はじめに
1ヶ月の締めくくりとして簡単な2Dゲームを作りたいと思っています。
本日はクリア画面とポーズ画面を作って完了にします。
完成図
1. ポーズ画面の作成
上記は p key に対応するイベントノードがなかったため参照。プロジェクト設定から行う事がわかり解決
1.1 画面作成
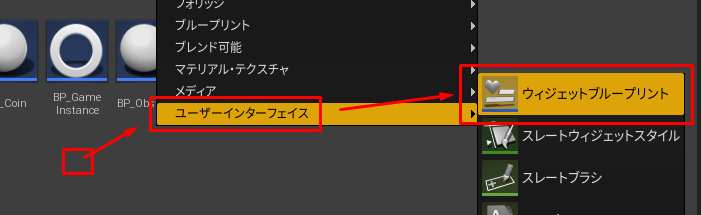
- WB_PAUSEMENU ブループリントを作成


- ダブルクリックで編集画面に入る
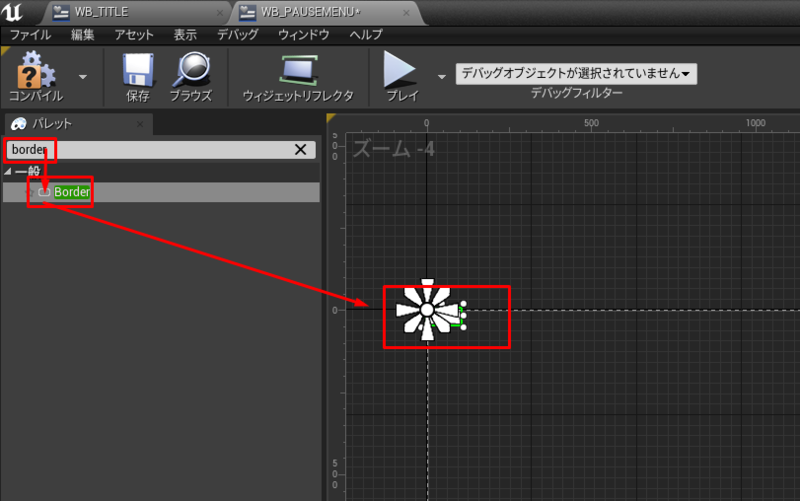
1.1.1 Borderを追加する
ポーズ画面では画面全体を少し暗くする。そのため Border を画面一杯に表示し暗い色を設定し、ほぼ透明にする。
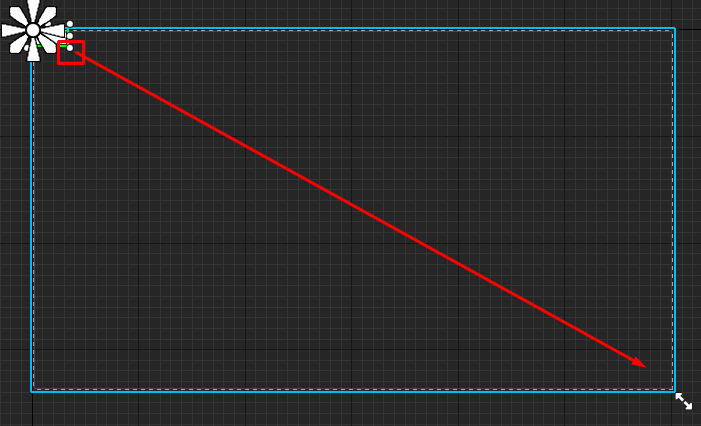
- borderを追加

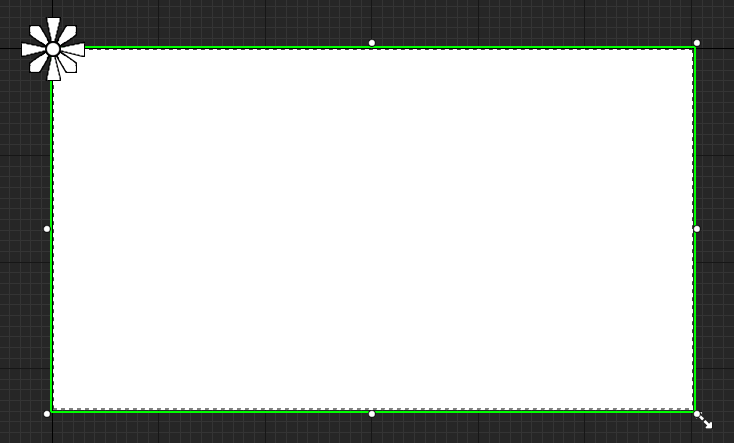
- Borderの右下端をドラッグしてマスいっぱいに広げる


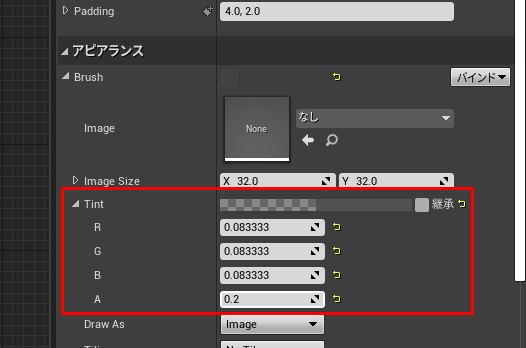
- 見た目を暗くしてほぼ透明にする

1.1.2 プレイボタンと止めるボタンを追加
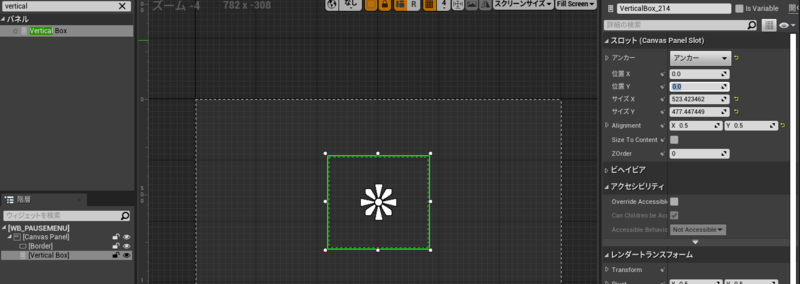
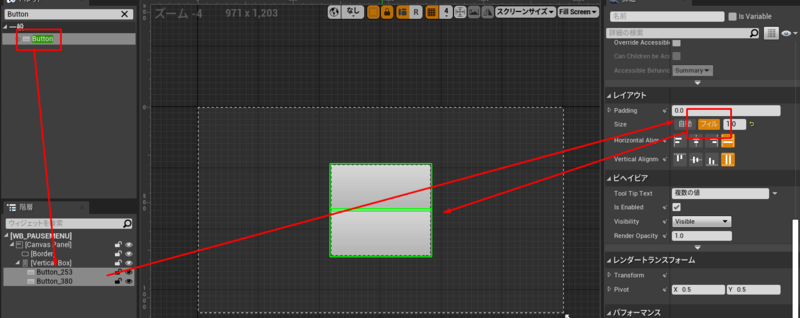
- 2つのボタンを格納する為にVertical Boxを追加

- アンカーは中央
- 位置XとYは0
- Alignment 0.5, 0.5 にすればVertical Boxが中心に来るようにできる
- Vertical Box の子として Button を2つ追加する
- ボタン配置後に2つのボタンを選択してレイアウトのフィルを押すとボタンがVertical Boxのサイズと一致するように調整される

- ボタン配置後に2つのボタンを選択してレイアウトのフィルを押すとボタンがVertical Boxのサイズと一致するように調整される
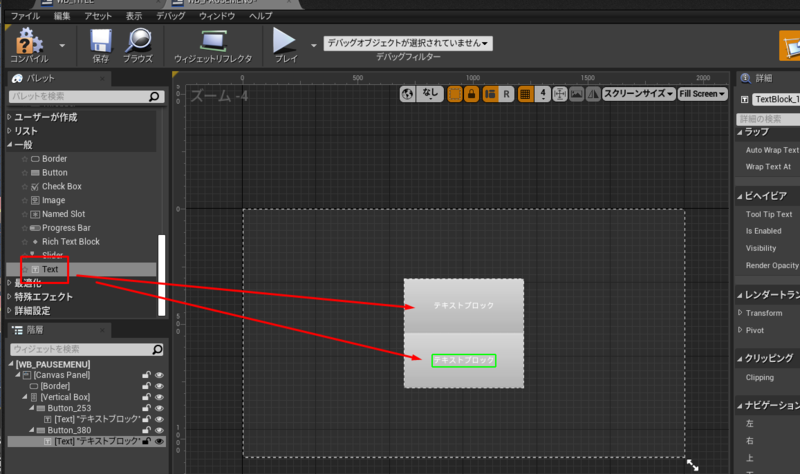
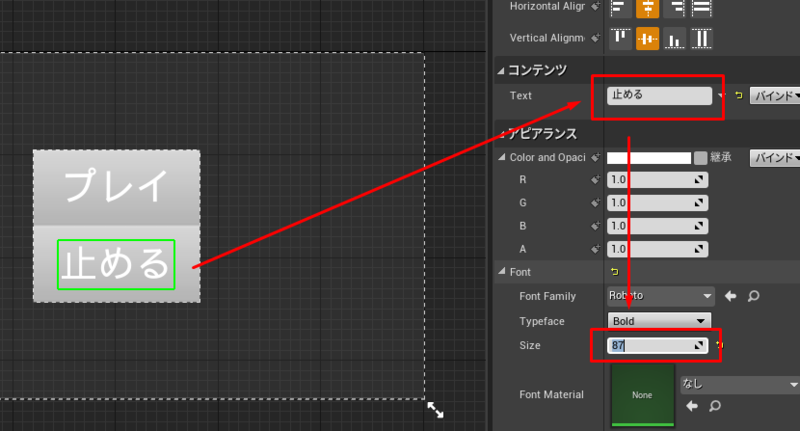
- テキストを追加

- 内容とサイズを修正
- 上のボタンはプレイ、下は止める
- サイズはボタンに合うように調整

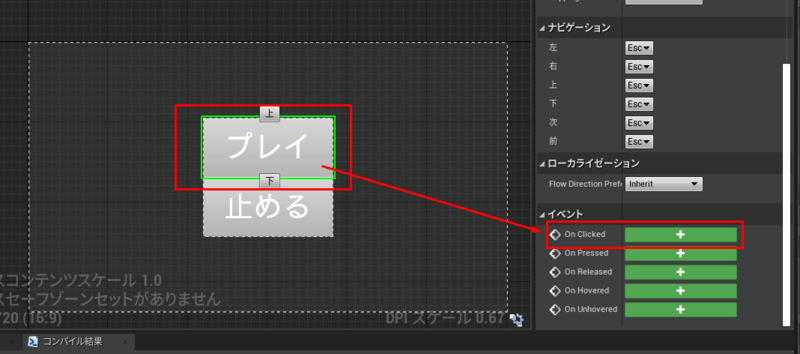
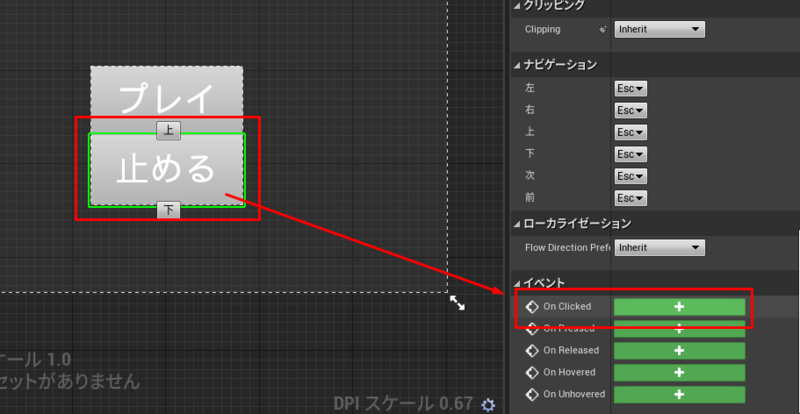
1.1.3 プレイボタンのイベントを定義
- プレイボタンを選択して、イベントの On Clicked をクリック

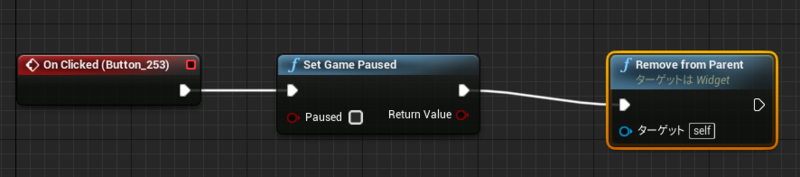
- ノードを設定する
- Set Game Paused でゲームポーズ/解除が可能。 false を与えているので解除となる
- Remove from Parent は自身(WB_PAUSEMENU)を親から削除する。
- これによって画面からWB_PAUSEMENUが除かれる

- これによって画面からWB_PAUSEMENUが除かれる
1.1.4 止めるボタンのイベントを定義
- 止めるボタンを選択して、イベントの On Clicked をクリック

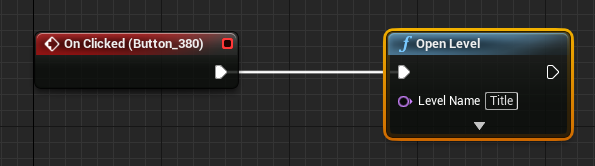
- ノードを設定する
- Open Levelを配置

- Open Levelを配置
- コンパイル&セーブ
2. ユーザーがポーズボタンを押すイベントを作成
PauseGameというイベントをプロジェクト設定で定義して、キャラクターはそのイベントが来たときの対処を定義する
2.1 プロジェクト設定からインプットイベントを追加
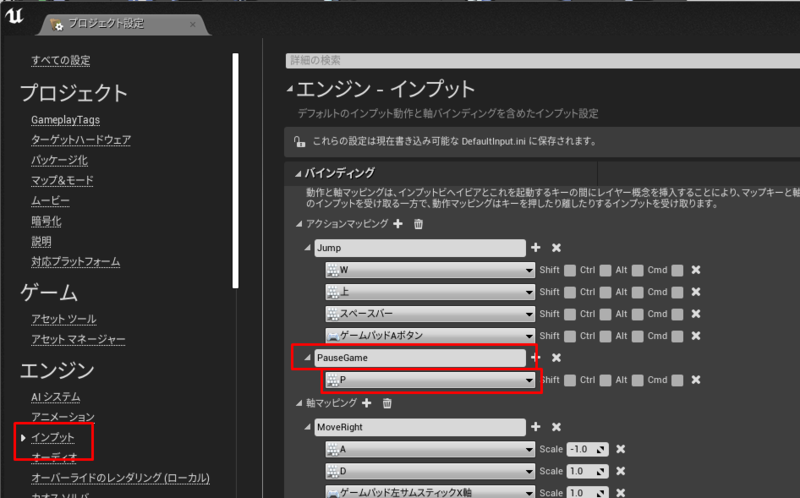
- プロジェクト設定を開く
- インプットの項目に PauseGameというアクションを追加
- ここでは P キーが押された時にこのイベントが発生するように設定

- ここでは P キーが押された時にこのイベントが発生するように設定
2.2 キャラクター側の作業
- 2DSideScrollerCharacter を開く

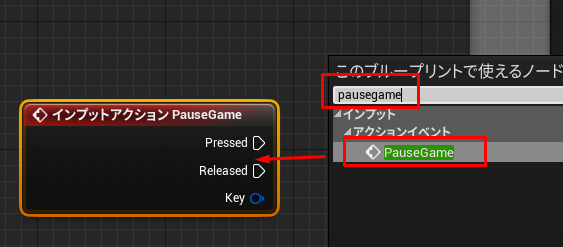
- イベントグラフで 2.1 で定義した PauseGame を検索し配置

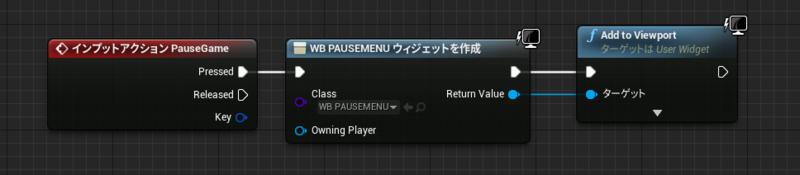
- ウィジェットを作成し現在の画面に追加する
- ウィジェットを作成ノードを配置し WB_PAUSEMENU を選択
- Add to View port で現在のViewportに上記を追加する

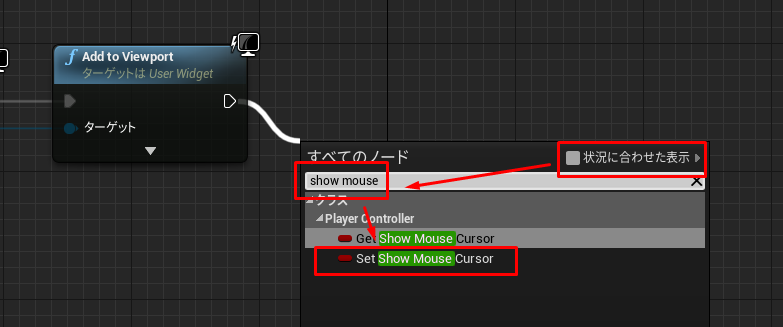
- マウスカーソルを表示させるためにSet show mouse cursorを配置
- 状況に合わせた表示のチェックを外さなければ表示されない
- 配置後は Show Mouse Cursor のチェックは On にする

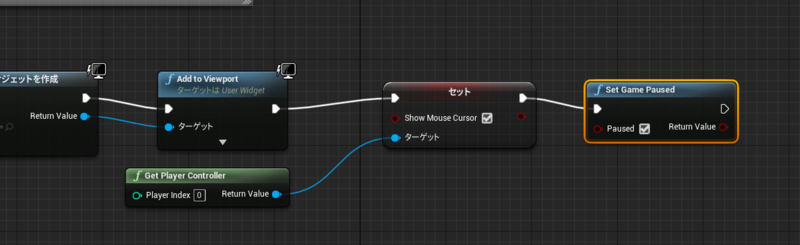
- Get Player Controller と Set Game Paused を配置
- Get Player Controller はどのコントローラーでマウスカーソルを表示させるか指定する為に配置
- Set Game Paused は Paused にチェックを入れる

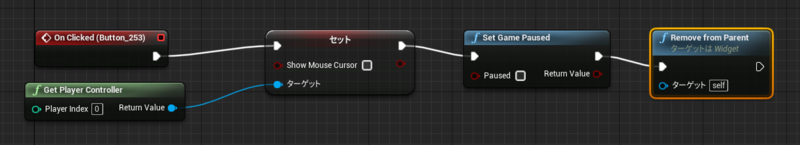
2.3 WB_PAUSEDMENU の プレイボタンを押したときのイベントを修正
キャラクター側でPauseを押した時にマウスカーソルを表示するようにしたため、ゲームに戻るときには消すための処理を追加

2. ゲームクリア画面を作成
ゲームクリアの条件はマップ上のコインをすべて取り終えた時とします。
そのためにコインの残り枚数を管理する必要があります。
マップ単位の情報は GameMode という認識なので GameMode に残コインを+するカスタムイベントと-するカスタムイベントを追加します。各コインはビギンプレイ時に + イベントを呼び出しカウントアップしておきます。
取られた時には – イベントを呼び出しマイナスします。
このカウンタが0以下になったらクリアです。
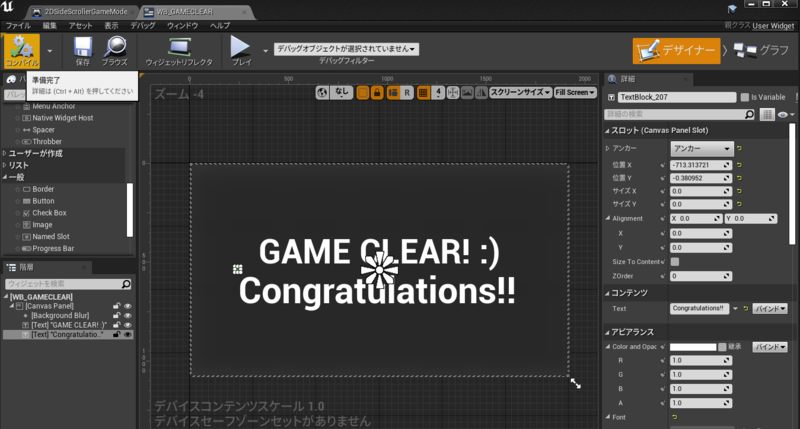
2.1 ゲームクリア画面を準備する
- ウィジェットブループリントを作成し WB_GAMECLEAR という名前にする

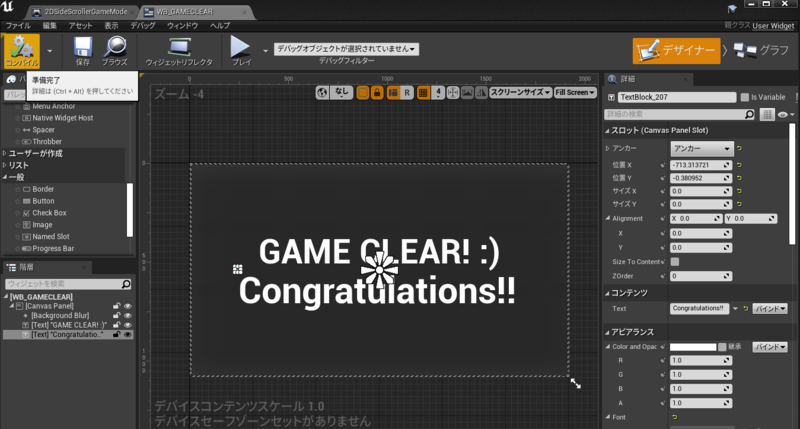
- 画面を設計する
- 手抜き画面なので特に説明はありません(^^;)

- 手抜き画面なので特に説明はありません(^^;)
2.2 GameModeを修正
- GameModeを開く

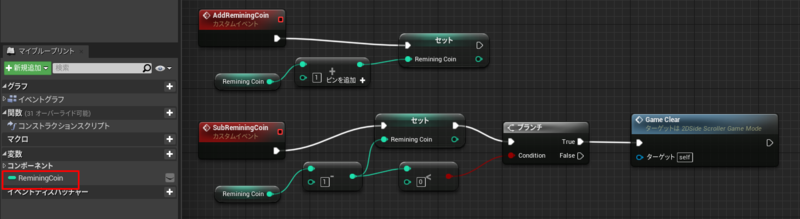
- RemingCoin (integer型)変数を追加
- 残コイン枚数を足すイベント(AddReminingCoin)を追加
- 残コイン枚数を引くイベント(SubReminingCoin)を追加
- 0以下になったら Game Clear というカスタムイベントを呼び出し(後に定義)

- 0以下になったら Game Clear というカスタムイベントを呼び出し(後に定義)
2.3 BP_Coin を修正
- BP_Coinを開く

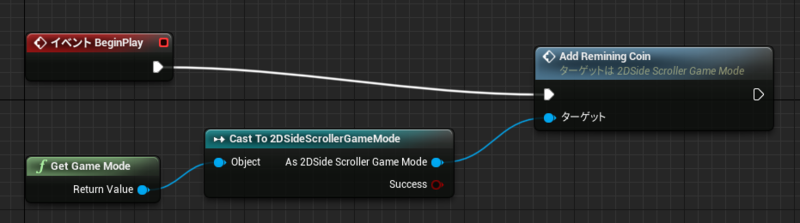
- BeginPlay時に AddRemainingCoin を呼び出して+1する処理を追加

- コインを消す BeginOverlap イベント時の処理に-1する処理を追加

2.4 ゲームクリア画面を表示しタイトル画面に戻る
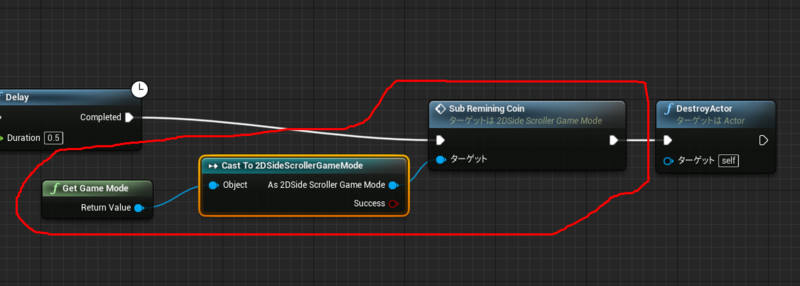
- Game Clearカスタムイベントを作成
- ウィジェットを作成ノードを配置し WB_GAMECLEAR を選択
- Add to View port で現在のViewportに上記を追加する
- Delay で5秒間待つ
- タイトル画面を開く
ゲームクリアが可能となったが、一旦ゲームオーバーになるとゲームオーバー画面を引き継いでしまう為
リセットする仕組みを追加
2.5 GameInstanec に ResetGame関数を追加
- BP_GameInstanceを開く

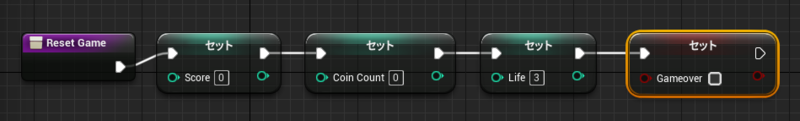
- ResetGame 関数を追加し4つの変数それぞれを初期値に戻す内容を定義

2.6 GameModeを修正
- GameModeを開く

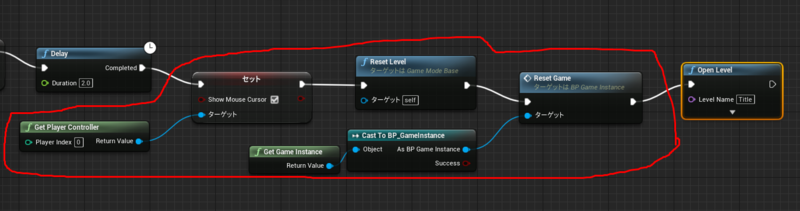
- GameOver時のイベントを修正
- Show Mouse Cursor はマウスカーソルを表示するため
- Reset LevelはGame Mode自体が持っている変数をリセットする
- Reset Game はGameInstanceで定義した関数を呼び出す

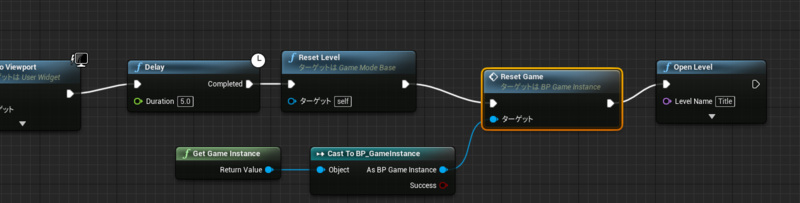
- GameClear時のイベントを修正
- ResetLevelを追加
- Reset Gameを呼び出すように修正

最後に
ゲームタイトルで始まり、ゲームプレイ、ゲームオーバーまたはゲームクリアがあります。
動画にはありませんが p を押すとポーズできてプレイでポーズ解除、止めるボタンを押すと止めることができます。
1ヶ月1からゲーム作成を勉強してなんとか形にはできたと思います。
毎日やるのはとてもしんどかったですが、ゲーム作成以外でもブログへの画像アップロードのマクロ化やドキュメント整理に役立つサービスなどの発見ができました。
これからの継続して勉強しますが一旦ここで一区切りしたいと思います😄
メモ
- ポーズ画面 = Pose Menu と海外では言う模様