はじめに
そろそろ一ヶ月経とうとしているのでここらで2Dゲームを作成していこうと思います。いつものように色々行ったことを載せていますが、今回はチュートリアルに沿って行ったわけでなく断片的な情報のツギハギになっていますので参考程度に見ていただければと思います。
本日の結果
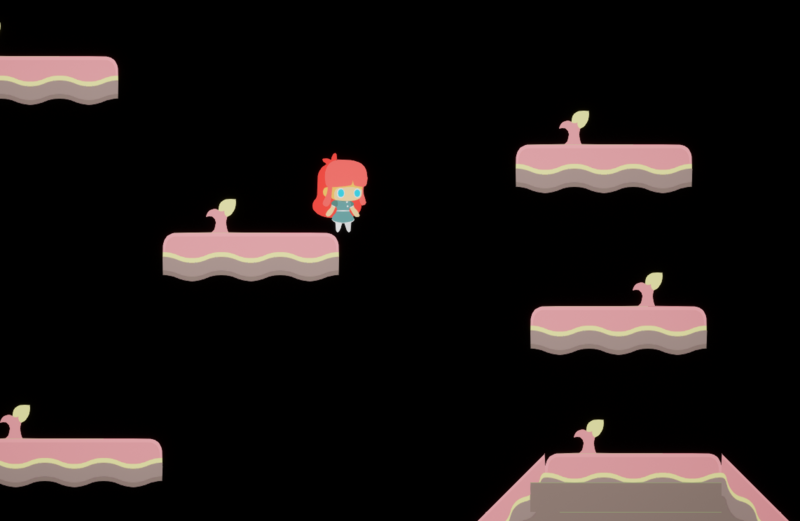
ただマップを動き回るだけのものですが、成果物として載せておきます
参照元
上記の動画は2Dゲームのプロセスをざっと紹介してくれている動画です。
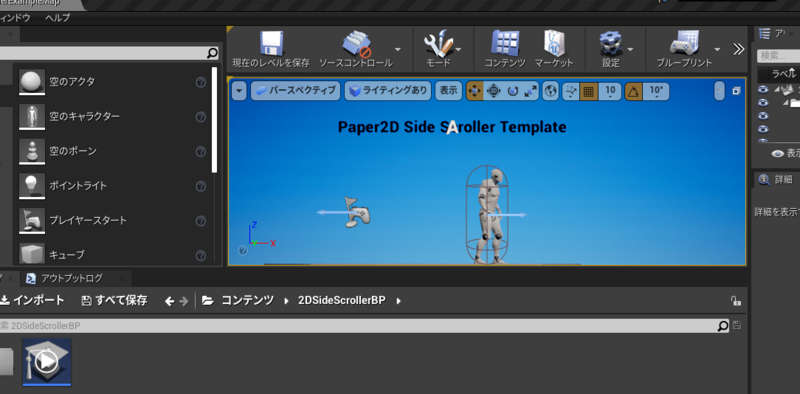
1. 空の2D サイドスクロールを作成
- プロジェクトを作成
- スターターコンテンツなし

- スターターコンテンツなし

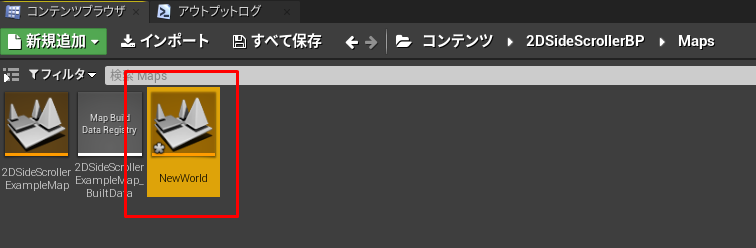
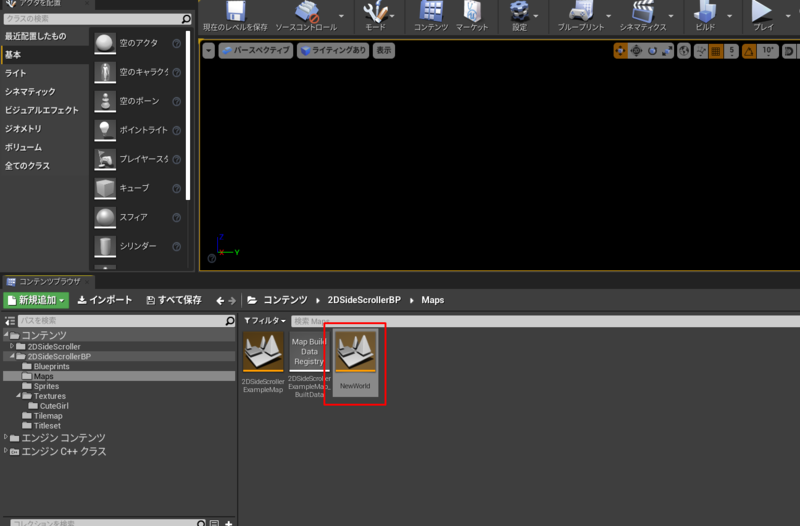
2. 新規マップの作成
- Mapsフォルダに新規レベルを作成

- 名前はそのまま
3. タイルセットをインポート
動画では予めアーティストが用意してくれたものがあるようでそれを使用している。特に配布もされていないようなので自前で探すことに。
参照元
- 参照元の参照元
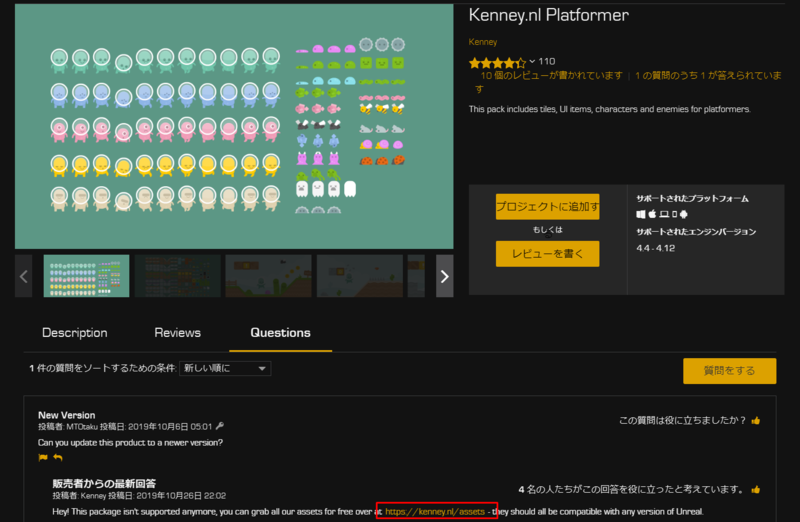
docs.unrealengine.com - Kenney.nlさんのQAからKennyさんのサイトに移動

- こちらを利用させていただくことに

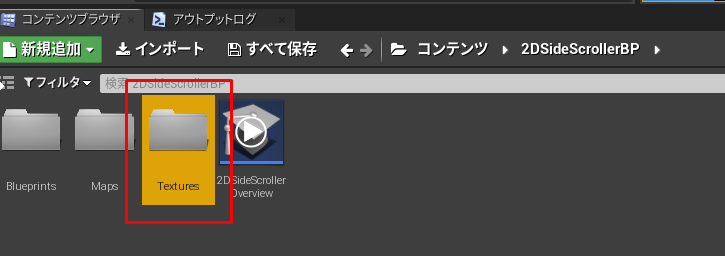
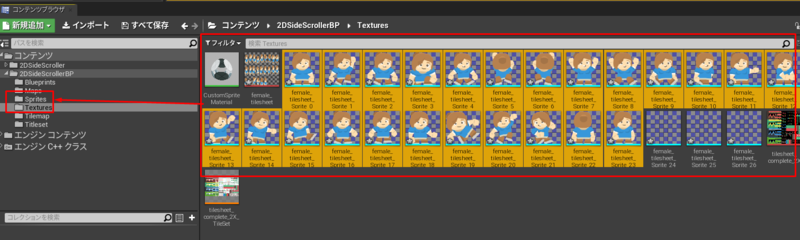
- Textureインポートのために Textures という名前のディレクトリを作成

- ダウンロードした Texture をドラッグしてインポート
4. マテリアル設定
この4番目のマテリアル設定は行ったことだけを記載しています。他にも色々言っていましたが、全ては行っていません。これは参照しているのが数年前の動画であり負荷を軽減するために行っている作業が現在でも必要かどうか分からなかった為です。
4.1 使用するマテリアルを作成
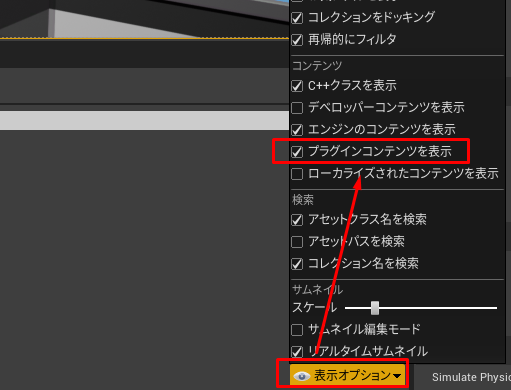
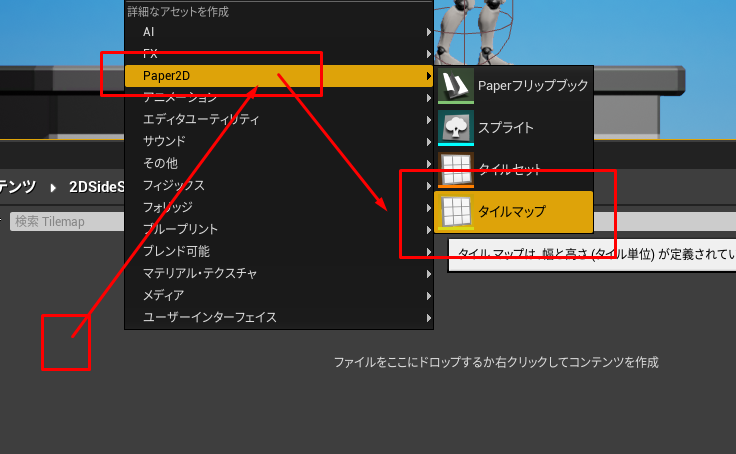
- 最初に行うことは コアプラグインの一種にアクセスすること。通常はこれは見えない。のでコンテンツブラウザ右下の表示オプションを変更して見えるようにする

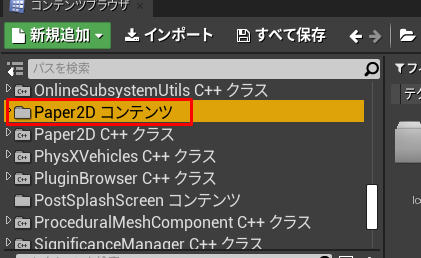
- Paper2D コンテンツが表示される

- Paper2D コンテンツが表示される
- Paper2D コンテンツフォルダ配下の Default Sprite Material を複製してTexturesに移動させる。※オリジナルを編集すると全プロジェクトに影響しますので必ず複製して自分のフォルダに持っていったものを修正してください。

- Textures フォルダに移動させ CustomSpriteMaterial という名前に変更
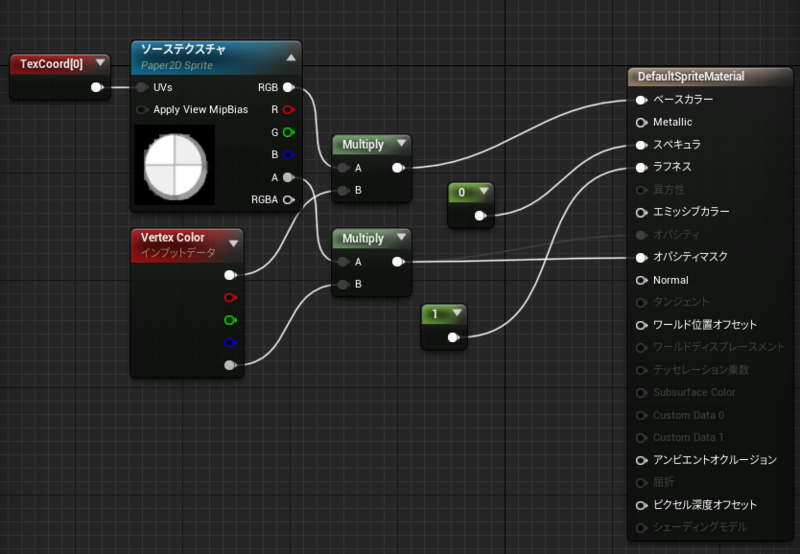
- CustomSpriteMaterialを開く

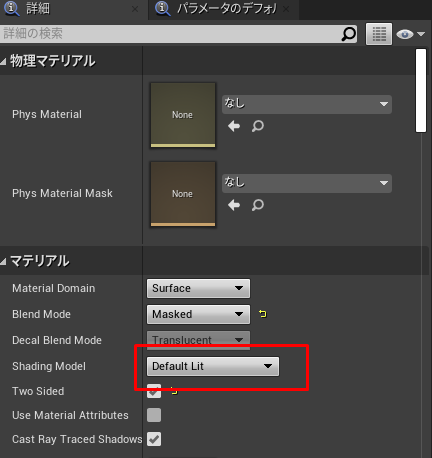
- ShadingModel を Default Lit に変更

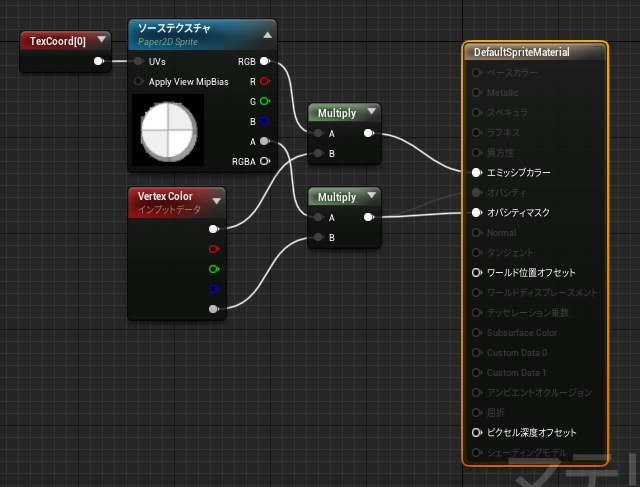
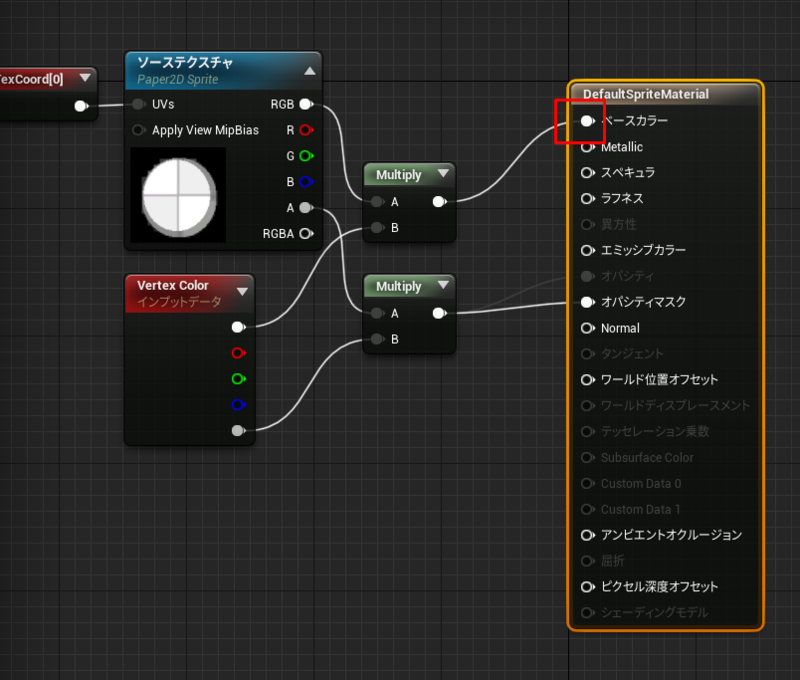
- エミッシブカラーに接続されていたものをベースカラーに差し替え

- スペキュラとラフネスにConstant(定数)ノードを接続。ラフネスは1にする

- 🤔言われたとおりにしたが、なんのための作業かはいまいち説明がなかったように思います。
4.2 平行投影カメラとランプの問題
平行投影(Orthographic)カメラはいろんな意味で実際に自キャラを周辺を動き回っているわけでは無いため、平行投影カメラが遠くなるに連れ光源が消えていくことがわかります。そしてこれは私達が修正する必要のある部分です。幸運にも回避策があります。との事。
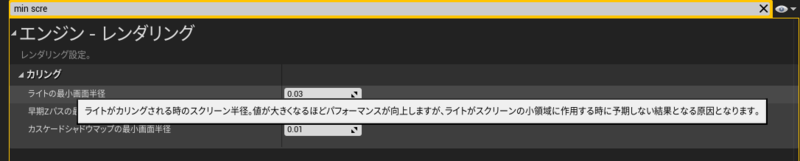
- プロジェクト設定のライトの最小画面半径

- これを 0に設定する
- こうするとライトを消すことがなくなります
5. タイルセット作成
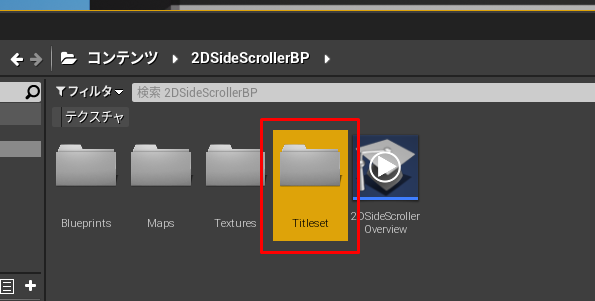
- Tileset というフォルダを作成する

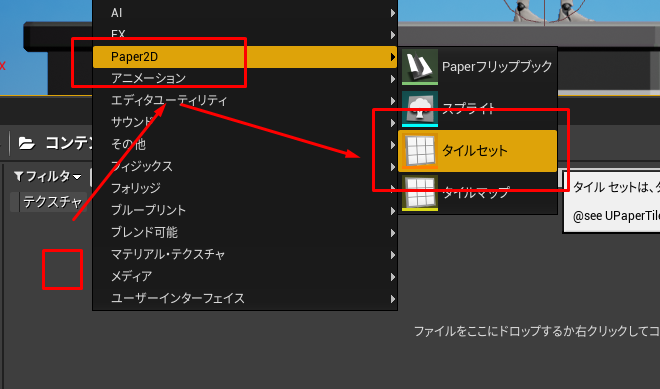
- タイルセットを新規作成する

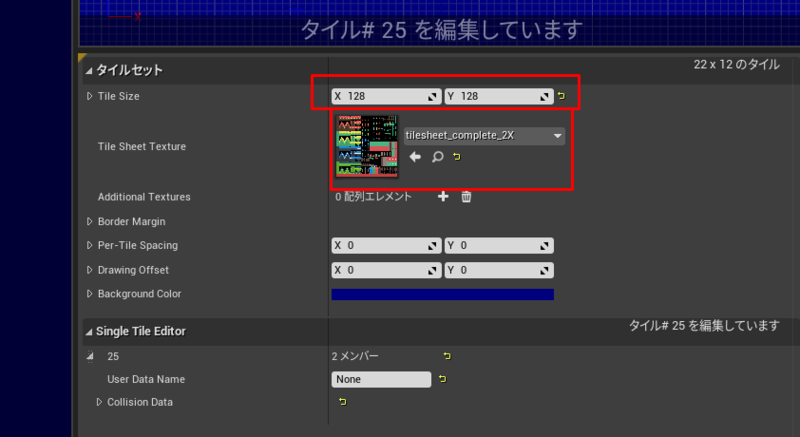
詳細パネルではタイルサイズなどが設定できます。しかしここで重要なのは、この動画のためにアーティストが用意してくれたものはこの詳細パネル上の設定を変更しなくてもそのまま使えるようなものでした。
しかしあなたの場合は、用意したテクスチャによって変更が必要かどうかが変わります。
5.1 タイルの詳細設定
- タイルセットを開く
- 詳細パネルの Tile Sheet Texture インポートしたテクスチャを選択
- タイルサイズを変更(テクスチャが何ピクセル1タイルと定義している家によって異なる。私がダウンロードしたものは128×128で1タイルだったのでそのように設定)

- なおダウンロードしたテクスチャは隙間なく埋まっているのでパディングやマージンの設定はいらない模様
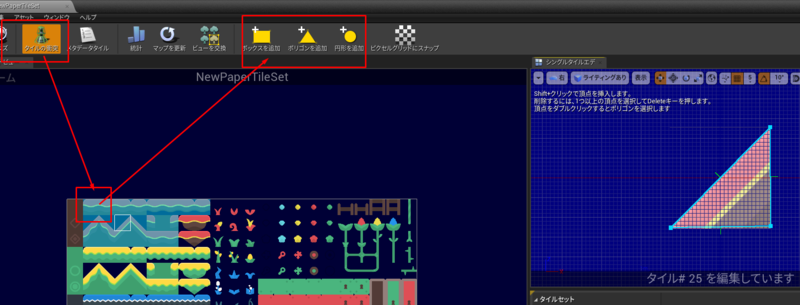
5.2 タイルの衝突の定義
- タイルの衝突を選択

- 使用するタイルは個別に全て設定

6. タイルマップ作成
🤔タイルセットがマップを構成する1マス1マス。タイルセットを使ってステージ?を作るのがタイルマップ。という認識
- タイルマップというフォルダを作成

- フォルダの中でタイルマップを作成

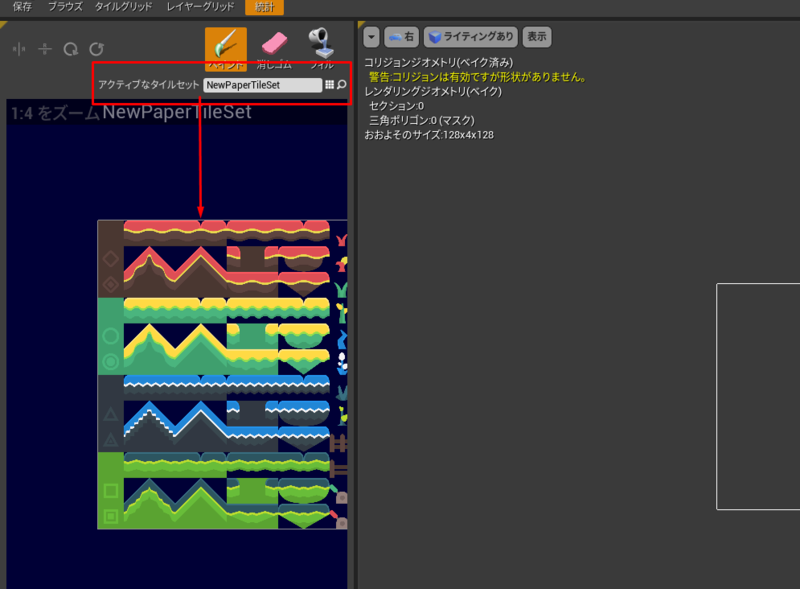
- タイルマップを開く
- アクティブなタイルセットを指定

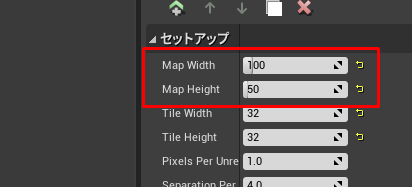
- マップの大きさを設定(ステージの大きさのようなもの)

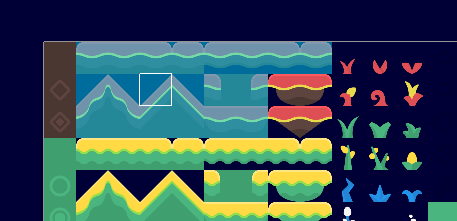
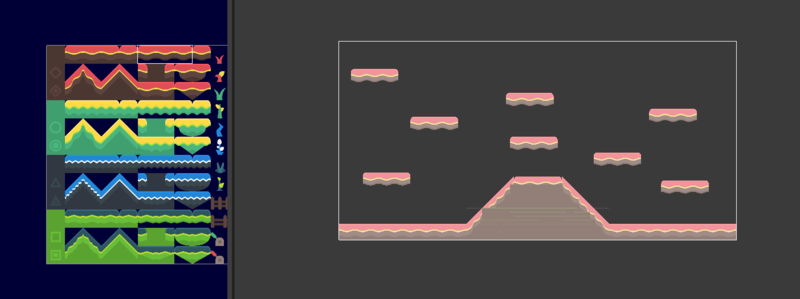
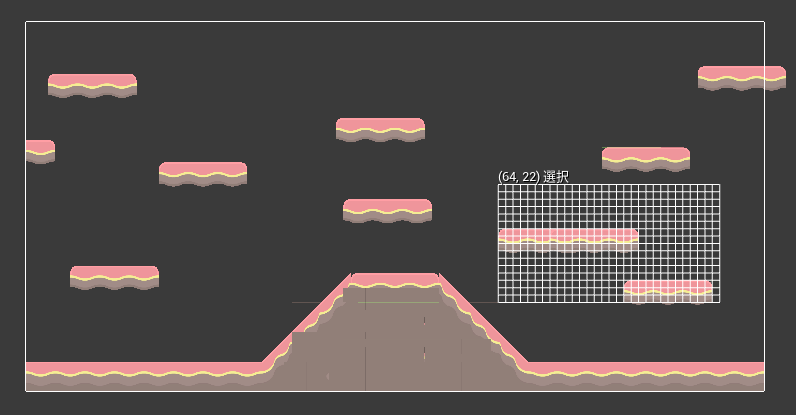
- タイルセットをブラシのようにしてドローイングツールの要領でタイルマップを作成する

- Shift + ドラッグでマップ中の一部分をブラシ代わりにもできる

- e で消しゴムを選択。
- Shift + ドラッグでマップ中の一部分をブラシ代わりにもできる
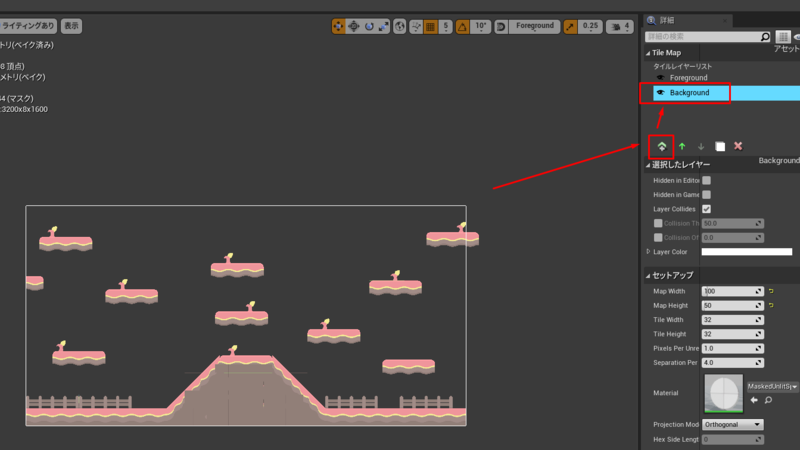
- レイヤーを作成することも可能

- 最初に作成したものを前景
- 2番め目を背景とした
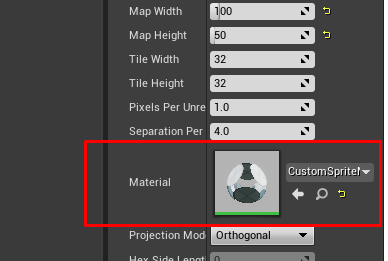
- マテリアルを設定

- セーブして閉じる
7. キャラクターテクスチャーをインポート
再度上記のサイトからキャラクターを探してダウンロード
- Textures フォルダーにドラッグ
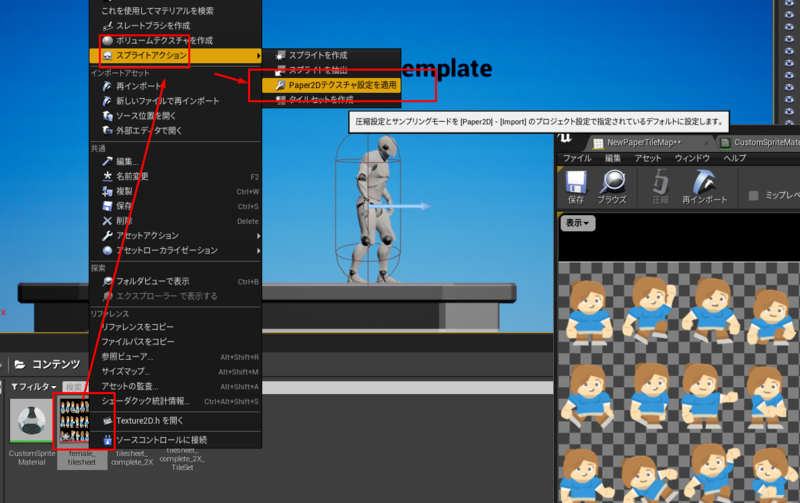
- ボケているのを治すため Paper2D設定を適用


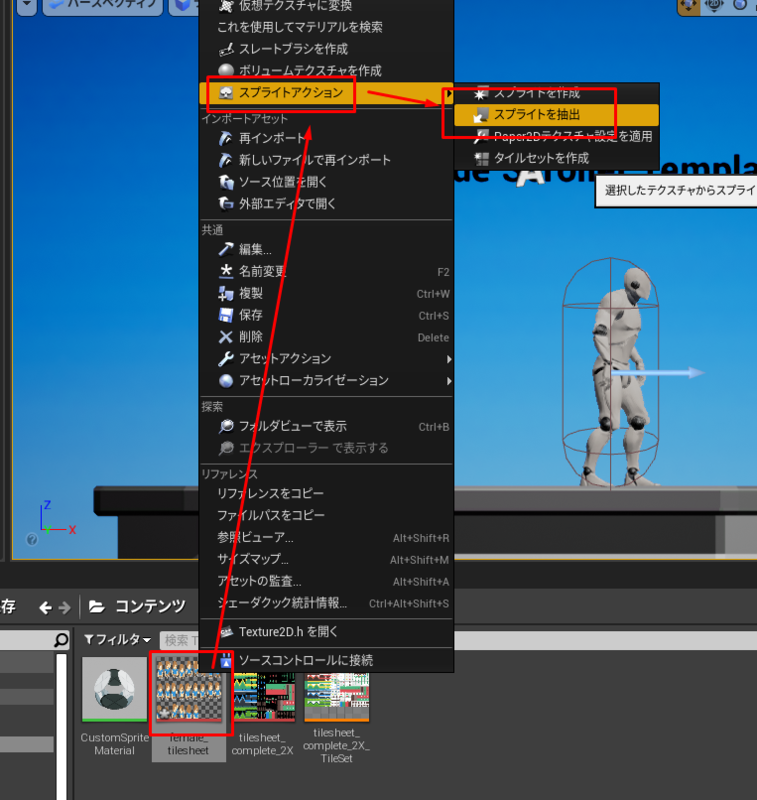
- こちらを個別のフレームとして使用するための設定が必要
- 手動ではあるが専用のツールが有る
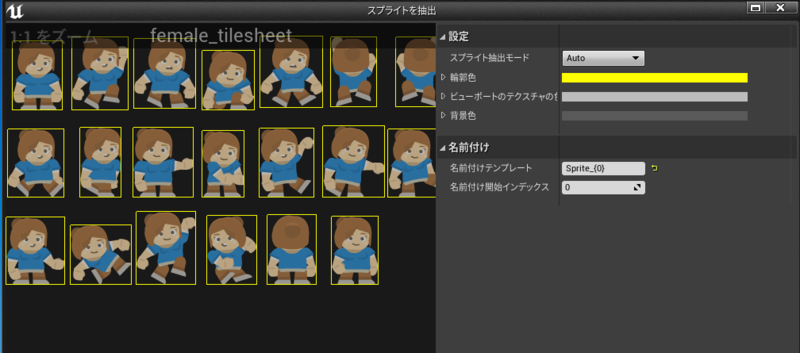
- スプライトを抽出する


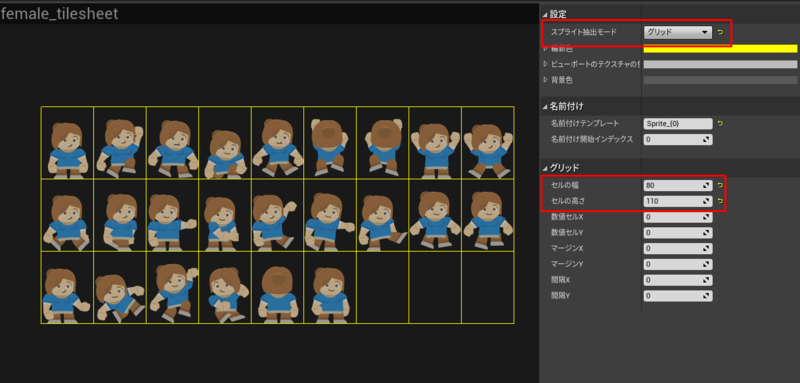
- スプライトと抽出モードをグリッドにして幅と高さをキャラクターに合うように修正する

- 左下の抽出をクリック

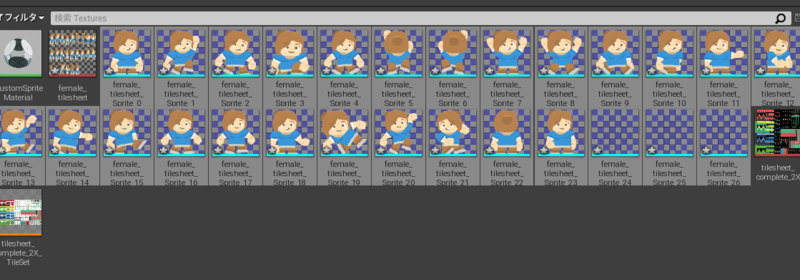
- Sprite用のフォルダーを作成する

- 抽出したSpriteを移動する。必要な部分のみ

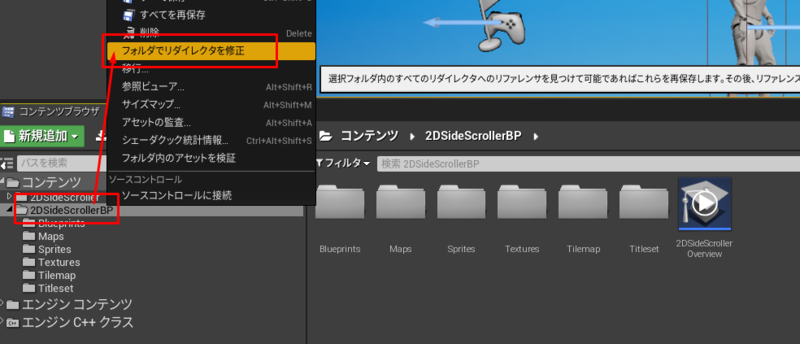
- フォルダ構成を変えたのでリダイレクタを修正しておく

7.1 Spriteをインポート2
キャラクターから Sprite を作成したが、歩いているアクションが上記のテクスチャになかったように思えるので別のサイトから別の方法でインポートする。なお上記の手順も使うことがあるので残しておく。

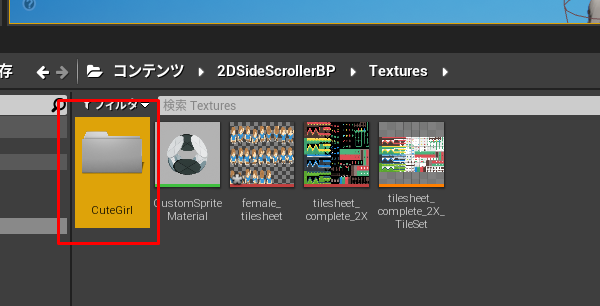
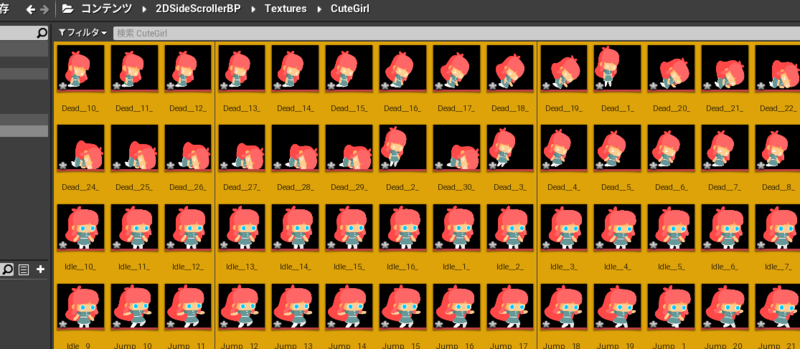
- Textures フォルダに CuteGirl というフォルダを作成する

- その中に上記のサイトからダウンロードした png をインポート

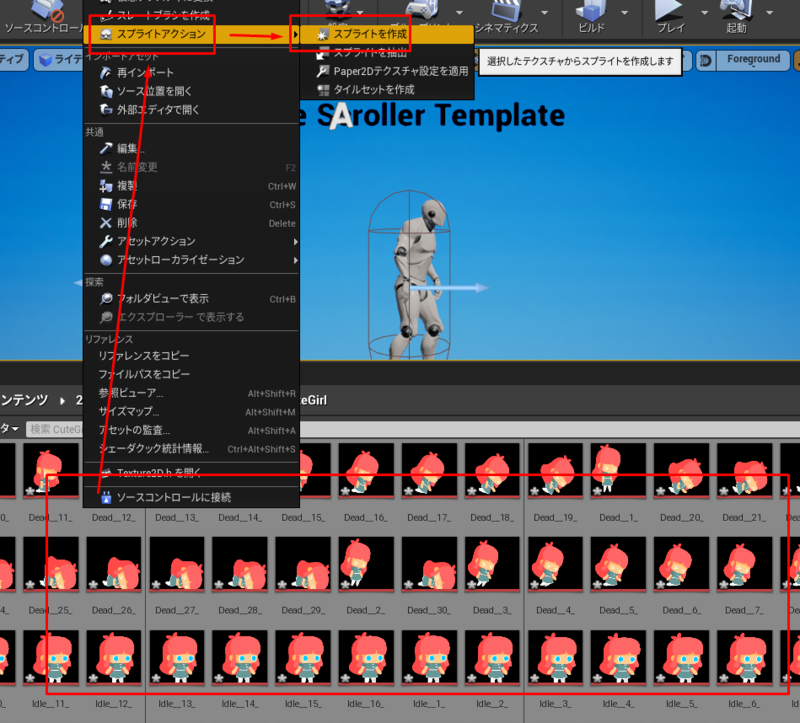
- 全て選択した状態で、スプライトを作成

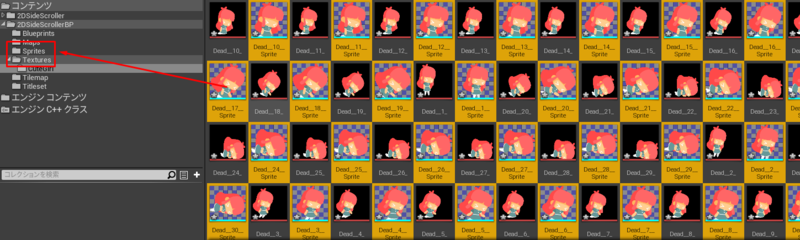
- 作成されたスプライトが選択されているので、そのままSpritesフォルダに移動

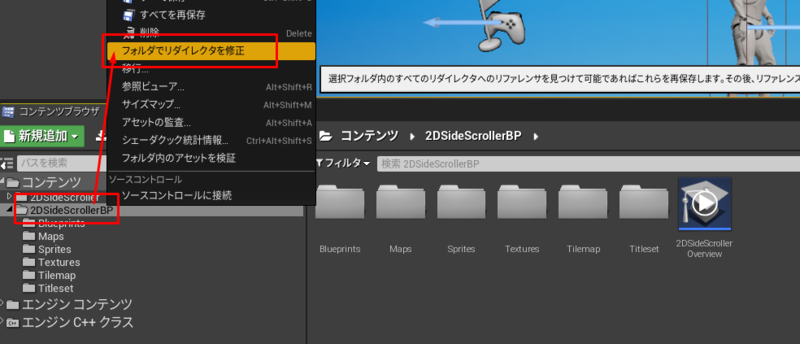
- フォルダ構成を変えたのでリダイレクタを修正しておく

- Spritesフォルダへ移動
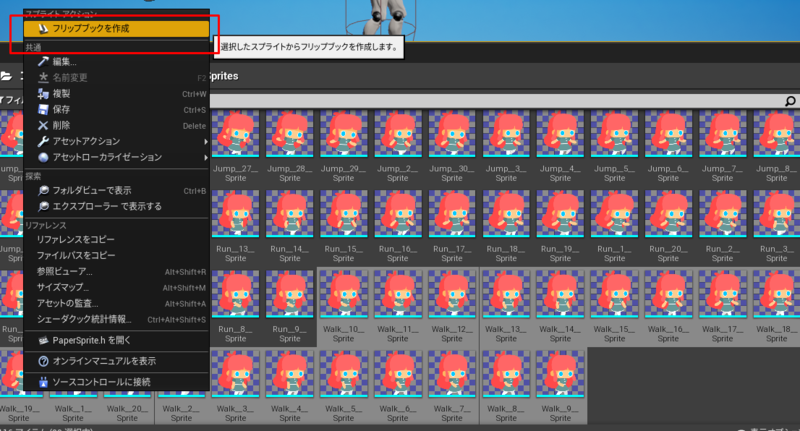
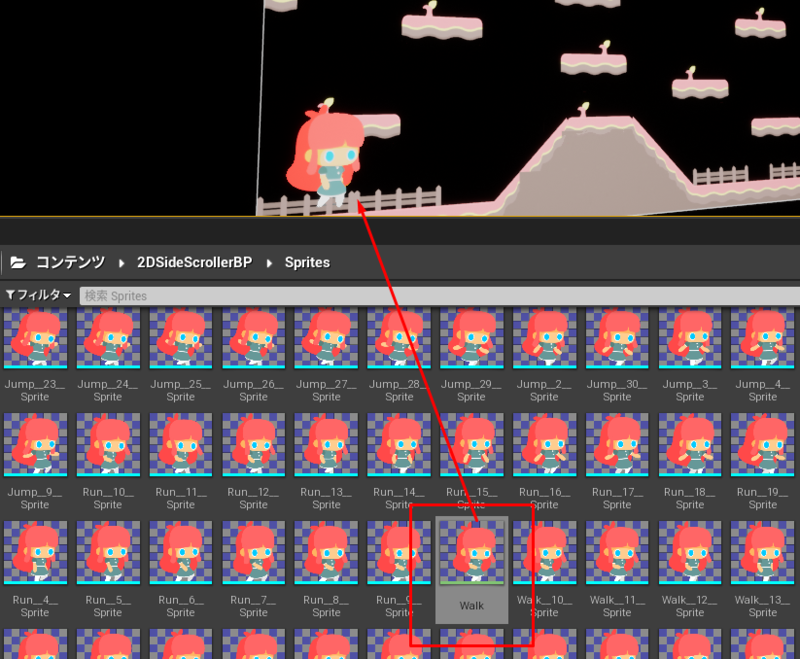
- Walkで始まるものをすべて選択して選択して、右クリック→フリップブックを作成

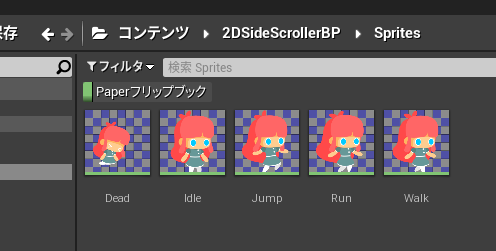
- 作成されたフリップブック

- 作成されたフリップブック
これ以外にも Dead, Idle, Run, Jump があったのでついでに作成

8. マップを構築する
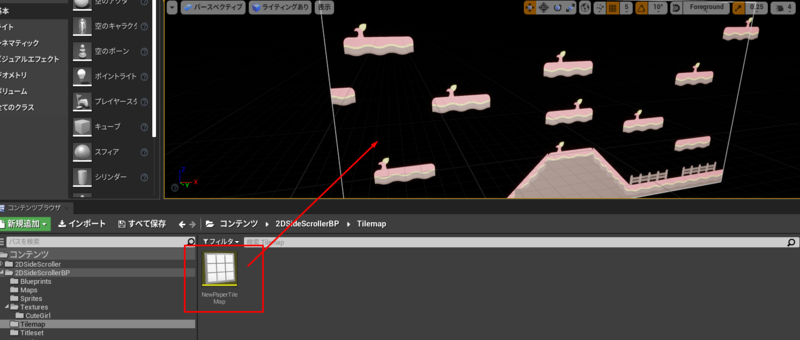
- マップを開く

- タイルマップをドラッグして配置

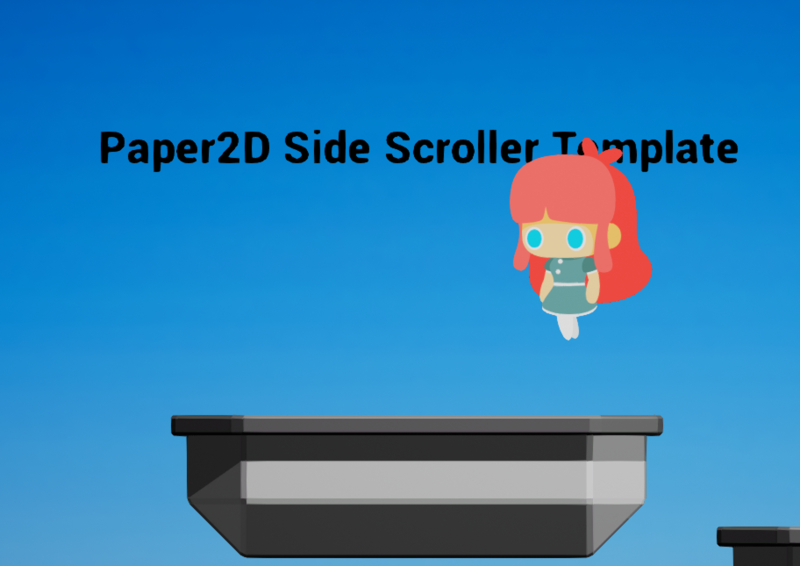
- フリップブックをドラッグして配置

- F11 で全画面にする
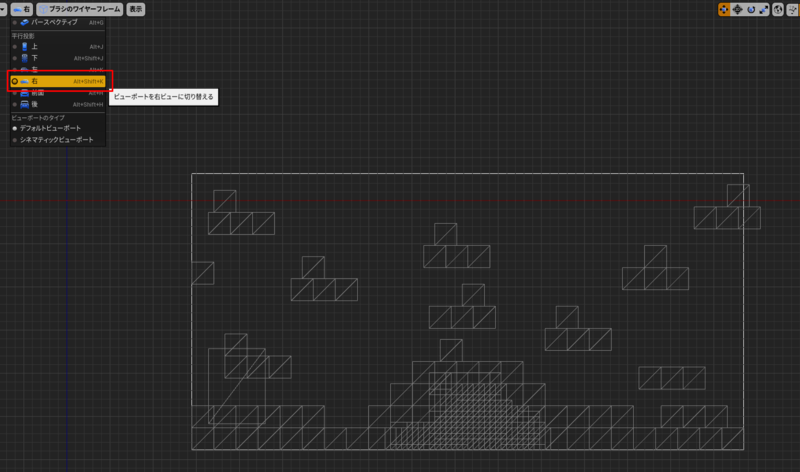
- 平行投影モードにする

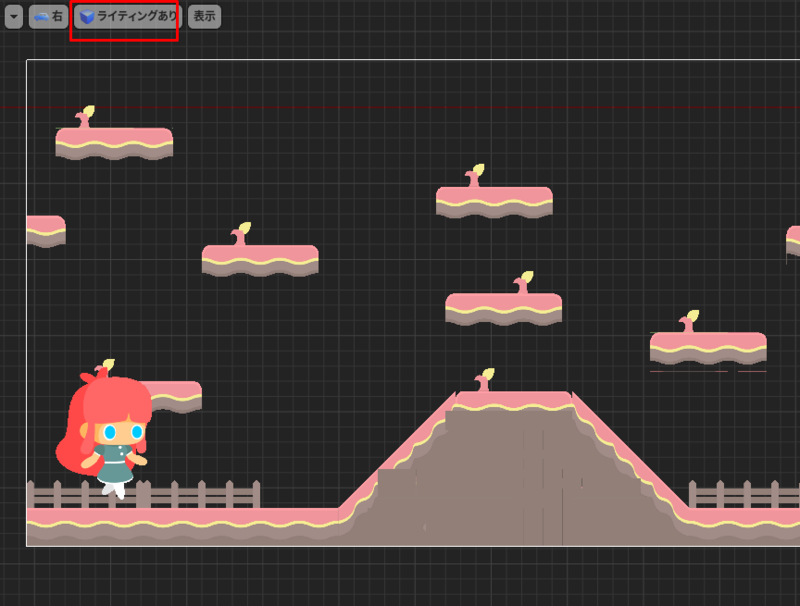
- ライティングありにする

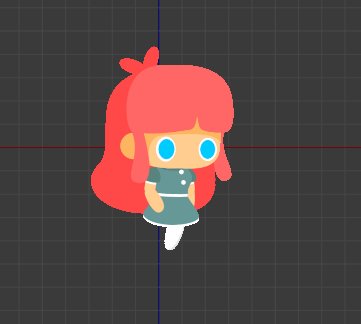
- キャラクターのサイズを調整(少し小さくした)

動画ではライトと格闘しているが、見た感じ動画にあるようなライトを配置しなくても均一にステージが見えている。
動画だとライトの周辺しか明るくなっていない。フォワードシェーディングを有効化していないからかもしれない。
動画はここから講師の方が独自で作成しているプロジェクトを通して構造の説明に入る。
🤔私としてはこのマップを歩き回れるようにしたいのでここで見るのを止める。
🤔探り探りでやっていきます
9. CuteGirlでWalkする
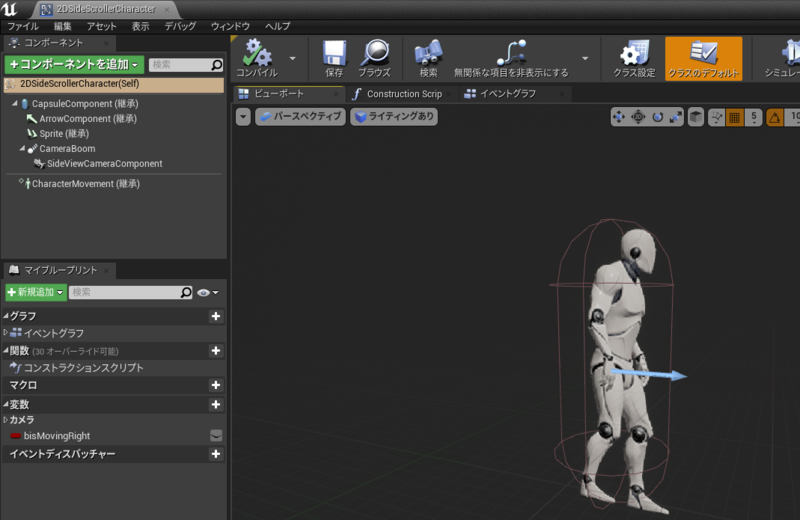
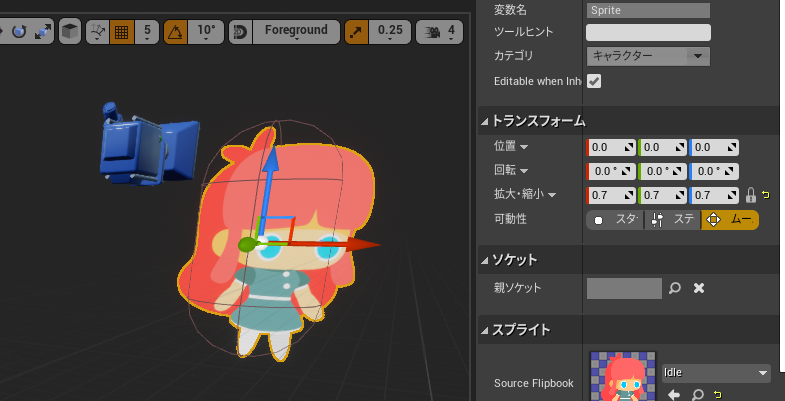
- 元々作成されたキャラクターを開く


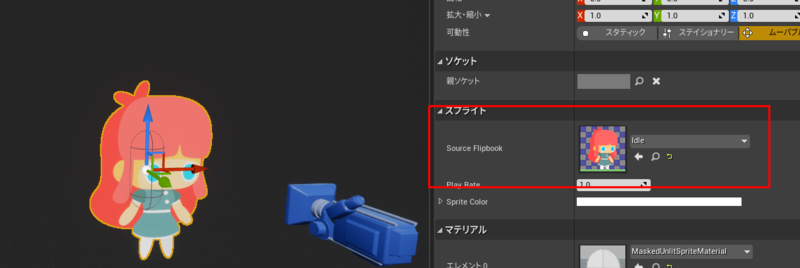
- 🤔おそらく今回使いたい CuteGirl を Sprite で設定すればこのまま使えそうな予感がします。
- Source Flipbookを変更

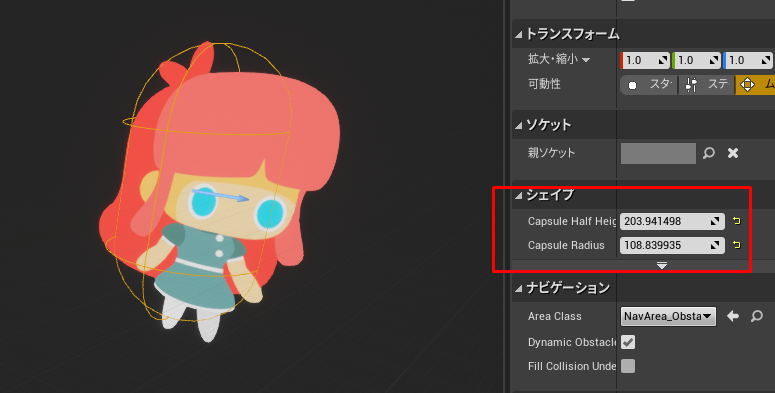
- CapsuleComponentとサイズが違うので、CapsuleComponentのシェイプからサイズを変更

🤔しかしプレイするとマネキンになってしまう。なぜなのか?
9.1 イベントグラフの修正
別の動画を参照する事に
Blueprint の Handle Animation で動いている時と止まっているときで Flipbookを切り替えている事がわかった。
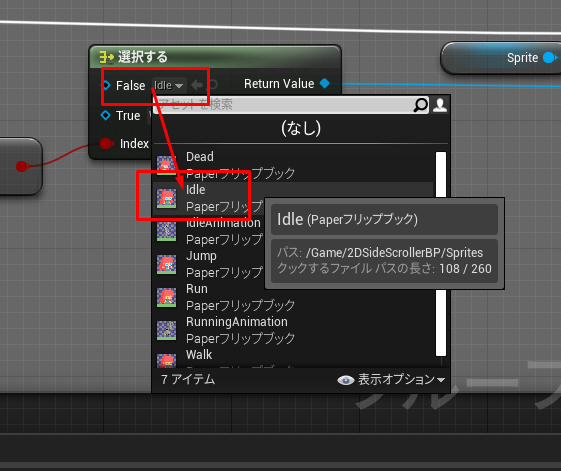
- イベントグラフの HandleAnimationの「選択する」ノードを修正


- 初期状態ですでに作成されていたステージをプレイするとCuteGirlでプレイできる。
自分で作成したマップでプレイするとCuteGirlは落下していく。ということで修正していきますが、その前に動画ではジャンプモーションを組み込む方法も解説しているため、それを組み込むことに。
9.1 ジャンプモーションを加える
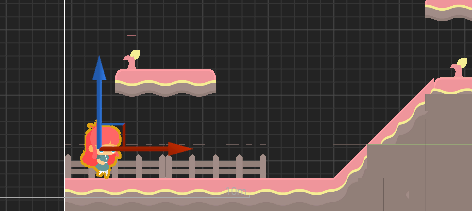
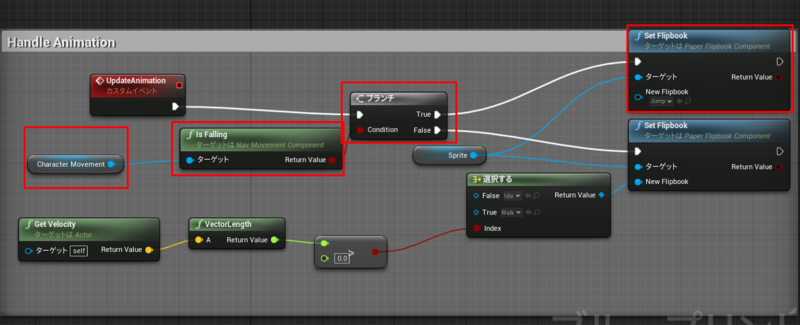
- 赤枠のノードが追加したノード

- Is Falling で空中にいるかどうかが判定できる
- ブランチの Conditionに入力して空中なら単純に Set Flipbook でJampを指定する

🤔少し動画の内容とは異なりますが、ジャンプモーションは加わったのでこれで良しとします。しかしアニメーションBP使わないですね。アクションが少ないからですね。どんな時に使っていたかおさらいしとかないと。
10. 自作のマップを使用する
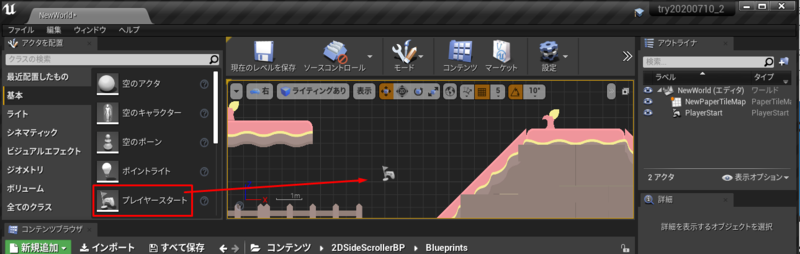
- 最初に見ていた動画では Walk というspriteをマップにドラッグしていたが、そちらを削除して player start を配置

- アウトライナを確認するとマップとplayerstartのみ配置されている

- プレイすると cutegirlが落ちることなくフィールドに立っているしジャンプなども可能。
- 🤔しかしキャラが大きくは可動幅が少ない
- アウトライナを確認するとマップとplayerstartのみ配置されている
10.1 ステージサイズの修正
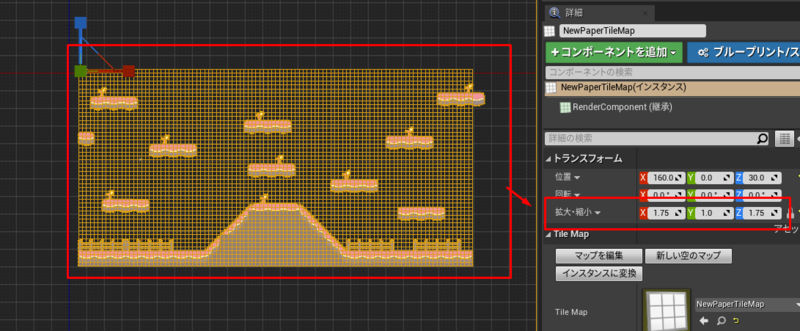
- ステージのマップを選択し、スケールを上げることでバランスが取る


- 🤔ある程度バランスは取れたが、画像のように天井が低すぎて通れないところがある。やはり自キャラのスケールを変更させる必要がある模様
- 🤔しかしマップには現在マップセットとプレイヤースタートしか配置しておらず、プレイヤースタートのスケールを変えても無意味なことは試行錯誤してる中でわかっているのでどうするべきか…
10.2 キャラクターサイズの修正


- 先程通れなかったところが通れるようになる
11. その他
11.1 ジャンプ力を上げる
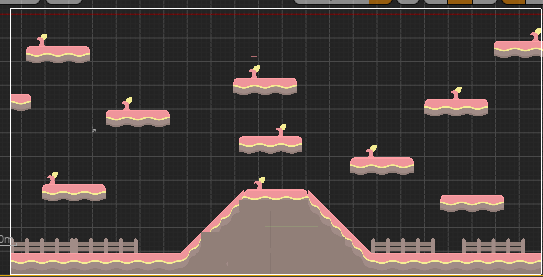
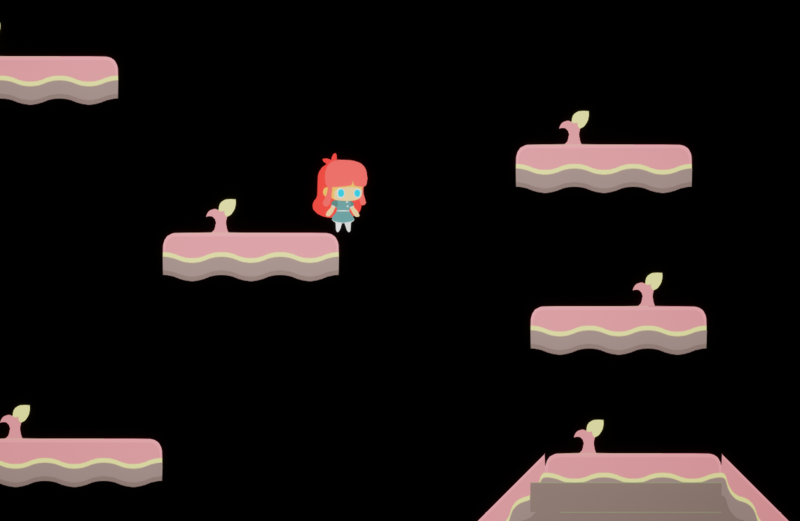
🤔次の問題はジャンプ力。ジャンプ力が足りないため下記のようなマップの浮いている床のどれにも飛び移れない。
やり方が分からずググっている最中に CharacterMovement で色々調整可能とキックスタートクラスで聞いたのを思い出す。
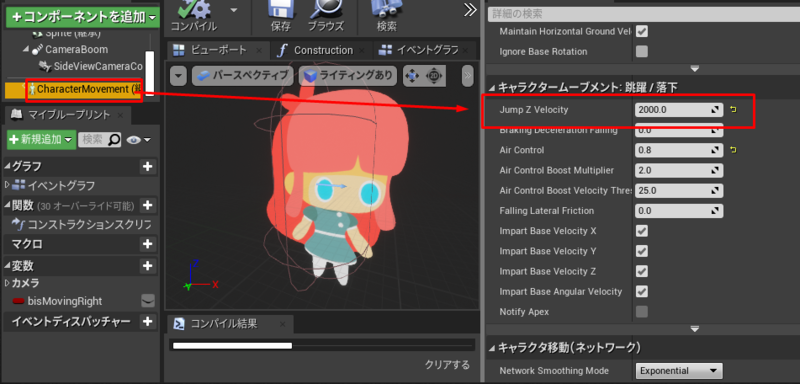
確認すると初速度が設定できる模様。
- Jump Z Velocity を 2000に設定

- コンパイル

- プレイして確認すると浮いている床にも飛び乗れた
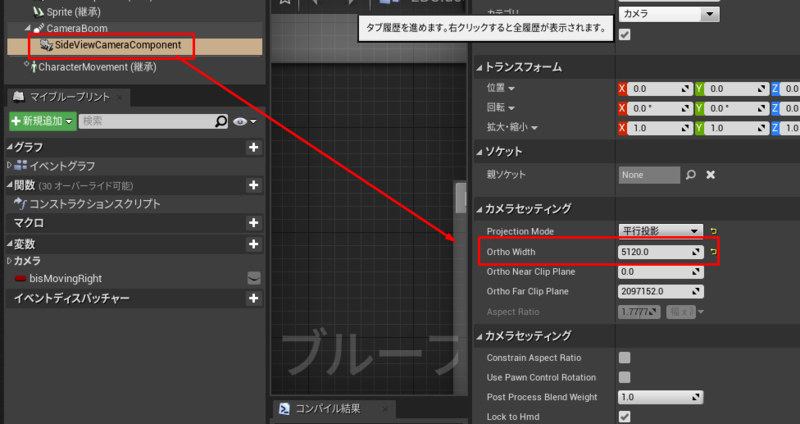
11.2 カメラを遠くにする
🤔これはこの記事を見ているだけではわかりにくいと思いますが、プレイ中結構キャラクターに寄っているのであまり周りが見えていません。
遠くしていきます。
パラメータを弄った結果Ortho Width で設定できる模様。
- Ortho Width を 2048 から 5120(1024*5) とした。

- コンパイル

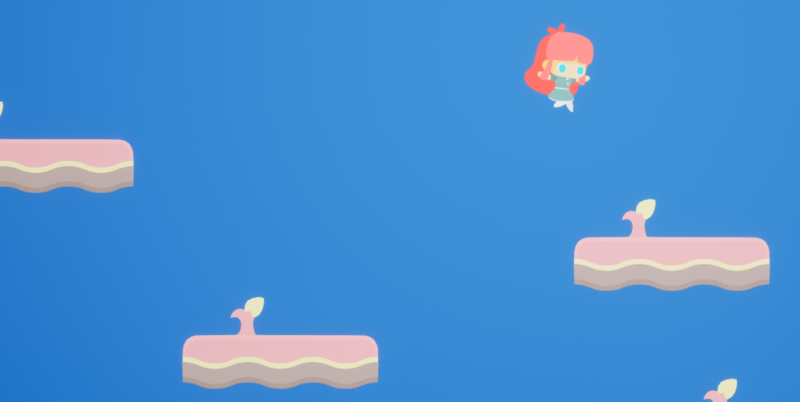
- 少し引いて表示されるようになりました
11.3 背景を空にする
🤔真っ黒なので明るくしたいですね。これに挑戦します。
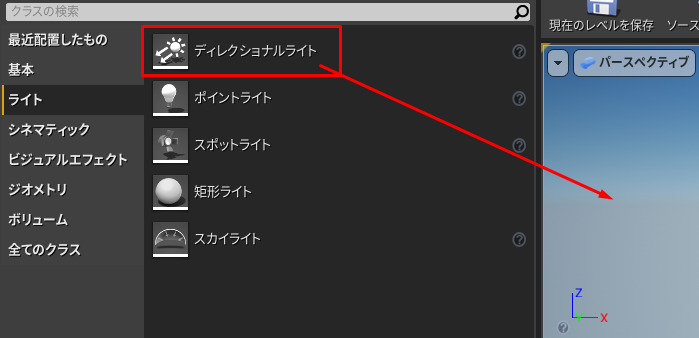
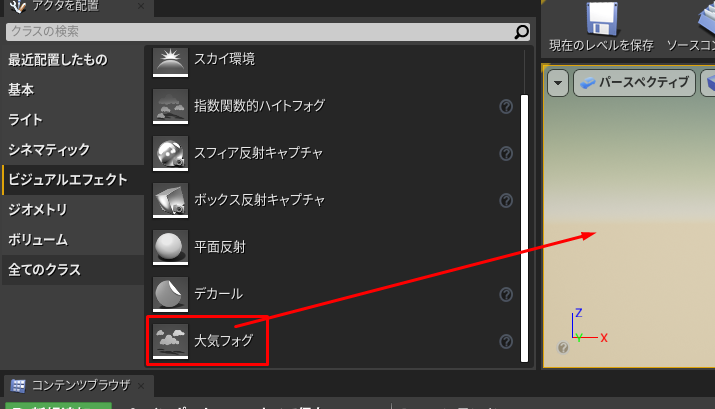
- ディレクショナルライト + 大気フォグ
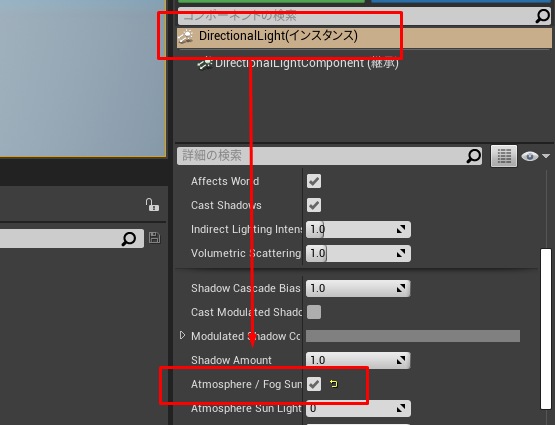
- ディレクショナルライトの追加

- 大気フォグ追加

- ディレクショナルライトのライトの Atmosphere / Fog Sun Lightにチェック

- これをするとディレクショナルライトの回転が太陽の位置となり、回転させることで夕方にしたり夜にできる

- これをするとディレクショナルライトの回転が太陽の位置となり、回転させることで夕方にしたり夜にできる
- ディレクショナルライトや大気フォグは配置場所を問わないという認識なのでどこにというよりマップにあればいい感じですね。
最後に
やりたいと思ったことは結構簡単にできますね。といってもまだ基本的な部分しかできませんが。😅
しかしyoutubeはリンクを知っている人だけが見れる限定公開があるのでブログからのみ公開みたいな事ができて便利ですね。
結果 ( 最初の動画と同じもの)
あととてもかわいいテクスチャが無料で配布されていてライセンスもCC1だったりします。いらすとやさんもすごいですが感謝あるのみですね。
メモ
- フリップブック パラパラ漫画
各種素材
マップ用 KENNEY
kenney.nl
キャラクター GAME ART 2D
www.gameart2d.com