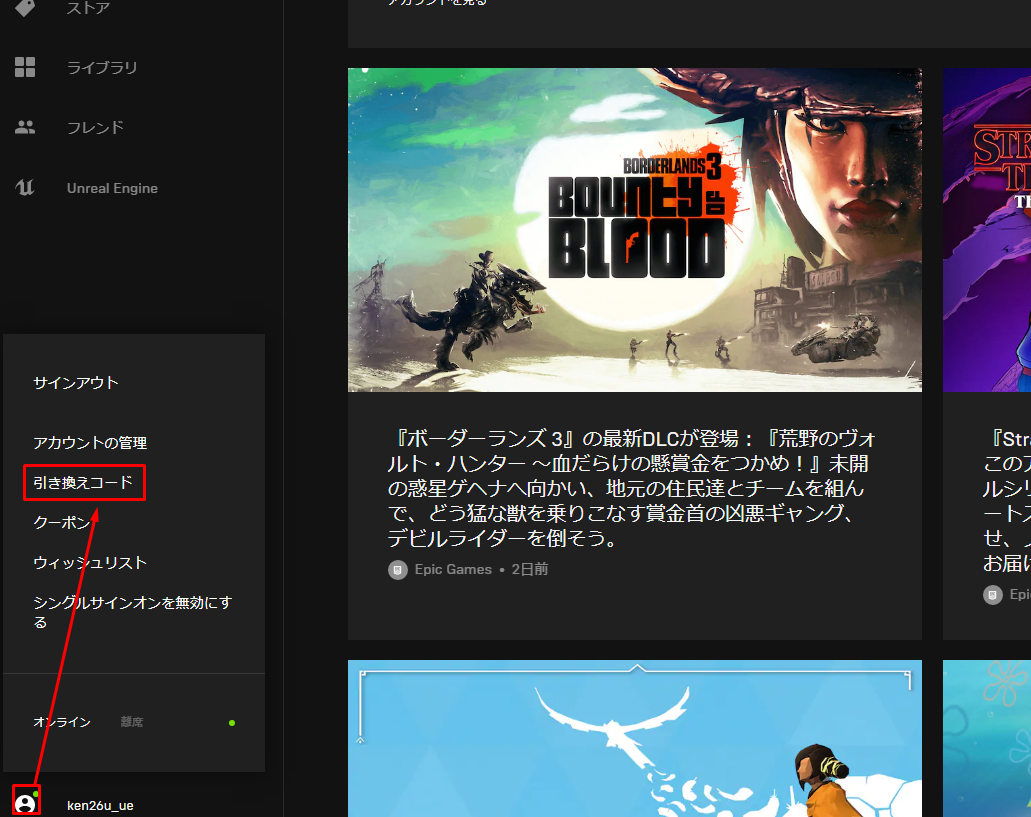
- マーケットプレイスの引き換えコードをコピー

- EpicLauncherよりコードの引き換えを開く

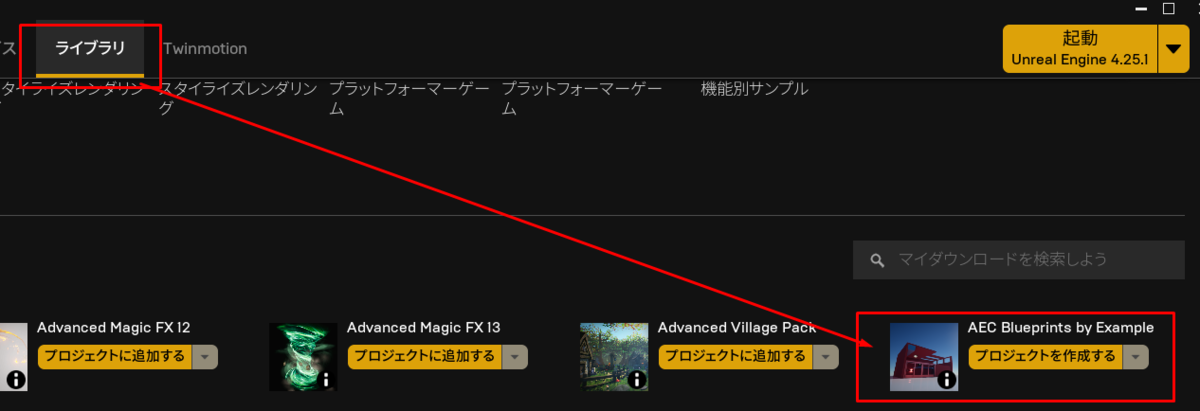
- ライブラリから開く

BluePrintとは何なのか?
- コーディング言語を覚えたくない人のためのコーディング
- Blueprintはグラフ内に配置できる可視ノード
- 非常に単純なものから複雑なものまでカバーしている
- 可視コードは比較的簡単に更新、変更ができる
ブループリントクラスと使用する時期
- いくつかの種類がある
- ブループリント
- 最も一般的なタイプ
- 機能を追加でき、簡単に使用できるパッケージ
- コンテンツをラップできる
- BP例
- ライト、スタティックメッシュ、コリジョンボックス
- データのみのクラス
- レベルブループリント
- 各レベルに1つ。特定のレベルの情報を使い保存するブループリント - カメラアニメーションやイベントなどレベル固有のシーケンスを発生または実行可能 - 必要な時点にだけビジュアリゼーションの特定部分をクライアントが必ず見るようにできる - ブループリントマクロライブラリ
- 事前作成されたブループリントを保存可能で、アクセスや再利用が他のプロジェクトで可能
- 多くの自己完結グラフを持っている
- よく使用されるノードシーケンス
- マクロはノードとして他のブループリントに追加できる
- 関数のように使えるということですね
- まだありブループリントインターフェイスタイプまたはブループリントユーティリティタイプに分類できる
- ブループリント
ブループリントの使用方法
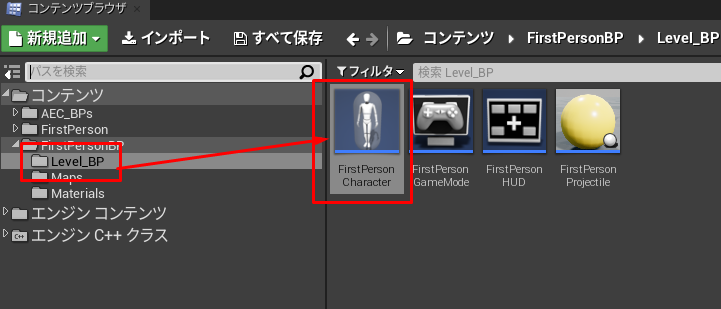
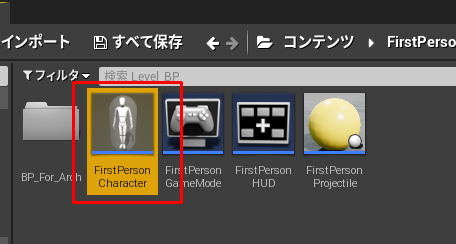
- コンテンツブラウザ FirstPersonBP→Level_BP→FirstPersonCharacterを開く

- マイスホイールで拡大縮小/ドラッグでグラフ内移動などの基本的操作の説明。
- ノードは右クリックから追加可能
- ノードの見方

- 白い三角は実行ポートと呼ばれる。
実践1. 近づいたら自動的に開く自動ドアを作成する
- プレイヤーが近づいた事を検知する必要がある
- Unreal Frame内で動くメッシュアクターと2つのドアを使います
- オブジェクトの位置情報を保存し変更するために変数を使います
- ユーザーがワールド内のどこにActorを配置してもいいように、システムは柔軟である必要があります
- 自動開閉アプローチ案
- メッシュオブジェクトで必要なのは少なくとも1つのドアの枠とドア。
- 自動ドアを作成するにあたりドアの位置を保持し変更できる変数が必要となる
自動ドア アクタを作成する
- レベルに配置できる単一のアクタで連動する複数のコンポーネントが必要
- まずはスタティックメッシュを含むブループリントを作成する必要があり
- 最終的に自動ドアになるブループリントを作成する必要がある
- ブループリントの作成

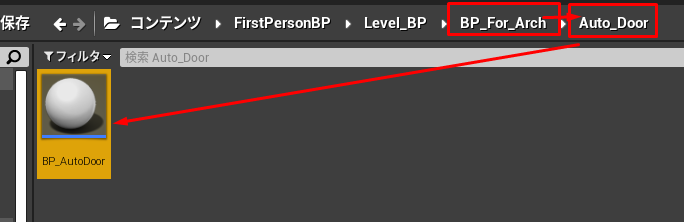
- BP_For_Arch と Auto_Door フォルダを作成後、ブループリント(アクタが親) を作成
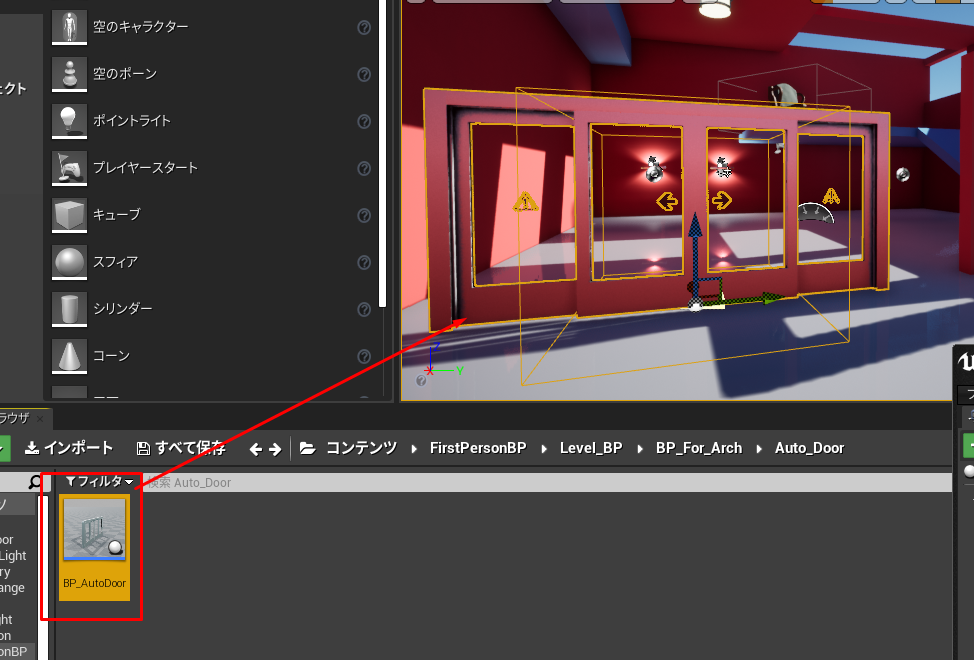
- 名前は BP_AutoDoor
- ダブルクリックで開く
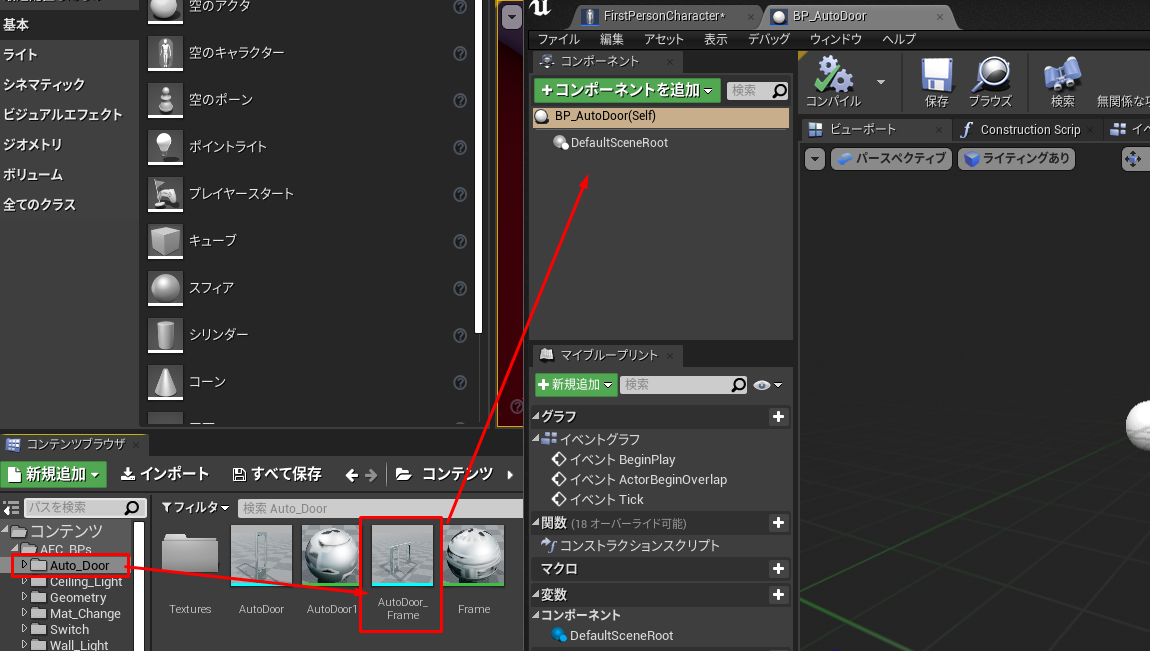
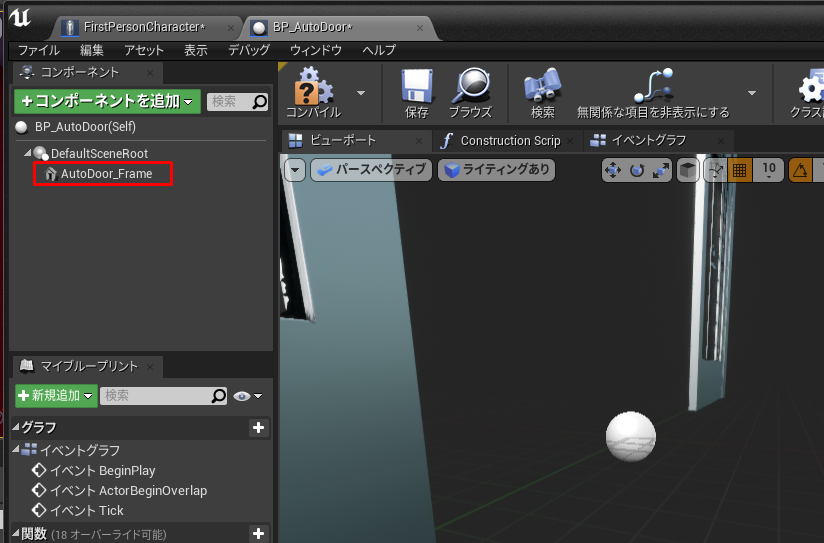
- コンテンツブラウザからコンポーネントに AutoDoor_Frameをドラッグする


- DefaultSceneRootの子になるように配置する
- 移動、回転、スケーリングがDefaultSceneRootに保存されているため
- 演習と少しフォルダ階層が違うので少し混乱
- DefaultSceneRootの子になるように配置する
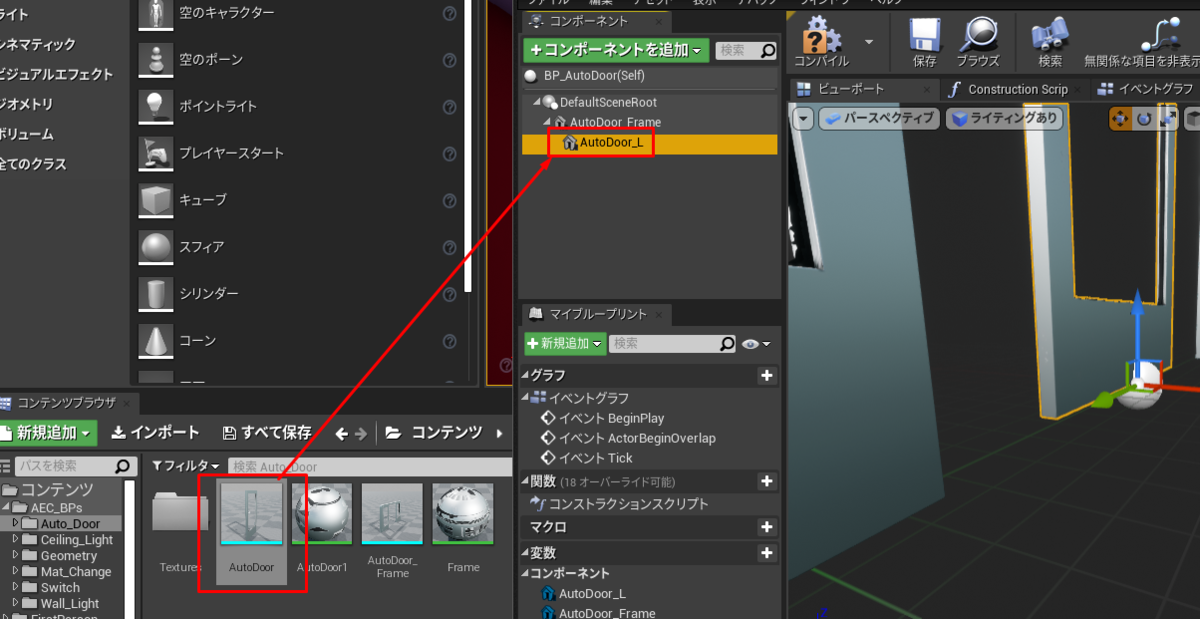
- コンテンツブラウザからコンポーネントに AutoDoor をドラッグする

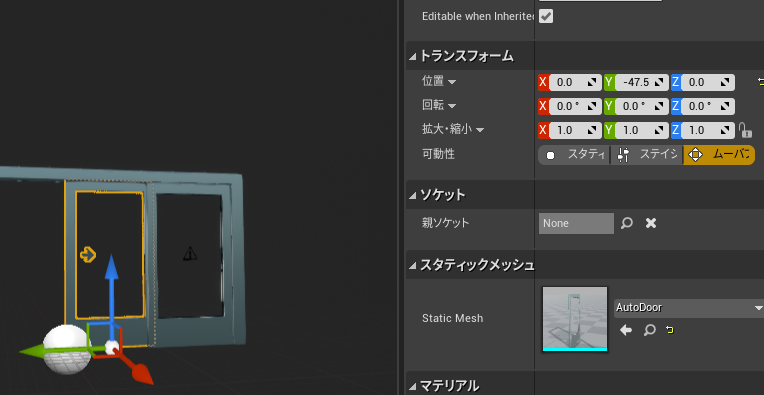
- 名前を AutoDoor_L にする
- Location Y を -47.5 にする

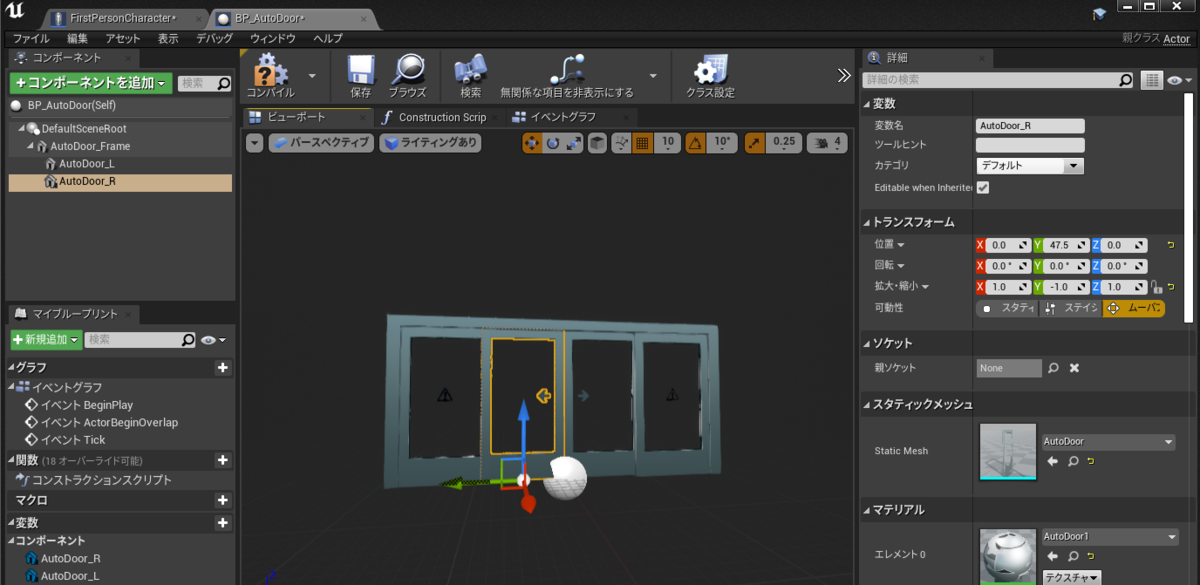
- もう一つAutoDoorを配置して AutoDoor_Rという名前にする

- Location Y を 47.5にする
- Scale Y を -1.0 にする
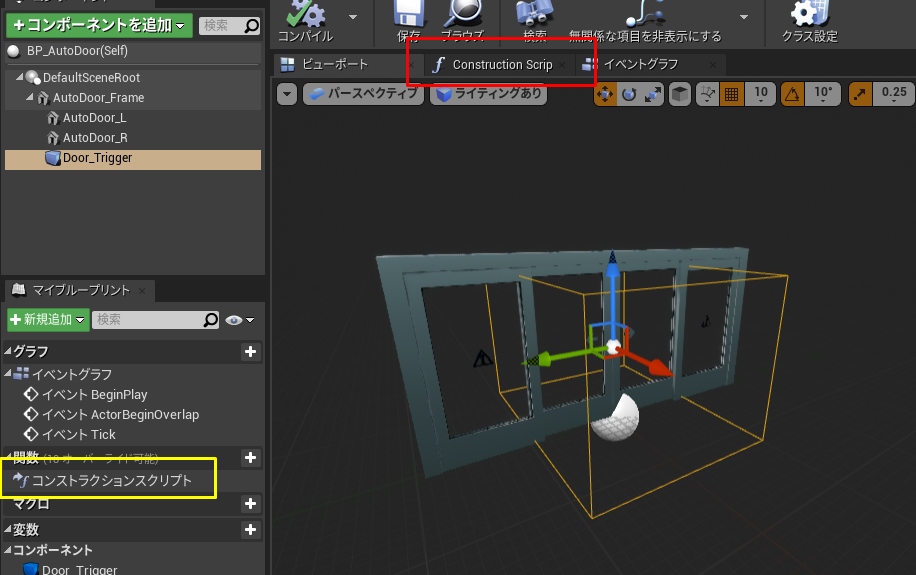
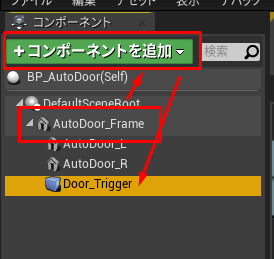
- AutoDoor_Frameが親となるよう、AutoDoor_Frameを選択してコンポーネント追加。Box Collisionを追加する。

- 名前は Door_Triggerとしている
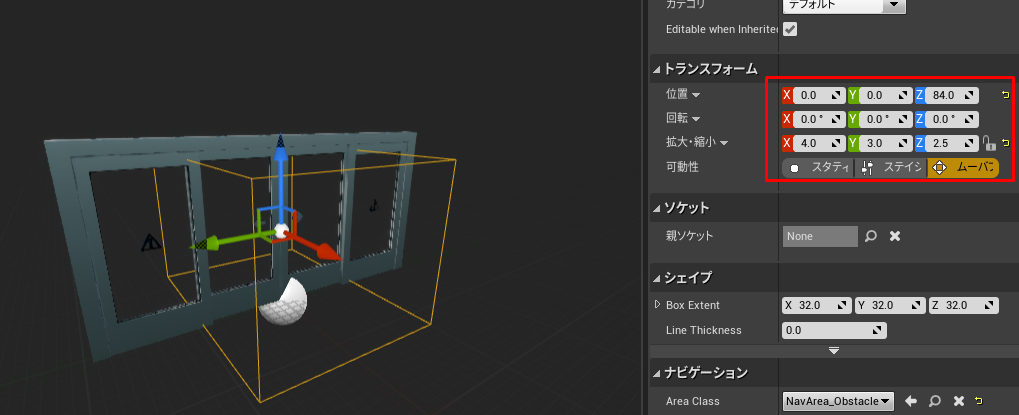
- Door Triggerのトランスフォームを更新する

コンストラクション スクリプト変数を使用する
- リアルタイムビジュアライゼーションの作成を可能な限り簡単に実行するために常に心がけるべきことがある。
- これを実行する方法の1つはコンストラクションスクリプトを使用する事。
- BPではアクタが作成されたとき重要なBP情報をセットアップできる
- 事後に手動で設定する必要はない
- コンストラクション スクリプトを自動ドアで使うためには。
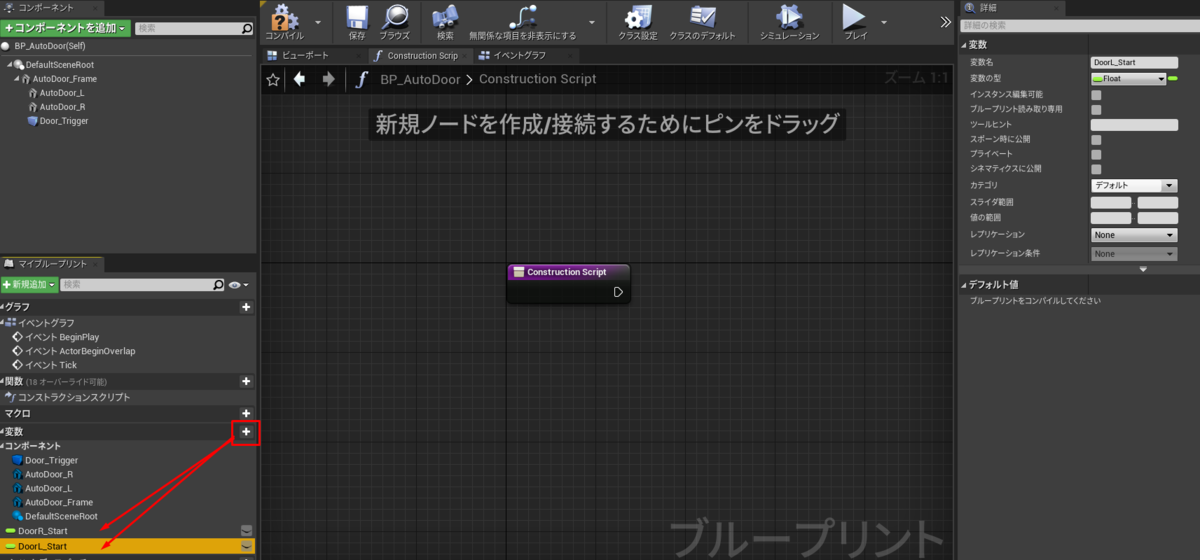
- コンストラクション スクリプトを開く
- float変数を2つ追加する

- DoorR_Start, DoorL_Startを追加
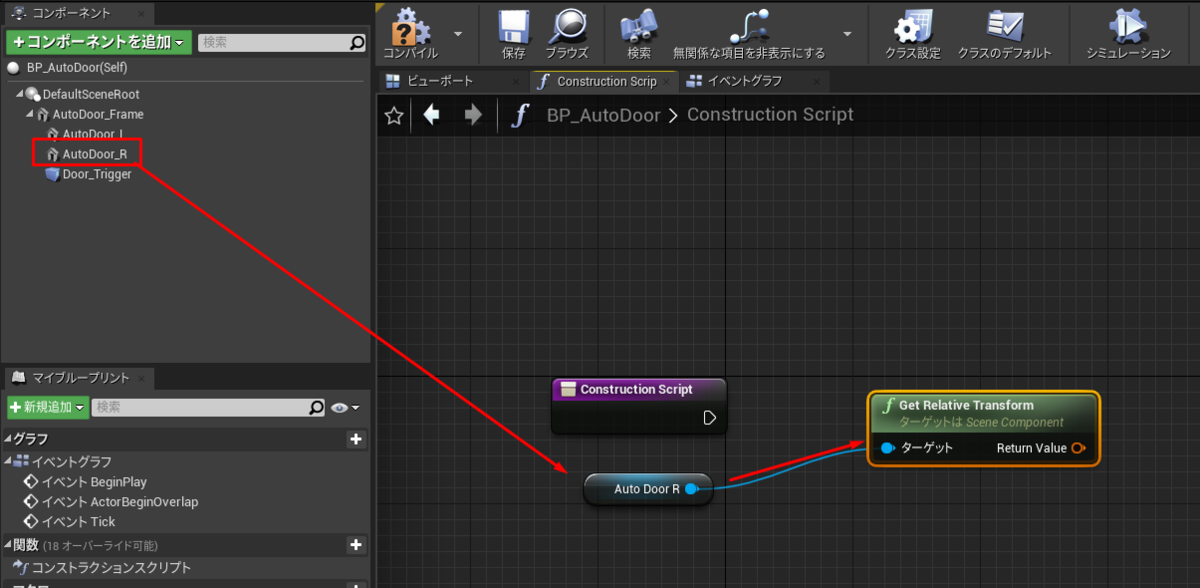
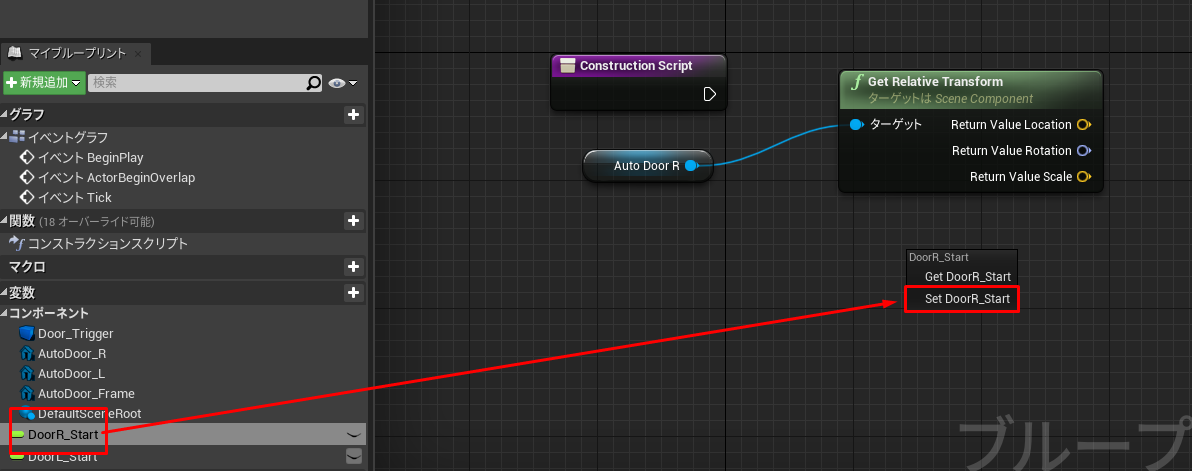
- コンストラクションスクリプトに AutoDoor_R をドラッグ
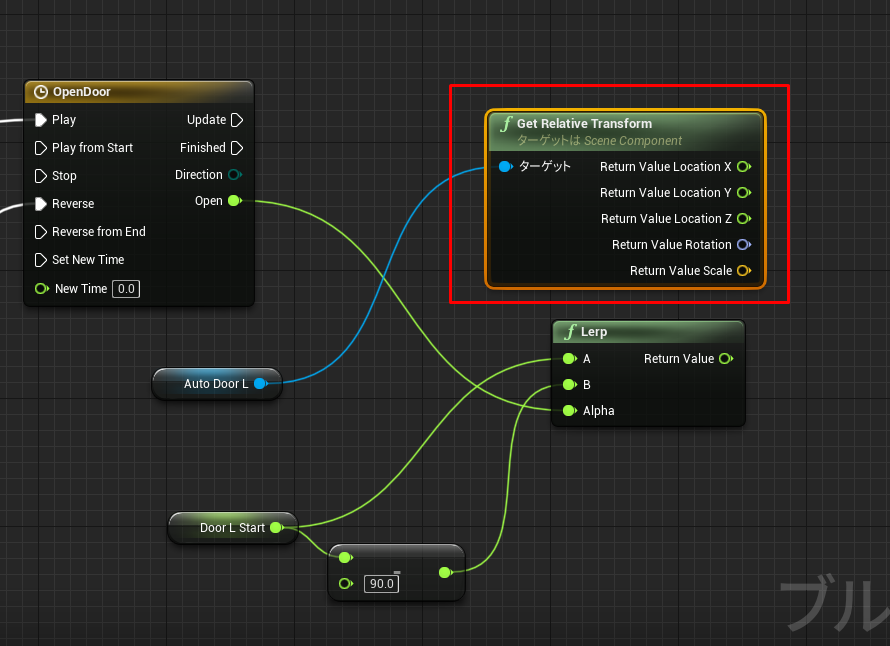
- Get Relative Transformを配置

- Get World Transformではない理由は、Worldの場合シーンに正しくない角度でドアを配置した時に適切な軸に沿ってドアがスライドしないため
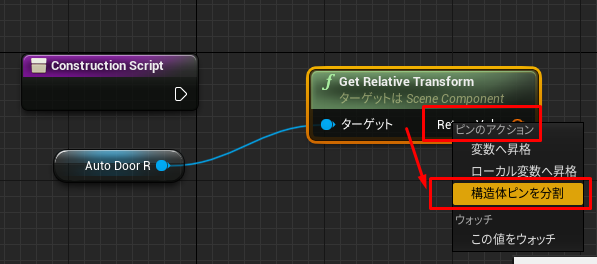
- 得られた情報の一部にアクセスするため構造体ピンを分割を実行

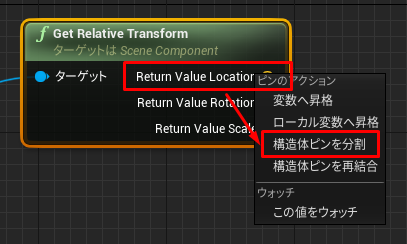
- 更に Return Value Locationを右クリックして構造体ピンを分割

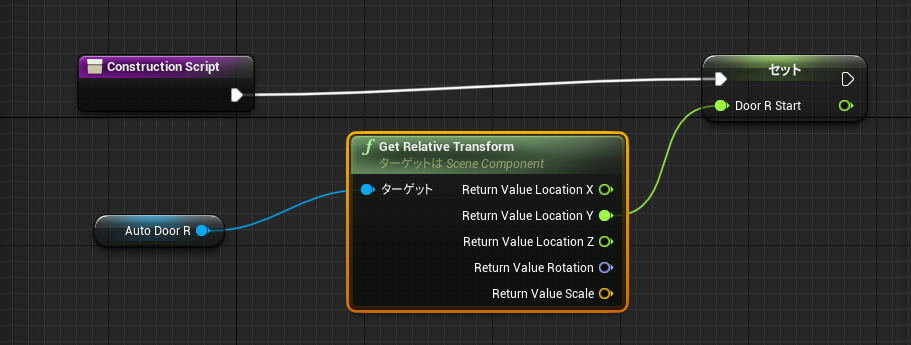
- DoorR_Startをドラッグして Set で配置

- 接続する

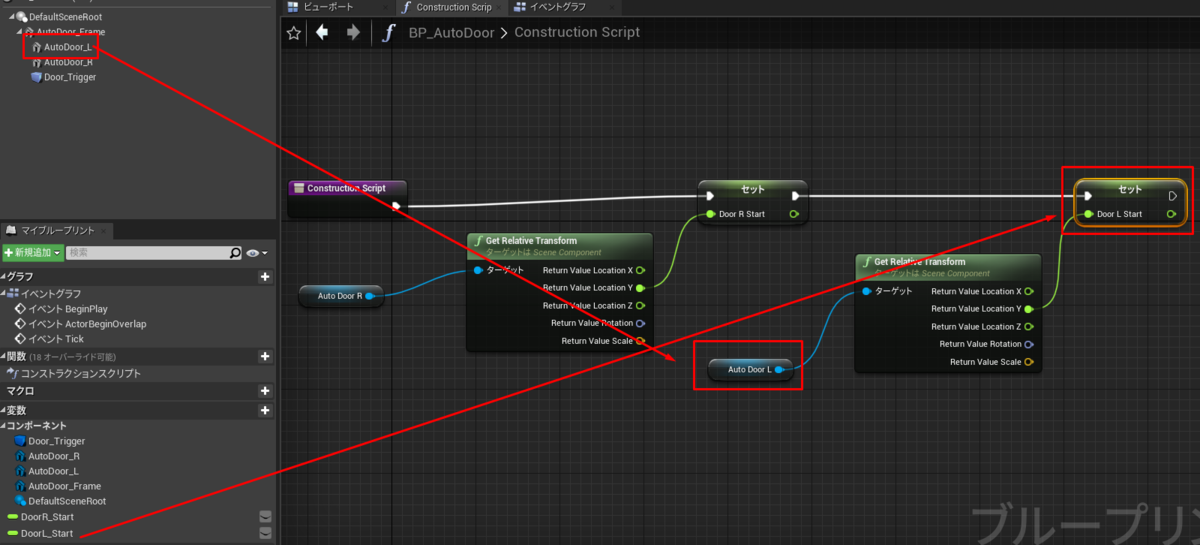
- 左側のドアについても同じように配置し接続する

- 以上でBPが作成される度に1度実行され相対位置が取得され変数へ格納される
タイムラインアニメーションを作成する
- 開閉アニメーションを実装する段階になったとのこと
- 実装はタイムラインアニメーションを使用
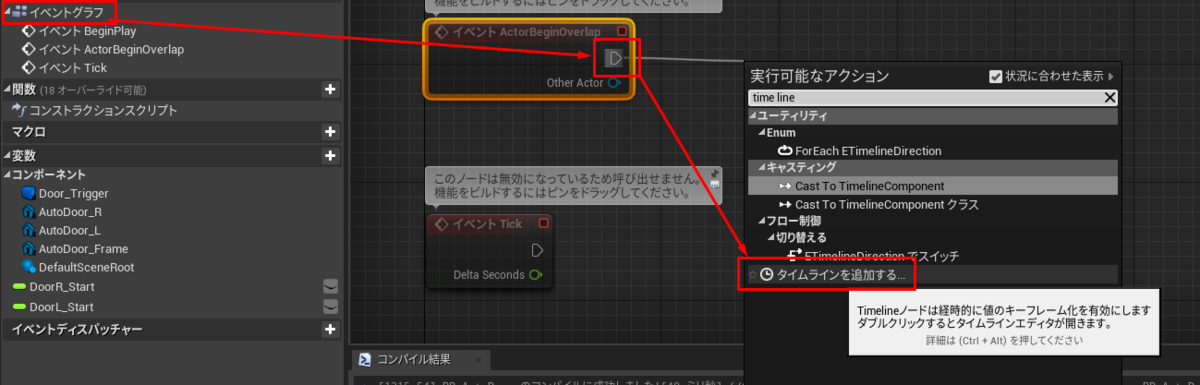
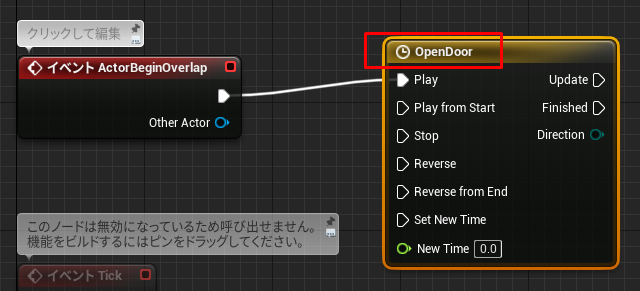
- Event ActorBeginOverlapにタイムラインを接続する

- タイトルは OpenDoor としている

- このタイムラインから float値を変更する必要がある
- タイトルは OpenDoor としている
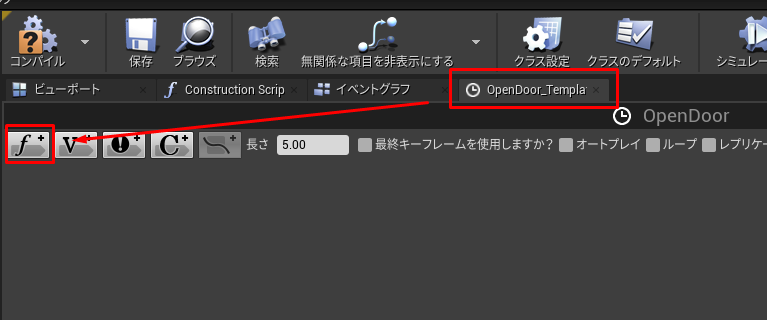
- タイムラインノードをダブルクリックする
- 開いたウィンドウで float new ボタンを押す

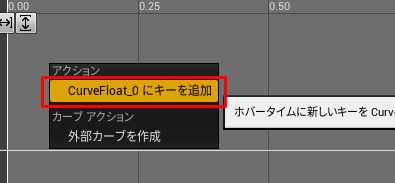
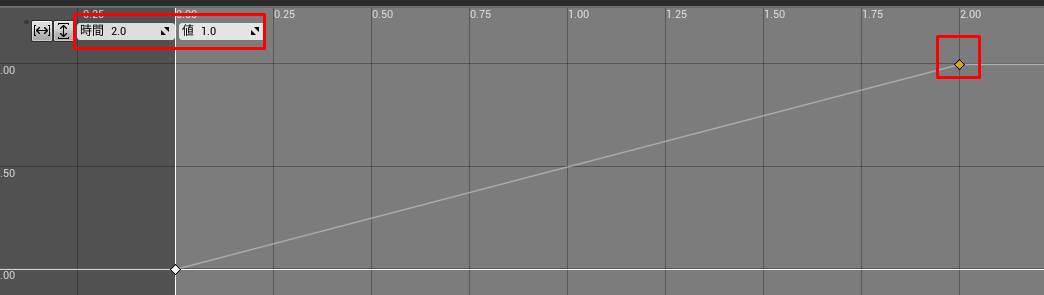
- 右クリックから キーを追加する

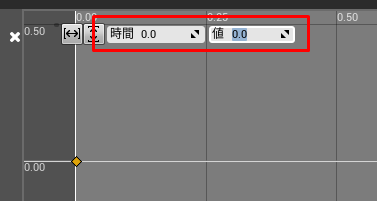
- 時間と値を 0 にする

- 右クリックからもう一度 キーを追加する
- 時間 2 と値を 1 にする

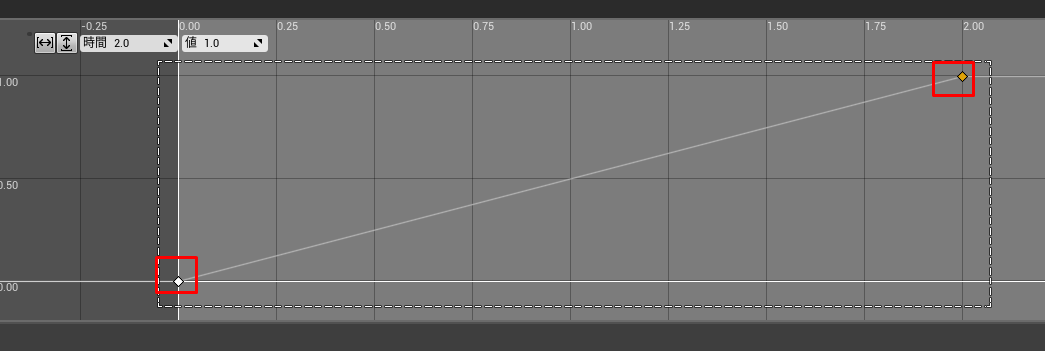
- カーブの形状を変えるため配置した2つポイントが選択できるようドラッグで選択する

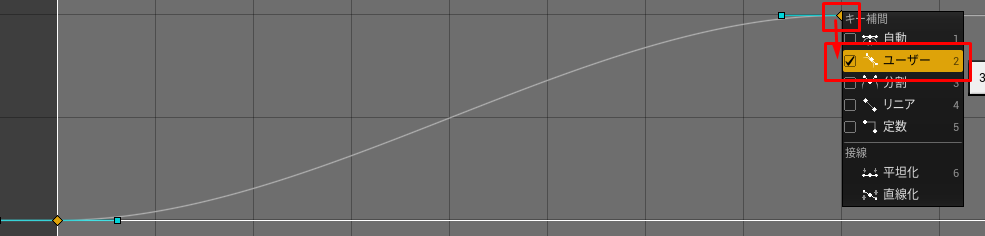
- ポイントの上で右クリックしてユーザーにする

- アニメーションは線形ではなくなりゆっくり動き出しゆっくりと停止するようになった
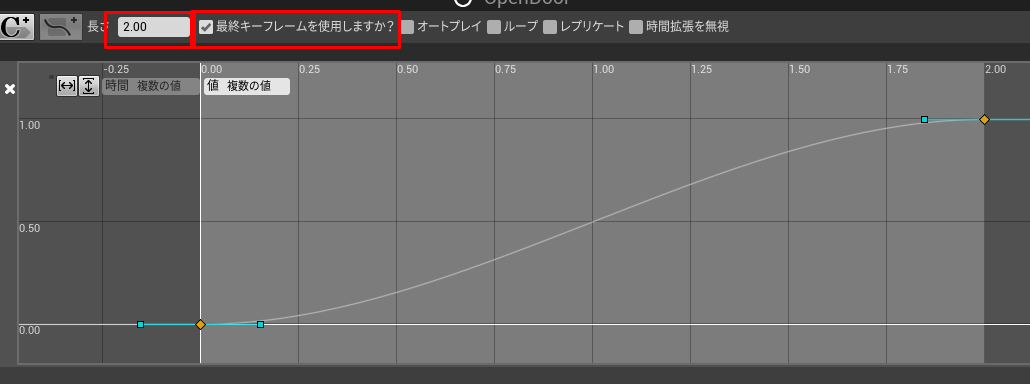
- 長さを2にして、最終キーフレームを使用するにチェック

- 初期では5となっていたためこのアニメーションは5秒を1セットになっていたのを2秒1セットにしたという事か。
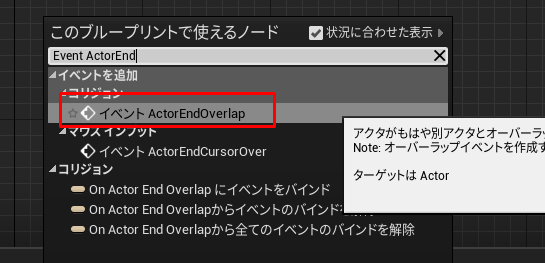
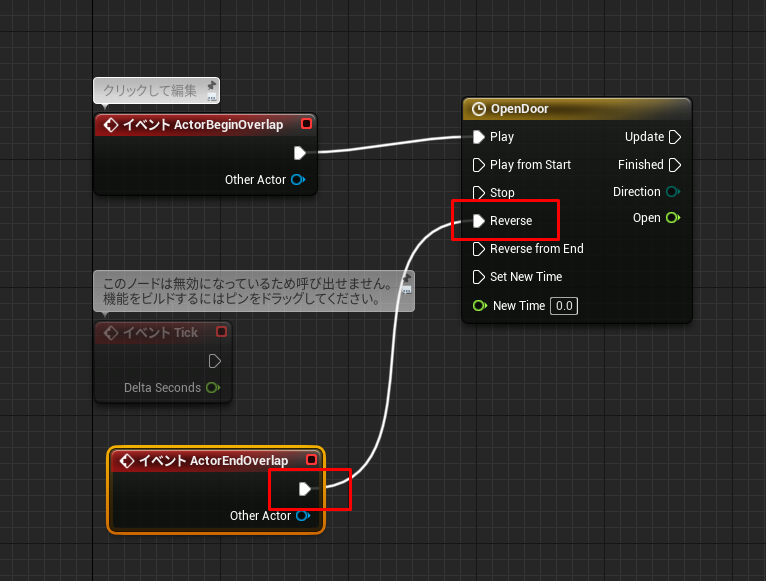
- ドアを閉じるアニメーションを作成するため、イベントグラフに戻りActorEndOverlap を配置

- タイムラインの Reverseに接続

- メチャクチャ簡単ですね。
Lerp ノードでブレンドを作成する
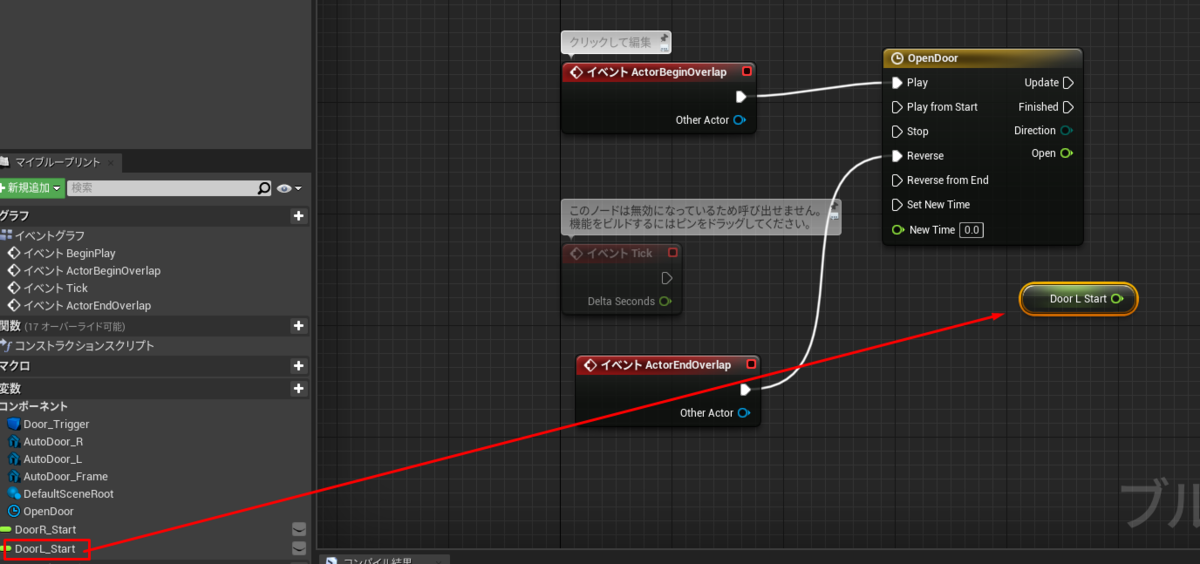
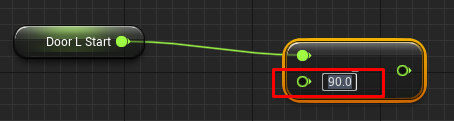
- DoorL_Start を Getで配置する

- これで開始位置についての情報生えられるようになった
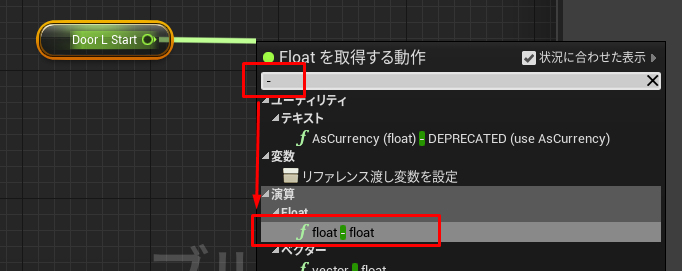
- 次に終了位置を得るために 引き算ノードを追加する。float – float

- 数値は 90 を入力

- この数値は講師の方が予め計算していて、終了位置としてふさわしい数と思われる
- 開始 – 90 = 終了位置となる。つまりこれで終了位置も取得できたことになる
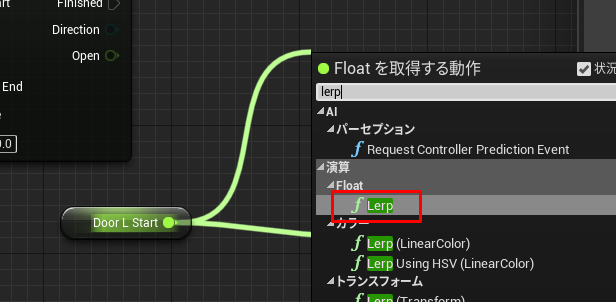
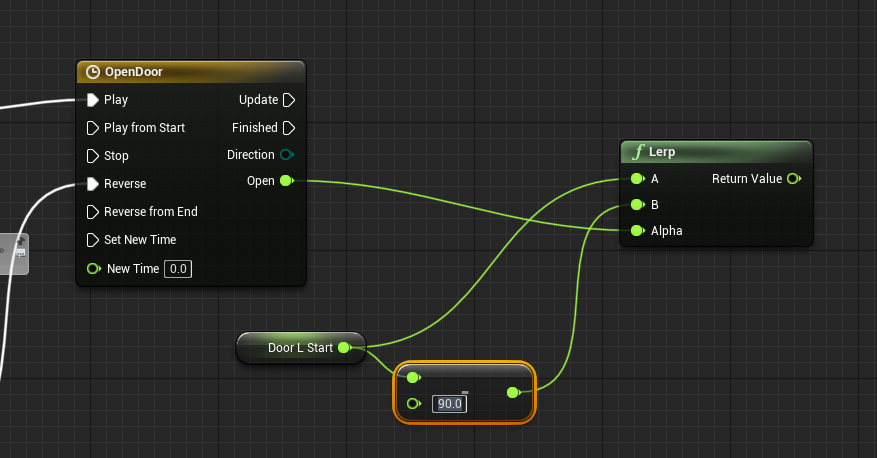
- float Lerpノードを追加

- 同様のノードが Blender Sverchokというアドオンにはあるため、このノードの使い方は理解できる
- 接続する

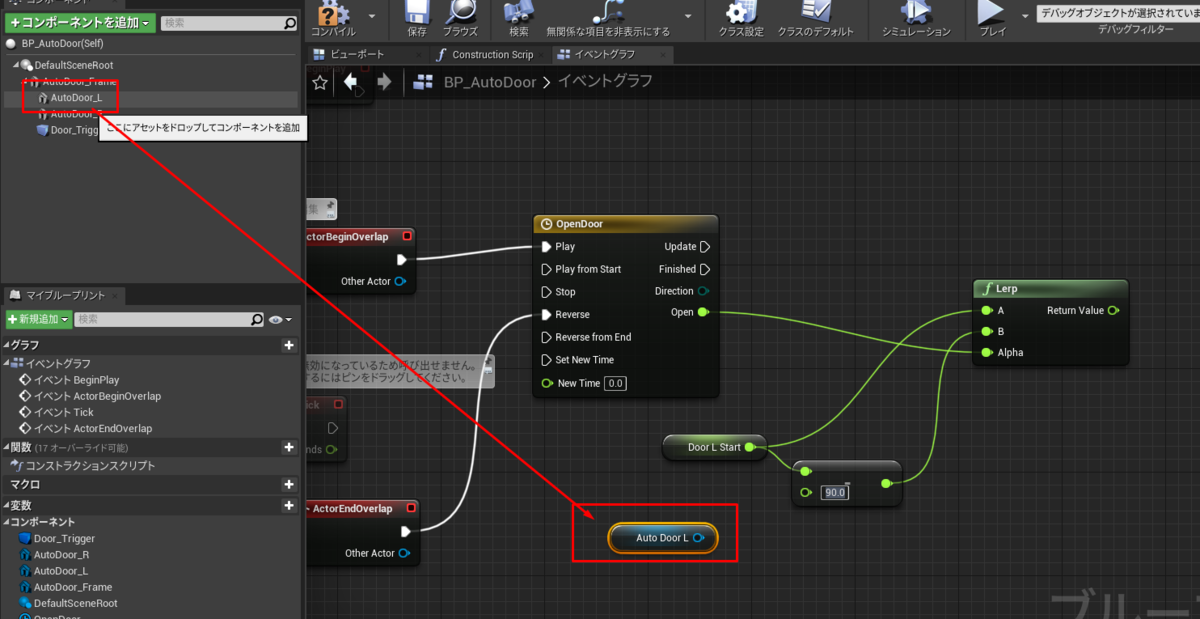
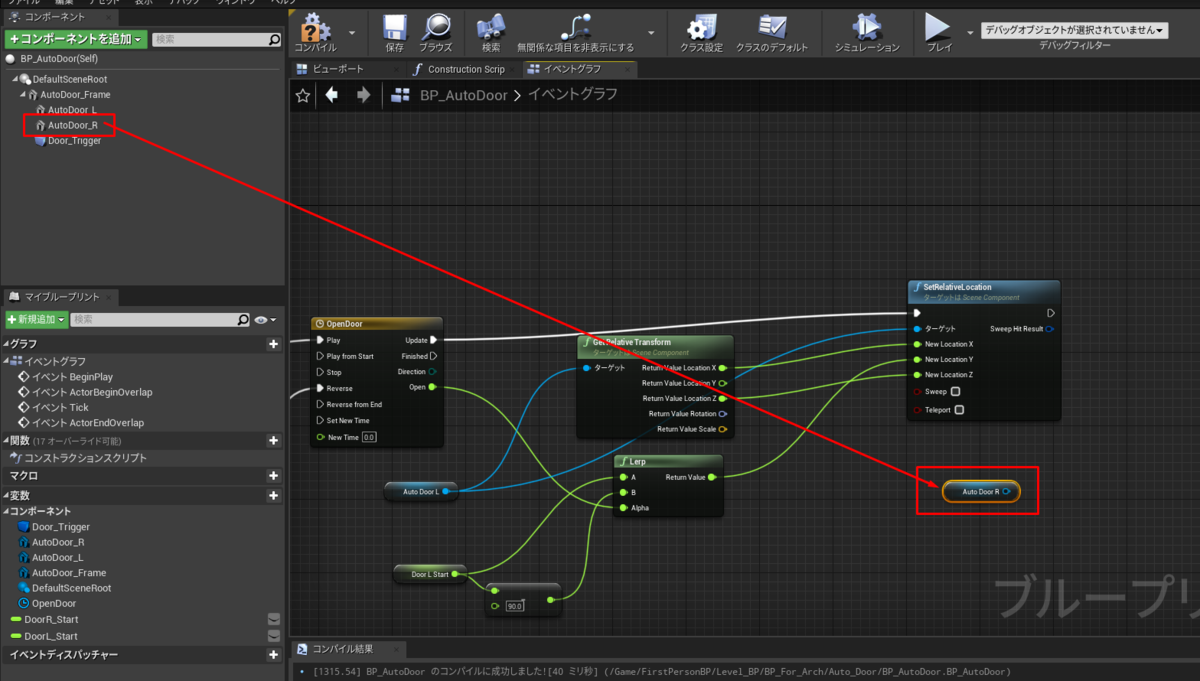
ワールドロケーションを設定する
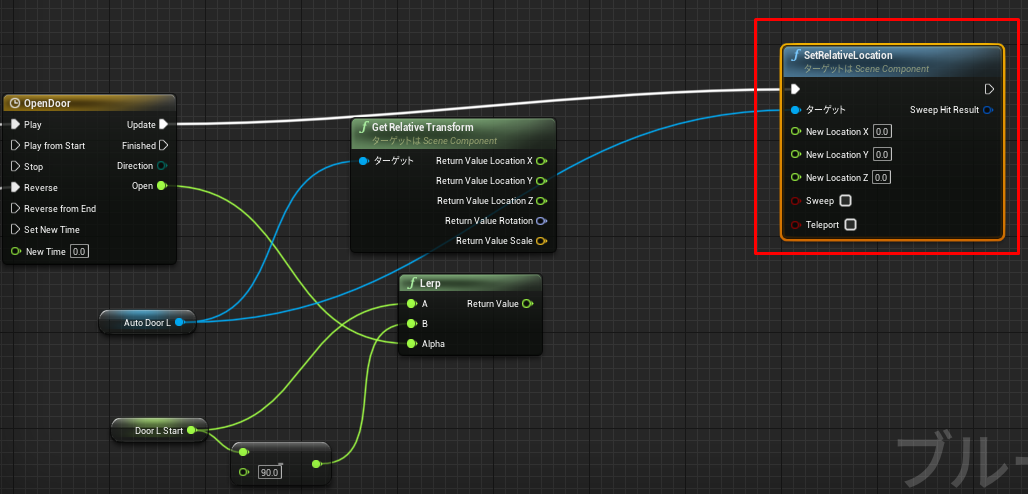
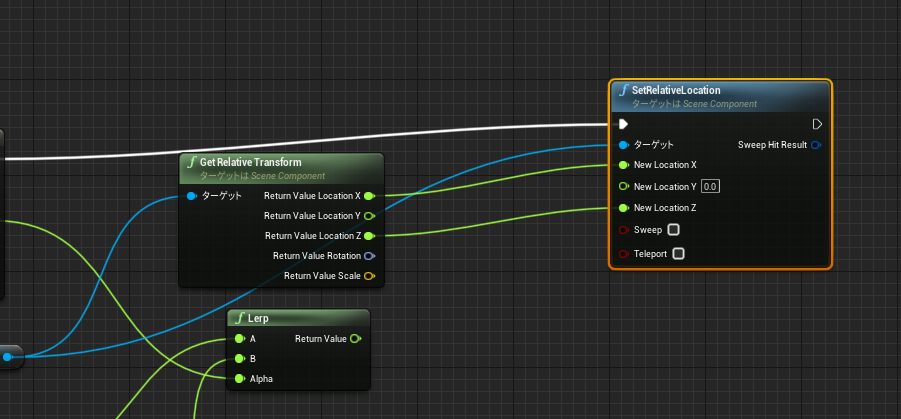
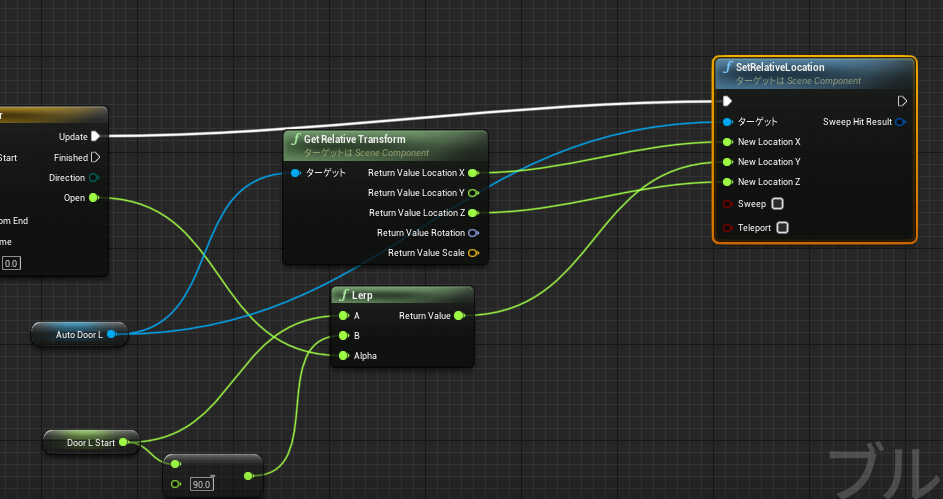
- ドアの情報を更新する必要があるため、ドアコンポーネント AutoDoor_L をドラッグする

- Get Relative Transform ノードを追加して接続。Location Yが直接取れるように2度構造体ピンを分割を実行。

- 今度は値を設定する為に Set relative locationを配置し接続。Yに直接設定できるように構造体ピンを分割を実行

- 変更しない情報でも挙動を一律にするため、Get Relative Locationで取得した XZを接続する

- Location Yの情報は Lerpから出力された情報を適用するため接続する

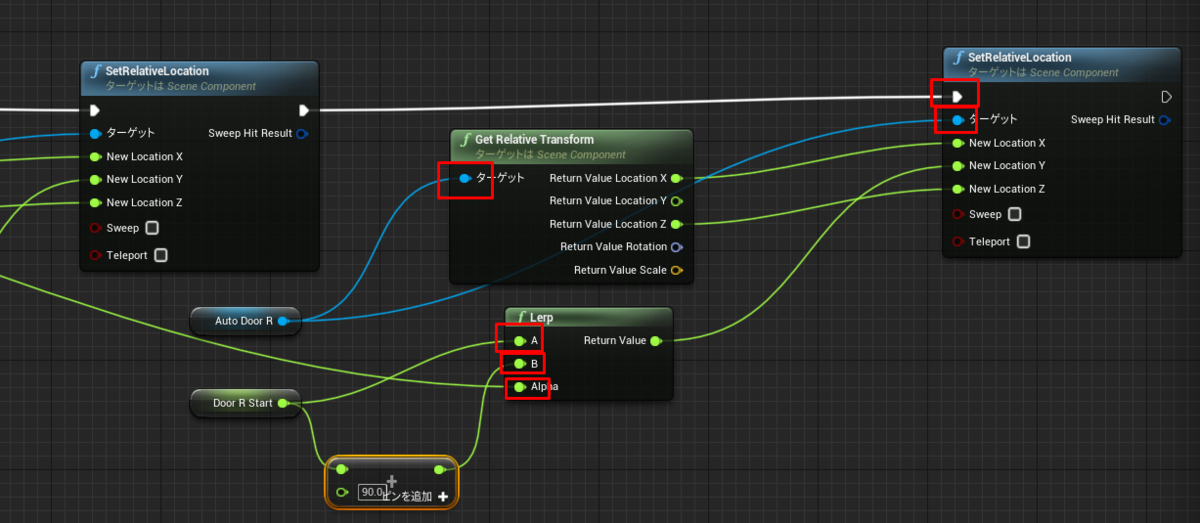
2番目のドアをアニメートする
- もう一つも更新が必要なため AutoDoor_R をドラッグする

- DoorR_Start を Getで配置する
- Get Relative Transform, float Lerp, Set Relative Location の3つのノードを選択して ctrl + w でコピーして右に配置
- DoorR_Start に float + floatノードを接続し、90を足すようにする
- すべてを接続する

- Lerp の Alpha は Timeline の openを接続
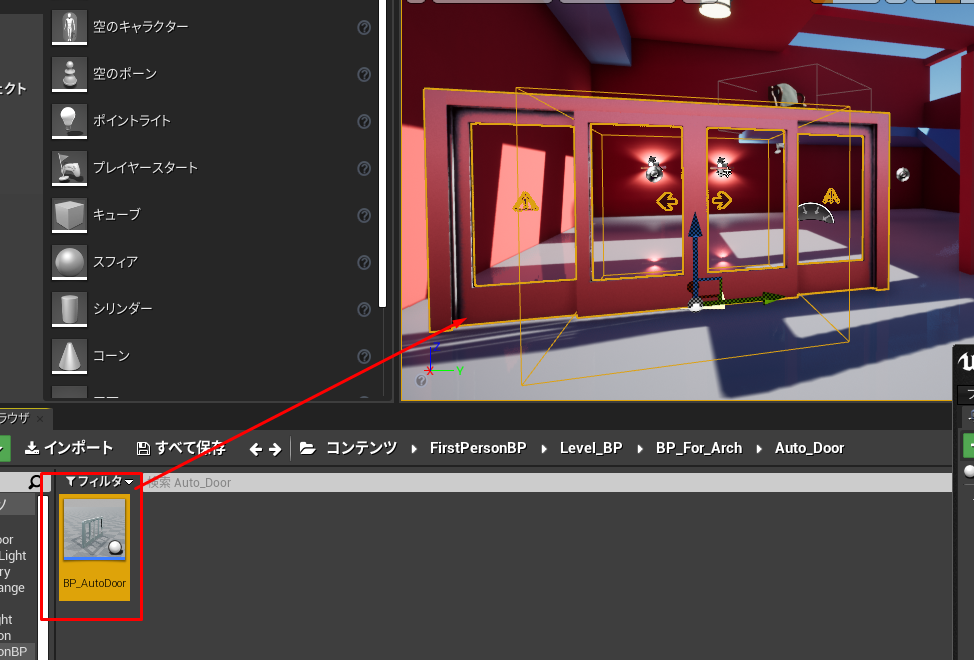
ドアのブループリントをテストする
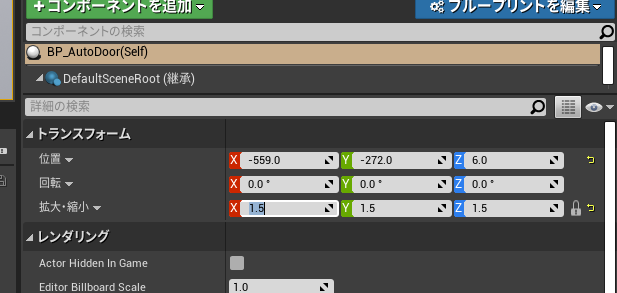
- レベルに配置する

- トランスフォーム情報を修正する

- プレイをして動作を確認してみる
実践2. ライトスイッチの作成
- どのライトスイッチが使用されているかを知る必要があります
- 複数のBPが他のBPとコミュニケーションをします。これは新しい挑戦となるでしょう
- システムは柔軟でユーザーフレンドリーである必要があります
- ここでは配列が最良のオプションとなるでしょう
- ライントレースを生成し、カスタムイベントを発生させる方法も学びます
- これはコリジョンの一種ですね
ライントレースを作成する
- まだ何をするのかはっきりとは理解できていませんがとにかくやってみます
- FirstPersonCharacterをダブルクリックして開く

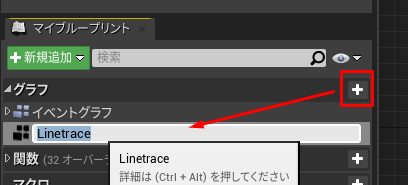
- プレイヤーが実行するアクションに関係するため、ライントレースを作成する。グラフを新規作成し Linetrace という名前にする

- ライトレースを使うとその他ユーザーの入力に対応して何かを更新したりできるらしい
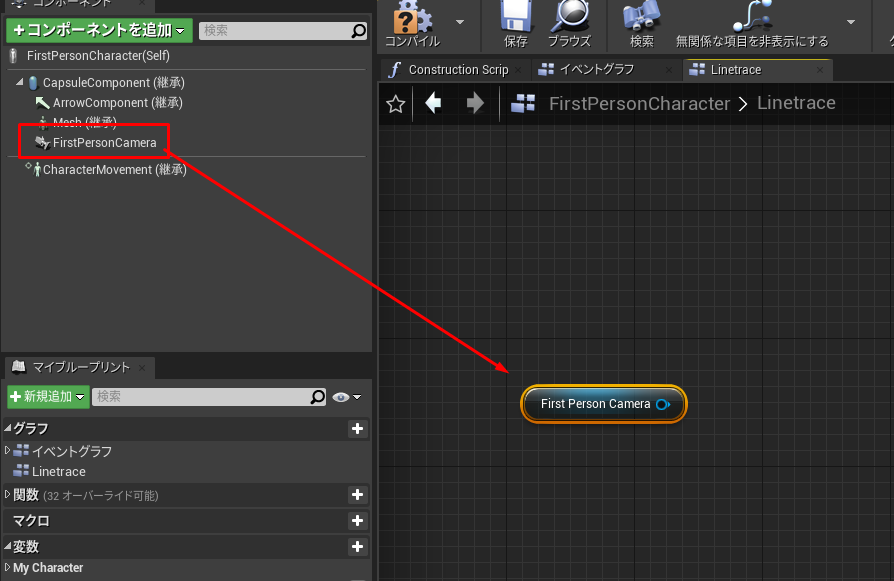
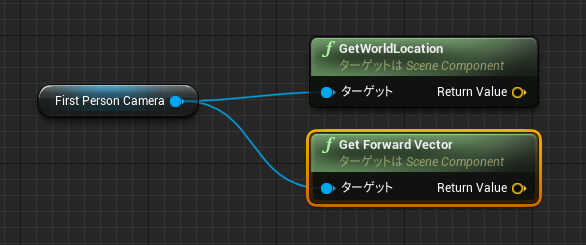
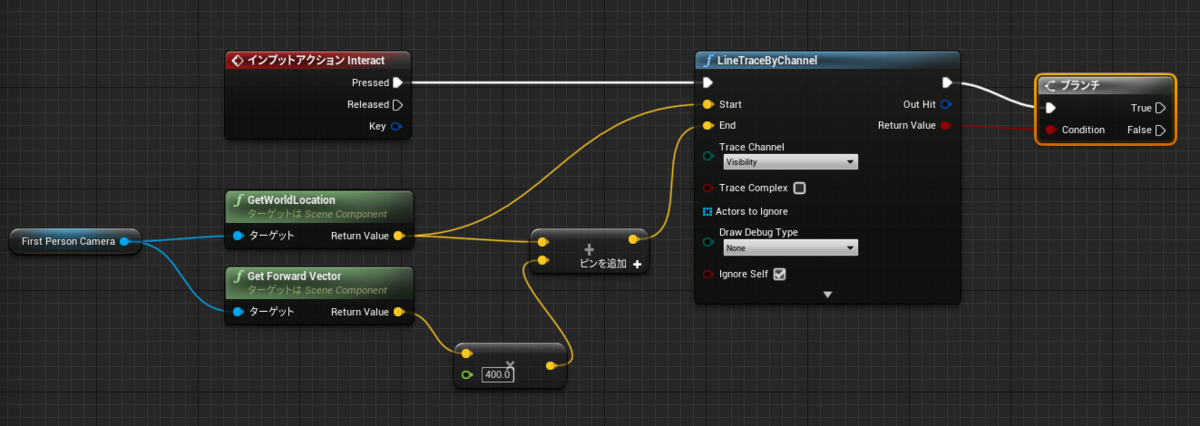
- FirstPersonCamera のリファレンスをグラフに追加する

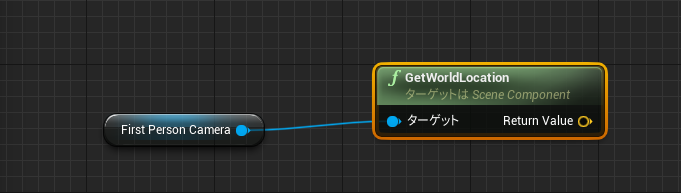
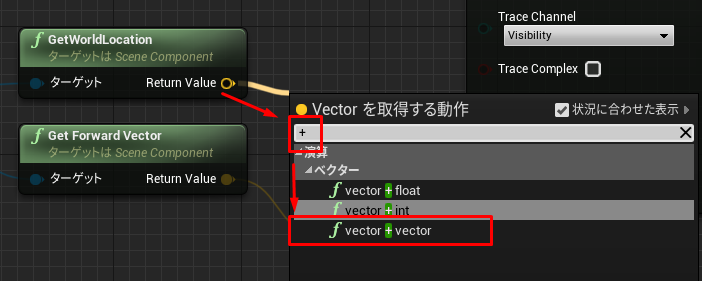
- Get world locationを追加

- Get Forward Vectorを追加

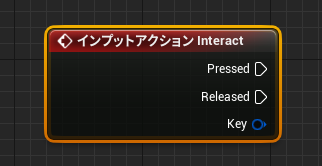
- ここでインタラクトの設定を設定画面から確認する手順が紹介されるも画面構成が違っていたため確認できず
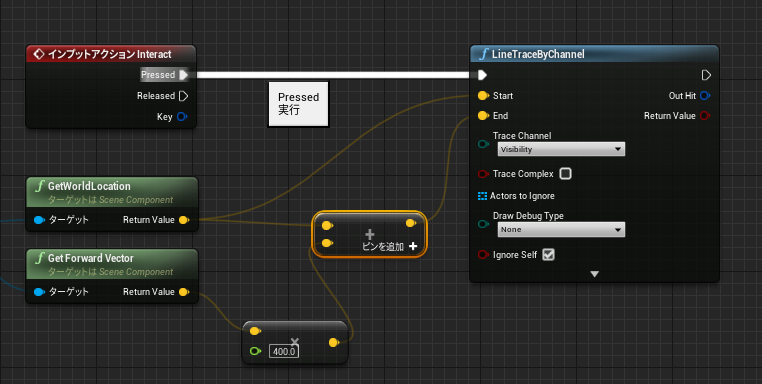
- interactノードを追加

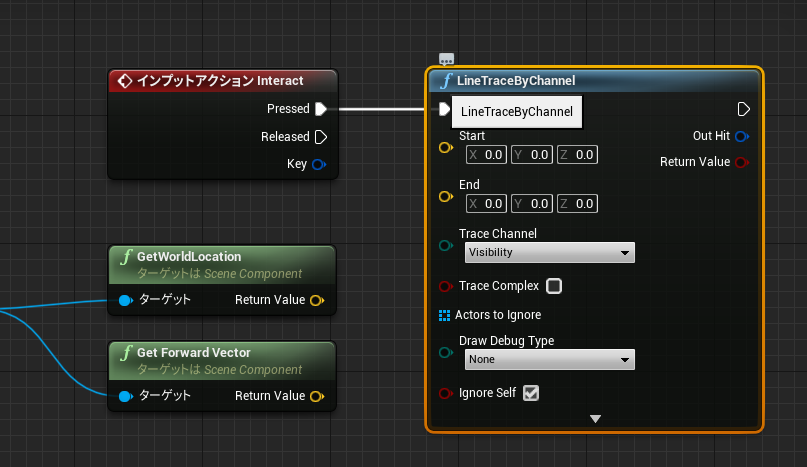
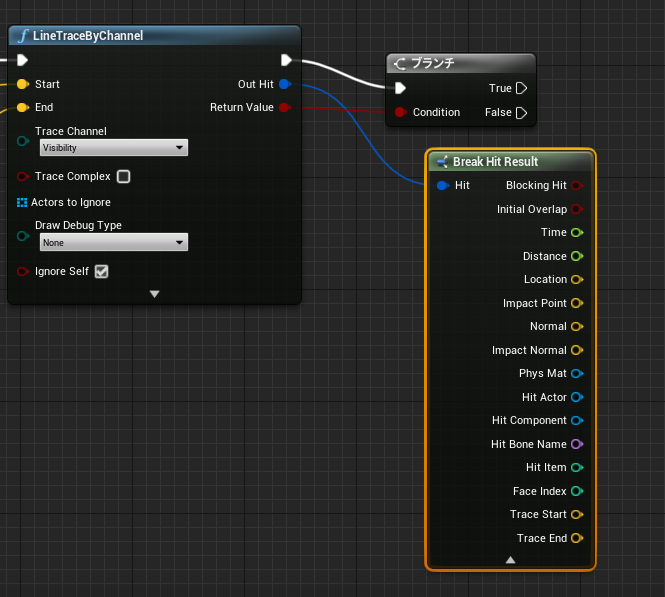
- LineTraceByChannelノードを追加

- このノードは見えないレイを発射してテストしあらゆる有用な情報をBPに渡す
- この演習のケースではプレイヤーがライトスイッチを見ているかどうかを確認する
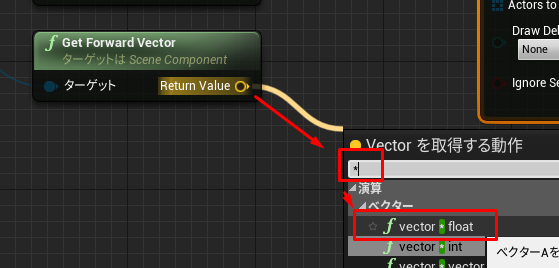
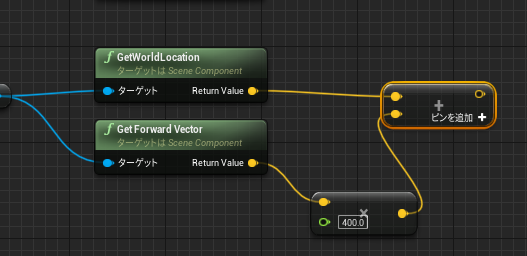
- Get Forward Vectorに * float ノードを接続する

- 乗算する値は 400とする
- これによってレイが届く範囲を制限する。プレイヤーが向かいのビルのライトスイッチを押すようなことが無いようにするため
- Get World Location ノードから + vector 演算ノードを追加する

- 接続する

- これによってカメラから前方に400という数値前方までにレイを飛ばせるようになった。
- 手の届く範囲にあるかどうかの判定のためのノードセットアップの模様
- LineTraceByChannelノードに接続

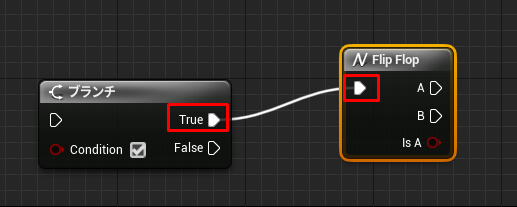
- ブランチを追加して LineTraceByChannelの出力と接続

ライントレースがヒットするものをテストする
- BP_Wall_Light をダブルクリックしてBPを開く

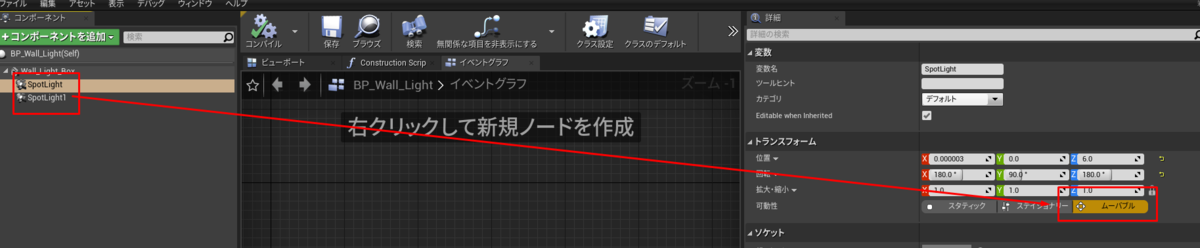
- このノードにはSpotLightが2つ配置されていて、Movableにチェックが入っている
- これが意味するのはランタイムに強度を変更できるという事

- 2つのランプのプロパティにアクセスする必要がある
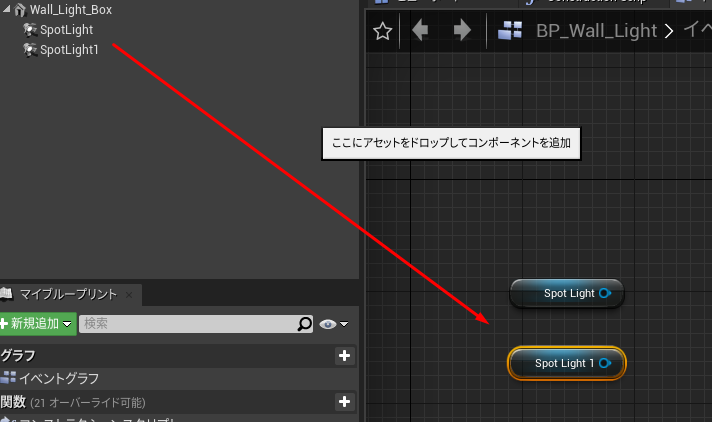
- 2つのライトをイベントグラフにドラッグする

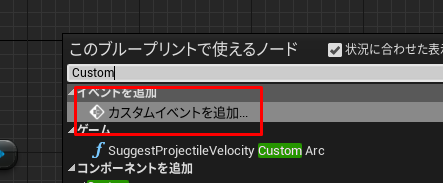
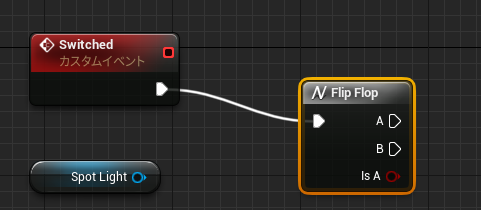
- カスタムイベントを追加

- 名前は switched にする

- このノードはこのBPの外からアクセスでき実行させることが可能
- 名前は switched にする
- Flip Flopノードを追加

- このノードは呼び出されるたびに A or B の実行ポートを切り替える
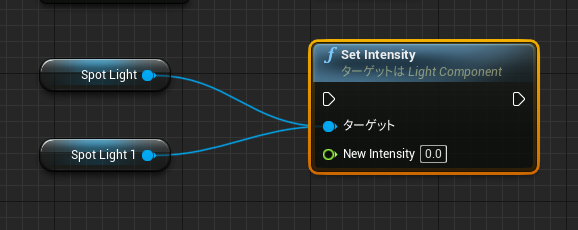
- Set Intensityノードを追加し、Spot LightとSpot Light2を接続

- 1つのノードで2つのライトのプロパティを変えられる模様。これはすごい
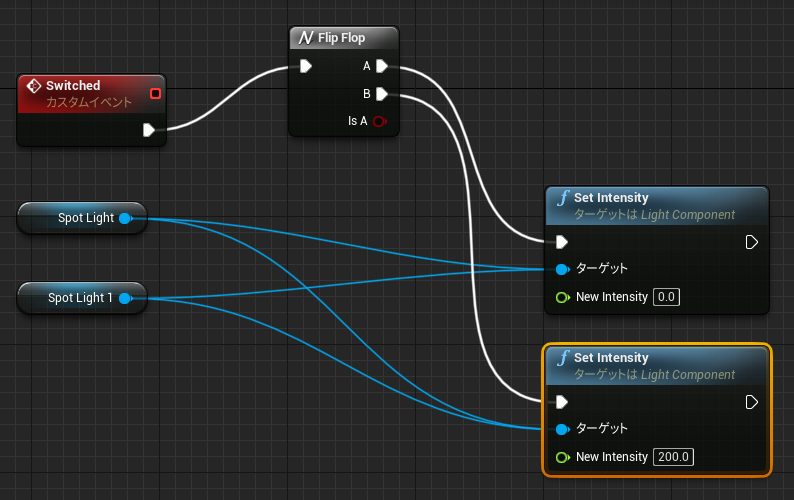
- Set Intensity ノードを更に追加し、Spot LightとSpot Light2を接続。New Intensityは200とする
- 接続する

- これにより Switched イベントを呼び出すたびにライトは点灯したり消灯したいする
ライトトグルを追加する
- ライトを切り替える仕組みはできたが、どのライトに対して指示を与えるか切り替えるスイッチ
- 大量にある内にLineTraceの範囲内のライトに対して作用する仕組みということかな
- コンテンツブラウザで対応する
- BP_Light_Switch をダブルクリックして BPを開く

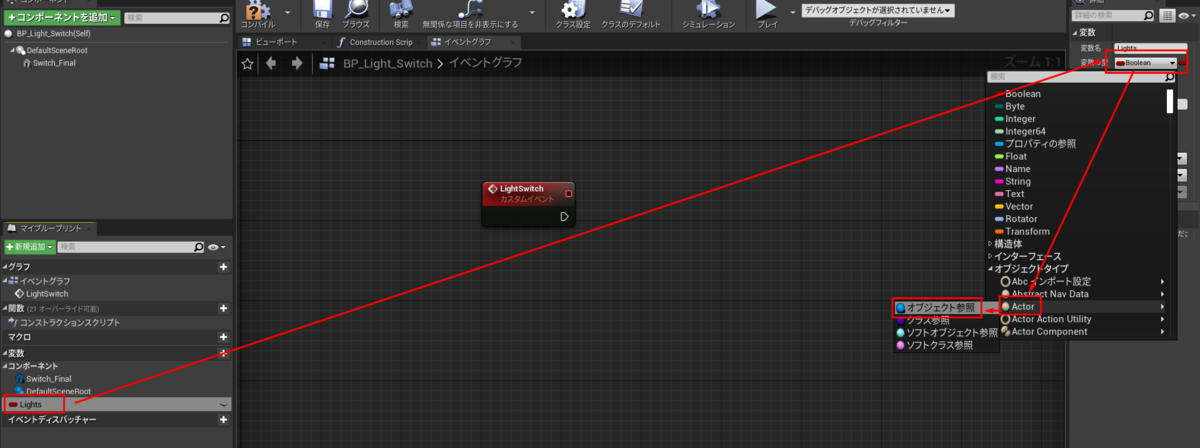
- カスタムイベントを配置し LightSwitchという名前にする

- 変数 Lightsを追加。Variable Typeはオブジェクトタイプ->Actor->オブジェクト参照とする

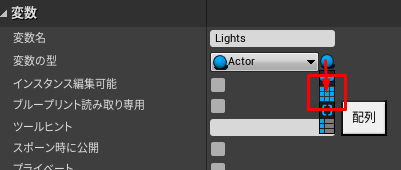
- 変数のタイプを配列にする

- 目のマークをクリックして変数の可視性を Public にする

- これによってレベルからアクセスできるようになる
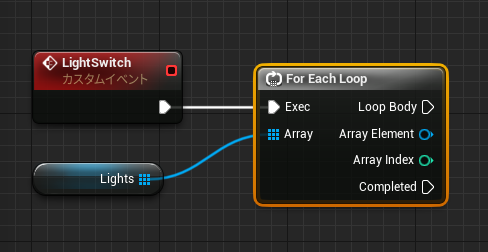
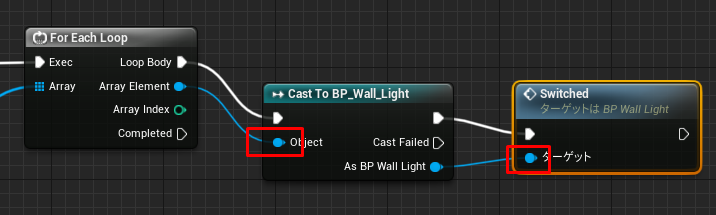
- ForEachLoopノードを追加して接続する

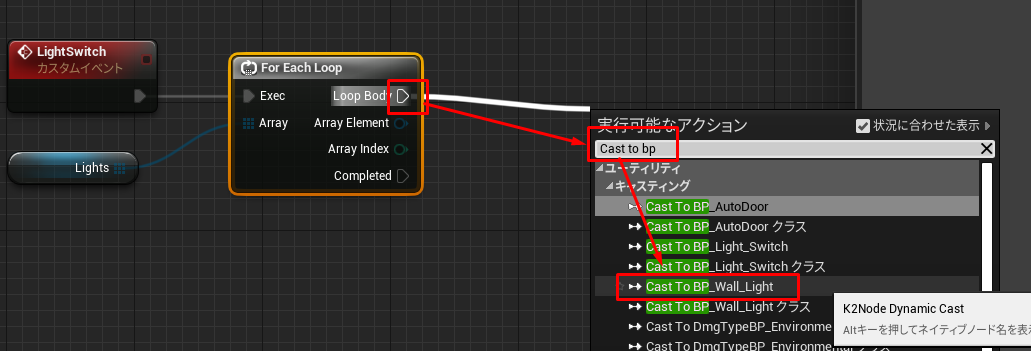
- Cast To BP_WallLight ノードを追加する

- これによってライトスイッチとライト自身の通信が可能となる
- Switched ノードを配置し接続する

アクセス可能なパラメータをセットアップする
- まだ終わっていないことは対象にヒットした時に実行する内容のセットアップ
- FirstPersonCharacterを開く

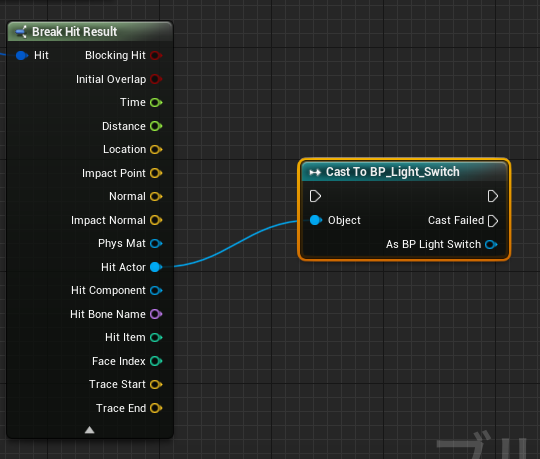
- Break Hit Result を配置しLineTraceByChannelのOut Hit とつなげる

- これはヒットした対象様々な情報を取得する
- ここでヒットした対象がライトなのかテストする
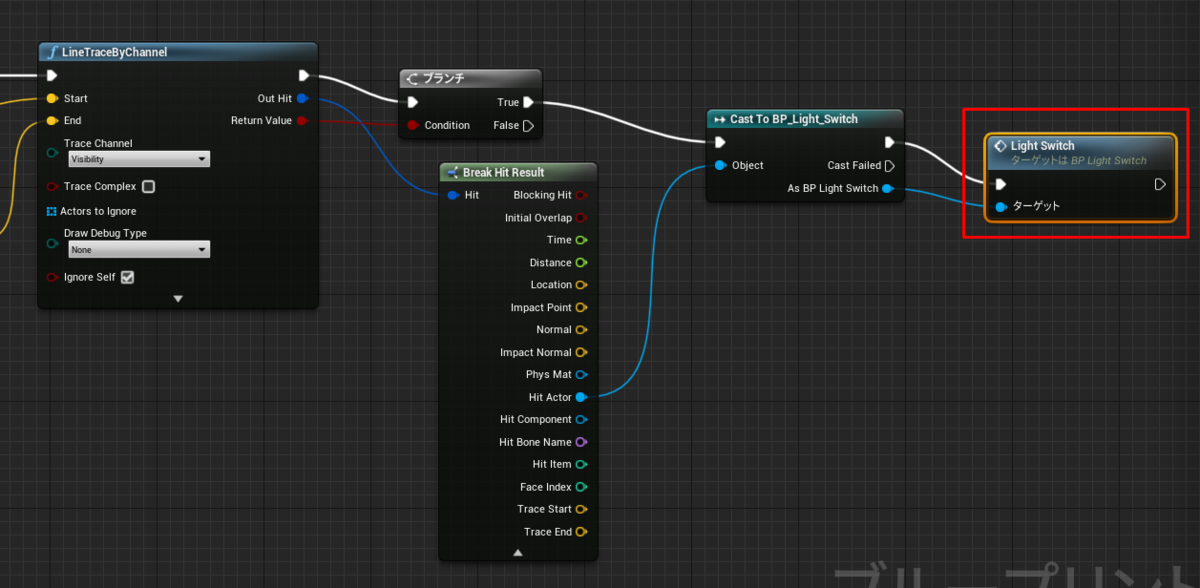
- Cast To BP Light Switchノードを配置

- 完全に迷子状態。ライトじゃない可能性もあるような気がする
- Light Siwtchを配置し接続

スイッチブループリントをテストする
- 3Dビューのテストビルディングに戻る
- ビルの中にはすでにスイッチとライトが設置されているのでプレイして確認
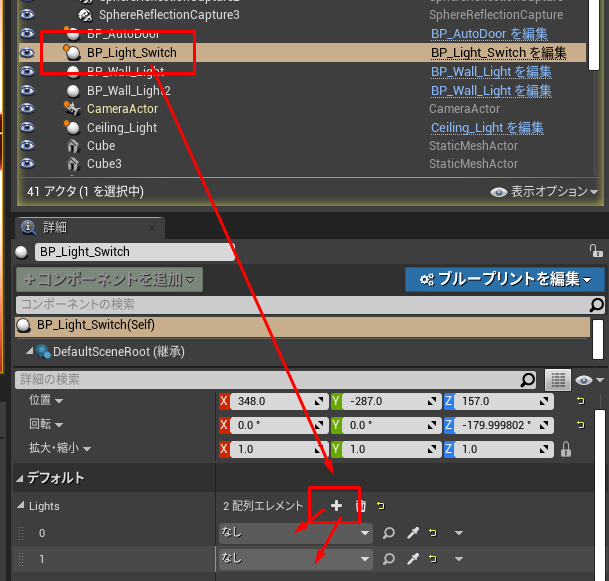
- 壁のスイッチを選択して Lights の + を2度クリックして2つのライトを追加

- プレイ中に中断するのは F8
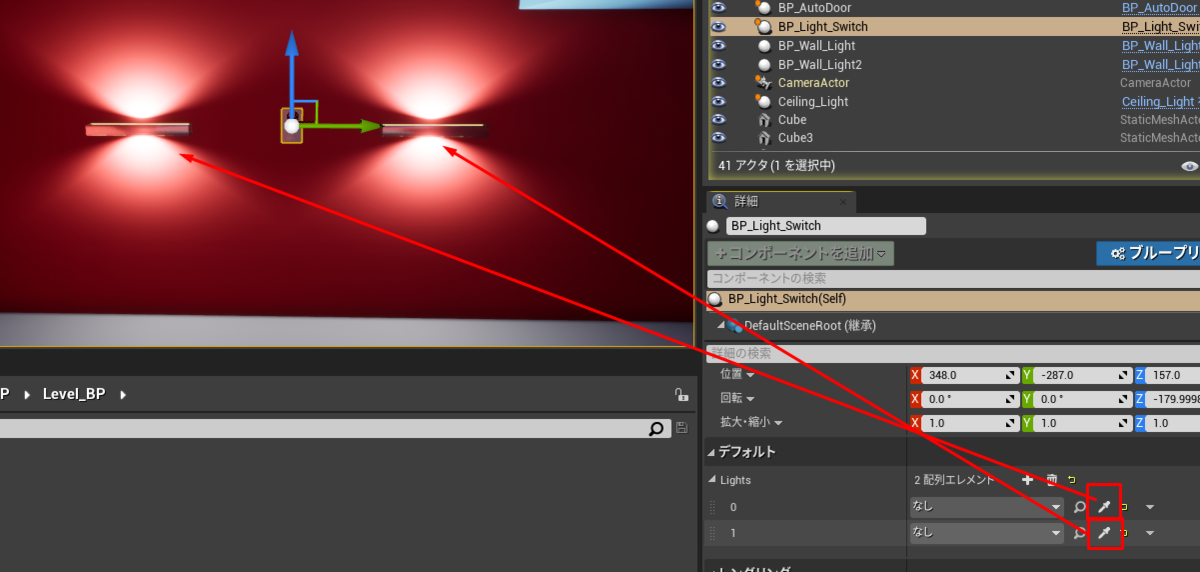
- Pick Actor From scene をクリックして2つのライトをそれぞれクリックする

- プレイに戻ってスイッチを押すと消灯・点灯が交互に行われる
- なぜそうなっているのか理解ができていない。。