はじめに
公式動画で解説されていたためパターンを試す
参照元
youtu.be
Volumetricsとは
Volumetricシェーダーがシーンでどの様に見えるかを設定する
使用するシーン
- デフォルトキューブを拡大
- 平面とキューブを追加して下記のようにする
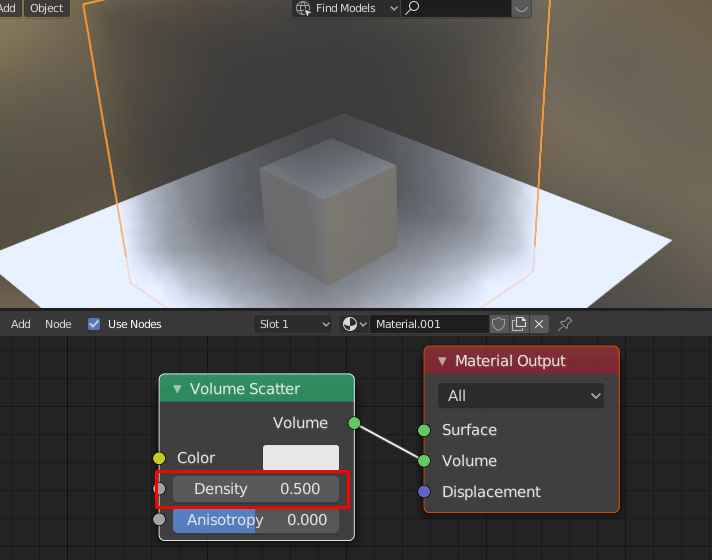
- デフォルトキューブのマテリアル設定

- Density(濃さ): 0.5

- 追加したキューブと平面はデフォルトマテリアルを適用
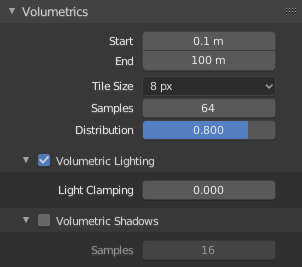
設定可能値

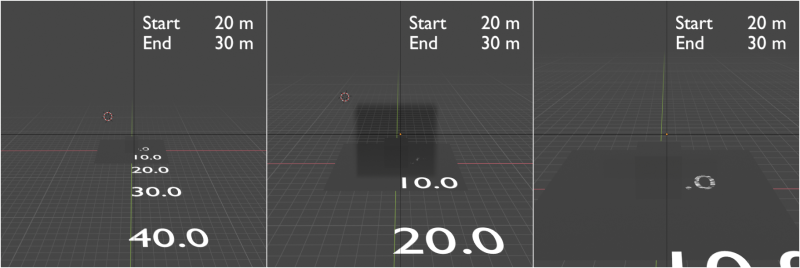
Start と End
- ボリュメトリックが表示される開始位置と終了位置を定める
- start 20m end 30m として 20 ~ 30m の範囲のみに表示されるように設定しテスト

- 下に表示されている数値は離れている距離
- 遠い場所では何も表示されていない
- 20m付近では霧のようなものが表示されている
- 10m付近では何も表示されていない
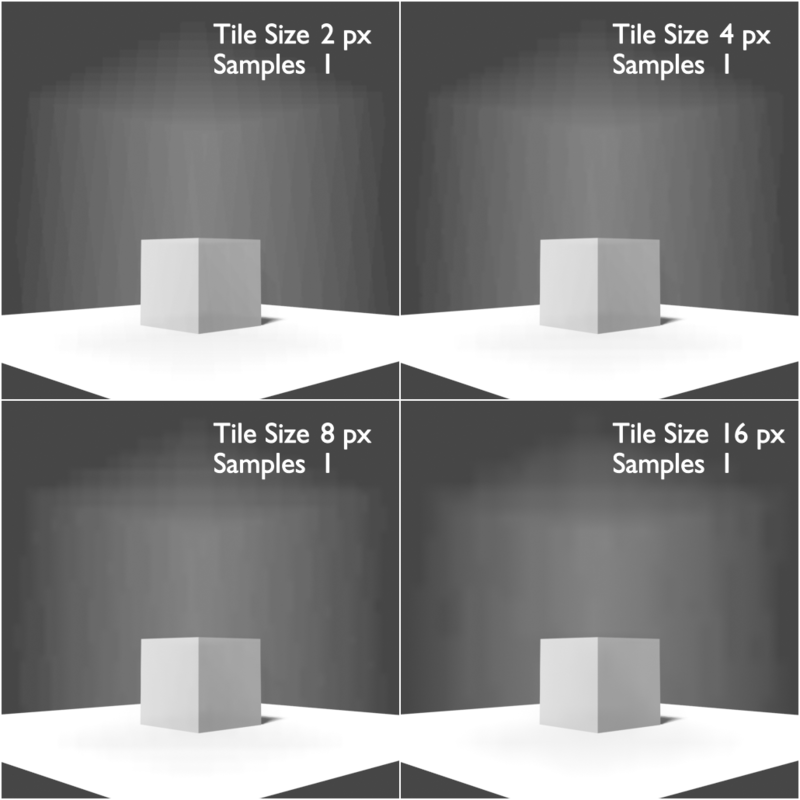
Tile Size
- Sample は1で固定

- 🤔よくわからないので公式の解説を引用
ボリュメトリックエフェクトの品質をコントロールする。低いサイズはビデオメモリ使用率と品質を上げます。これはボリュメトリックセルのピクセルのサイズです。
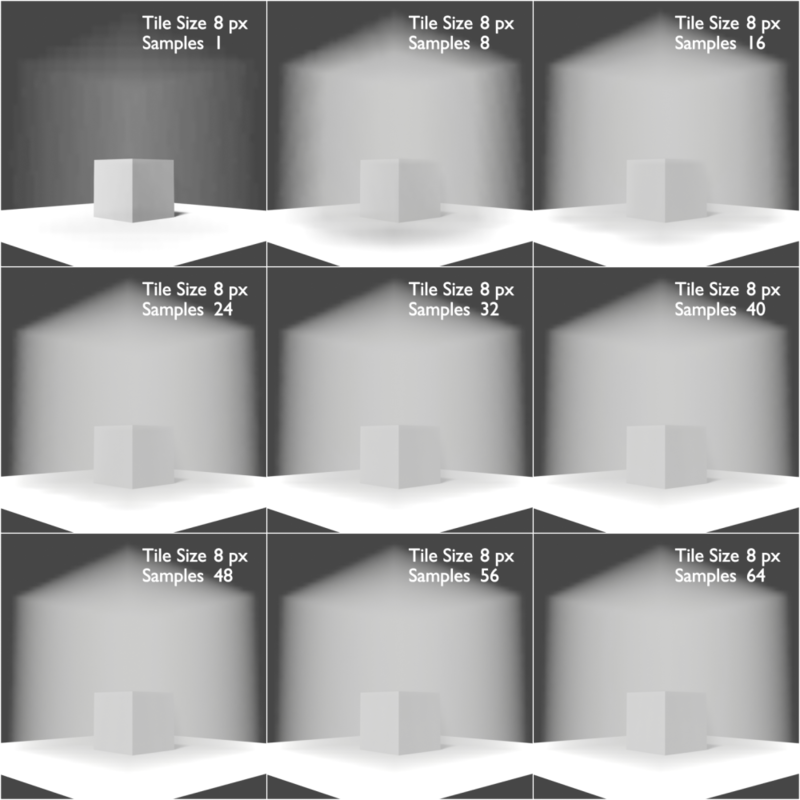
Samples
- Tile Sizeは8px で固定

- 数値が上がるに連れきれいになっている
- 逆に低い時は低解像度の画像によくあるバンディングパターンが表示されている
ボリューム効果を計算するサンプル数。サンプル数が多いほど、ビデオメモリの使用量と品質が向上します。これらのサンプルは、ビュー深度(ビュー Z 軸)に沿って分布しています。
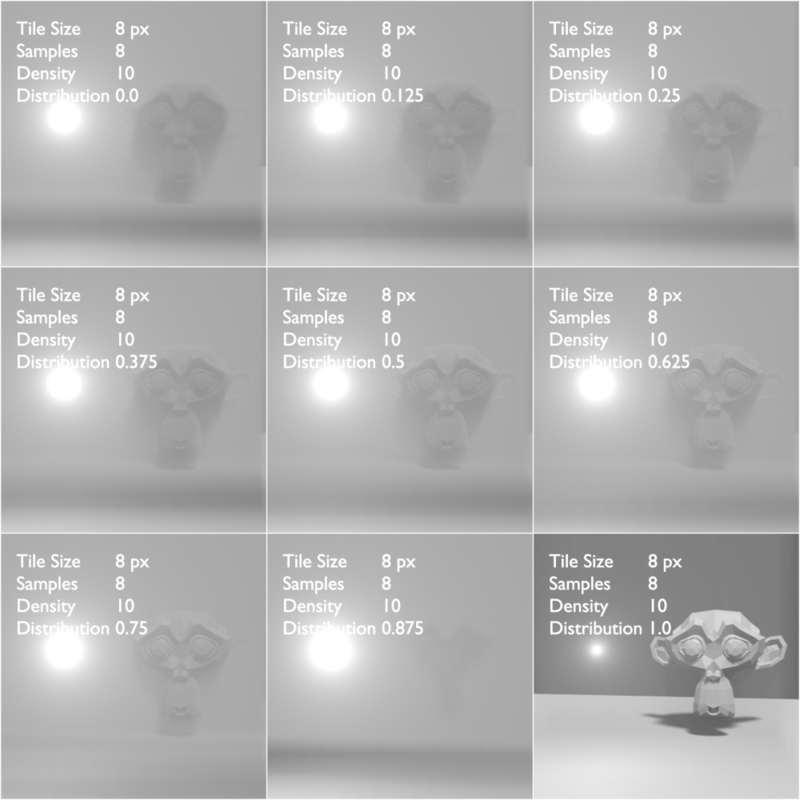
Distribution (分布)
- カメラがボリュームシェーディングの近くや内側にあるときに特に重要
- キューブだけだとわかりにくかったためスザンヌとポイントランプに置き換えてテスト
- Densityも0.5から10まで上げている

- 1のときの結果が謎ではあるが高いと分布も多そうなのがわかる
線形と指数関数をブレンドし分布をサンプリングする。高い値はカメラが付近により多くのサンプルを配置する
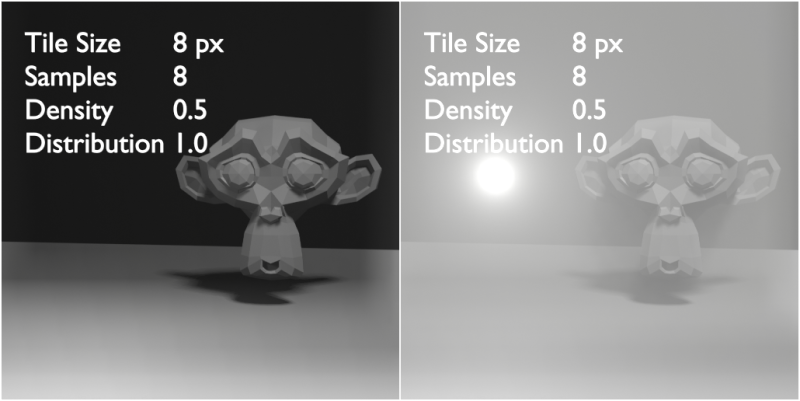
volumetric Lighting
- チェックをオフにするとライトオブジェクトがボリュメトリックに影響しなくなる

- 左チェックなし、右チェックあり
- Light Clampingはボリューム内の光の上限値を定め設定値以上には明るくならなくなる
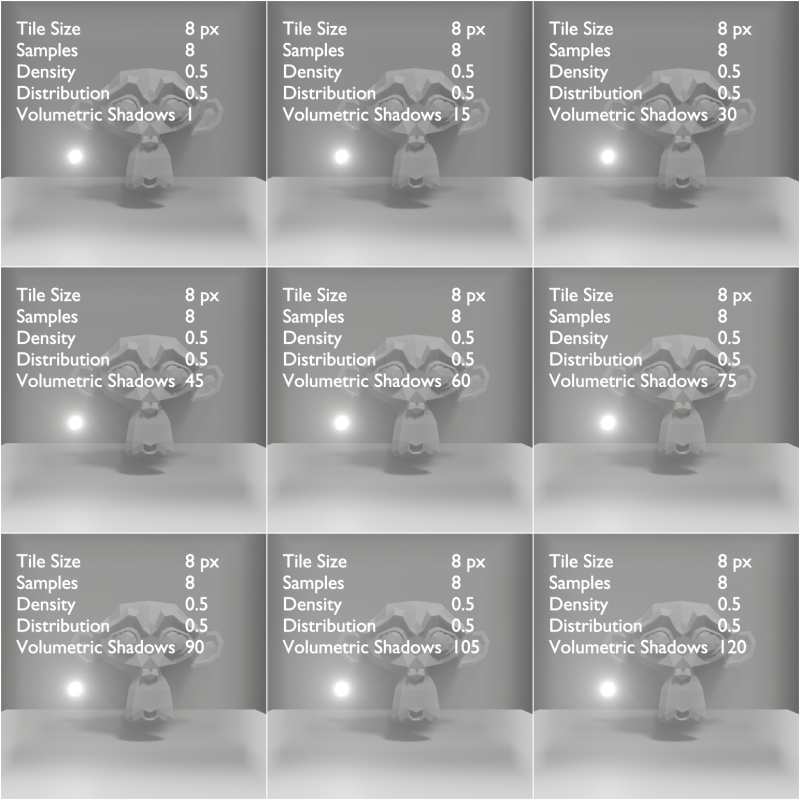
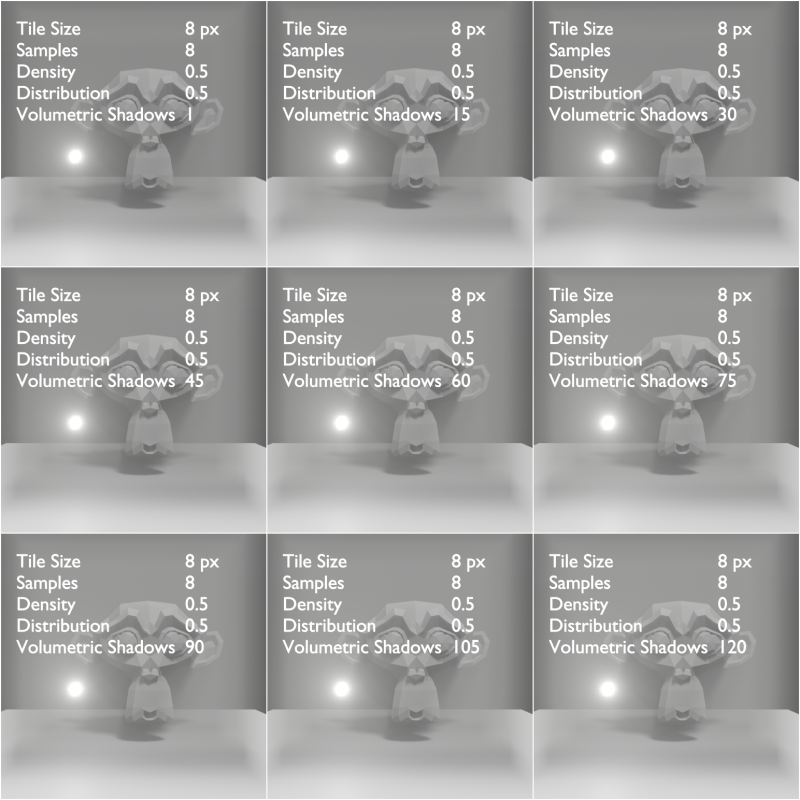
Volumetric Shadow
- ボリュームシェーダー自身が投影するシャドウを指す

- 15ステップで試してみるも全くわからず。
- 記録のため残しておくことにします